Google Apps Script(GAS)で文字列を切り出し・抽出(slice,substring,substr)の解説
Google Apps Script(GAS)で文字列の中から一部を切り出して抽出したい場合には、slice、substring、substrの3種類メソッドを使用します。
slice、substring、substrの各構文と使い方、それぞれの違いについて解説していきます。
GASの文字列切り出し・抽出には3種類のメソッド
Google Apps Script(GAS)では文字列の切り出しや抽出は頻繁に行います。
特にスクレイピングやサイトのクローリングなどを行っていると、URL操作や要素抽出の際には、文字列の切り出しが不可欠です。
GASでは文字列の切り出し・抽出を行うメソッド(コマンド)として、以下の3種類が用意されています。
- slice
- substring
- substr
slice,substring,substrの構文
3つのメソッドの構文に加え、例文としてのサンプルコードを紹介したいと思います。
slice(start [,end])
※endの引数は省略可能。省略で最後の文字まで
→文字列からstart文字目からend-1文字目まで取得
substring(start [,end])
※endの引数は省略可能。省略で最後の文字まで
→文字列からstart文字目からend-1文字目まで取得
substr(start [,len])
※lenの引数は省略も可能。省略で最後まで
→文字列からstart文字目からlen文字を取得
それぞれの構文を見比べると、sliceとsubstringは切り出す開始位置と終了位置を指定するのに対し、substrは切り出す文字の開始位置と、切り出す文字数を指定する形となっています。
sliceとsubstringは構文上は同等のメソッドのように理解されます。
ただ、実はsliceとsubstringも微妙に挙動が異なる点があり、その点について後述したいと思います。
slice,substring,substrの例文(サンプルコード)
各メソッドについて構文だけだと分かりにくいため、サンプルコードを用意してみました。
「私は日本人です」という文字列から、「日本人」という単語を抽出するものです。
function extractString() {
let stringText = "私は日本人です";
//sliceで「日本人」を抽出する
Logger.log(stringText.slice(2,5));
//substringので「日本人」を抽出する
Logger.log(stringText.substring(2,5));
//substrので「日本人」を抽出する
Logger.log(stringText.substr(2,3));
}

実行結果で、GASのログを確認すると、以下のようにすべて日本人と記録されています。
[20-03-09 09:04:15:605 JST] 日本人
[20-03-09 09:04:15:607 JST] 日本人
[20-03-09 09:04:15:609 JST] 日本人
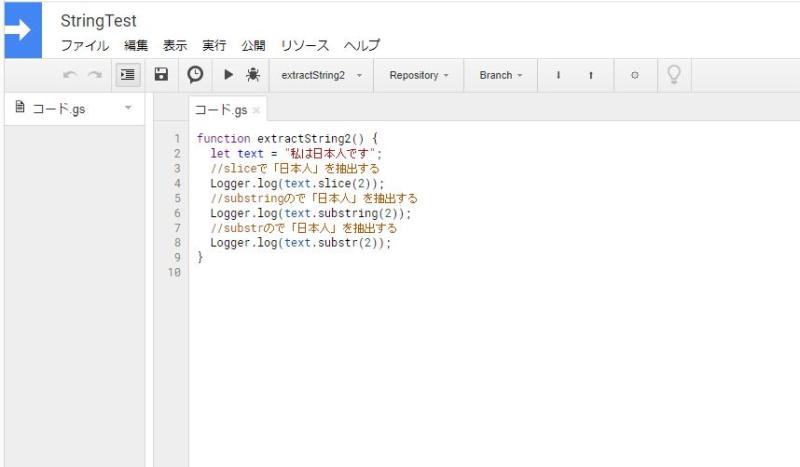
2番目の引数を省略すると、それぞれ1番目の引数の文字番号から、文字列の最後まで切り取って抽出されます。
function extractString2() {
let stringText = "私は日本人です";
//sliceで「日本人です」を抽出する
Logger.log(stringText.slice(2));
//substringので「日本人です」を抽出する
Logger.log(stringText.substring(2));
//substrので「日本人です」を抽出する
Logger.log(stringText.substr(2));
}
[20-03-09 09:10:47:861 JST] 日本人です
[20-03-09 09:10:47:863 JST] 日本人です
[20-03-09 09:10:47:866 JST] 日本人です
sliceとsubstringの挙動の違いを解説
sliceとsubstringの文字列を切り出して抽出するメソッドは引数の指定方法も同じで、まったく同等の機能のように見えます。
しかし、slice(start,end)とsubstring(start,end)は完全には同じではありません。
引数に指定する内容によっては、挙動に違いが出るケースがあります。
そうしたsliceとsubstringの結果に違いが生じる2つのパターンを紹介します。
引数start,endに負の数が含まれている場合
sliceとsubstringは引数に負の数、-4のようなマイナスの数字が含まれている場合に挙動が変化します。
substringは負の数の引数を0とする
substringは負の数が引数に指定されていた場合、0としてとらえます。
stringText.substring(-3,5);
と記述した場合には、-3は0と見なされ、最初の文字から(5-1)4文字目までが抽出されます。
stringText.substring(-1,-5);
第一引数、第二引数ともに負の数の場合は、どちらも0とみなされ、何も抽出されない空の応答が返ってきます。
sliceは負の引数を末尾からの文字数とする
sliceは負の数が引数に指定されていた場合、文字列の末尾からの文字数としてとらえます。
-2の場合は、「末尾から2文字目」として処理が行われます。
let stringText ="私は日本人です";
stringText.slice(2,-2);
この場合、stringText.slice(2,5)と同じ日本人が抽出されます。
第一引数startよりも第二引数endが小さい場合(start>end)
slice,substingはstart文字目から(end-1)文字目までを切り出すメソッドです。
しかし、endよりもstartの数値が大きい値を指定した場合に、それぞれで挙動が異なります。
substringは引数を入れ替える処理が自動実行
substringの場合、第一引数が第二引数よりも大きい場合、引数を入れ替える処理が自動的に行われます。
let stringText ="私は日本人です";
stringText.substring(5,2);
この場合、substring(2,5)と入れ替えて処理が行われ、「日本人」という文字列が出力されます。
sliceは引数入れ替えせず、空文字列を出力
sliceの場合は、第一引数と第二引数を入れ替える処理は行いません。
その結果、start>endでは切り取って抽出することができる文字列が存在しないため、空の文字列が出力されます。
let stringText ="私は日本人です";
stringText.slice(5,2);
上記の場合は、実行結果では何も切り出されません。
それぞれの使い分けパターン
切り出したい文字列・ワードのサイズが明確に分かっている場合は、substrメソッドを使うのがオススメです。
サンプルコードの場合、日本人は3文字なので、sliceやsubstringよりも直感的に指定しやすいです。
sliceとsubstringをどちらを使うかという点ですが、統一して使う場合は負の数を扱うことができるsliceにすることをオススメします。
切り出し・抽出の条件の中では文字列の後ろから切り出したいといったニーズもあります。
例えば、URLなどの場合に前半部分にID情報が含まれており、長さが可変になってしまうパターンです。
sliceの場合には文字列を後ろから認識して、切り出すことができるsliceメソッドが有効です。
そうした場合にはsubstringはマイナスの数字はゼロとして処理され対応できません。
- 切り出す文字列が決まっている:substr
- 文字列の後ろから切り出したい:slice
といった使い分けするのが機能的な面で推奨です。
まとめ・終わりに
今回、Google Apps Script(GAS)で、文字列を切り出して抽出したい場合に利用できる3つのメソッドを紹介しました。
slice,substring,substrはいずれもString型の文字列から一部を切り出すメソッドですが、引数の指定内容や微妙に挙動が異なります。
文字列を切り出したいパターンに応じて、選択すべきメソッドが決まります。
文字列抽出の際は、slice,substring,substrの特性を考慮し、どれを使うか選びましょう。























ディスカッション
コメント一覧
まだ、コメントがありません