動的ページをスクレイピング可能にする「PhantomJsCloud」のAPIキー発行方法
Google Apps Script(GAS)などでは、Javascriptで表示される動的なページのスクレイピングができません。
ただ、PhantomJsCloudというツールを使うと、動的に生成されるページでもHTMLソースが取得でき、スクレイピングが可能になります。
今回、PhantomJsCloudを無料登録し、APIキーを取得する手順を解説します。
GAS標準機能は静的スクレイピングのみ可能
Googleが提供するサーバーレスのスクリプトサービス、Google Apps Script(GAS)はWebページのスクレイピングによく用いられています。
無料利用でスケジュールによるトリガー実行などが可能なため、定期的にページをスクレイピングするのに重宝します。
ただし、GASによるスクレイピングでは、HTMLソースが表示される静的なページのみが取得可能です。
Javascriptなどで動的にHTML要素が変化して表示されるような動的ページでは、スクレイピングができません。
ページURLにGASでアクセスして、レスポンスを受け取ってもHTMLのタグ情報がないためです。
そのため、Javascriptでページを描画しているWebサイトのスクレイピングはGASの機能だけでは不可能です。
PhantomJsCloudとは
「Google Apps Script(GAS)でスクレイピングしようとしたけど、動的ページだったから断念した。」
という方には朗報です。
動的なページでもプログラミングでスクレイピングが可能になるPhantomJsCloudというサービスがあります。

PhantomJsCloudは、ヘッドレスブラウザのクラウドサービスです。
ヘッドレスブラウザというと分かりにくいため、簡単に説明します。
通常のChromeなどのブラウザは端末上でWebページをレンダリングし、結果を端末に表示します。
それに対し、ヘッドレスブラウザはGUI環境がないサーバー上で、レンダリングをバックグラウンド(見えないところ)で実行してくれます。
端的に言えば、ヘッドレスブラウザを使えば、Javascriptの動的なページでもレンダリングされたHTMLデータを取得できます。
今回、紹介したヘッドレスブラウザのPhantomJsCloudを利用することで、GASでも動的なページのレンダリングが可能になります。
PhantomJsCloudの無料登録方法
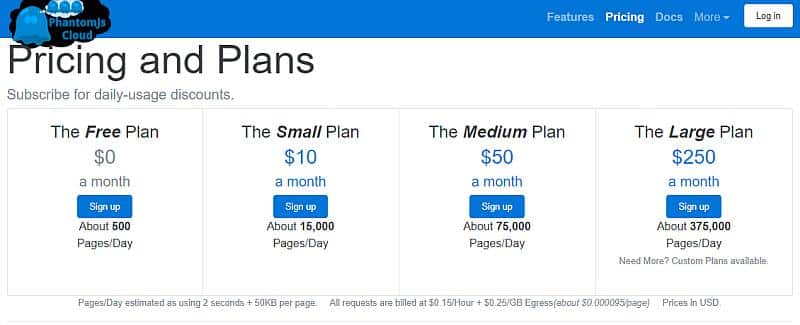
PhantomJsCloudは有料プランも用意されていますが、無料プランで利用することもできます。

無料プランでも1日に500回、PhantomJsCloudのAPIをリクエストでき、個人利用では十分です。
10ドルの有料プランにすると、無料プランの30倍の回数を実行できるようになります。
PhantomJsCloudの無料プランを利用するための会員登録する手順は以下の通りです。
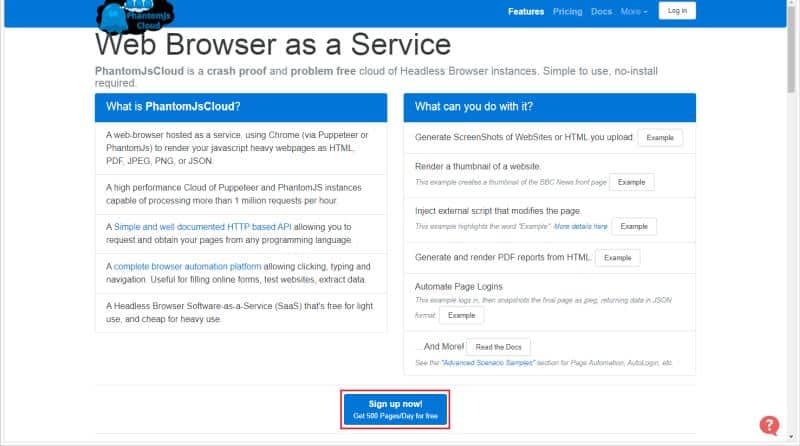
1.PhantomJsCloudのページ下部にある「Sign up now!」ボタンをクリックします。

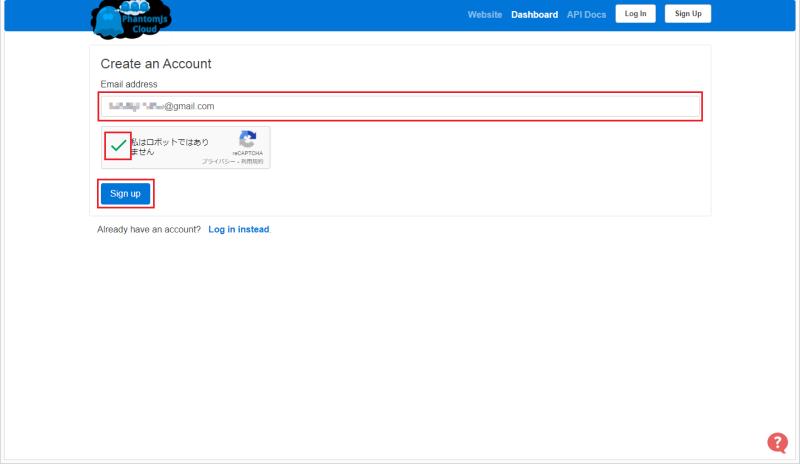
2.アカウント作成のため、メールアドレスを入力し、「私はロボットではありません」にチェックし、「Sign up」ボタンをクリックします。

