GASでHTMLのテキストをタグ除去したプレーンテキストに変換する方法
Google Apps Script(GAS)では、スクレイピングやテキスト処理を行う中で、HTMLのタグを含んでいるテキストを扱うことも多いです。
HTMLテキストにはリンクのaタグや装飾のspanタグが含まれており、それらが不要になることがあります。
そこで、HTMLテキストからタグ情報を取り除き、プレーンテキストに変換する方法を解説します。
ウェブのテキストはHTMLタグが含まれる
ウェブに存在しているテキストは、シンプルなプレーンテキストではなく、HTMLタグが含まれています。
ハイパーリンクで遷移できるaタグや、太字の強調表示になるstrongタグ、フォントや文字の色を変更する際に使うspanタグがあります。
Google Apps Script(GAS)でスクレイピングによって、ウェブに存在する情報を取得すると、HTMLテキストが取得されるようになります。
例えば、ブログ記事の本文をすべて取得する際には、本文内の色々なHTMLタグが含まれます。
そうしたウェブデータのテキスト処理する場合は、HTMLテキストを扱わなければならないです。
GASでテキスト出力時にタグも表示
テキストデータをHTML形式で取得すると、前述したようなHTMLタグも含んで取得されます。
そのままGoogle Apps Script(GAS)でスプレッドシートやテキストファイルとして出力すると、HTMLのタグを表示されています。
ただ、HTML形式ではなく、プレーンテキストとして取得したい場合が多いです。
そんな時にHTMLタグが含まれたテキスト情報をプレーンテキストに変換したいニーズがあります。
HTML→プレーンテキスト変換メソッドはGASに存在しない
Google Apps Script(GAS)でHTMLタグを含んだテキストをプレーンテキストに変換したい場合はどうすればいいのでしょうか。
残念ながら、2023年時点ではGASに用意されているメソッドにはHTML→プレーンテキスト変換のメソッドはありません。
そのため、メソッドで簡単にHTMLタグ除去するのは難しく、実装方法を検討する必要があります。
実はあるメソッドを使うことで1行のコードでHTMLテキストをプレーンテキストに変換可能です。
正規表現によるreplaceメソッドで実現可能
HTMLテキストをプレーンテキストに変換するGoogle Apps Script(GAS)のメソッドはString.replaceです。
replaceメソッドは文字列を扱うStringオブジェクトで利用でき、文字列の置換や削除できます。
ただ、色々な種類があり、属性やクラス名、IDも含まれるHTMLタグは通常の文字列変換では実現困難です。
そこでHTMLタグのような複雑な構成でも対応できる正規表現を用います。
String.replace(/<("[^"]*"|'[^']*'|[^'">])*>/g,'');詳しい解説は除きますが、HTMLタグの<>で囲われた部分が正規表現にマッチするようにし、それらを第2引数で値なしを指定してHTMLタグを取り除きます。
上記のような正規表現を用いたreplaceメソッドを実行することで、文字列からHTMLタグを除去してプレーンテキストを取得することができます。
GASでHTML→プレーンテキスト変換サンプルコード
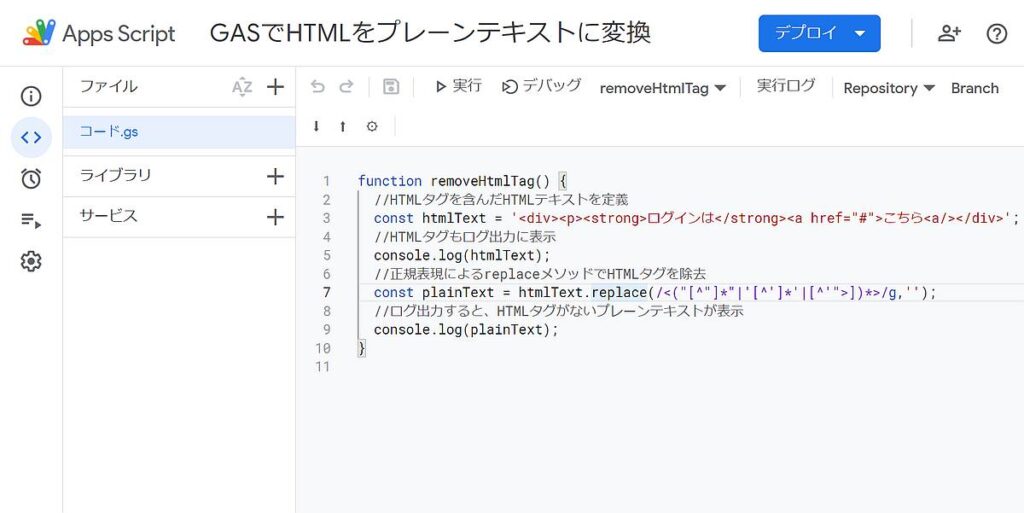
実際にGoogle Apps Script(GAS)でHTMLの文字列情報をプレーンテキストに変換するサンプルコードを解説します。

function removeHtmlTag() {
//HTMLタグを含んだHTMLテキストを定義
const htmlText = '<div><p><strong>ログインは</strong><a href="#">こちら<a/></div>';
//HTMLタグもログ出力に表示
console.log(htmlText);
//正規表現によるreplaceメソッドでHTMLタグを除去
const plainText = htmlText.replace(/<("[^"]*"|'[^']*'|[^'">])*>/g,'');
//ログ出力すると、HTMLタグがないプレーンテキストが表示
console.log(plainText);
}
3行目にconstで定数として定義しているのがHTMLタグを含んだテキストデータです。
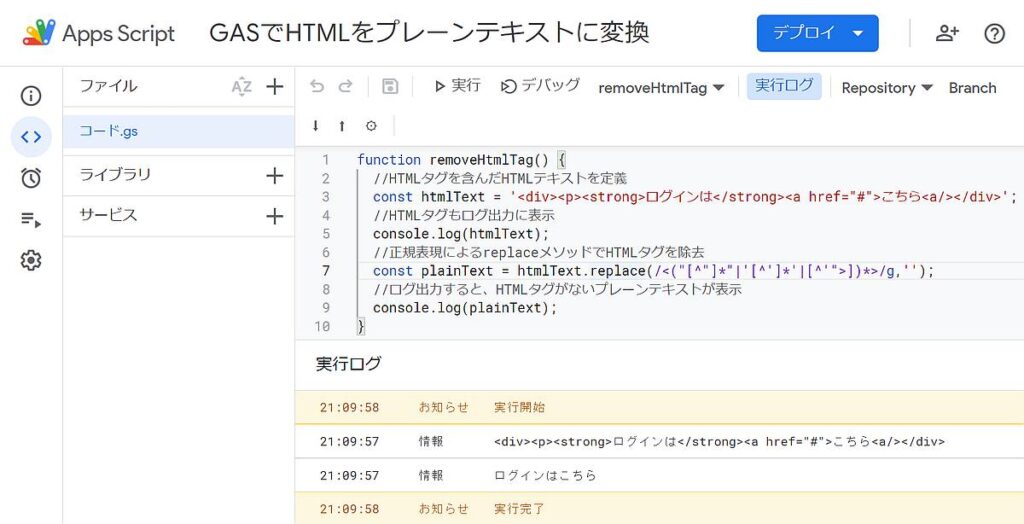
そのままログ出力した場合の表示を確認した後、正規表現によるreplaceメソッドでHTMLタグを取り除きます。
再度ログ出力すると、HTMLテキストからプレーンテキストになっていることが確認できます。

このように、正規表現を引数に指定したreplaceメソッドでHTMLをプレーンテキストに変換できました。
まとめ・終わりに
今回、Google Apps Script(GAS)でHTMLテキストをプレーンテキストに変換する方法を紹介しました。
スクレイピングなどウェブデータを収集すると、プレーンテキストではなくHTMLタグが含まれた状態になっています。
テキスト処理や加工する上では、プレーンテキストに変換したいニーズが強いです。
その場合、正規表現を用いたreplaceメソッドを実行することで、HTMLタグをすべて除去してプレーンテキストに変換することができます。
HTMLファイルのテキストから、テキスト情報のみを取得したい場合は、replaceメソッドによる変換を試してみてください。























ディスカッション
コメント一覧
まだ、コメントがありません