GA4でブログ記事の読了率(読了数)をGTMで設定する方法!記事本文直後に読了イベント発火
ブログやメディアの記事ページをアクセス解析する上で知りたいポイントが「記事本文が読まれたか?」です。
GA4ではスクロール率が取れますが、記事本文や記事内画像の長さによって記事末尾のスクロール位置はバラバラです。
そこで、ブログ記事自体が読まれたか、本文終了地点で読了イベントをGoogle Tag Manager(GTM)で発火させて、GA4で読了率を取得する方法を解説します。
GA4ではスクロール率が計測可能
GA4では従来版Google Analytics(GA)と同様に、スクロール率を計測できる仕組みがあります。
GA4には新たに拡張計測機能が用意され、スクロール数をGA4上で設定可能になりました。
GA4の拡張計測機能によるスクロール率の設定方法は以下の記事で説明しています。
ただ、GA4の拡張計測機能によるスクロール率は90%地点しか取得できません。
従来GAのユニバーサルアナリティクスと同じように10%、25%、50%といったスクロール率を計測したい場合、Google Tag Manager(GTM)で設定する必要があります。
GTMを使ったGA4でのスクロール率の設定方法についても下記の記事で解説しています。
ブログ記事が読まれたか読了の分析が重要
ただ、ブログやWebメディアのアクセス解析を行う上で、記事ページの記事自体が読まれたかが重要なポイントです。
Google Tag Manager(GTM)を使ってGA4で細かくスクロール率を計測すれば、ページがどこまでスクロールされたか把握できます。

しかし、上記の図にあるような記事ページのメインコンテンツといえる記事本文が読まれたかを、GA4のスクロール率で判定するのは難しいです。
さきほどの図であれば、記事本文が終わる位置としては、50%~60%のあたりになります。

そのため、スクロール率が60%地点まで到達していれば、記事自体を読了したと判断できます。
しかし、記事本文の文字数や記事内画像が多い場合、本文終了位置のスクロール率は変化します。

上の図の場合、記事本文の終了位置は70%~80%です。
このように記事ページによって本文領域が終了するポイントはまちまちで、一概に「スクロール率が〇%で読了」と判定はできません。
それゆえに、記事自体が読まれたかを示す読了を分析するためには、スクロールとは異なる指標を計測する必要があります。
ブログ記事本文終了地点でGTMの読了イベント発火
では、ブログやWebメディアの記事本文領域が読了されたことを、GA4で計測するにはどうすればよいのでしょうか。
GA4でこうした詳細な分析を行うためにはユニバーサルアナリティクスと同様に、Google Tag Manager(GTM)による設定が不可欠です。
例えば、以下のブログ記事の場合、赤線を引いた位置が読了ポイントになります。

記事本文の最後の文章が終わった直後まで到達すれば、読了したとしてGTMで読了イベントを発火し、GA4に送ることで読了を計測可能です。
GTMによる読了イベントの2パターン
記事読了をGTMで読了イベントを発火させる方法は以下の2パターンがあります。
- 記事本文終了直後に目印となる要素を用意し、その要素が表示されたら読了
- 記事本文終了位置のすぐ後ろにある要素が表示されたら読了
①は例えば、透明な1pxの画像を記事本文終了直後に配置し、それがPCやスマホのディスプレイに表示されたことをトリガーに、GTMで読了タグを発火させます。
この方法は記事末尾に目印の要素を配置することで、正確に読了が測定できるのがメリットです。
ただ、要素を配置するために記事末尾にその要素を毎回配置するか、システムで自動挿入する実装が必要になります。
一方②は、記事領域のすぐ下の要素が表示されたら読了とする方式のため、要素を追加する手間がかかりません。

