GASでスクレイピングする方法!Parserライブラリを利用した手順を解説
Google Apps Script(GAS)はサーバーレス環境で、Webページのスクレイピング するのに便利です。
そこで、GASのParserライブラリを使ったスクレイピング 方法について解説します。
GASはスクレイピングに便利な環境
Google Apps Script(GAS) はWebページの情報をスクレイピングするのにとても便利です。
GASはサーバーレス環境なので、スクレイピング するために必要となるインフラ構築が必要ありません。
GASのスクリプトエディタ上でトリガー実行によるスケジュール登録もできます。
- 1日1回に実行
- 2時間ごとに実行
- 毎週○曜日に実行
といった形式で端末をオフの状態でもスクレイピングが実行可能です。
さらにGASは無料で利用できるので、スクレイピング環境がタダで構築できます。
スクレイピングでよく用いられるpythonなどは環境構築が手間だったり、実行環境を整えるのに費用がかかることも多いです。
そうした点からGASはスクレイピング 環境の構築しやすさと費用がかからないという点で大きなメリットがあります。
GASによるスクレイピング手順
Google Apps Script(GAS)でWebサイトをスクレイピングする方法について解説します。
GASでスクレイピング を行う手順として以下の3つを行います。
- Parserライブラリ追加
- スクレイピング のサンプルコード
- トリガー実行でスケジュール登録
①Parserライブラリを追加
GASでは標準機能のメソッドだけでもスクレイピング可能ですが、HTMLデータから抽出するのが面倒です。
そこでライブラリを利用してスクレイピングを行うのがGASでは一般的です。
GASでスクレイピングするライブラリとして、「Parser」を追加します。
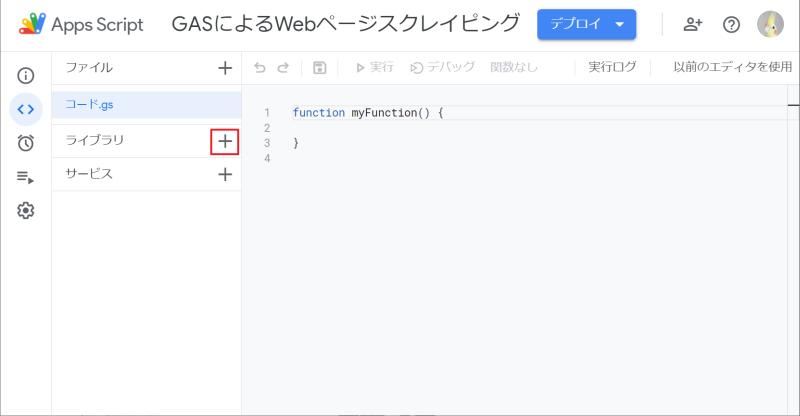
1.GASスクリプトエディタのエディタ画面で、ライブラリの+マークをクリックします。

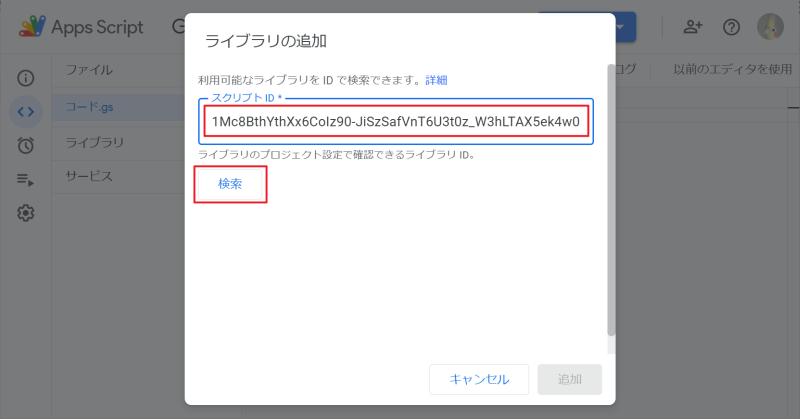
2.ライブラリの追加で、スクリプトID入力欄に「1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw」を入力し、検索をクリックします。

