GASでGA4のAPIの使い方!簡単にGA4指標数値が取得するサンプルコード解説
Google Apps Scriptで追加できるサービスにGA4のデータを取得できる「Google Analytics Data API」が登場しました。
これまではGCPのAPI設定など複雑でしたが、GASのサービス追加でカンタンにGA4のAPIにリクエストが可能になりました。
GA4用API「Google Analytics Data API」
GA4からデータを取得して、スプレッドシートに出力する場合に、API(アプリケーション・プログラミング・インタフェース)を利用します。
従来のGoogle Analytics(ユニバーサルアナリティクス)でもAPI経由でデータが取得できましたが、実はGA4とユニバーサルアナリティクスではAPIが異なります。
GA4用のAPIは「Google Analytics Data API」といいます。

2021年春にGA4用のAPIのベータ版が登場し、GA4で収集しているデータをAPIリクエストして取り出せるようになりました。
元々、GA4のAPIはGCPで有効化・権限設定が煩雑
ただ、元々、このGA4のAnalytics Data APIを使うには、Google Cloud Platfrom(GCP)の設定が必要でした。
その上で、Google Apps Script(GAS)でAnalytics Data APIをリクエストするために、GASプロジェクト側でも設定しなければなりませんでした。
- GCPのアカウント登録
- Google Analytics Data API有効化
- APIの実行権限・ユーザー認証設定
- GASスクリプトでGCPプロジェクトの紐づけ
- マニュフェストファイルappsscript.json修正
上記のようなGCPとGASでそれぞれ設定を施した上で、GA4 APIにリクエストするGASコードが記述する必要がありました。
※GA4用API(Analytics Data API)をGASから利用する方法は以下の記事で詳細に解説しています。
ユニバーサルアナリティクスと呼ばれる従来のグーグルアナリティクスよりも、GASでデータを取得するのが複雑で大変でした。
GA4のAPIがGASのサービス追加が可能に!
そんな中、GA4用の「Google Analytics Data API」がGoogle Apps Scriptで追加できるサービスに追加されました。
従来版Google Analytics(ユニバーサルアナリティクス)と同様に、GASのスクリプトエディタにあるサービス一覧に表示されています。

これによって、Google Apps ScriptのサービスからGA4のAPIを追加するだけで、APIが利用できるようになりました。
GCPでのAPI有効化や実行権限の設定が必要なくなり、とてもカンタンに使えるようになりました。
GA4のAPIをGASサービス追加で利用する方法
実際にGoogle Apps Script(GAS)のプロジェクトからGoogle Analytics Data APIをサービス追加して、GA4のデータを取得してスプレッドシートに出力する方法を解説します。
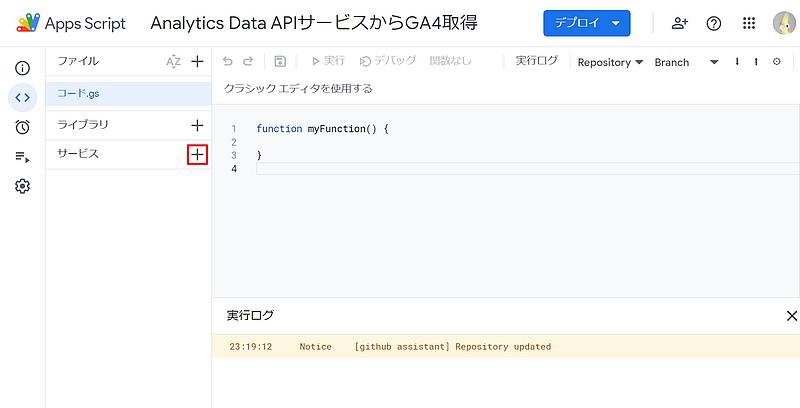
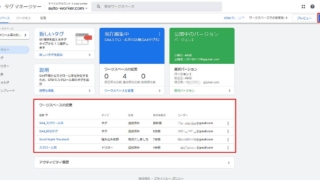
1.Google Apps Scriptで新しいプロジェクトを開き、スクリプトエディタのサービスの「+」をクリックします。

