GA4で問い合わせフォーム送信や入力操作を計測する方法とレポートで確認手順を解説
GA4(Google Analytics4)で問い合わせフォームが送信されたことや入力操作を計測する方法を解説します。
以前のユニバーサルアナリティクス(UA)では、サイト側でのイベント設定またはGoogle Tag Manager(GTM)との連携が必要でしたが、GA4では単体でフォーム送信や入力をイベント設定可能です。
さらに、GA4のレポートメニューや探索レポートでのフォーム送信、入力開始のイベントを確認する手順も紹介します。
フォーム送信や入力をGA4で計測したい
アクセス解析ツールであるGoogle Analyticsは、従来版であるユニバーサルアナリティクス(UA)が2023年7月1日をもって終了予定です。
それに伴い、グーグル社は後継サービスであるGA4を用意し、利用ユーザーに移行を促しています。
新しいGA4でウェブサイトやブログのページビュー(GA4では表示回数)やユーザー数は計測したいことはもちろん、フォーム送信も計測したいポイントです。
ブログやウェブサイトには必ずといっていいほど問い合わせフォームを設置しており、Autoworkerでも問い合わせページを用意しています。

フォーム送信によって仕事につながる依頼や発注が来ることがあります。
それゆえにフォーム送信されたことをGA4で計測することはアクセス解析、サイト分析をする上でとても重要です。
従来版Google Analytics(UA)はフォーム計測は面倒
しかし、従来のGoogle Analyticsであるユニバーサルアナリティクス(UA)ではフォーム送信や入力されたことを計測するには設定が面倒でした。
問い合わせフォーム側で送信ボタンが押されると、GA側に送信されたことを表すイベントを送信する仕組みが必要でした。
そのためには問い合わせフォームのページに送信する機能を実装するか、Google Tag Manager(GTM)でフォーム送信のイベントを発火できるよう設定しなければなりませんでした。
そうしたフォーム送信や入力の計測設定の難易度が高かったため、UAでのイベント設定していないユーザーも多かったです。
GA4からは拡張計測機能で簡単に設定可能に
しかし、新しいGoogle AnalyticsであるGA4になって、フォーム送信を計測するのはとても簡単になりました。
ブログやウェブサイト側への特別な設定やGoogle Tag Manager(GTM)設定は不要で、GA4の管理画面上で設定できます。
GA4に用意された拡張計測機能を使うことで、クリックしていくだけでフォーム計測設定が完了します。
一度フォーム送信の計測設定をしておけば、以後はずっとフォーム操作のイベントが計測されるので、設定しておくのがおすすめです。
GA4でのフォーム送信の計測設定方法
そこで、GA4でブログやウェブサイトのフォーム送信をイベント計測する設定方法を解説します。
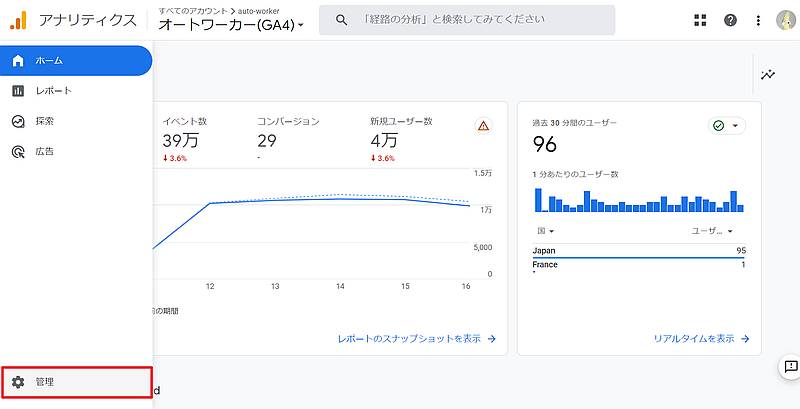
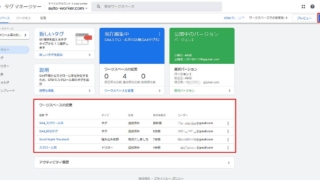
1.GA4のページにアクセスし、メニュー項目の最下部にある「管理」をクリックします。

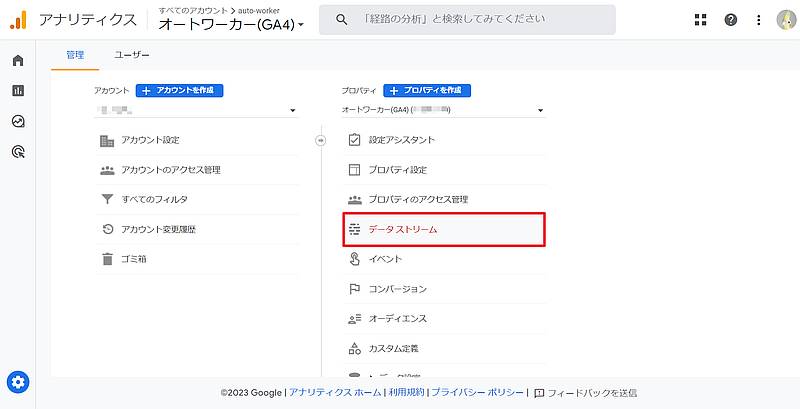
2.GA4の管理画面でプロパティ配下にある「データストリーム」をクリックします。

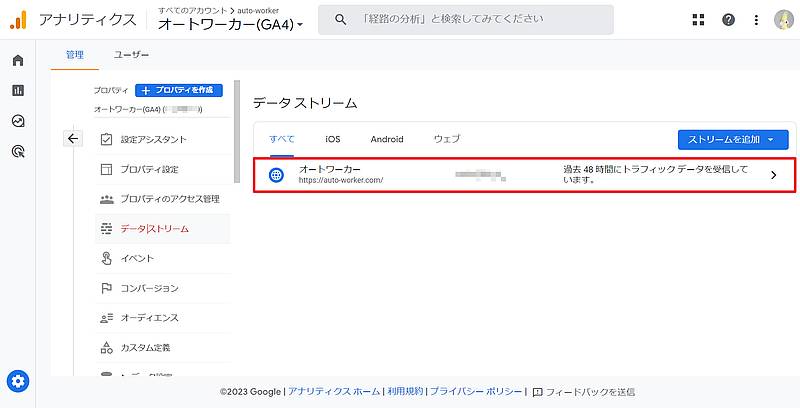
3.データストリームから問い合わせフォームがあるウェブサイトなどのデータストリームを選択します。

※クロストラッキングやアプリとウェブのクロス計測しない限り、表示されているデータストリームを選択して問題ありません。
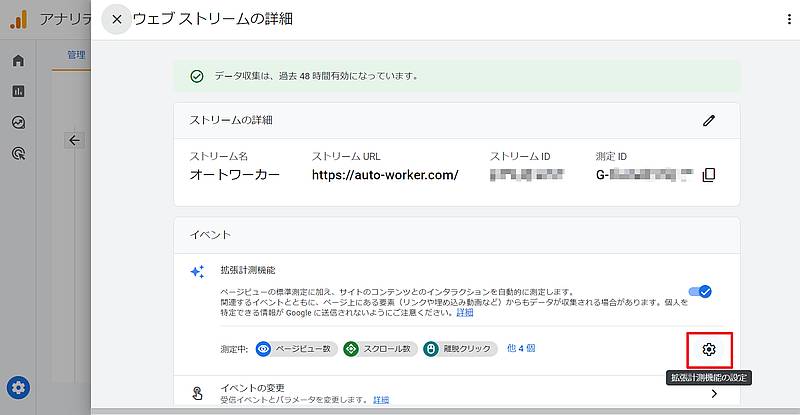
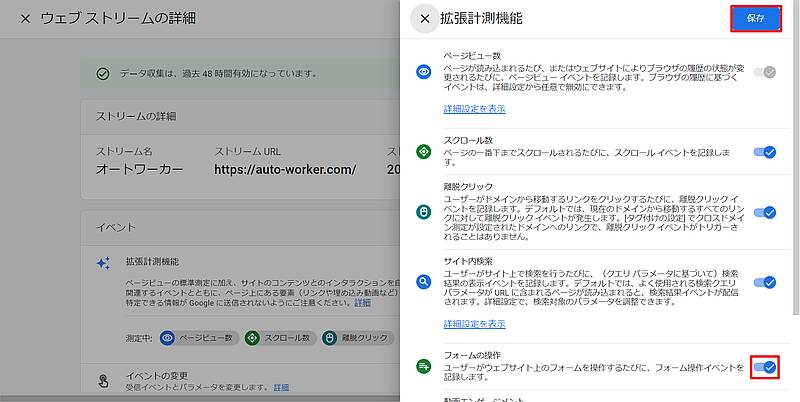
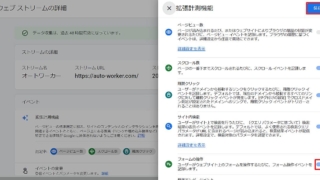
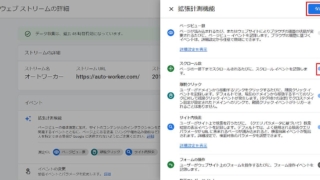
4.ウェブストリームの詳細画面で、拡張計測機能にある歯車アイコンをクリックします。