先程例に挙げた記事で言えば、記事本文末尾の下にカテゴリやタグを表示する要素が配置されています。
この要素がスマホやパソコンのディスプレイに表示されれば、読了を出す方式です。
①と比べると②は少し正確性が下がりますが、すでに実装済みのものでGTM設定するだけで読了率をGA4で計測できるのがメリットです。
※いずれの手法も一気にスクロールされて読まない場合も読了とカウントされるのが注意点です。
GTMで読了イベントのタグを設定する方法
今回、さきほど紹介した②の方法で、Google Tag Manager(GTM)による読了イベントをGA4で計測できるようにする設定手順を解説します。
ブログの中で最も利用されているワードプレスであれば、ほとんどの環境で設定可能です。
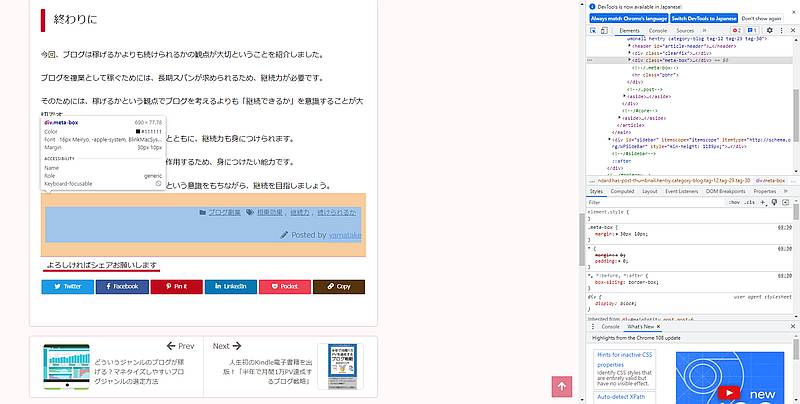
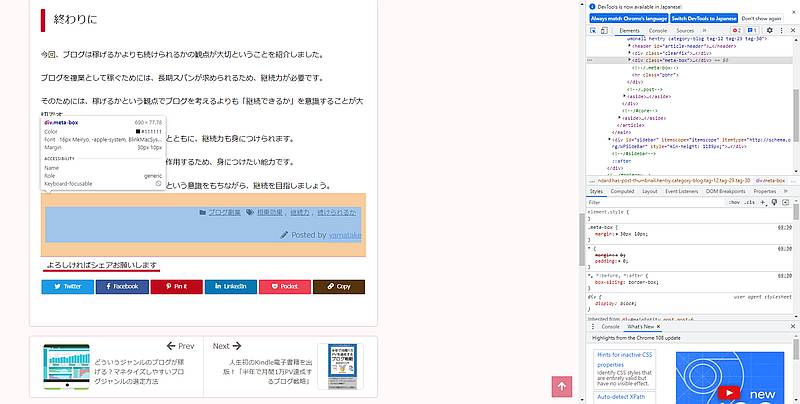
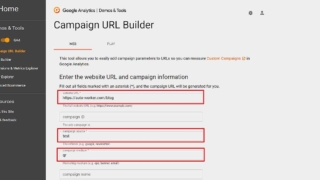
1.読了の目印となる要素を探すため、計測したい記事本文末尾の直下にある要素をChromeのディベロッパーツールで調べます。

※ChromeでF12キーを押すとディベロッパーツールが起動し、左上の矢印アイコンをクリックすると、要素の情報が確認できます。
今回の場合は、「meta-box」というclass属性のdiv要素を読了の目印にします(id属性でも大丈夫です)。
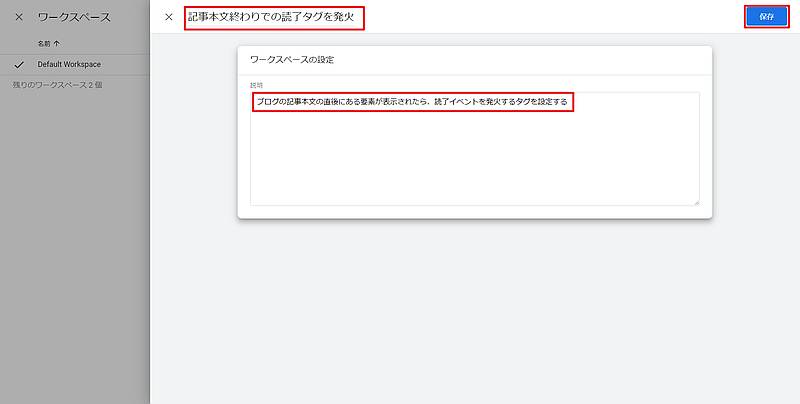
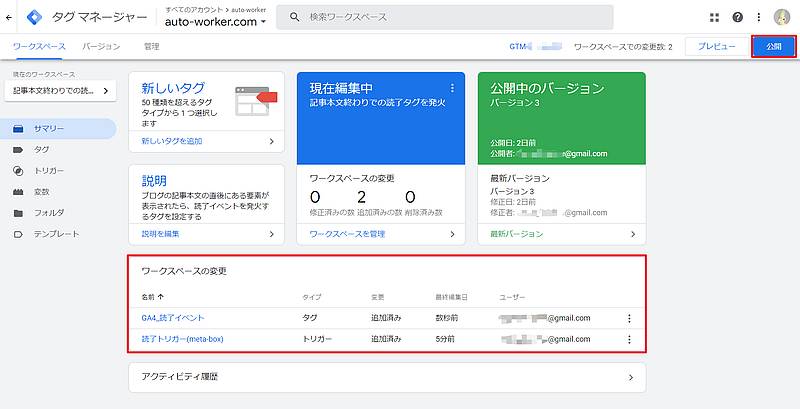
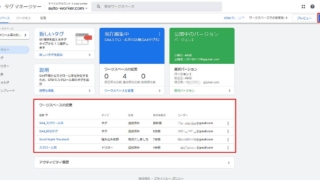
2.GTMで読了イベントを設定するために、新たにワークスペースを作成し、ワークスペース名と説明を入力して保存します。