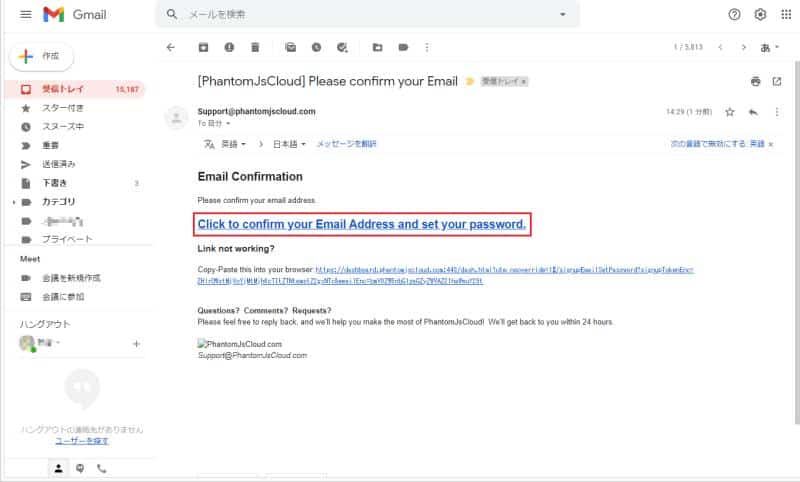
3.会員登録のメールが送信されるので、メールに書かれたリンクをクリックします。


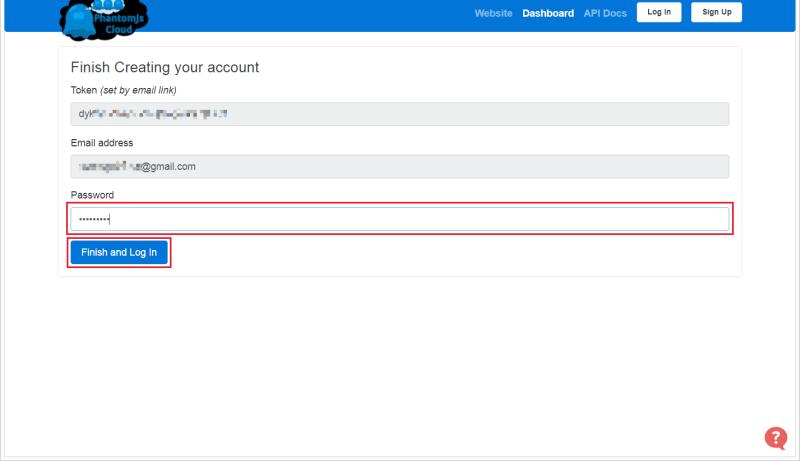
4.PhantomJsCloudの会員登録を完了させるため、パスワードを入力し、「Finish and Log in」ボタンをクリックします。

以上のステップでPhantomJsCloudの会員登録は完了です。
PhantomJsCloudのAPIキー発行手順
PhantomJsCloudの無料会員登録が完了したら、プログラムで呼び出すためのAPIキーを取得します。
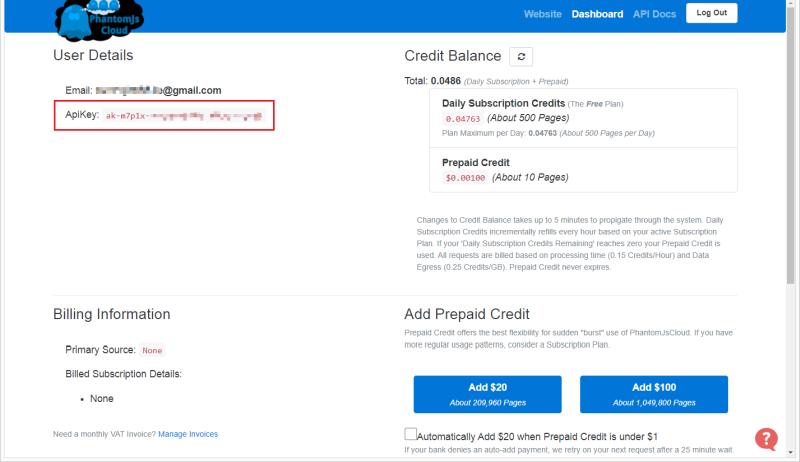
PhantomJsCloudのAPIキーは、ログイン後のダッシュボード画面に表示されています。

上の部分で書かれたAPIキーを取得すると完了です。
このAPIキーを使い、Google Apps Script(GAS)やPythonでPhantomJsCloudにAPIリクエストすれば、動的なページのレンダリング結果が得られます。
その結果、PythonやGAS単体ではスクレイピングが困難な動的なWebサイトでもスクレイピングが可能になります。
まとめ・終わりに
今回、動的なWebページをスクレイピングするためのサービス「PhantomJsCloud」について会員登録からAPIキーの発行方法を紹介しました。
JavascriptなどでWebページのコンテンツが動的に生成される場合、PythonやGoogle Apps Scriptなどでスクレイピングするのが困難です。
しかし、PhantomJsCloudにAPIリクエストし、動的にレンダリングされたHTMLソースを取得することで動的ページがスクレイピングできます。
スクレイピングしたいページが動的ページだった場合に、PhantomJsCloudを利用してスクレイピングしましょう。





















ディスカッション
コメント一覧
まだ、コメントがありません