GA4のスクロール率をGTMで設定する方法!10%刻みの詳細なスクロール計測も可能
従来ユニバーサルアナリティクスではスクロール率はGoogle Tag Manager(GTM)による設定が必要でしたが、GA4は拡張計測機能で設定できるようになりました。
しかし、GA4の拡張計測機能によるスクロール率は90%地点のみしか計測できず、10%や50%といった詳細なスクロールを計測できません。
そこで、GTMを使ってGA4でも10%~100%と詳細なスクロール率を計測する設定方法を解説します。
GA4は拡張計測機能でスクロール率を設定可能
Google Analytics(GA)の新しいバージョンであるGA4では、管理画面にある拡張計測機能でスクロール率の計測設定が可能になりました。
従来版GAのユニバーサルアナリティクスの場合、Google Tag Manager(GTM)でしか設定ができませんでした。
しかし、GA4になったことで、より手軽にスクロール率を計測できるようになりました。
GA4の拡張計測機能でスクロール率(スクロール数)を設定する方法は以下の記事で解説しています。
GA4の拡張計測機能では90%スクロールのみ計測
スクロール率がGA4の拡張計測機能で設定できるようになったのは便利なことです。
しかし、GA4の拡張計測機能で取得できるスクロール率は90%の地点限定となっています。
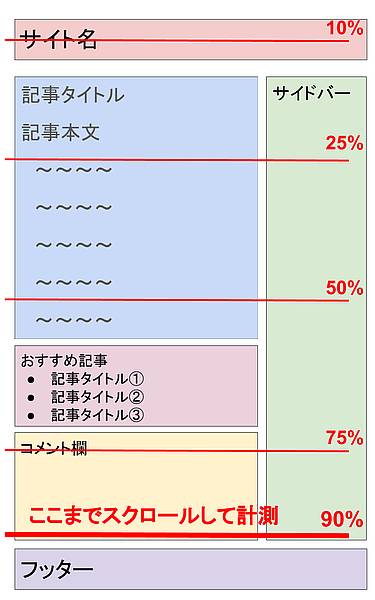
例えば、下記のブログのようなサイト構成の場合、90%までスクロールされた太線位置が表示されないと、スクロール率は計測されません。

実際に記事を読みに来たユーザーは主に「記事本文」部分を閲覧するため、フッター近くまでスクロールするユーザーは少ないです。
そのため、90%スクロール数を読了と捉えると、読了率は極めて低い数値になってしまいます。
さらに、例で挙げたサイトデザインはパソコンで閲覧した場合です。
スマホでサイトを訪問した場合は、画面が縦長のため、よりスクロールが必要となります。
詳細なスクロール率をGA4で計測するにはGTM設定
前述した通り、GA4上の拡張計測機能で設定できるスクロール率は90%しか計測できません。
しかし、Webサイトのアクセス解析を行うためには、ユーザーの詳細な動きを解析できるようにする必要があります。
その上で、スクロール率は10%や25%、50%といった細かく動きがわかるようにしておくことが大切です。
このように詳細なスクロール率をGA4で計測するためには、従来のユニバーサルアナリティクス同様にGoogle Tag Managerでスクロール率を設定します。
GTMでGA4のスクロール率を計測設定する手順
実際にGoogle Tag Manager(GTM)で、GA4でスクロール率を計測する設定方法を解説します。
※今回はGTMのタグをサイト上に埋め込むことは省略し、GTM上でGA4の計測タグの設定から、スクロール率を計測する変数・トリガー・タグの設定までが対象です。
以下の内容をそれぞれ説明して、GTMでGA4のスクロール率を設定します。
- GTMでワークスペースを作成
- GTMのタグでGA4計測タグを設定
- スクロール深度(Scroll Depth Threshold)の変数設定
- スクロール距離のトリガー設定
- GA4用のスクロール率のタグ設定
- GTMのワークスペース公開で設定反映
GTMでワークスペースを作成
まず、Google Tag Manager(GTM)のワークスペースを新規作成します。
通常は「Default Workspace」ですが、GTM設定する際はバージョン管理のため、ワークスペースを作成するのがおすすめです。
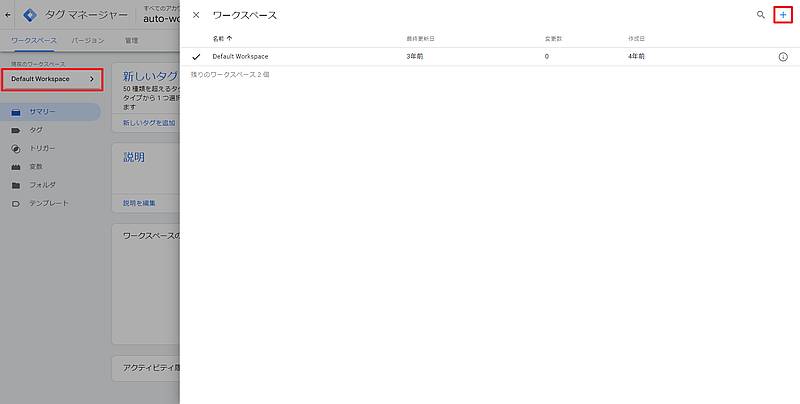
1.GTMの管理画面の左メニューにある「Default Workspace」をクリックし、ワークスペース新規作成する「+」アイコンをクリックします。

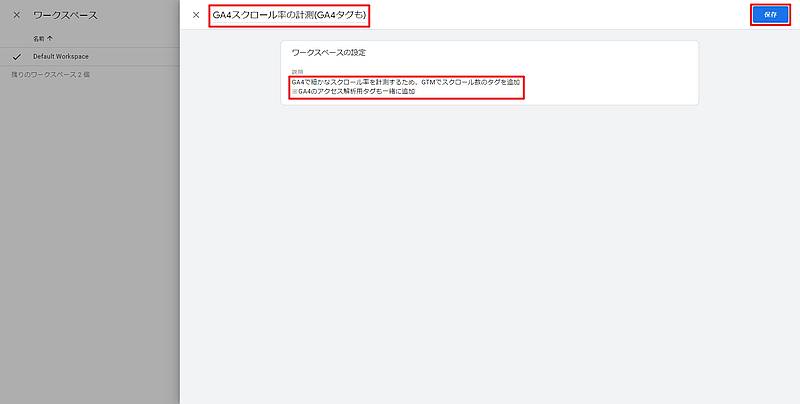
2.新規作成するワークスペース名とワークスペースの説明を入力して、保存ボタンをクリックします。

※ワークスペース名や説明は詳しく記入すると、あとで変更内容が分かりやすいです。
今回はワークスペース名は「GA4スクロール率の計測(GA4タグも)」、説明は「GA4で細かなスクロール率を計測するため、GTMでスクロール数のタグを追加※GA4のアクセス解析用タグも一緒に追加」としています。
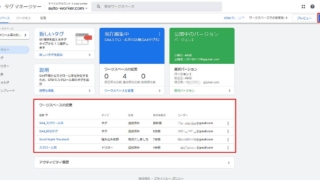
以上で新規のGTMワークスペースが作成できました。
GTMでGA4の計測タグやスクロール率を設定すると、新規作成したワークスペースに追加され、そのワークスペースを公開することでGTM設定が反映できます。
もし、GTMの設定内容に不備があった場合でもバージョン管理されているので、すぐに1つ前のバージョンに戻すことが可能です。
GTMのタグでGA4計測タグを設定
Google Tag Manager(GTM)のワークスペースを新規作成したあとは、GA4の計測タグを設定していきます。
※すでにGTMでGA4設定タグ済みの方は対応不要なのでスキップしてください。
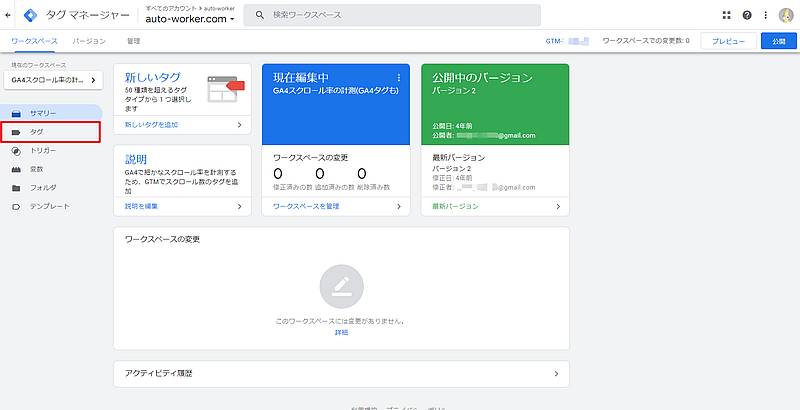
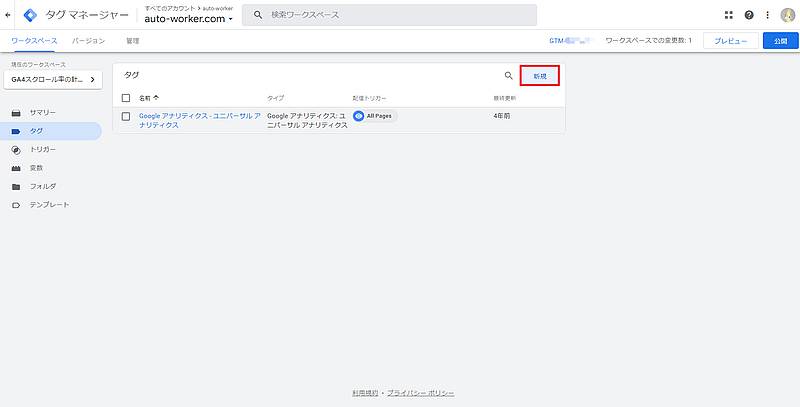
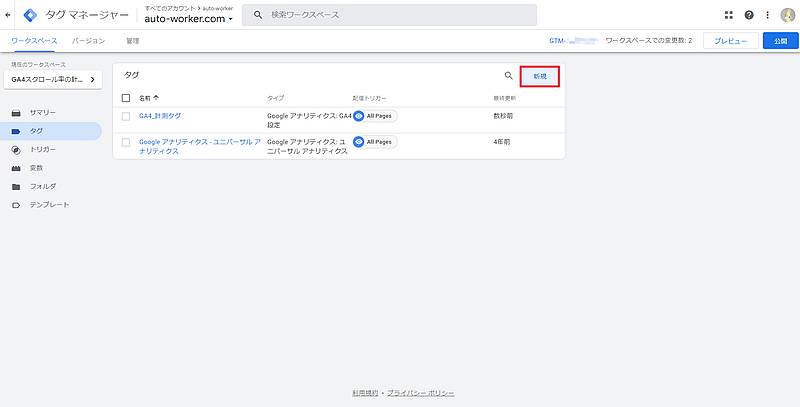
1.現在のワークスペースが新規作成したワークスペースになっていることを確認した上で、左メニュー「タグ」をクリックします。

2.GTMにGA4設定タグを追加するため、「新規」ボタンをクリックします。

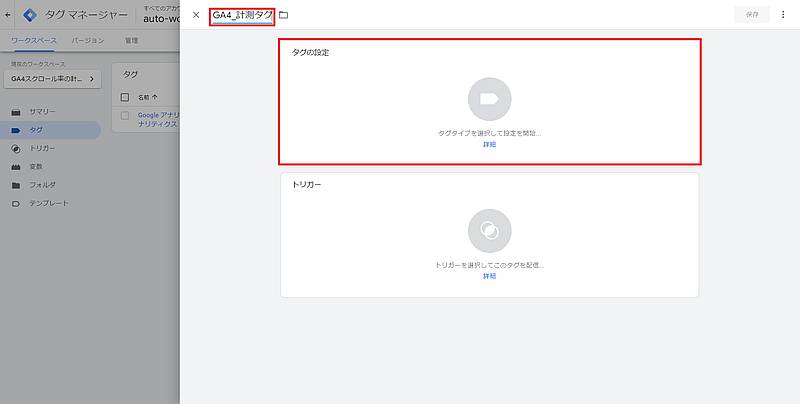
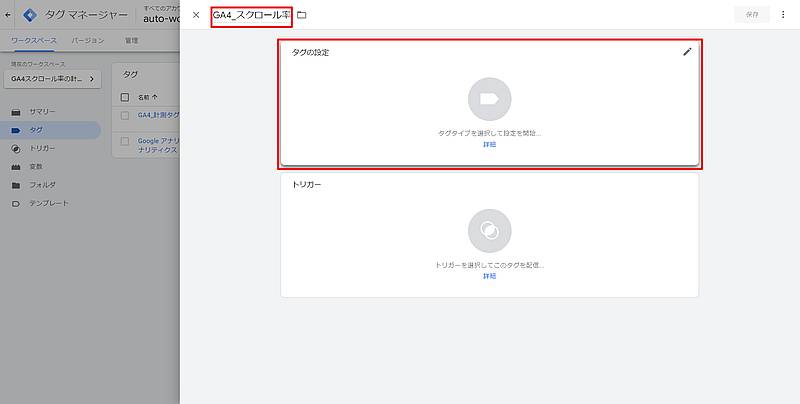
3.GA4設定タグとして「GA4_計測タグ」を入力し、タグ設定と書かれた領域をクリックします。

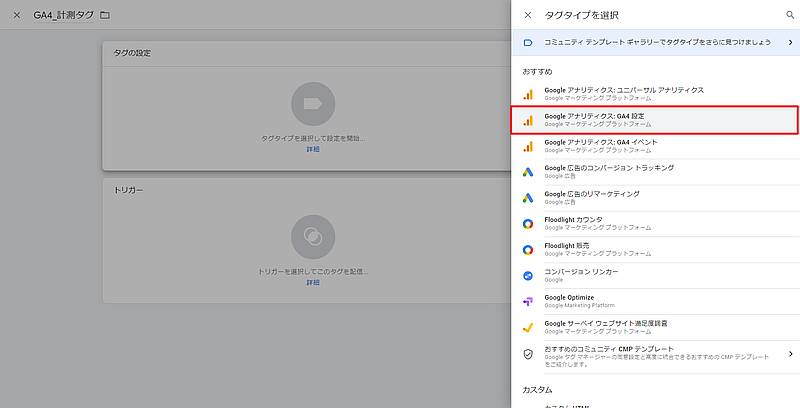
4.「タグタイプの選択」から「Googleアナリティクス:GA4設定」を選択します。

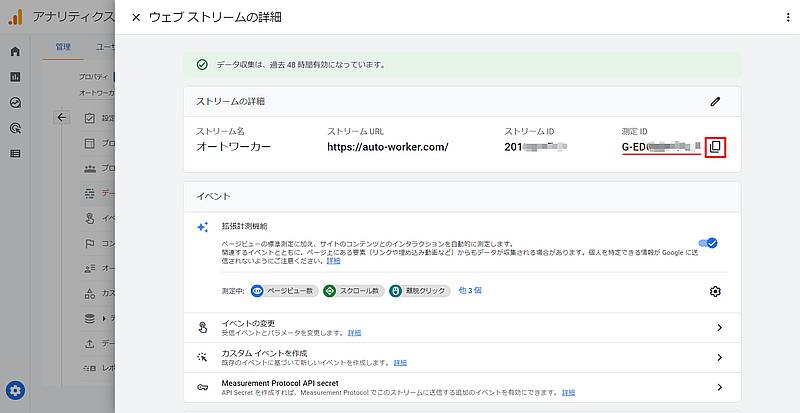
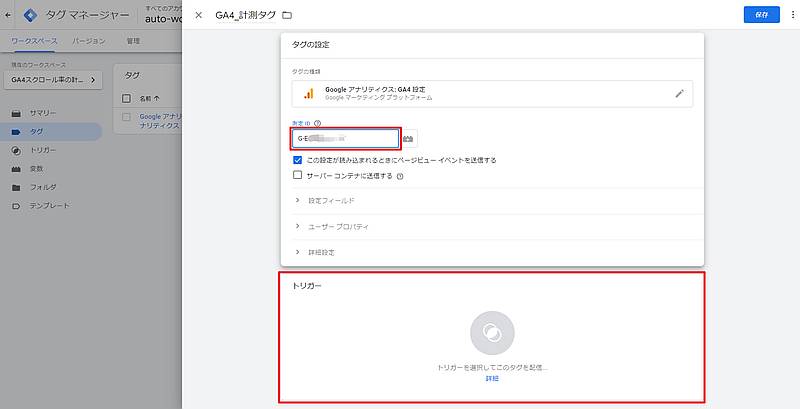
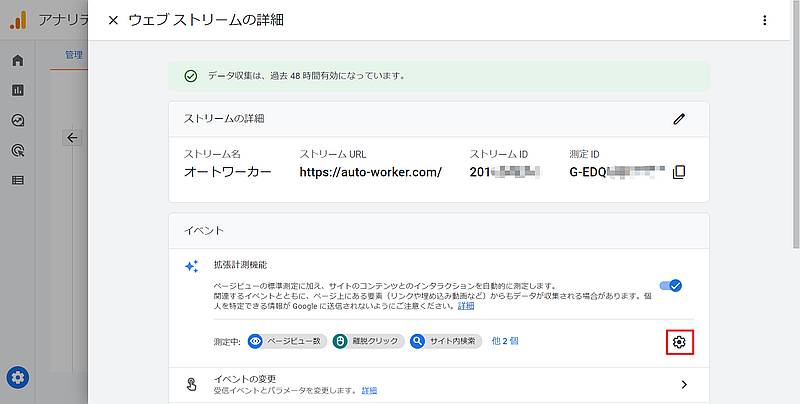
5.GA4設定タグに入力する測定IDの入力については、GA4管理画面のストリーム詳細にある測定IDをコピーします。

6.コピーしたGA4の測定IDを貼り付けたあと、赤枠のトリガー領域をクリックします。

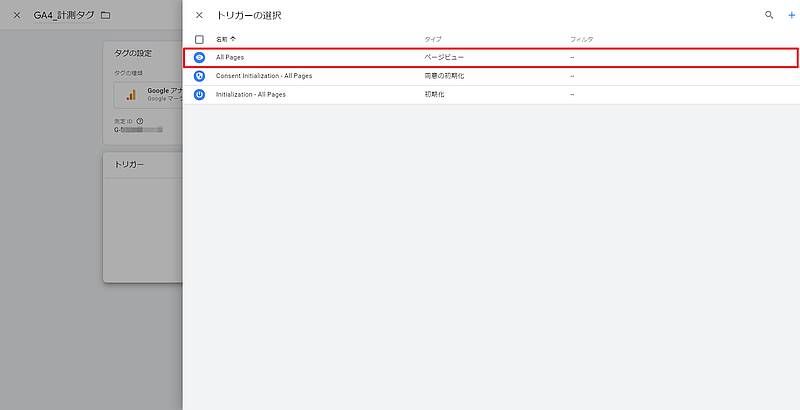
7.GA4設定タグのトリガーの選択は全ページを対象とすr「All Pages」を選択します。

以上の7StepでGTMでのGA4計測する設定タグの設定が完了です。
これでGTMのタグが配信されると、GA4の計測もスタートされ、各種基本指標が取得されるようになります。
すでにGA4の計測をおこなっている場合には、GA4用のアクセス解析タグをサイトに埋め込んでいる、または、従来のユニバーサルアナリティクスのタグで並行計測していると、2重カウントされるので注意しましょう。
スクロール深度(Scroll Depth Threshold)変数の有効化
ここからGA4でスクロール率を測定するためのGoogle Tag Manager(GTM)の設定を進めていきます。
まず、GTMのスクロール深度の変数を有効化します。
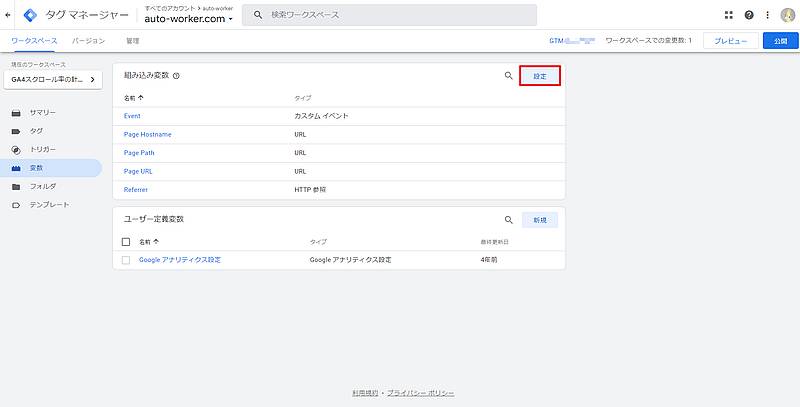
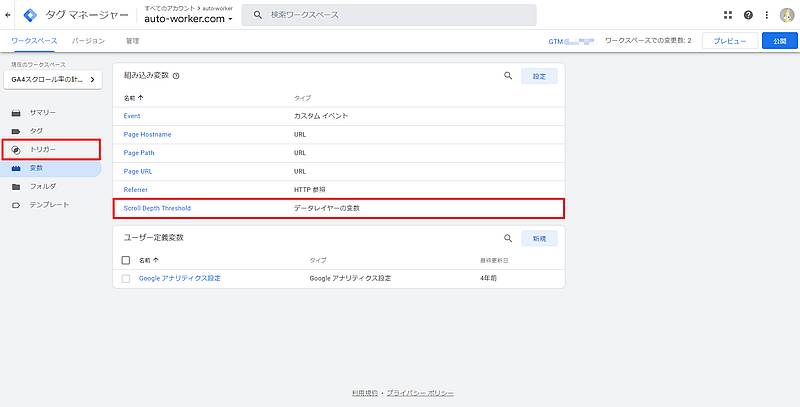
1.左メニューの「変数」から組み込み変数の右側にある「設定」ボタンをクリックします。

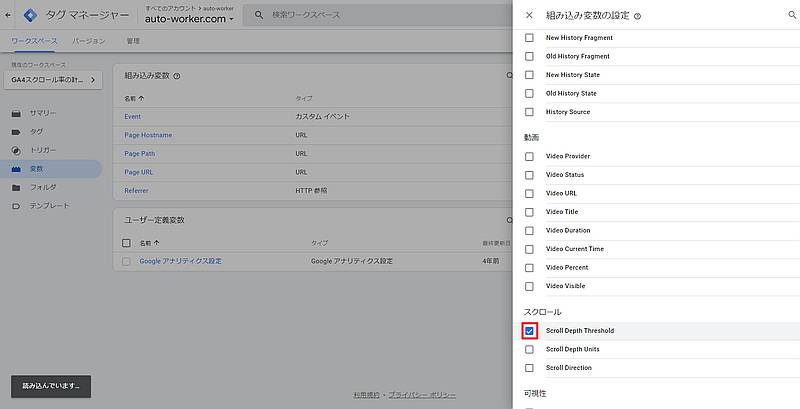
2.「組み込み変数の設定」をスクロールしていくと、「Scroll Depth Threshold」にチェックを入れます。

これでScroll Depth Thresholdの組み込み変数の有効化は完了です。
GTMの変数設定を行うことで、タグ設定からScroll Depth Thresholdの変数を参照できるようになります。
スクロール距離のトリガー設定
次にスクロール率を発火させるトリガーをGoogle Tag Manager(GTM)で設定していきます。
1.Scroll Depth Thresholdのデータレイヤーの変数を確認し、GTMの左メニューにある「トリガー」をクリックします。

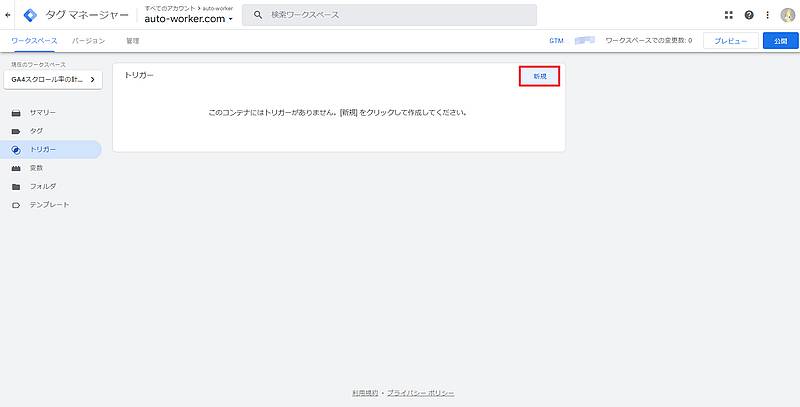
2.GTMのトリガー画面で「新規」ボタンをクリックして、トリガーを追加します。

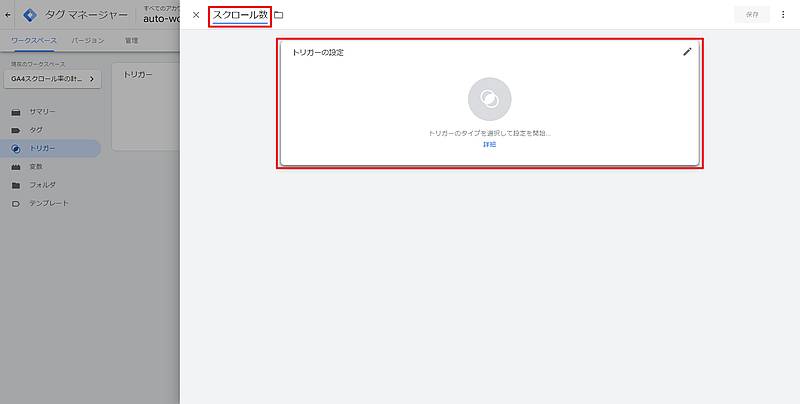
3.トリガー名として「スクロール数」を入力し、「トリガーの設定」領域をクリックします。

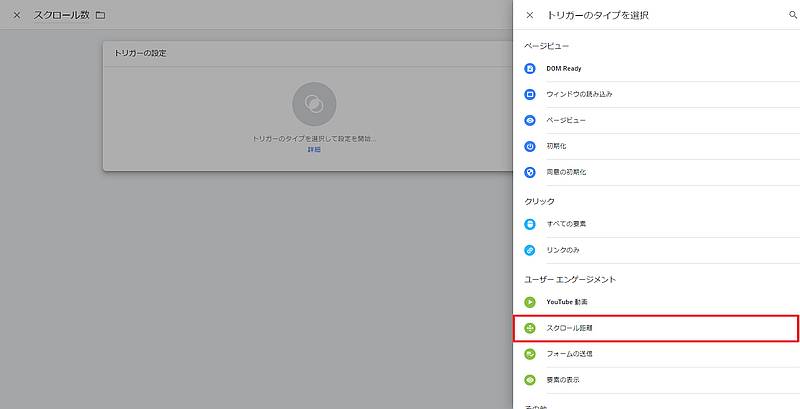
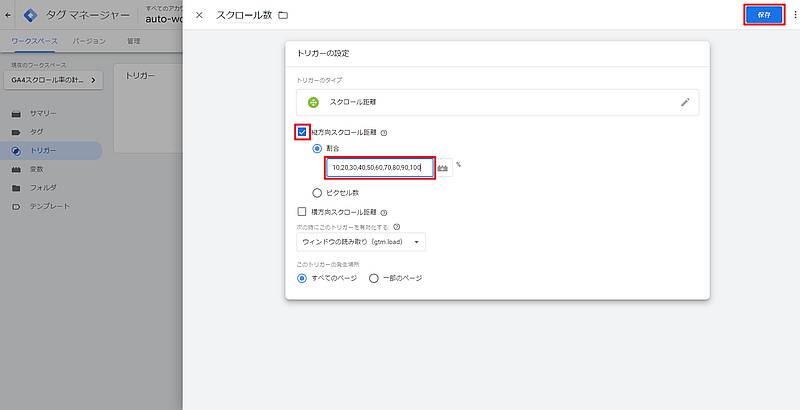
4.「トリガーのタイプを選択」でユーザーエンゲージメントにある「スクロール距離」を選択します。

5.「縦方向スクロール距離」にチェックを入れたまま、スクロール率で記録したい割合(%)をカンマ(,)区切りで入力し、保存ボタンをクリックします。

※今回は10%刻みでトリガーの発火条件を設定していますが、10,25,50,75,90と少なくしても問題ありません。
また、上記の場合、対象ページはすべてになっていますが、発生場所を一部のページを選択し、条件を入力すれば、特定ページのみのスクロール率計測も可能です。
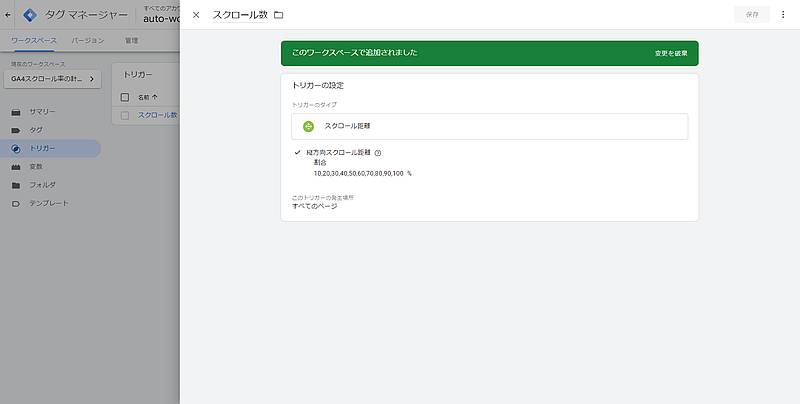
スクロール距離のGTMトリガーを保存すると、下のスクリーンショットのように表示されます。

GTMのトリガーがスクロール率の発火条件を決めるため、分析で求められる粒度の割合を設定しましょう。
GA4用のスクロール率のタグ設定
変数とトリガーの設定ができたところで、ようやくGA4のスクロール率のタグ設定が可能になります。
1.GTMのタグ設定画面に移動し、タグの「新規」ボタンをクリックします。

2.新規作成するタグ名を「GA4_スクロール率」として、「タグの設定」をクリックします。

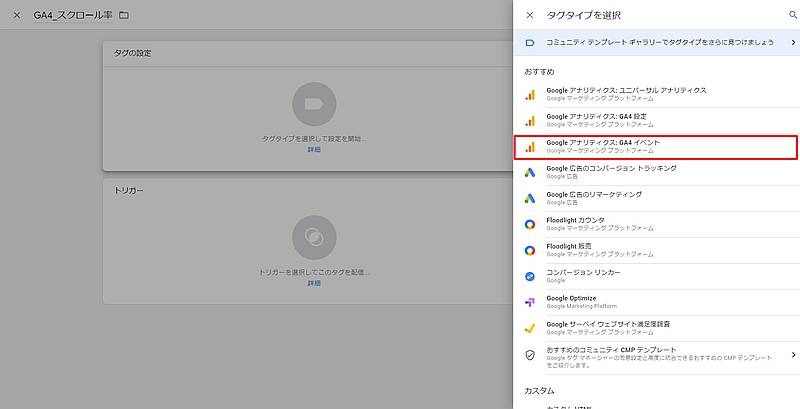
3.GA4にスクロール率のイベントを設定できるよう、タグタイプの選択から「GA4イベント」を選択します。

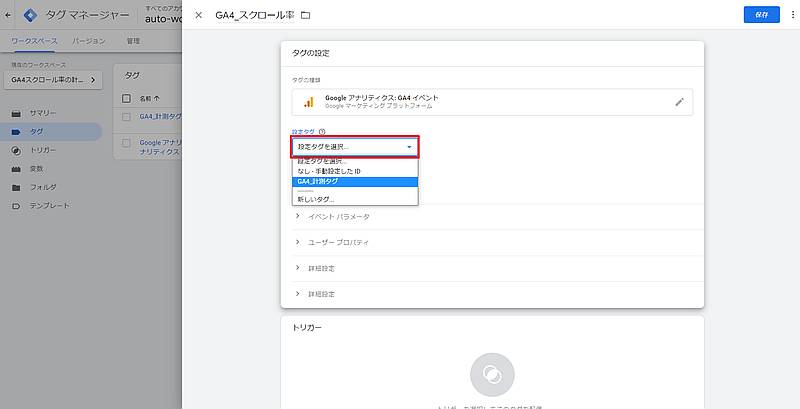
4.GTMの設定タグのプルダウンから、GA4設定タグを選択します(今回は最初に作成した「GA4_計測タグ」を選択)。

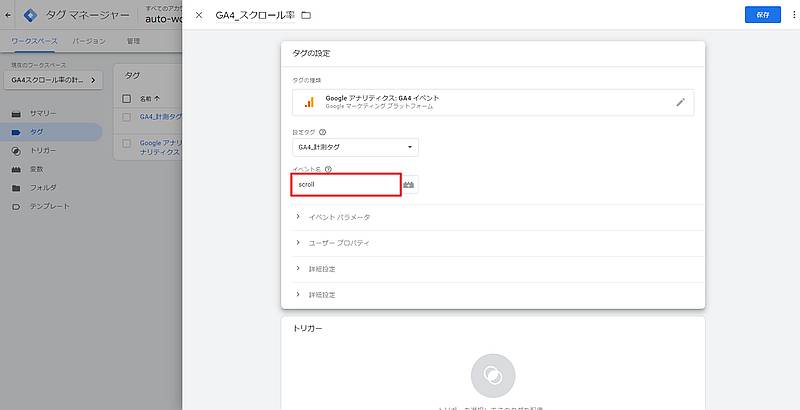
5.GA4のイベントタグでスクロール率を設定するため、イベント名は「scroll」を入力します。

※イベント名はGA4に表示される重要な要素なので、スペルミスに気をつけましょう。
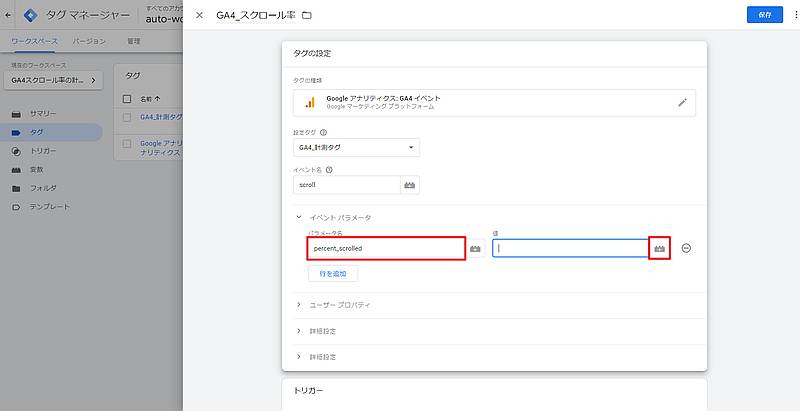
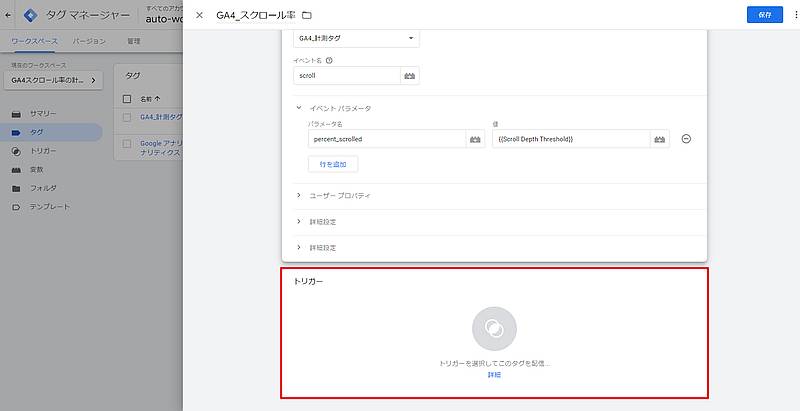
6.イベントパラメータの設定のため、「行を追加」をクリックし、パラメータ名を「percent_scrolled」とし、値のところは赤枠部分のアイコンをクリックします。

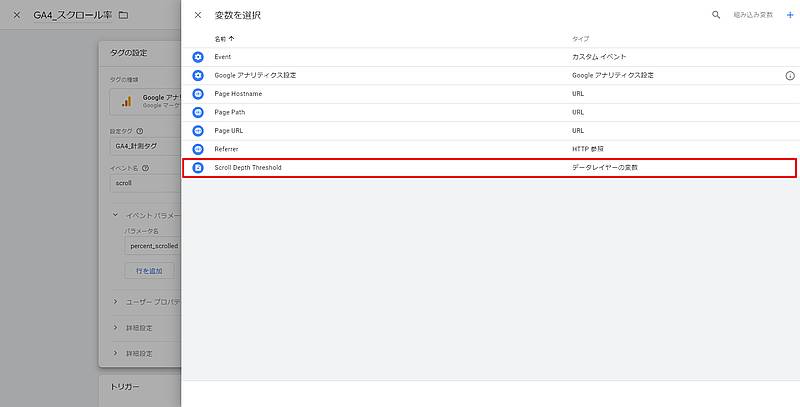
7.「変数を選択」が表示されるので、変数設定で有効化した「Scroll Depth Threshold」を選択します。

8.スクロール率のタグが発火する条件としてトリガーを設定するため、トリガー領域をクリックします。

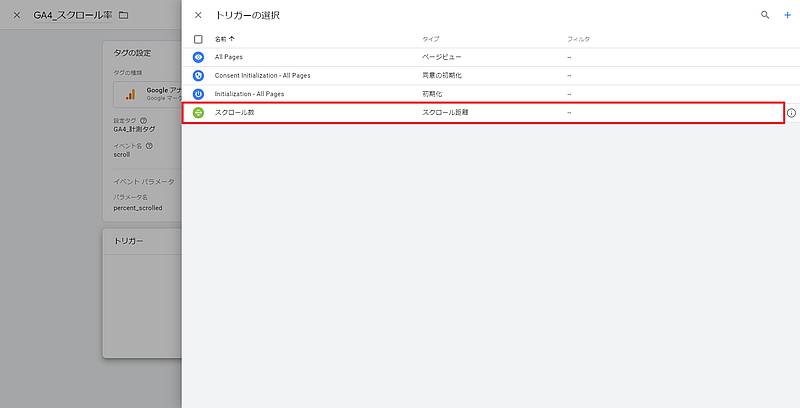
9.「トリガーの選択」が表示されるので、トリガー設定で作成した「スクロール数」を選択し、元の画面で「保存」ボタンをクリックします。

タグ設定は設定箇所が多かったですが、以上で完了となります。
これでスクロール率の計測に必要なGTM設定は準備できたので、これらの設定を実際にGTMに反映させます。
※まだこの時点ではGTMに設定反映されていないため、スクロール率はGA4に計測されていません。
GTMのワークスペース公開で設定反映
最後にGoogle Tag Manager(GTM)のワークスペースを公開して、これまで実施してきた設定内容が反映されます。
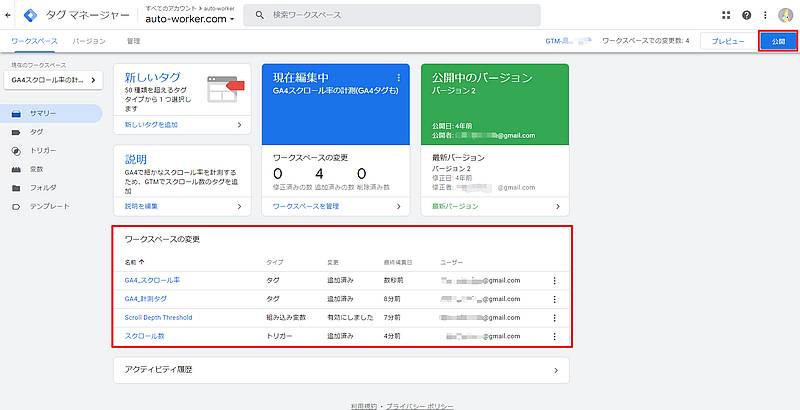
1.GTMのサマリー画面で「ワークスペースの変更」に設定したタグやトリガー、変数の情報が表示されるので確認し、右上にある「公開」ボタンをクリックします。

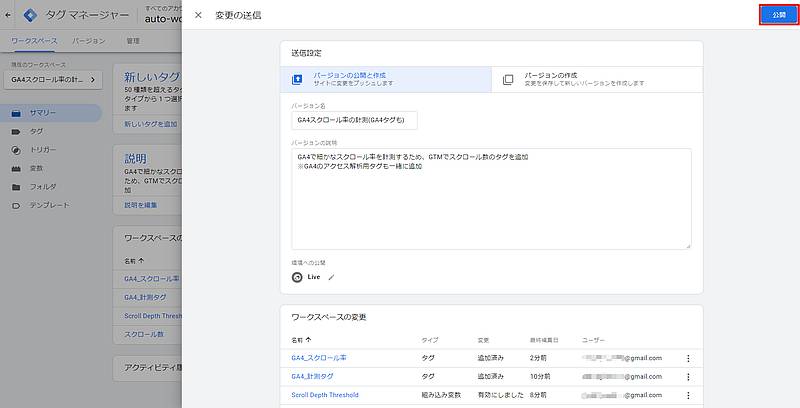
2.「変更の送信」画面で、再度「公開」ボタンをクリックします。

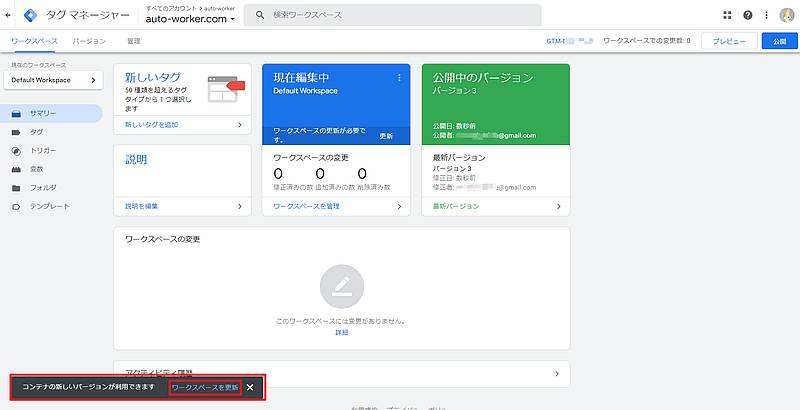
3.再びサマリー画面に戻ると、「現在編集中」と表示されるとともに、左下にメッセージが表示されるので「ワークスペースを更新」のリンクをクリックします。

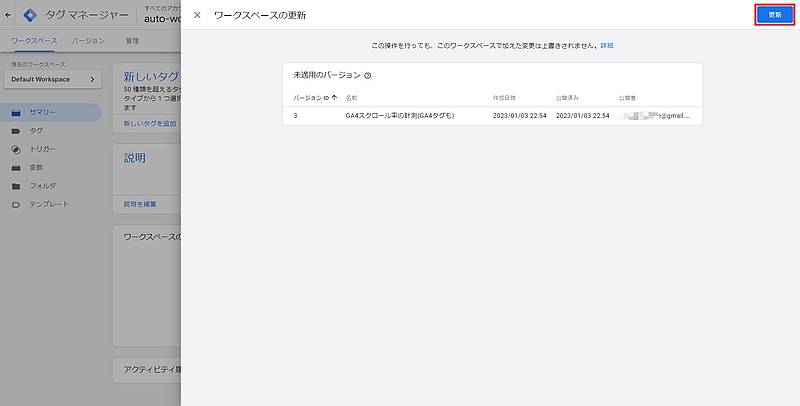
4.「ワークスペースの更新」で未適用のバージョンが表示されるので、右上に出る「更新」ボタンをクリックします。

以上でGTMのワークスペース公開が完了し、設定したGA4のスクロール率が有効になります。
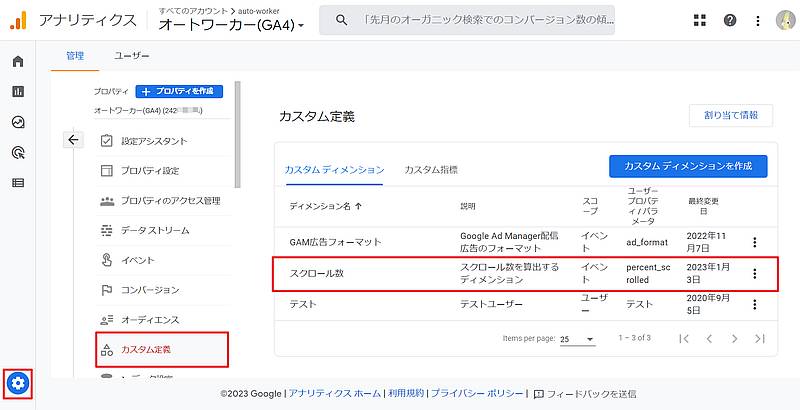
あとはGA4側で管理メニューから「カスタム定義」を設定し、スクロール率のカスタムディメンションを設定すれば、探索レポートで各スクロール率ごとのスクロール数が確認できます。

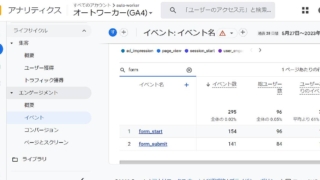
実際に探索レポートでは行に「ページタイトル」、列にカスタムディメンション設定した「スクロール率」、値に「イベント数」でレポートを出力してみました。

細かくて見えづらいですが、記事単位で10%刻みのスクロール率がどれぐらい発生しているか確認できます。
あとは各記事の表示回数(ページビュー)で、各スクロール数を割り算すれば、当該領域までスクロールされた割合が算出可能です。
GTMでスクロール計測する場合は拡張計測機能をオフに
Google Tag Manager(GTM)を使ってGA4のスクロール率を計測する際には注意点があります。
それは、GA4の拡張計測機能でのスクロール数をオフにすることです。
GTMと拡張計測機能でスクロール率を設定すると二重設定になってしまい、数値がおかしくなります。

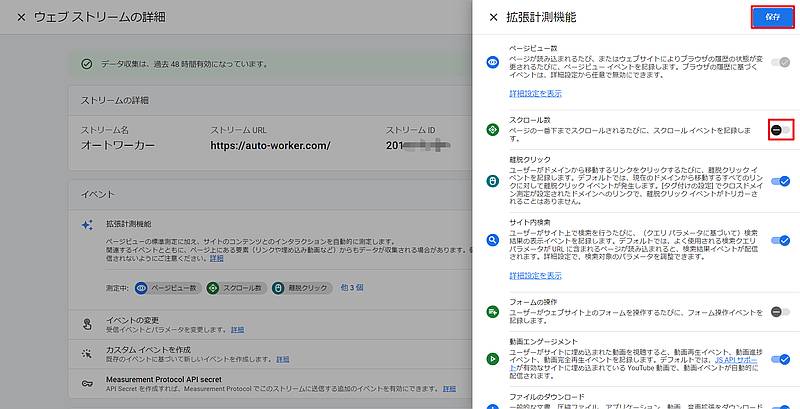
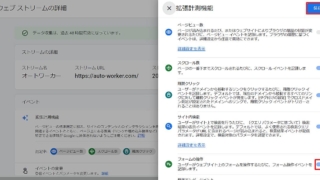
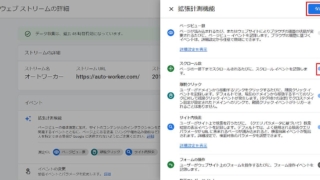
GA4の管理>データストリームから拡張計測機能設定で「スクロール数」が有効の場合、無効にして「保存」をクリックします。

拡張計測機能の測定中からスクロール数がなくなったことを確認します。
この作業を忘れると、90%地点のスクロール率だけ数値が2倍になるので注意しましょう。
まとめ・終わりに
今回、GA4のスクロール率をGoogle Tag Manager(GTM)を使って設定する方法を紹介しました。
GA4になって拡張計測機能が用意され、GA単体でスクロール率の計測ができるようになりました。
しかし、GA4の拡張計測機能によるスクロール率は90%地点までスクロールされた回数しか記録できません。
ユーザーがサイト訪問した際に、もっと詳細なスクロールの動きをGA4で解析するにはGTMによるスクロール率の設定が必要です。
Google Analyticsに比べ、GTMは難易度が高く敬遠している方もいますが、使っていくうちに理解が深まります。
GTMを使えば、10%単位でのスクロールや25,50,75%といった一定地点でのスクロールされた回数が把握できます。
あとはGA4の表示回数の指標で各スクロール数を割り算すれば、スクロール率を算出可能です。
記事ではGTMでGA4でスクロール率を設定するまでの箇所を詳しく説明しているので、ぜひ設定の参考にしてください。























ディスカッション
コメント一覧
まだ、コメントがありません