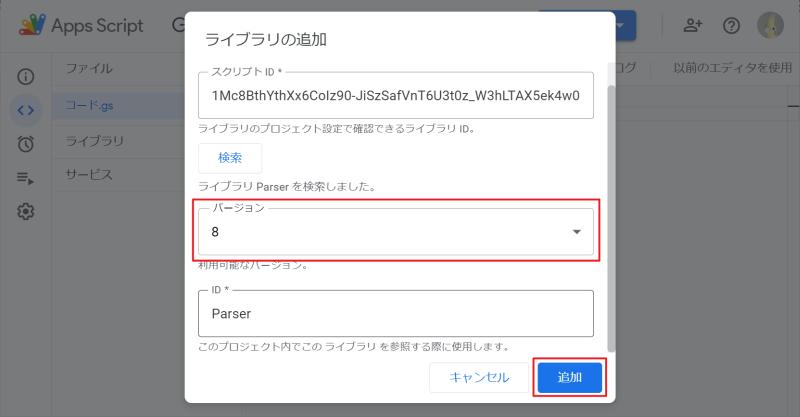
3.Parserライブラリがヒットするので、バージョンを最新のもの(現時点では8)を選択し、追加ボタンをクリックします。

以上で、ParserライブラリのGASプロジェクトへの導入が可能です。
②スクレイピング のサンプルコード
Parserライブラリの追加したことで、スクレイピングに便利なメソッドが利用できるようになりました。
GASのParserライブラリによるスクレイピングのサンプルコードを紹介します。
今回のサンプルコードではLivedoorニュースにある主要ニュース11本の見出しを取得してみます。

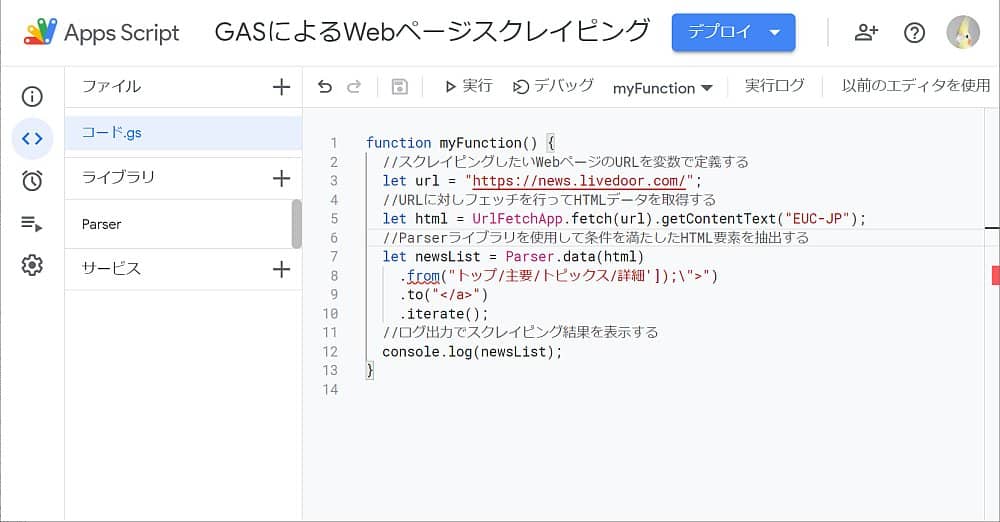
function myFunction() {
//スクレイピングしたいWebページのURLを変数で定義する
let url = "https://news.livedoor.com/";
//URLに対しフェッチを行ってHTMLデータを取得する
let html = UrlFetchApp.fetch(url).getContentText("EUC-JP");
//Parserライブラリを使用して条件を満たしたHTML要素を抽出する
let newsList = Parser.data(html)
.from("トップ/主要/トピックス/詳細']);\">")
.to("</a>")
.iterate();
//ログ出力でスクレイピング結果を表示する
console.log(newsList);
}まずGAS標準クラスのUrlFetchAppのfetchメソッドを利用してWebページのHTMLデータを取得します。
取得時にgetContentTextでテキストデータ化しますが、HTMLデータの文字コードを引数に指定します。
そしてParserライブラリで利用できるようになった、Parser.dataメソッドで抽出したい条件に従ってHTML要素を取り出します。
fromとtoで指定した要素に挟まれたデータを取得しますが、要素が1個の場合はbulid()、要素が複数個ある場合はiterate()を使います。