※ワークスペースを作成すると、変更履歴が管理しやすくなります。ワークスペース名も具体的に書くとあとで振り返りやすいです。
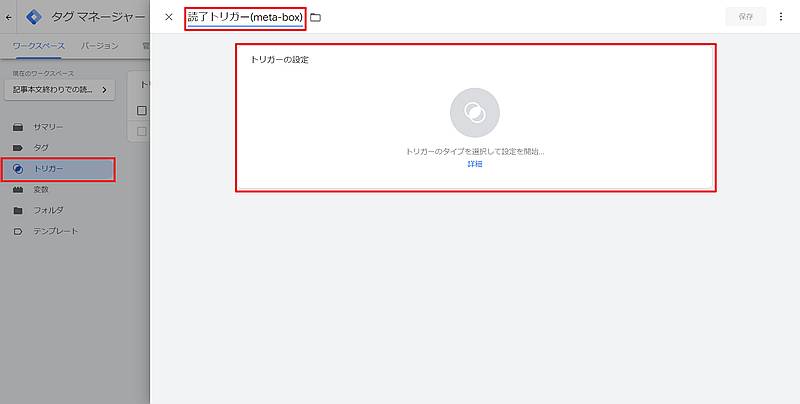
3.GTMの左メニュー「トリガー」から、「読了トリガー」と新規のトリガーを作成し、トリガーの設定をクリックします。

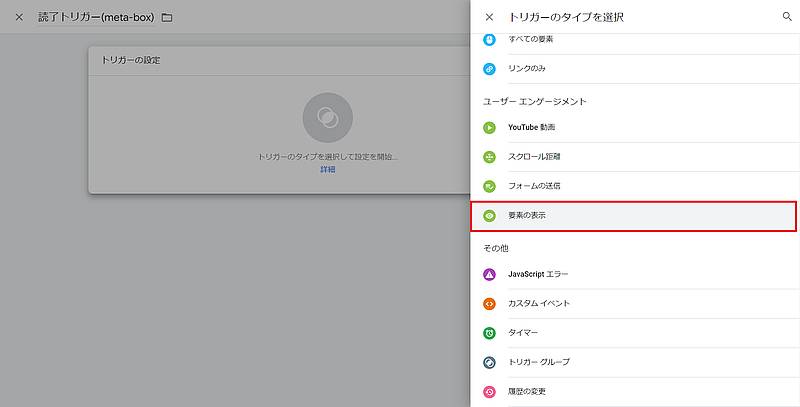
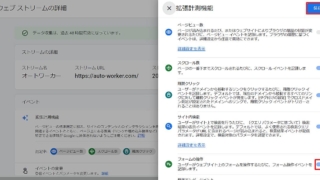
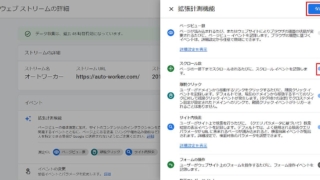
4.「トリガーのタイプを選択」から「要素の表示」を選択します。

5.選択方法:CSSセレクタ、要素セレクタ:div.meta-box、起動するタイミング:1ページにつき1度、視認の最小割合:1を設定し、保存ボタンをクリックします。

※id属性を持っている要素の場合は、選択方法を「ID」で設定し、要素IDにIDの文字列を入力しましょう。
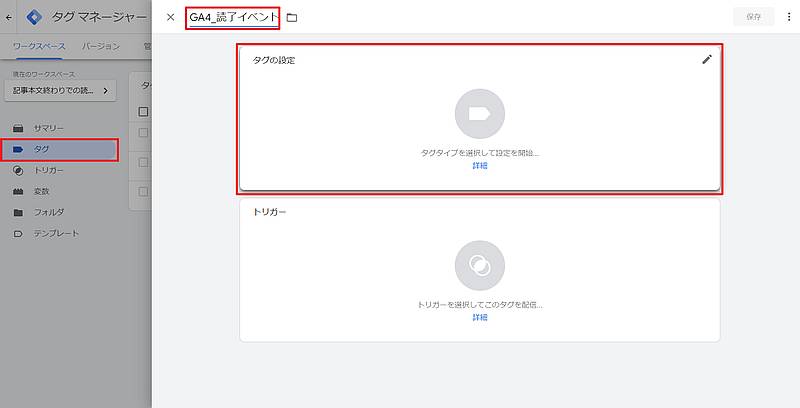
6.次に左メニュー「タグ」から、タグを新規作成し、タグ名(GA4_読了イベント等)を入力して、タグの設定をクリックします。

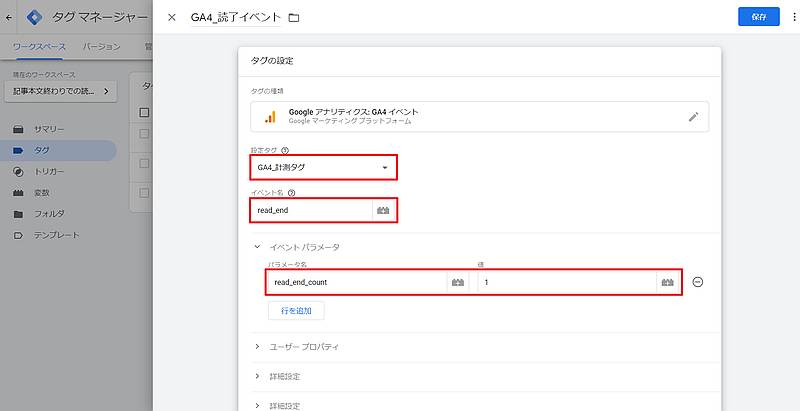
7.「タグタイプの選択」から、「Google アナリティクス:GA4イベント」を選択します。

8.設定タグにGTMのGA4計測タグを設定し、読了を表すイベント名(今回はread_end)、イベントパラメータを設定します。

※読了イベントのタグがGTMで発火すると、GA4にread_endというイベントが計測され、read_end_countというカスタム指標が1記録されます。
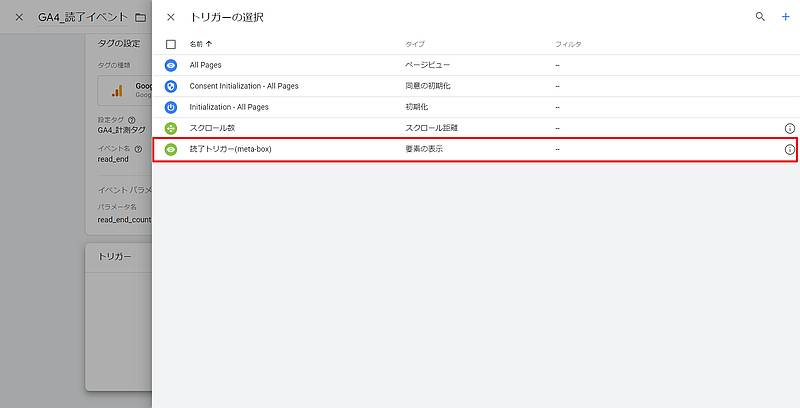
9.GA4の読了イベントのタグの「トリガーの選択」で、3~5で作成した読了トリガーを選択します。

10.GA4用の読了のトリガーとタグ設定ができたところで、GTMのワークスペースを公開します。変更の送信>公開>ワークスペースの更新で変更完了です。

※公開する前にプレビューモードで想定している位置で読了のタグがGTMで発火しているか確認するのがオススメです。
以上でGTMでのGA4の読了率の設定ができました。
GA4側でカスタム指標登録し、探索レポート出力
Google Tag Manager(GTM)でGA4の読了イベントを設定しても、それだけではGA4で読了レポートは出すことができません。
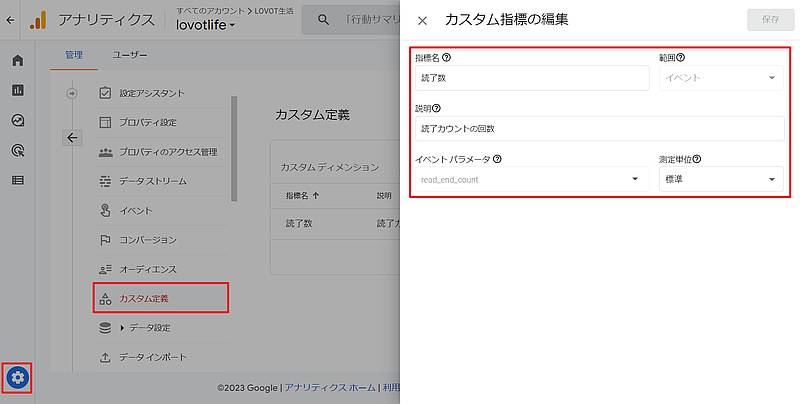
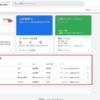
GA4の管理メニューからカスタム定義で、カスタム指標の新規作成を行い、保存します。

- 指標名:読了数
- 範囲:イベント
- 説明:読了イベントの回数
- イベントパラメータ:read_end_count(GTMで設定)
- 測定単位:標準
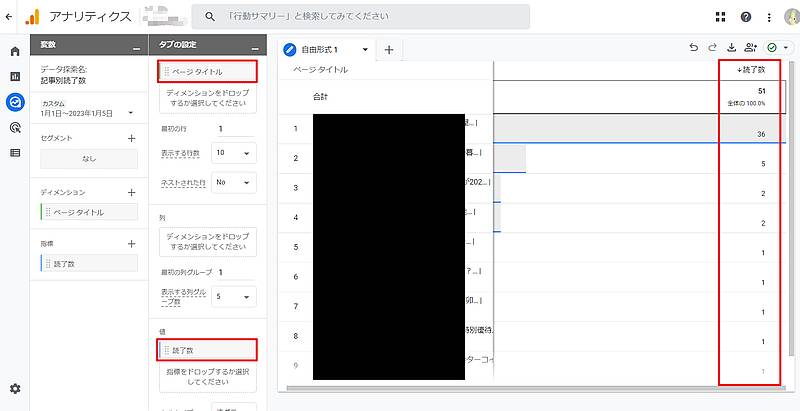
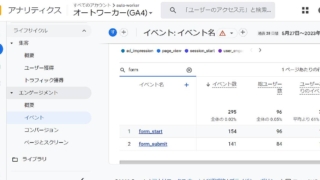
カスタム指標として設定することで、GA4の探索レポートで読了数のレポートを出力することができます。

記事単位の読了を調べるため、ディメンションはページタイトルをインポートして行に設定し、指標はカスタム指標の読了数をインポートして値にセットします。
その結果、記事単位の読了数が探索レポートとして出力することができます。
ブログやメディアの記事ごとの読了率を出したい場合は、読了数を表示回数(ページビュー)で割り算することで算出可能です。
これで、GA4のスクロール率では把握が難しかった、記事自体の読了率をGA4で計測できるようになりました。
まとめ・終わりに
今回、GA4でブログやメディアの記事ページの記事読了率を計測する方法を紹介しました。
GA4で計測できるスクロール率は、長さが異なる記事ページでは一概にどこまでスクロールすれば記事本文を読了したかに差異があります。
それゆえ、記事本文領域末尾にGoogle Tag Manager(GTM)で読了イベントを発火させてGA4で計測させるようにします。
本記事で紹介したGA4の読了イベントのGTM設定方法は、ブログやメディア側の設定変更なしでGTMとGA4のみで設定可能なため、簡単に導入できます。
残念ながらGA4には計算指標がないため、読了率までは探索レポートで出せず読了数になりますが、表示回数(ページビュー)で読了数を割り算すれば、読了率がわかります。
記事によって読了されるものと、されないものをGA4で測定することで、読了率の高い記事がアクセス解析できます。
ぜひGA4で読了イベントを測定し、読了率のレポートからブログやメディアの分析を行いましょう。






















ディスカッション
コメント一覧
まだ、コメントがありません