5.拡張計測機能の画面が表示され、その中にある「フォームの操作」をオンに切り替えて、「保存」ボタンをクリックします。

以上の5StepでGA4でのフォーム操作のイベント計測設定が完了です。
計測設定し終わった後から、ユーザーが問い合わせページなどからフォームを操作すると、GA4で操作イベントが記録されるようになります。
GA4レポートでフォーム送信イベント確認方法
実際にGA4のレポートとしてフォーム送信などの操作イベントが記録されているか確認してみます。
※レポートでの確認にはGA4の拡張計測機能での「フォームの操作」設定完了後、実際にユーザーからフォーム送信などが行われている必要があります。
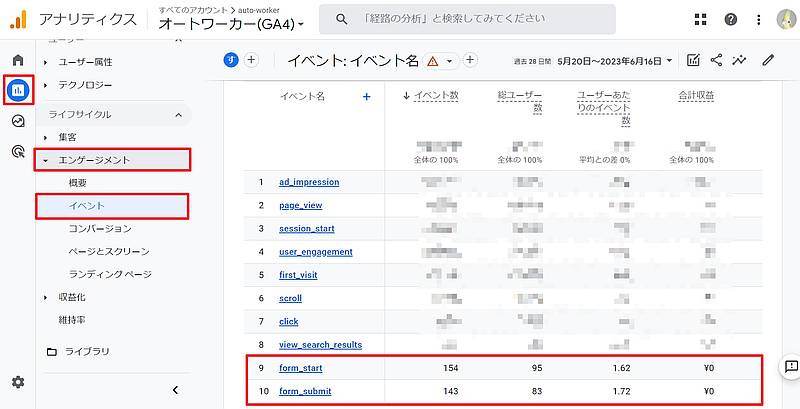
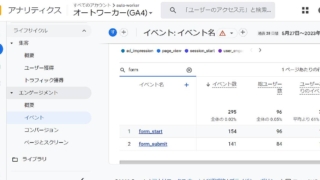
GA4レポートでフォーム送信のイベント数のレポートを見るため、レポートメニューにある「ライフサイクル>エンゲージメント>イベント」を選択します。

すると、GA4上で記録されているイベントの中にフォーム操作関係のイベントであるform_startとform_submitが確認できます。
form_startはフォームの入力項目にユーザーからテキスト入力など何らかの操作が遭った場合に記録されます。
form_submitはフォームに用意された「送信」ボタンを押すなど、フォームが実際に送信された時に記録されます。
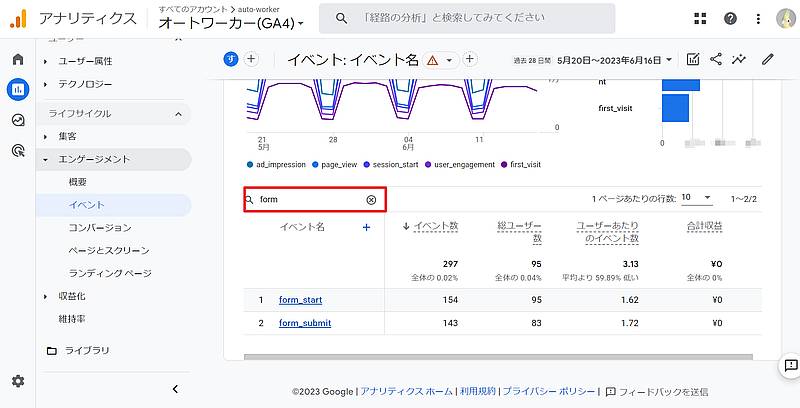
中には色々なイベントが記録されていて、イベント名の中からform_startやform_submitが見つからない場合は、絞り込み表示が可能です。

GA4探索でのフォームイベントのレポート作成手順
さらにGA4の標準レポートの他に、探索メニューでフォームイベントのレポートを作ることもできます。
そこで、今回はGA4の探索レポートで「フォーム操作イベントが記録された際の最初に訪問されたランディングページが何か」調べられるレポートを作成します。
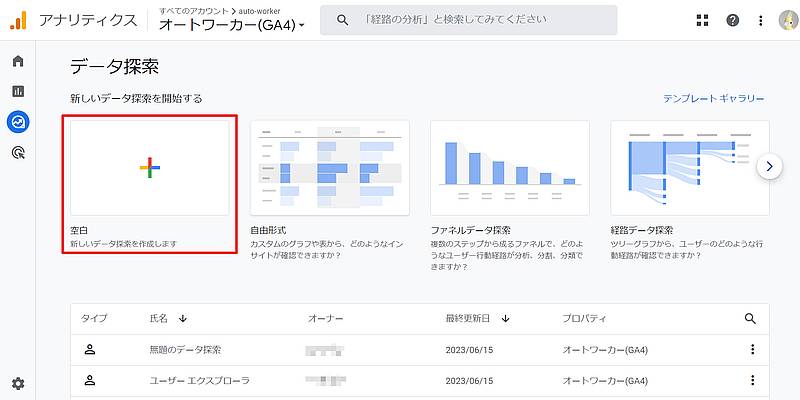
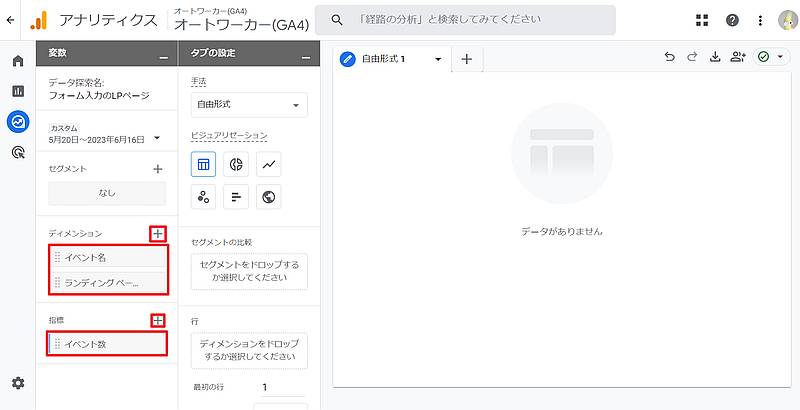
1.GA4のデータ探索のフォーマットの中から空白を選択します。

2.ディメンションのプラスアイコンから①イベント名、②ランディングページ+クエリ文字列を検索してインポート、指標も同様にイベント数を検索してインポートした上で追加します。

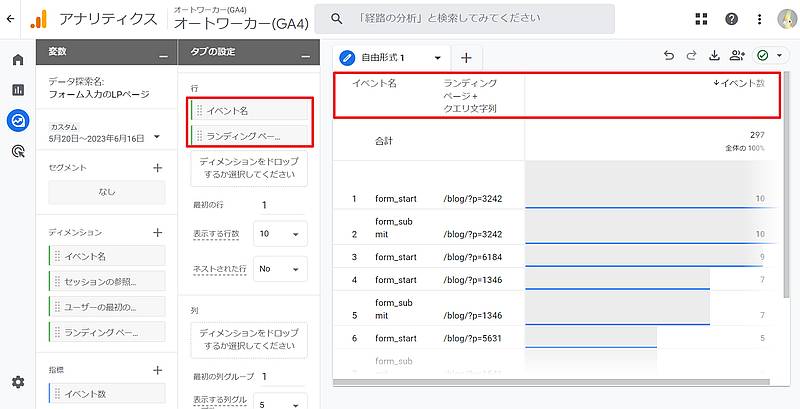
3.ディメンションのイベント名とランディングページ+クエリ文字列を右隣にある行にドラッグアンドドロップし、値のところにイベント数をドラッグアンドドロップします。

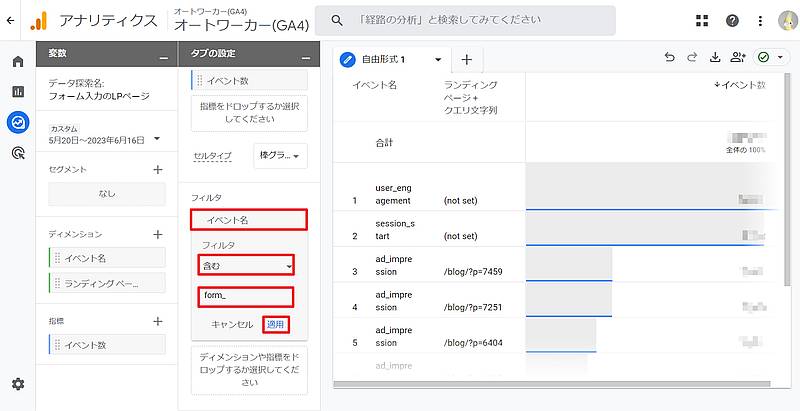
4.そのままでは色々なイベント名が出て、フォーム送信などのイベントが確認できないため、以下のフィルタ条件を設定します。
フィルタ:イベント名に「form_」を含む
以上でform_startやform_submitのイベントが記録された際のランディングページがどこか調べるレポートができました。