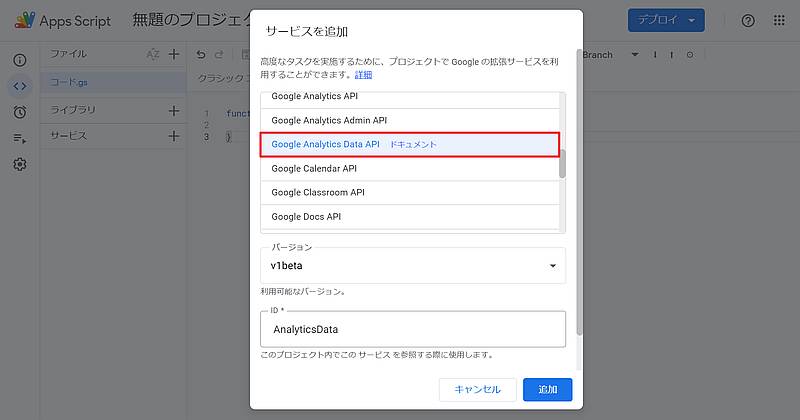
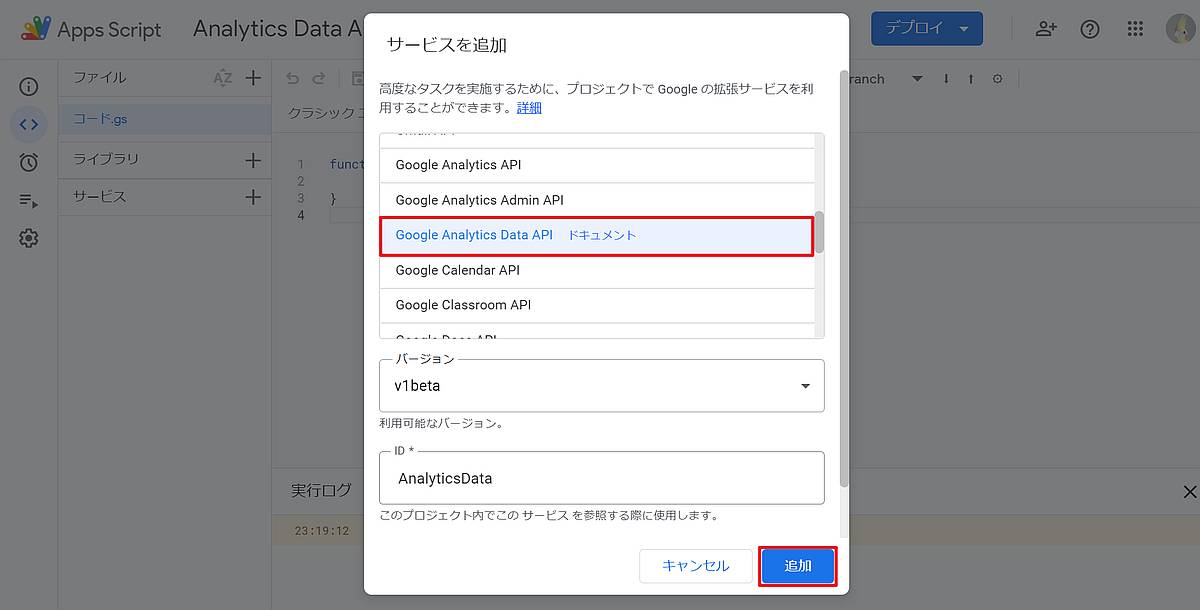
2.「サービスを追加」画面で、「Google Analytics Data API」を選択して、追加ボタンをクリックします。