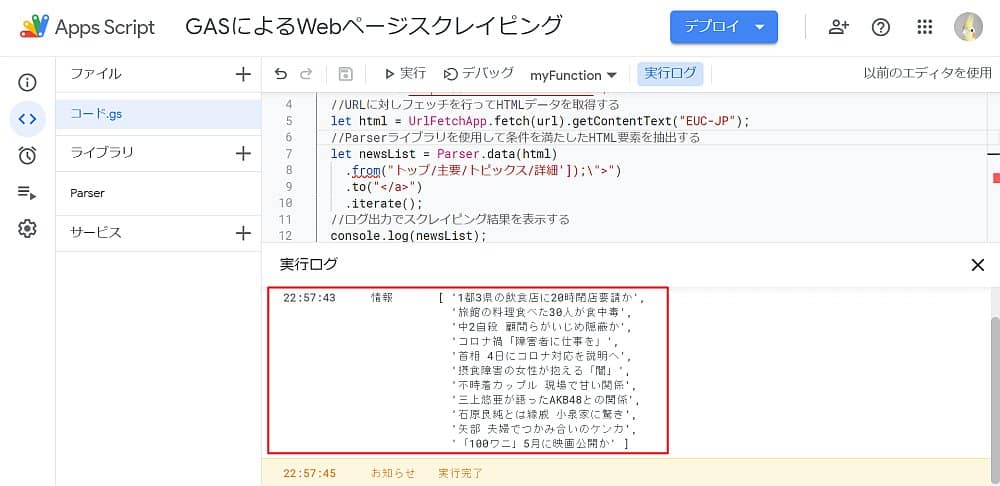
GASサンプルコードを実行すると、実行ログにスクレイピングした結果が表示されます。
※初回実行時には、実行許可が求められるので承認を行って下さい。
③トリガー実行でスケジュール登録
スクレイピングするGASのコードが完成したら、スケジュール実行するためにトリガー登録を行います。
スクリプトエディタの左メニューからトリガーを選択します。
右下に表示される「トリガーを追加」ボタンをクリックして、実行スケジュールを登録します。
例えば、トリガー登録を朝1日1回とし、スクレイピングしてWebページの情報を取得し、slackなどに投稿できます。
その他にも定期的にスクレイピングで情報を収集し、スプレッドシートに蓄積していくことも可能です。
ライブラリにはParserとparserの2種類
なお、Google Apps Script(GAS)のスクレイピング用ライブラリは、
- Parser
- parser
と1文字目が大文字のものと、全て小文字の2種類があります。
どちらもスクレイピングするために便利なライブラリですが、使い勝手が異なります。
両方利用してみた印象ではParserの方が使いやすいのでオススメです。
GASでスクレイピングは1回で抽出できないケースも
Google Apps Script(GAS)でスクリプトをする際の注意点として、Parserのメソッドだけで情報を抽出しないようにすることです。
スクレイピング対象のWebページはページ構造が個々に異なっています。
Parserのメソッドで簡単にスクレイピングできるものもあれば、難しいものもあります。
ただ、1回のParserライブラリのメソッドだけで情報をキレイに抽出する必要はありません。
複数回実行したり、replaceメソッドで不要な情報を削除して整形することが大切です。
Javascriptの動的なWebページは抽出ができない
また、Google Apps Script(GAS)のスクレイピングは、静的なWebページが対象です。
JavaScriptなどで動的にページのHTMLデータが生成されるWebサイトの場合、取得するHTMLデータに情報が含まれていないため、スクレイピングできません。
Javascriptで書かれたWebページをスクレイピングする方法
ただ、GASでも動的なWebページをスクレイピングする方法はあります。
動的なWebページをGASでスクレイピングしたい場合は、「PhantomJsCloud」のサービス登録し、APIリクエストしてコードに組み込むことで動的なWebページでもスクレイピングが可能です。
PhantomJsCloudのAPIキーを取得する手順は下記の記事で解説しています。
無料登録で利用可能なPhantomJsCloudのプランでも、1日500回のAPIリクエストができるので、個人用には十分です。
取得したAPIキーを使って、Google Apps Script(GAS)からPhantomJsCloudのAPIを実行する方法とサンプルコードは下記の記事で解説しています。
PhantomJsCloudを使った動的なJavascriptページのスクレイピング事例として、ヤフージャパンのトップページにあるヤフトピの記事を取得するサンプルコードを紹介しています。
このように、GASに外部サービスを組み合わせることで動的なページもスクレイピング可能です。
まとめ・終わりに
今回、Google Apps Script(GAS)によるWebページのスクレイピング方法を紹介しました。
GASは無料のサーバーレス環境でスケジュール実行もできるので、スクレイピングにとても便利です。
スクレイピング用のParserライブラリを利用することで簡単にスクレイピングのスクリプトを書いて実行できます。
ただ、GASでスクレイピングできるのは静的ページで、動的なWebページをスクレイピングする場合は、「PhantomJsCloud」のサービスを利用する必要があります。
GASではスクレイピングは簡単にできるので、ぜひスクレイピングしたい場合はGASを活用しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません