GA4(グーグルアナリティクス4)のAPI使い方解説!GASのサンプルコード紹介
Google Analytics(GA)の新しいバージョンGA4のAPIが2021年4月にベータ版として登場しました。
まだ日本語でもドキュメントがほぼないGA4のAPIの使い方の解説と、Google Apps Script(GAS)のスクリプトによる実行方法を紹介します。
※(2022年5月27日追記)GASスクリプトエディタのサービスからGA4のAPI「Analytics Data API」を追加して、GASで簡単に実行できるようになりました。
グーグルアナリティクス4(GA4)のAPIベータ版が登場
2020年10月にグーグルアナリティクスの新しいバージョンとして、グーグルアナリティクス4通称「GA4」が正式なバージョンとしてアナウンスされました。
GA4はまだまだ従来版のGAと比べ、AMP非対応など必須の機能がないため、従来版GAと並行で稼働している人も多いと思います。
そんなGA4は日々アップデートされており、2021年4月にGA4のAPI「Google Analytics Data API (GA4)」のベータ版が発表されました。

ついにGA4のデータをAPIで取得することができるようになり、従来版のGAと同じようにAPIで様々なディメンション×指標のレポートを取得できます。
GA4のAPIは2021年4月発表で日本語ドキュメントはほぼ0
待望だったGA4のAPI「Google Analytics Data API (GA4)」ですが、まだ発表されてから1ヶ月も経過していないため、日本語のドキュメントは皆無です。
検索などでGA4のAPIについても調べても、英語の情報ならあるものの、日本語のサイトでは、従来版のグーグルアナリティクスのAPIの情報ばかりでした。
先行した情報がない中では、GA4のAPIも普及が進まないため、このAutoWorkerのブログで、GA4のAPIの使い方をまとめ、解説したいと思います。
GA4のAPIで取得できること
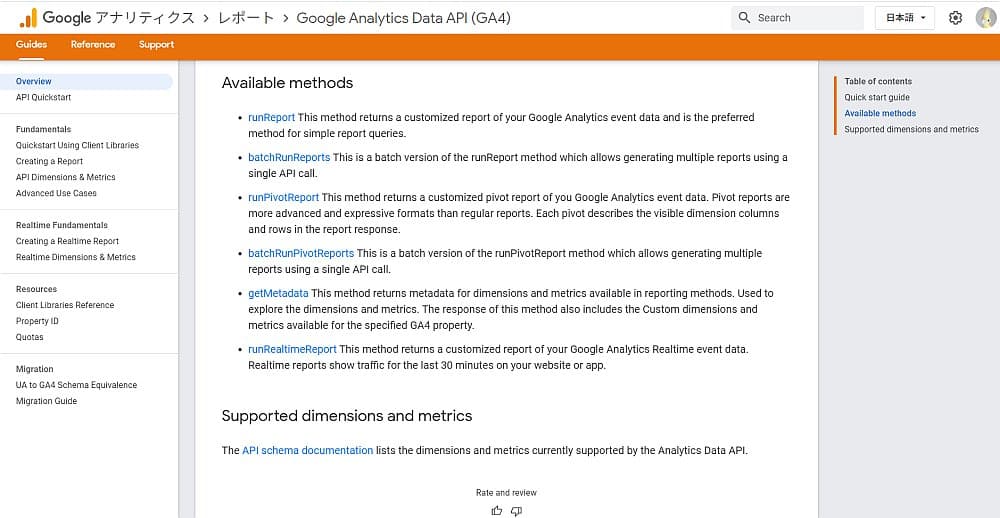
GA4用API「Google Analytics Data API」では実行できるメソッドが6種類用意されています。

- runReport
- batchRunReport
- runPivotReport
- batchRunPivotReport
- getMetadata
- runRealtimeReport
基本的にレポート作成で使用するのは、runReportとrunPivotReportです。
この2つの違いはrunReportは従来版GAのAPIのようなレポートに対し、runPivotReportはより高度で複雑なピボットテーブルのようなレポートが出力できます。
batchRunReportやbatchRunPivotReportは、1度のリクエストで複数のレポートを取得する際に使用します。
getMetadataでは、GA4のAPIのリクエストで指定してレポート出力可能なディメンションとメトリクス(指標)を確認できます。
6番目のrunRealtimeReportは、GA4のリアルタイムビューに出力されているような現在の数値を取得することが可能です。
GA4のAPIの有効化・利用手順
実際にGA4のAPIを利用するために、APIの有効化の方法や利用手順を解説していきます。
これまでAPIに触れたことがない人でも理解できるように詳しく手順を説明したいと思います。
GA4のAPIを始める前提条件
GA4のAPIを始めるにあたっては前提条件として、Google Cloud Platrom(GCP)の利用登録があります。
GCPのサービスへの1つとして、GA4の「Google Analytics Data API」が提供されているため、GCPのアカウント登録が必須です。
ただ、Googleアカウントがあれば、GCPのページで簡単に利用登録ができます。
利用登録後にGCPのプロジェクトを作成すれば、GA4のAPIを利用できる準備が完了です。
Google Analytics Data API (GA4)有効化手順
GCPの利用登録とプロジェクト作成が完了すれば、GA4用のGoogle Analytics Data APIの有効化することができます。
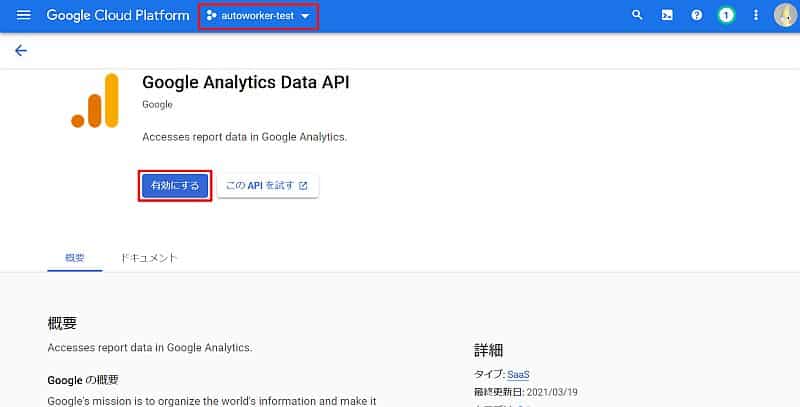
1.GCP上にあるGoogle Analytics Data APIのページにアクセスします。

2.「有効にする」ボタンをクリックします。
※このとき、どのGCPプロジェクトで有効にしたか、上記の赤枠部分のプロジェクト名を確認しておきましょう。

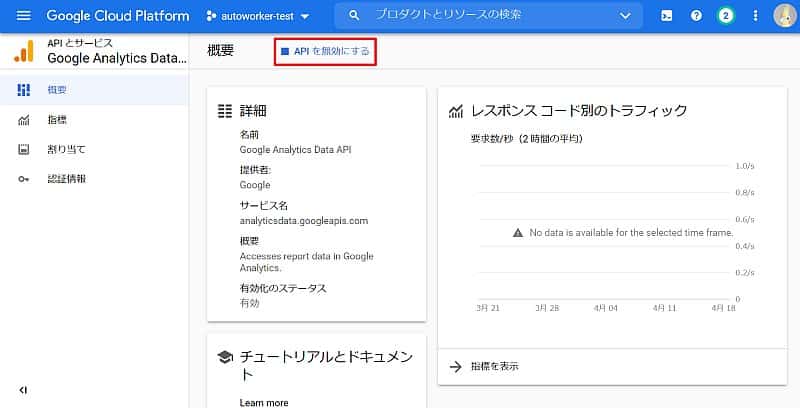
3.Google Analytics Data APIのダッシュボード画面が表示されるので、「APIを無効にする」と表示されていることを確認します。
以上の3StepでGA4用のGoogle Analytics Data APIを有効化する作業は完了です。
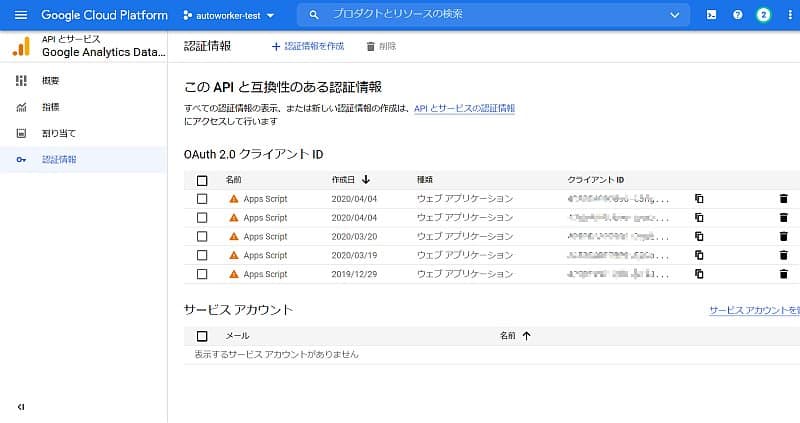
GA4のAPIの認証情報を作成
GA4用のAPIの有効化作業が完了しても、APIリクエストを行うには認証情報が必要です。

OAuth2.0による認証またはサービスアカウントによる認証があるので、APIを実行する開発環境に応じて選択しましょう。
例えば、PythonでGCPのCloud Functionを使ってサーバレスで実行する場合は、サービスアカウントで実行するのが便利です。
なお、後述するGoogle Apps Script(GAS)を使う場合は、GASのプロジェクトとGCPのプロジェクトを紐付けることで認証する方法もあります。
このあと、GASでGA4のAPIを実行するサンプルコードを解説する際に、GCPプロジェクトの紐付けと認証の手順を解説します。
Google Apps Script(GAS)でGA4のAPI実行方法
GCP上でGA4のAPIの有効化が完了したところで、実際にAPIをリクエストして、GA4のデータを取得したいと思います。
今回は従来版のグーグルアナリティクスのAPIでもレポートを取得するのによく活用されていたGoogle Apps Script(GAS)で実行します。
事前設定①GCPプロジェクト紐付け
1.Google Analytics Data APIからGA4の各種数値レポートを取得して、保存するためスプレッドシートに紐付いたコンテナバインド型のスクリプトを開きます。
※スプレッドシートのファイルを開いた後、「ツール>スクリプトエディタ」を選択

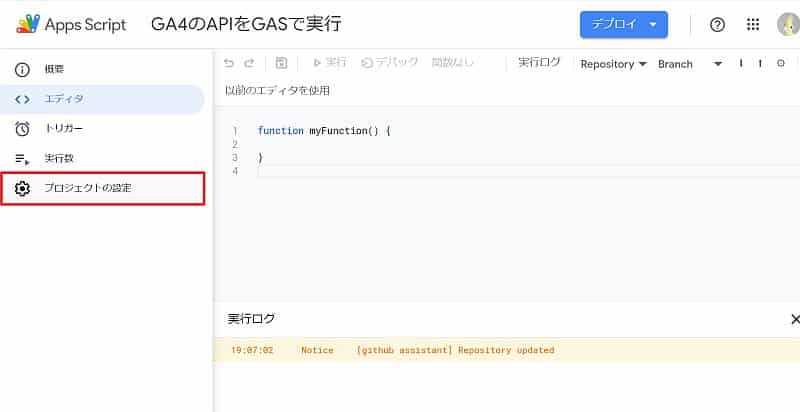
2.スクリプトエディタが表示されるので、左側のメニューの一番下にある「プロジェクトの設定」をクリックします。

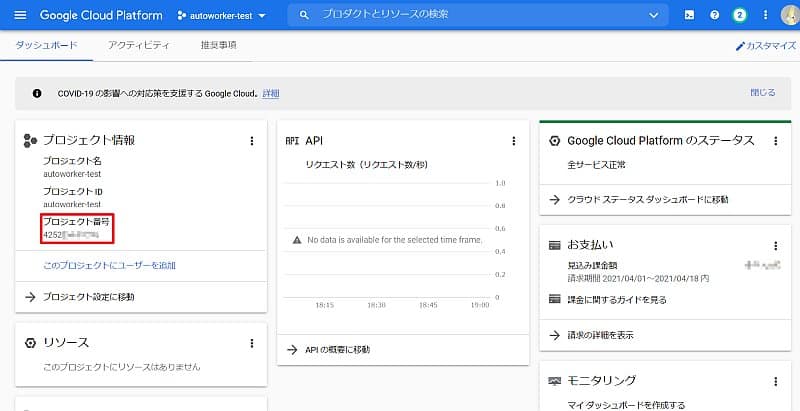
3.GCPの管理画面で、GA4を有効にしたプロジェクトのページに移動し、プロジェクト番号を確認します。

※上図の赤枠部分にあるプロジェクト番号をコピーして控えておきます。
4.GCPのプロジェクト番号入力欄に先程控えた番号を貼り付け、「プロジェクトを設定」をクリックします。

以上で、GASのプロジェクトに、GA4用APIを有効にしたGCPプロジェクトを紐付ける作業は完了です。
事前設定②マニュフェストファイルの修正
Google Apps Script(GAS)のスクリプトにGCPプロジェクトを紐付けた場合、GASの各種サービスやライブラリの認証が自動ではなくなります。
使用するサービスに対し、自分で各種のOAuthスコープを管理するマニュフェストファイルを修正する必要がでてきます。
1.GCPプロジェクトの紐付け同様に、プロジェクトの設定を開きます。

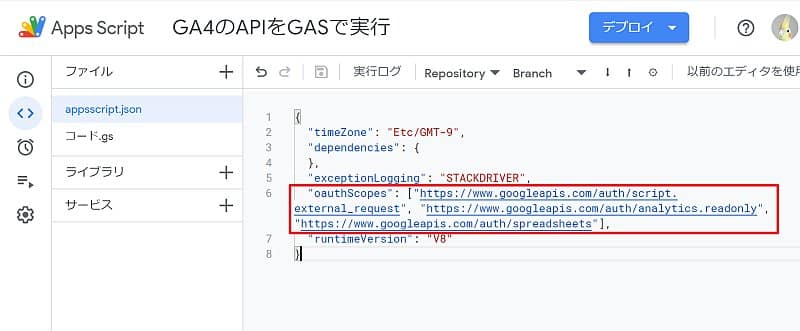
2.「appsscript.json」マニュフェストファイルをエディタで表示するにチェックを入れて、スクリプトメニューをクリックします。

3.マニュフェストファイルでoauthScopesで赤枠のサービスを許可します。
※appsscript.jsonファイル全体の記述内容は以下を参照ください。
{
"timeZone": "Etc/GMT-9",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": ["https://www.googleapis.com/auth/script.external_request", "https://www.googleapis.com/auth/analytics.readonly", "https://www.googleapis.com/auth/spreadsheets"],
"runtimeVersion": "V8"
}以上で利用するサービスのスコープ設定が完了しました。
あとはGA4のAPIをリクエストするGASコードを用意するだけです。
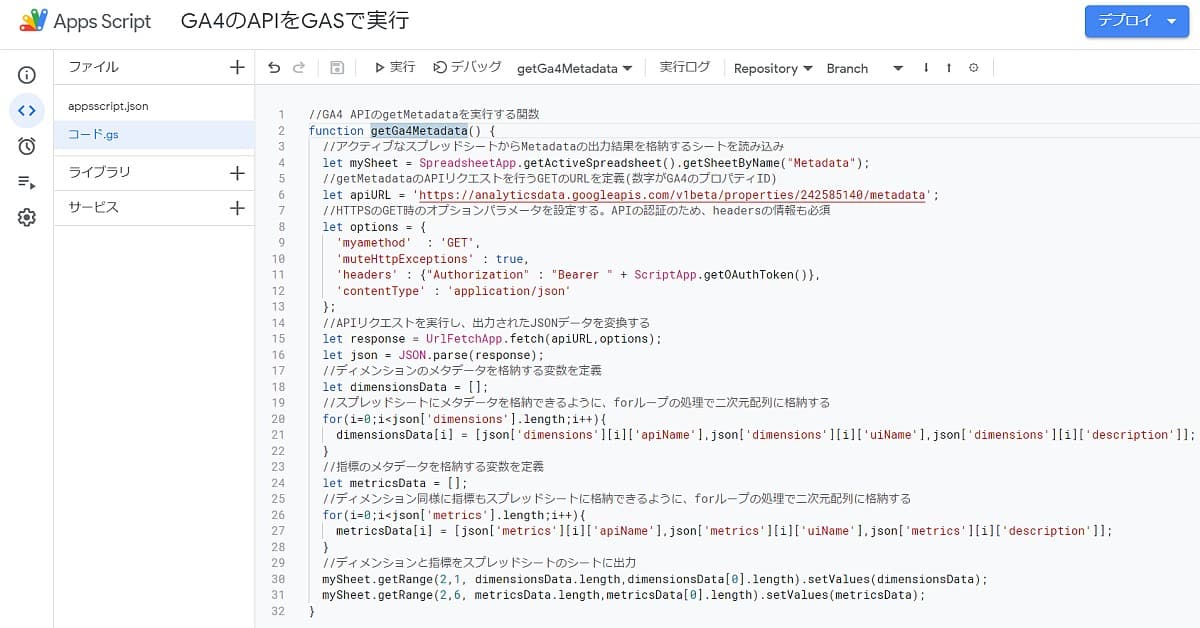
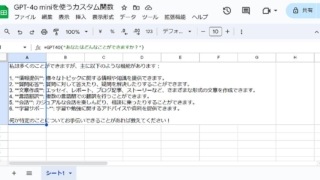
GASでGA4用APIのgetMetadataを実行するサンプルコード
まずは「Google Analytics Data API」の6種類あるメソッドから、GA4用の各種ディメンションと指標(メトリクス)を取得するgetMetadataを実行するGASコードを用意してみます。

//GA4 APIのgetMetadataを実行する関数
function getGa4Metadata() {
//アクティブなスプレッドシートからMetadataの出力結果を格納するシートを読み込み
let mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Metadata");
//getMetadataのAPIリクエストを行うGETのURLを定義(数字がGA4のプロパティID)
let apiURL = 'https://analyticsdata.googleapis.com/v1beta/properties/*********/metadata';
//HTTPSのGET時のオプションパラメータを設定する。APIの認証のため、headersの情報も必須
let options = {
'myamethod': 'GET',
'muteHttpExceptions': true,
'headers': { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
'contentType': 'application/json'
};
//APIリクエストを実行し、出力されたJSONデータを変換する
let response = UrlFetchApp.fetch(apiURL, options);
let json = JSON.parse(response);
//ディメンションのメタデータを格納する変数を定義
let dimensionsData = [];
//スプレッドシートにメタデータを格納できるように、forループの処理で二次元配列に格納する
for (i = 0; i < json['dimensions'].length; i++) {
dimensionsData[i] = [json['dimensions'][i]['apiName'], json['dimensions'][i]['uiName'], json['dimensions'][i]['description']];
}
//指標のメタデータを格納する変数を定義
let metricsData = [];
//ディメンション同様に指標もスプレッドシートに格納できるように、forループの処理で二次元配列に格納する
for (i = 0; i < json['metrics'].length; i++) {
metricsData[i] = [json['metrics'][i]['apiName'], json['metrics'][i]['uiName'], json['metrics'][i]['description']];
}
//ディメンションと指標をスプレッドシートのシートに出力
mySheet.getRange(2, 1, dimensionsData.length, dimensionsData[0].length).setValues(dimensionsData);
mySheet.getRange(2, 6, metricsData.length, metricsData[0].length).setValues(metricsData);
}6行目にあるapiURLにある数字部分がGA4のプロパティIDなので、ご自分のプロパティIDに書き換えてください。
コードで大切なのは、GA4のAPIリクエストする際のoptionパラメータでAuthorizationの認証情報を付与することです。
これがなければ、APIリクエストが認証エラーで失敗しますので、注意しましょう。
初めてGASのスクリプトを実行する際には、各種サービスへのアクセス権限の許可が求められます。
上記の記事で初回コード実行時の承認・許可方法を解説していますので、ぜひ参考にしてください。
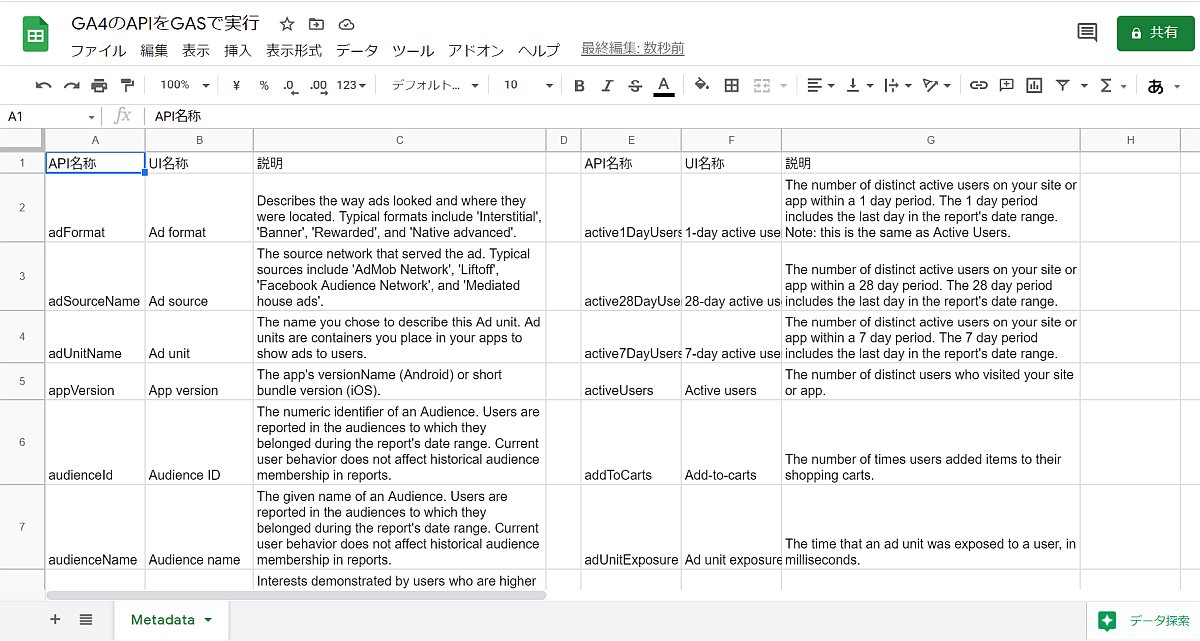
初回認証の許可が完了すると、スクリプトが実行され、「Metadata」シートにディメンションと指標が書き込まれます。

※Metadataシート名をコードで指定しているので、この名前のシートがないとスクリプトがエラーするのでご注意ください。
GA4のAPIでリクエスト可能なディメンション(カスタムディメンション除き110個)と指標(45個)を一覧で出力することができました。
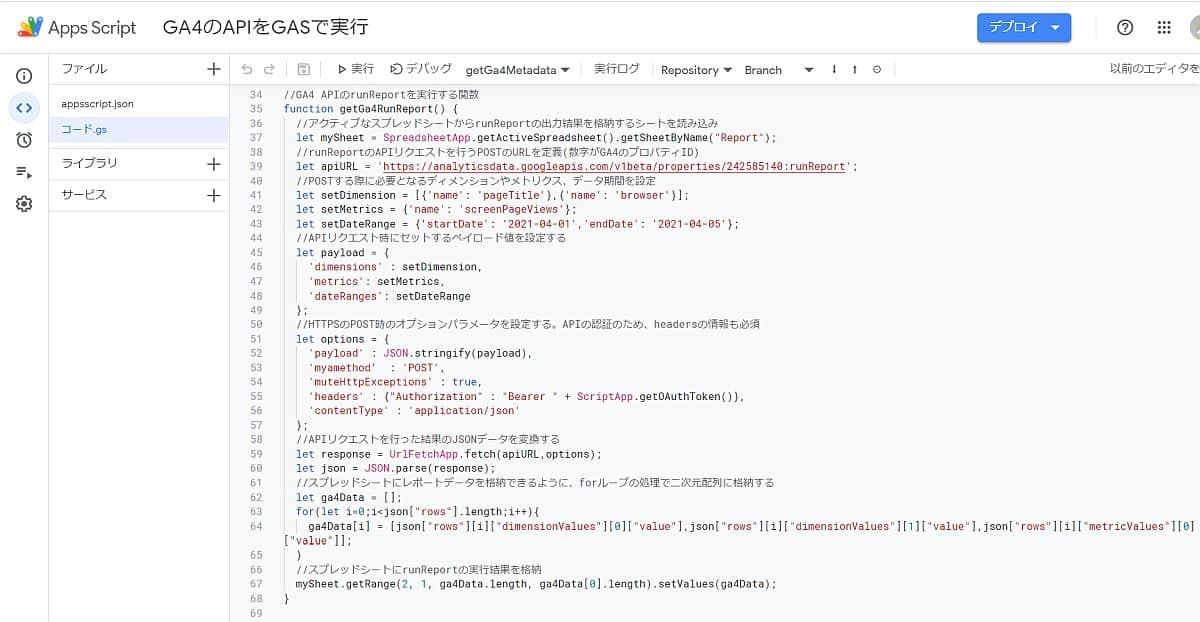
GASでGA4 APIのrunReportを実行するサンプルコード
次に従来版のグーグルアナリティクスのAPIと同じようなディメンション×指標のレポートを出力できる、GA4用APIのrunReportをGASで実行します。
今回、GA4のAPIにあるrunReportメソッドを実行するGASサンプルコードは以下の通りです。

//GA4 APIのrunReportを実行する関数
function getGa4RunReport() {
//アクティブなスプレッドシートからrunReportの出力結果を格納するシートを読み込み
let mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Report");
//runReportのAPIリクエストを行うPOSTのURLを定義(数字がGA4のプロパティID)
let apiURL = 'https://analyticsdata.googleapis.com/v1beta/properties/*********:runReport';
//POSTする際に必要となるディメンションやメトリクス、データ期間を設定
let setDimension = [{ 'name': 'pageTitle' }, { 'name': 'browser' }];
let setMetrics = { 'name': 'screenPageViews' };
let setDateRange = { 'startDate': '2021-04-01', 'endDate': '2021-04-05' };
//APIリクエスト時にセットするペイロード値を設定する
let payload = {
'dimensions': setDimension,
'metrics': setMetrics,
'dateRanges': setDateRange
};
//HTTPSのPOST時のオプションパラメータを設定する。APIの認証のため、headersの情報も必須
let options = {
'payload': JSON.stringify(payload),
'myamethod': 'POST',
'muteHttpExceptions': true,
'headers': { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
'contentType': 'application/json'
};
//APIリクエストを行った結果のJSONデータを変換する
let response = UrlFetchApp.fetch(apiURL, options);
let json = JSON.parse(response);
//スプレッドシートにレポートデータを格納できるように、forループの処理で二次元配列に格納する
let ga4Data = [];
for (let i = 0; i < json["rows"].length; i++) {
ga4Data[i] = [json["rows"][i]["dimensionValues"][0]["value"], json["rows"][i]["dimensionValues"][1]["value"], json["rows"][i]["metricValues"][0]["value"]];
}
//スプレッドシートにrunReportの実行結果を格納
mySheet.getRange(2, 1, ga4Data.length, ga4Data[0].length).setValues(ga4Data);
}従来版のグーグルアナリティクスのAPIと同様に、メトリクスやディメンション、開始日・終了日をHTTP POST通信のペイロードに指定します。
従来のGoogle Analytics APIではディメンションやメトリクスは1つの文字列でしたが、GA4のAPIではオブジェクトを指定しているのが特徴です。
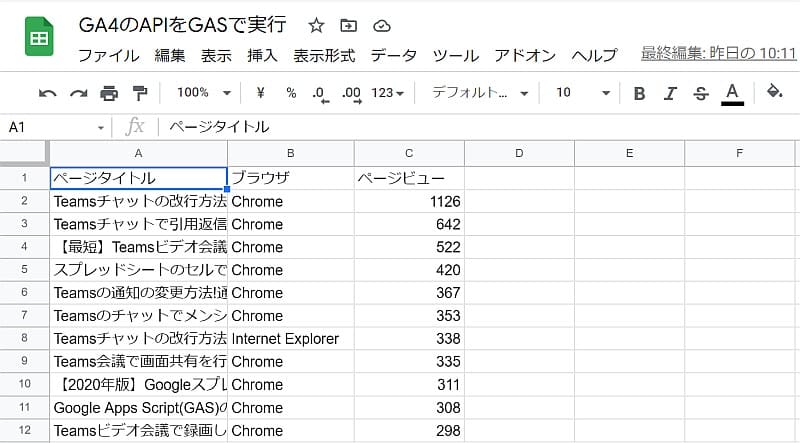
APIの認証は同様に、POSTして取得したデータを加工して、スプレッドシートに書き込みます。

このように従来版のGoogle Analytics APIと同様のレポートが取得できました。
GASでGA4 APIのrunPivotReportを実行するサンプルコード
3つ目のサンプルコードはGoogle Analytics Data API(GA4)のrunPivotReportメソッドを実行するサンプルコードです。
runPivotReportはrunReportよりもより高度なレポートを出力できる機能として紹介されています。
その分、runReportよりもrunPivotReportのメソッド呼び出し方法が異なっています。
そこで、GASでrunPivotReportのAPIリクエストするサンプルコードを紹介します。

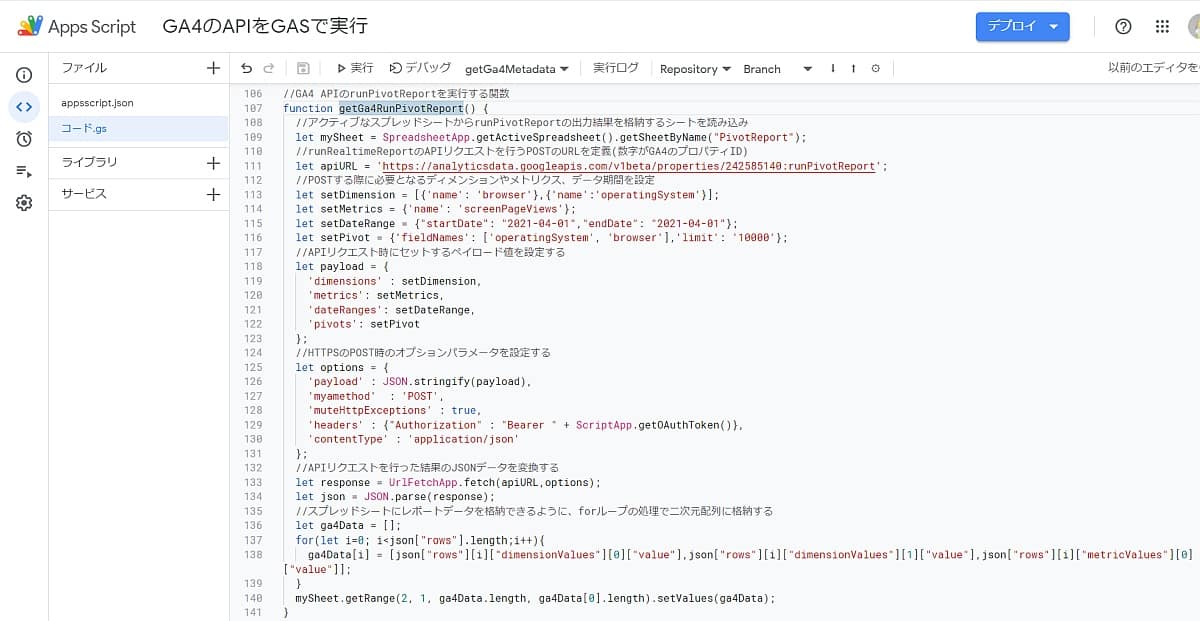
//GA4 APIのrunPivotReportを実行する関数
function getGa4RunPivotReport() {
//アクティブなスプレッドシートからrunPivotReportの出力結果を格納するシートを読み込み
let mySheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("PivotReport");
//runRealtimeReportのAPIリクエストを行うPOSTのURLを定義(数字がGA4のプロパティID)
let apiURL = 'https://analyticsdata.googleapis.com/v1beta/properties/*********:runPivotReport';
//POSTする際に必要となるディメンションやメトリクス、データ期間を設定
let setDimension = [{ 'name': 'browser' }, { 'name': 'operatingSystem' }];
let setMetrics = { 'name': 'screenPageViews' };
let setDateRange = { "startDate": "2021-04-01", "endDate": "2021-04-01" };
let setPivot = { 'fieldNames': ['operatingSystem', 'browser'], 'limit': '10000' };
//APIリクエスト時にセットするペイロード値を設定する
let payload = {
'dimensions': setDimension,
'metrics': setMetrics,
'dateRanges': setDateRange,
'pivots': setPivot
};
//HTTPSのPOST時のオプションパラメータを設定する
let options = {
'payload': JSON.stringify(payload),
'myamethod': 'POST',
'muteHttpExceptions': true,
'headers': { "Authorization": "Bearer " + ScriptApp.getOAuthToken() },
'contentType': 'application/json'
};
//APIリクエストを行った結果のJSONデータを変換する
let response = UrlFetchApp.fetch(apiURL, options);
let json = JSON.parse(response);
//スプレッドシートにレポートデータを格納できるように、forループの処理で二次元配列に格納する
let ga4Data = [];
for (let i = 0; i < json["rows"].length; i++) {
ga4Data[i] = [json["rows"][i]["dimensionValues"][0]["value"], json["rows"][i]["dimensionValues"][1]["value"], json["rows"][i]["metricValues"][0]["value"]];
}
mySheet.getRange(2, 1, ga4Data.length, ga4Data[0].length).setValues(ga4Data);
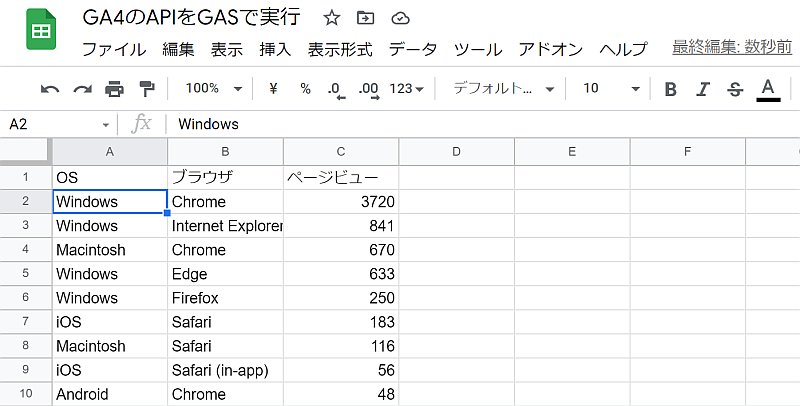
}runReportの時のサンプルスクリプトと殆ど同じですが、runPivotReportリクエスト時にpivotsというオブジェクトを指定する必要があります。

ただ、runReportよりもrunPivotReportの方が高度なレポートというレベルのものが出力できていません。
runPivotReportの使い方はさらに研究が必要です。
他にrunRealtimeReportも、GASで実行するやり方はまとめているので、準備でき次第追記していきます。
まとめ・終わりに
今回、GA4用API「Google Analytics Data API」の有効化手順と、Google Apps Script(GAS)で実行するサンプルコードを紹介しました。
GA4のAPIは2021年4月にベータ版の発表があったばかりで、日本では利用ユーザーも少なく、使い方のドキュメントもほとんどありません。
そこで、GA4のAPIを有効にする手順から、GASでAPIの各種メソッドを実行する方法をサンプルコードで解説しました。
今後、GA4のアップデートが進むことで、アクセス解析を従来版のGAからGA4に移行が進むと考えられます。
グーグルアナリティクスのAPIを使用していると、後継のGA4でも同じようにAPIでデータを取得できれば、移行がスムーズです。
「Google Analytics Data API」の使い方が分からない人や、GASで実行したい人はぜひ参考にしてください。






















ディスカッション
コメント一覧
まだ、コメントがありません