サービス欄の下に「AnalyticsData」という表示が追加されます。
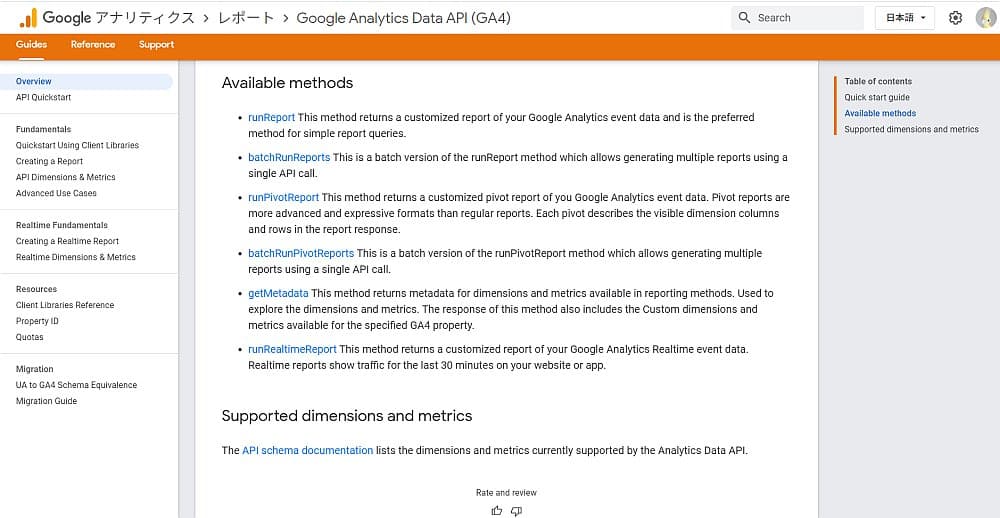
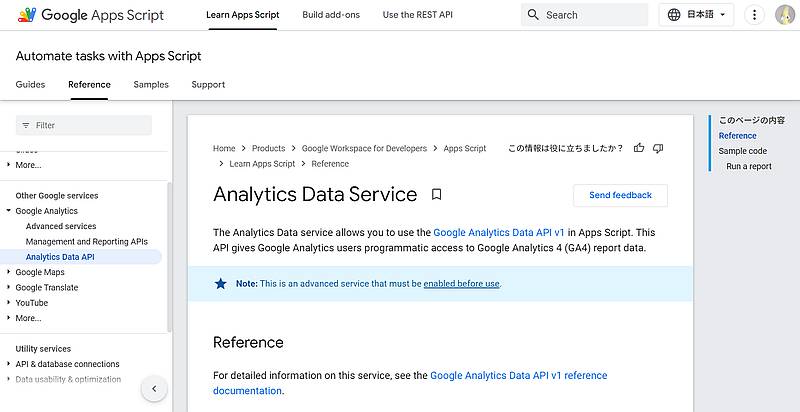
3.グーグルのリファレンスにAnalyticsDataを使ってGA4の指標を取得するサンプルコードが掲載されているのでアクセスします。

Analytics Data Service(Apps Script)【Google Developers】
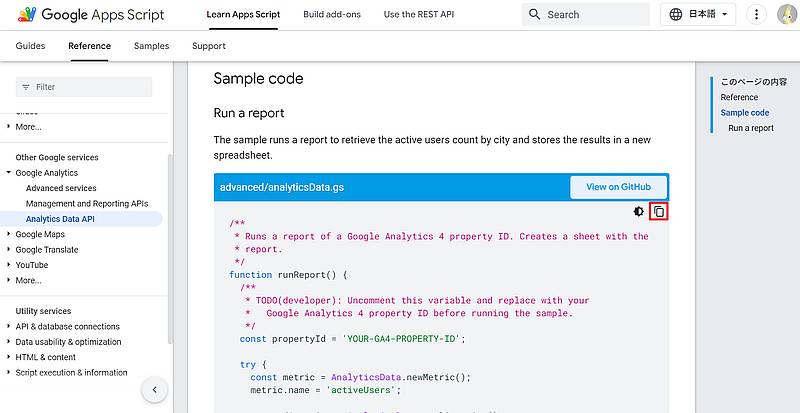
4.リファレンスページをスクロールすると、analyticsData.gsというサンプルコードが表示されるので、アイコンをクリックしてコピーします。

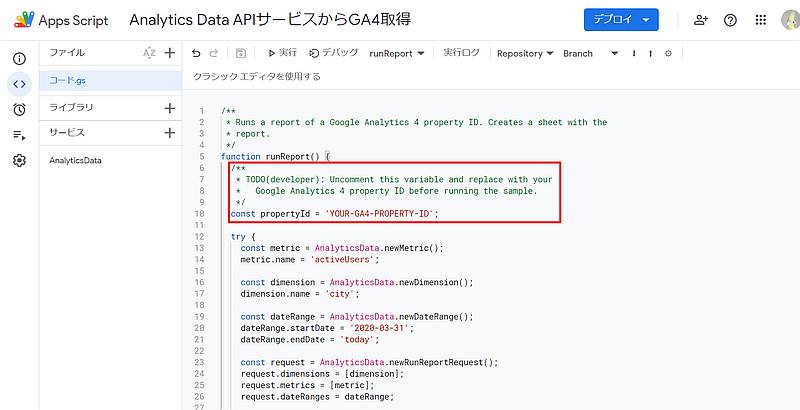
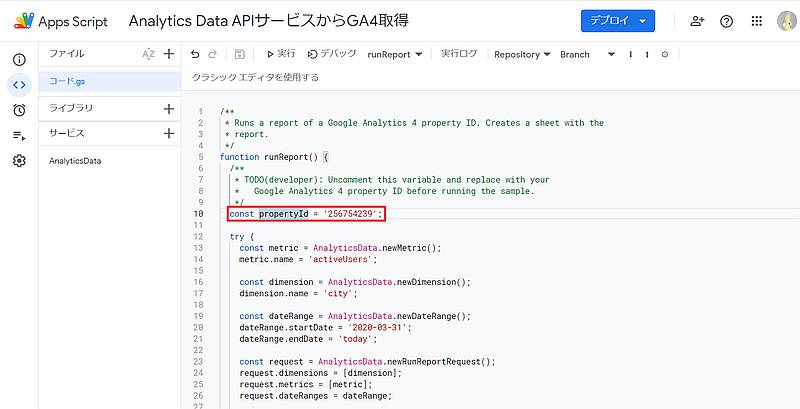
5.GASのリファレンスからコピーしてきたサンプルコードをGASのスクリプトエディタに貼り付けます。
/**
* Runs a report of a Google Analytics 4 property ID. Creates a sheet with the
* report.
*/
function runReport() {
/**
* TODO(developer): Uncomment this variable and replace with your
* Google Analytics 4 property ID before running the sample.
*/
const propertyId = 'YOUR-GA4-PROPERTY-ID';
try {
const metric = AnalyticsData.newMetric();
metric.name = 'activeUsers';
const dimension = AnalyticsData.newDimension();
dimension.name = 'city';
const dateRange = AnalyticsData.newDateRange();
dateRange.startDate = '2020-03-31';
dateRange.endDate = 'today';
const request = AnalyticsData.newRunReportRequest();
request.dimensions = [dimension];
request.metrics = [metric];
request.dateRanges = dateRange;
const report = AnalyticsData.Properties.runReport(request,
'properties/' + propertyId);
if (!report.rows) {
Logger.log('No rows returned.');
return;
}
const spreadsheet = SpreadsheetApp.create('Google Analytics Report');
const sheet = spreadsheet.getActiveSheet();
// Append the headers.
const dimensionHeaders = report.dimensionHeaders.map(
(dimensionHeader) => {
return dimensionHeader.name;
});
const metricHeaders = report.metricHeaders.map(
(metricHeader) => {
return metricHeader.name;
});
const headers = [...dimensionHeaders, ...metricHeaders];
sheet.appendRow(headers);
// Append the results.
const rows = report.rows.map((row) => {
const dimensionValues = row.dimensionValues.map(
(dimensionValue) => {
return dimensionValue.value;
});
const metricValues = row.metricValues.map(
(metricValues) => {
return metricValues.value;
});
return [...dimensionValues, ...metricValues];
});
sheet.getRange(2, 1, report.rows.length, headers.length)
.setValues(rows);
Logger.log('Report spreadsheet created: %s',
spreadsheet.getUrl());
} catch (e) {
// TODO (Developer) - Handle exception
Logger.log('Failed with error: %s', e.error);
}
}
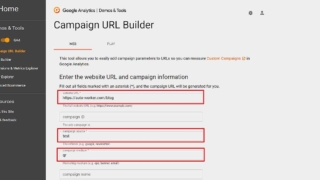
※赤枠のコメント部分に10行目にある「propertyId」を自分のGA4プロパティ書き換える必要があります。
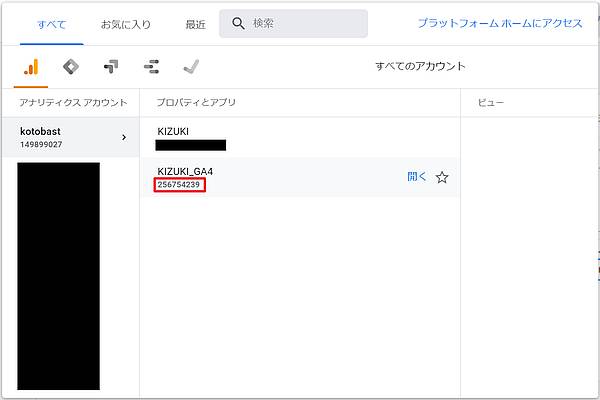
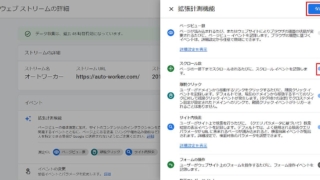
6.Google Analyticsにアクセスし、GASで取得したいGA4プロパティのIDを確認します。

7.確認したGA4のプロパティのID(数字9桁)に、サンプルコードの10行目にあるpropertyIdを書き換えます。

以上で、GA4用のGoogle Analytics Data APIのサービス追加から、GA4の値を取得するサンプルコードの設定は完了です。
GA4の指標(メトリクス)としてアクティブユーザー数を、都市というディメンション単位でデータを取得します。
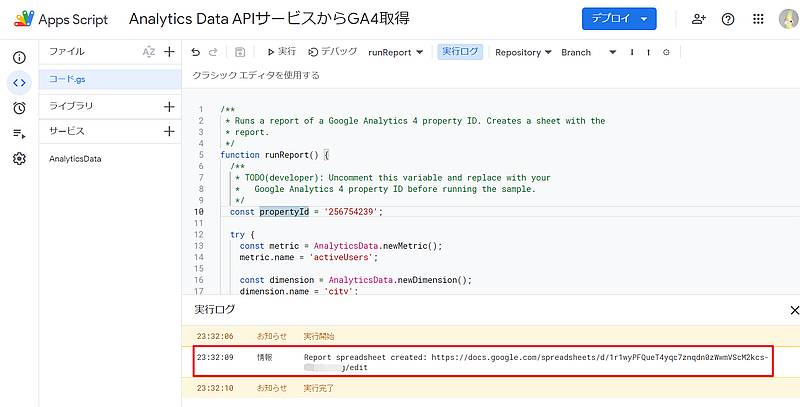
GASスクリプトエディタでrunReport関数を実行すると、実行ログにスプレッドシートのURLが出力されます。

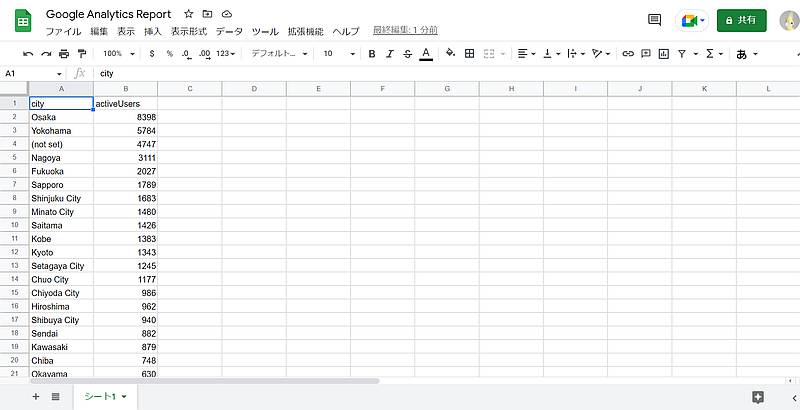
スプレッドシートのURLをコピペして、ブラウザでアクセスすると、GA4から抽出したデータが出力されています。

開始日・終了日の指定された期間での都市単位でのアクティブユーザー数がスプレッドシートに記録されています。
フィルタで絞り込みしたい場合
GA4から各種指標・ディメンションの数値を抽出する場合、一定の条件に絞り込むフィルタをかけることが多いです。
Google Apps Script(GAS)からGA4のAPIにリクエストする際にも、フィルタを設定することができます。
GA4のフィルタ設定を行うGASサンプルコードは以下の記事で解説しています。
指標やディメンションの設定に比べ、フィルタ設定は難しいですが、使えるとより詳細なデータ分析が可能です。
メトリクスやディメンションの把握が重要
GA4の色々な指標データを取得するには、メトリクスとディメンションを把握しておく必要があります。
よく使うメトリクスとディメンションとしてはこういったものが挙げられます。
○メトリクス
- activeUsers(ユーザー)
- newUsers(新規ユーザー)
- sessions(セッション)
- screenPageViews(PV)
- bounceRate(離脱率)
- engagedSessions
○ディメンション
- pageTitle
- sourceMedium
- campaignName
- deviceCategory
- userGender
- userAgeBracket
その他のメトリクスとディメンションを調べたい場合はQuery Explorerというサービスで確認しましょう。
リアルタイムレポートやピボットレポートも
サンプルコードではベーシックな通常レポートの数値が出力されています。
しかし、GA4用サービスAnalyticsDataには、リアルタイムレポートやピボットレポートも実行可能です。
ピボットレポートは仕組みが難しいですが、複合的なデータ集計が可能となるため、使いこなすことで、ディメンションを組み合わせたメトリクス指標を取得できます。
フィルタ設定で条件を絞ったデータ取得
Google Apps Script(GAS)でGA4のAPIを利用するサンプルコードでは、指標とディメンション、集計期間の3つを指定していました。
その他に、GA4の探索レポートで設定するフィルタもGA4のAPIリクエストで設定可能です。
下記の記事でGASのGA4用APIで「〇〇を含む」や「■以上の数値」といったフィルタ条件を設定する方法を解説しています。
フィルタ機能を使いこなせば、より分析目的に沿ったGA4レポートをGASでスプレッドシートに出力可能です。
まとめ・終わりに
今回、GA4のAPIである「Analytics Data API」がGoogle Apps Scriptのスクリプトエディタのサービスから追加できるようになったので、利用方法を紹介しました。
元々、GA4のAPIを使うにはGCPの設定が必要で、GAS側でも色々な調整が必要でした。
しかし、GASプロジェクトのサービスとして、Google Analytics Data APIが登場し、スクリプトエディタからサービス追加してカンタンに利用できるようになりました。
GA4はサービスが終了するユニバーサルアナリティクスから置き換えが進んでいます。
ユニバーサルアナリティクスのデータをAPI経由でスプレッドシートに出力していた場合は、今回紹介したGA4のAPIをGASで取得する方法を参考にしてください。























ディスカッション
コメント一覧
まだ、コメントがありません