このようにどのページに最初にユーザーが訪問して、フォーム送信に至ったかを確認できます。
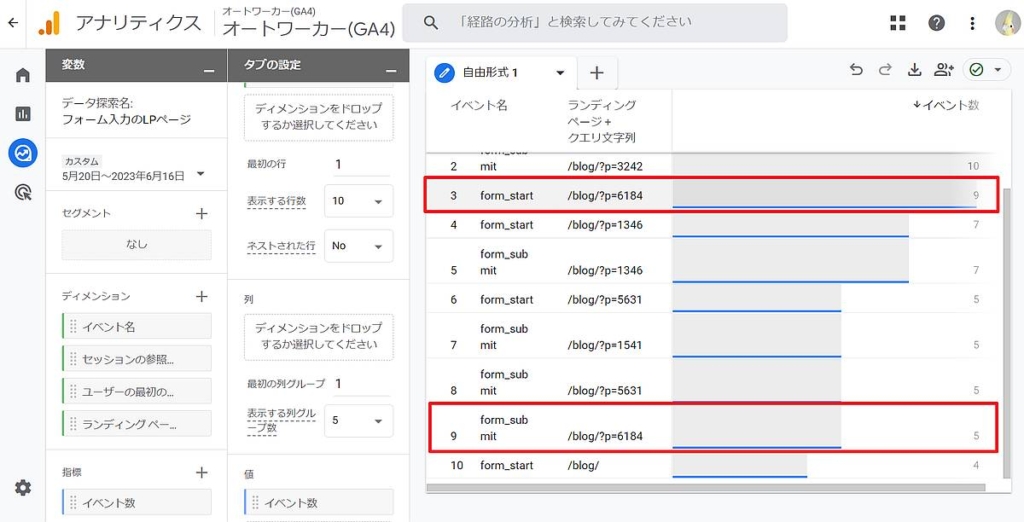
前述した通り、form_startはフォーム入力開始、form_submitはフォーム送信完了のため、form_start>form_submitです。
しかし、この時form_startとform_submitに乖離が出ていると離脱してしまったユーザーがいることが分かります。

「/blog/?p=6184」というのはSlackメッセージ保存ツールの紹介ページでした。

こちらのページ経由のユーザーはフォームを入力している途中で、離脱していることがレポートから判明しました。
その他にもデータ探索に用意されたレポートフォーマット「ユーザーエクスプローラー」を使えば、フォーム入力・送信に至るユーザーの細かな動きも確認できます。
GA4のフォーム操作の設定時の注意点
GA4の拡張計測機能を使ってフォーム操作を設定する際の注意点として、「フォーム操作イベントが記録されるのは設定以降のみ」という点が挙げられます。
GA4の管理画面からフォーム操作のイベントを計測できるよう拡張計測機能をオンにしても、過去にはさかのぼりません。
設定完了した後からフォーム操作が行われたら、GA4で記録されるようになります。
そのため、フォーム送信がアクセス分析する上で重要な要素である場合は、できるだけ早くフォームの計測設定するのがおすすめです。
まとめ・終わりに
今回、GA4でフォーム入力や送信などの各種操作を計測できるようにする方法とレポートでの確認方法を紹介しました。
ブログやウェブサイトでは、問い合わせページなどのフォームを設けており、仕事の依頼や有益な情報提供があり、KPIなどでも重要な要素です。
そうしたフォーム操作がGA4に記録されれば、どのページからフォーム送信に至ることが多いか、フォーム送信前に離脱してしまっているか分析することができます。
元々のGoogle Analyticsであるユニバーサルアナリティクスではフォーム送信の計測設定はやや複雑でしたが、GA4では拡張計測機能を有効にするだけで設定可能です。
フォーム操作イベントの計測設定しておけば、標準のイベントレポートで確認したり、データ探索でより詳細な分析もできます。
設定しても過去にさかのぼることはなく、設定後からしかフォーム送信イベントは計測されないので、計測したい場合はすぐにでも設定しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません