ワードプレス画像圧縮プラグインImagifyのインストールと設定方法を解説
ワードプレスでは、ページ表示高速化のため画像圧縮するプラグインとして「Imagify」が人気です。
今回、Imagifyプラグインのインストール方法とAPIキー発行から設定手順を解説します。
ワードプレスは画像圧縮プラグインを推奨
ワードプレスは世界で最も利用者が多いコンテンツマネジメントシステム(CMS)で、とりわけ日本では驚異的なシェアを誇っています。
独自ドメインのブログを解説する場合は、レンタルサーバー+ワードプレスの組み合わせが鉄板で、もはやほかの選択肢がない状態です。
そんなワードプレスが便利と言われるのには豊富なプラグインがあります。
通常のワードプレス自体にはそれほど多機能ではありませんが、ほしい機能をプラグインをインストールすることで機能追加可能です。
色々あるプラグインの中でも、ワードプレスで導入すべきは画像圧縮系プラグインです。
写真などの画像はワードプレスの記事ページの表示速度に大きな影響を及ぼします。
最近のスマホで撮影した写真は5MB以上のサイズのものも多く、そのまま記事に掲載すると読み込みに時間がかかります。
ワードプレスに画像圧縮のプラグインをインストールすることで、アップロードした画像を自動で最適化し、容量を削減してくれます。
それによって、ワードプレスのブログページの表示速度を改善することができます。
画像圧縮プラグインでオススメなImagify
そんなワードプレスの画像圧縮プラグインとしてオススメなのがImagifyです。

画像最適化とWebP画像への対応が謳われており、ワードプレス利用ユーザーから人気を集めています。
Imagifyによって画像容量が削減され、さらにWebP画像への変換も行われるので、ワードプレスサイトの高速化が可能です。
しかも、Imagifyは基本的にワードプレスにアップロードした画像に対して、自動で画像圧縮してくれるので手間がかかりません。
Imagifyのプラグインインストール手順
そこでImagifyプラグインのインストール手順を解説します。
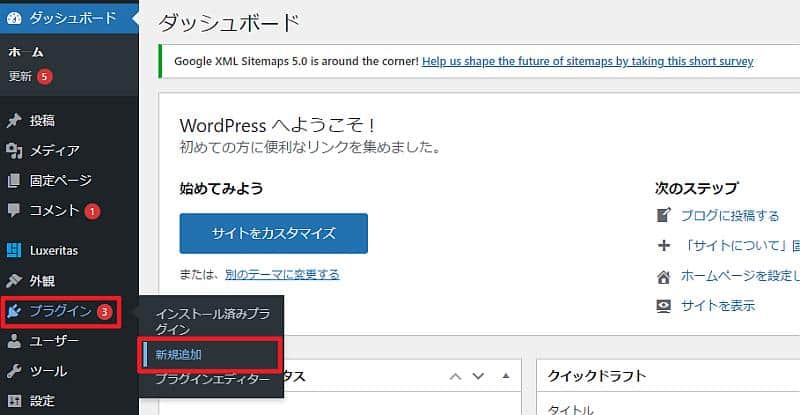
1.ワードプレスのダッシュボード管理画面で、左メニューの「プラグイン」から「新規追加」を選択します。

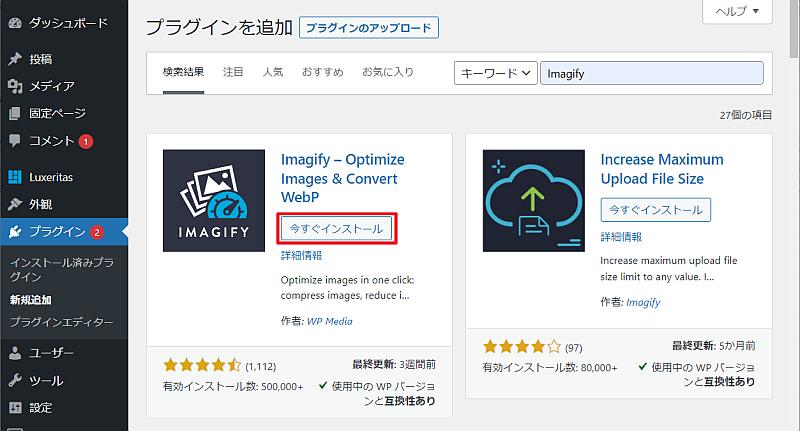
2.プラグイン追加で「Imagify」を検索キーワードに入力し、表示されるプラグインの「今すぐインストール」をクリックします。

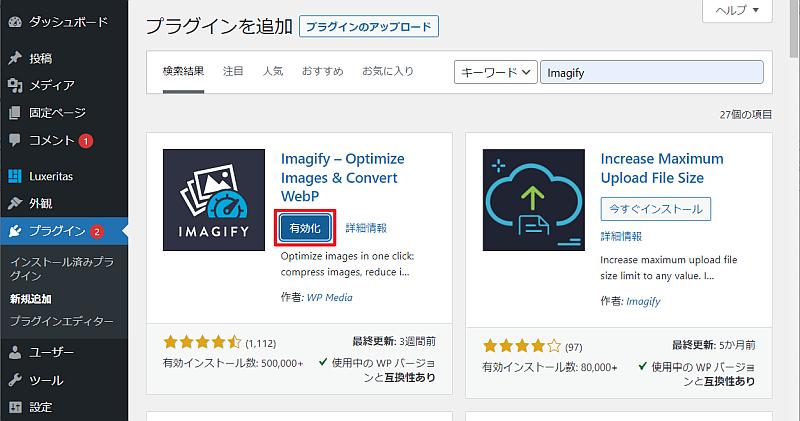
3.一定時間経過するとImagifyプラグインのインストールが完了するので、「有効化」をクリックします。

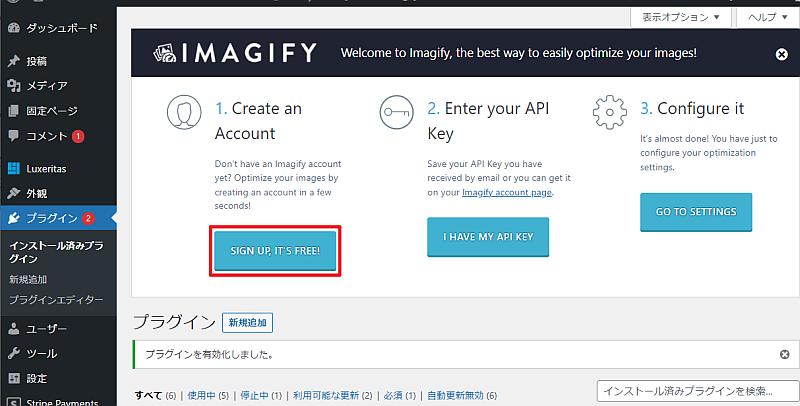
4.Imagifyプラグインのセットアップで、まずImagifyのアカウントを作成するため、SIGN UPを選択します。

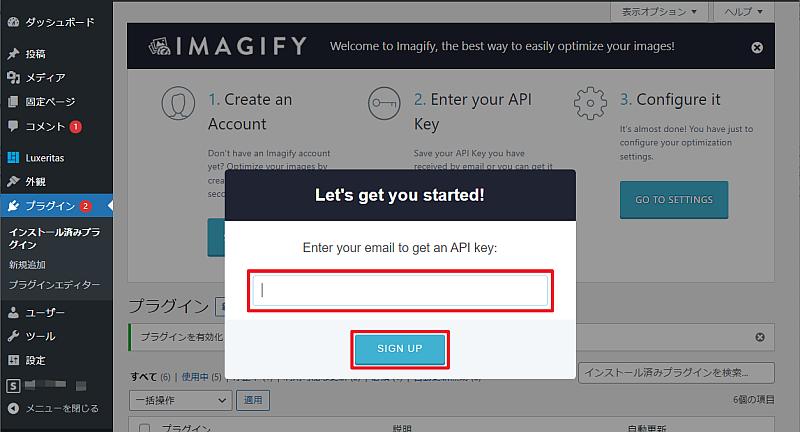
5.Imagifyにサインアップして、APIキーを発行するため、メールアドレスを入力します。

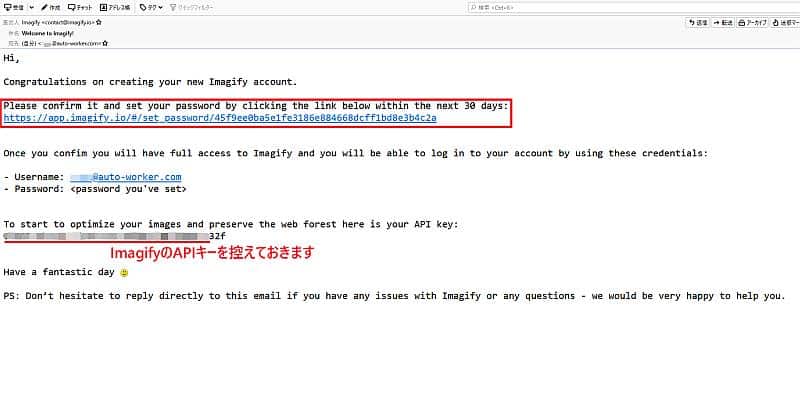
6.入力したメールアドレス宛にAPIキーが届くので、APIキーをコピペします。

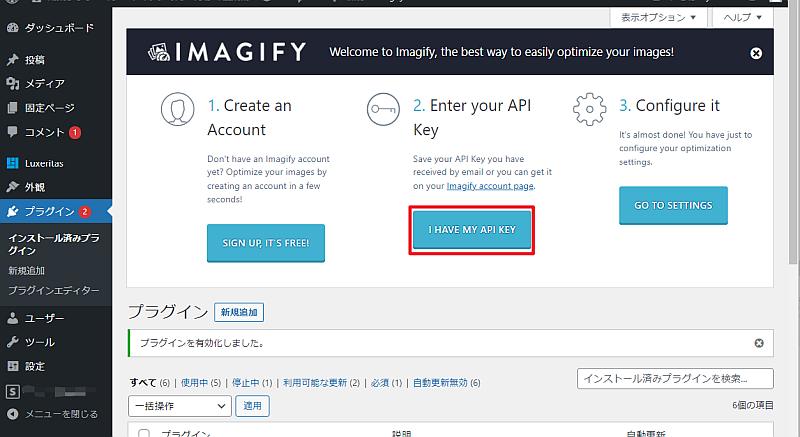
7.先程のワードプレスのImagifyプラグインの画面に戻り、「I HAVE MY API KEY」を選択します。

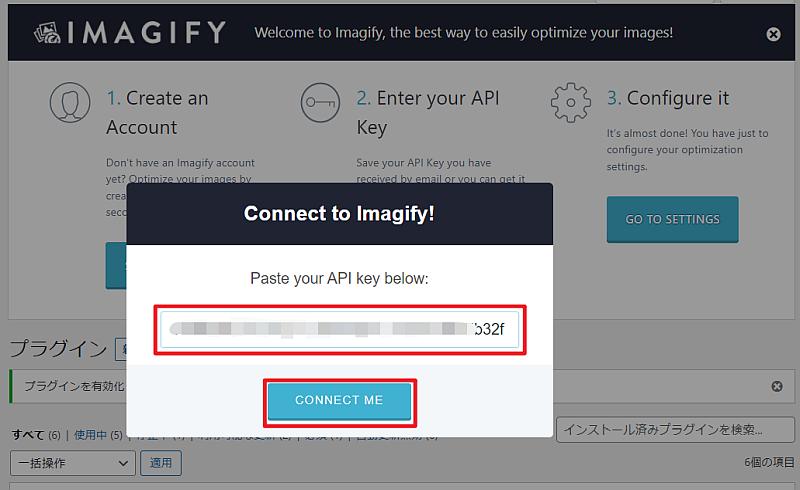
8.「Connect toImagify!」が表示されるので、先程控えたAPIキーを入力し、「CONNECT ME」をクリックします。

以上でワードプレスの画像圧縮プラグイン「Imagify」のセットアップが完了です。
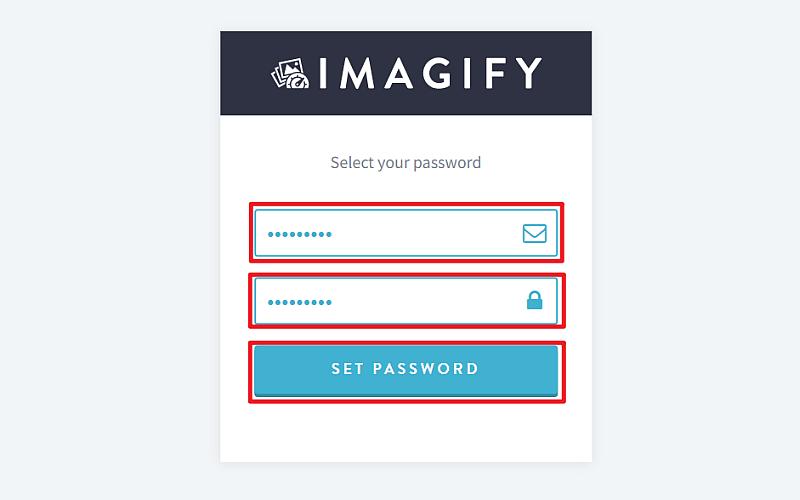
なお、先程のメールに記載されたURLでアカウントのパスワードが設定できます。

のちのちAPIキーを再発行したりする場合に、Imagifyにログインする必要があります。
Imagifyからのメールに書かれた通り、30日以内にパスワード設定を完了する必要があります。
Imagifyによる圧縮レベルと最適化設定
Imagifyのプラグインのセットアップが完了したら、画像圧縮のレベルやその他の最適化設定を行います。
ワードプレスの「設定」メニューにImagifyがあるので、そこでSettings画面にアクセスします。

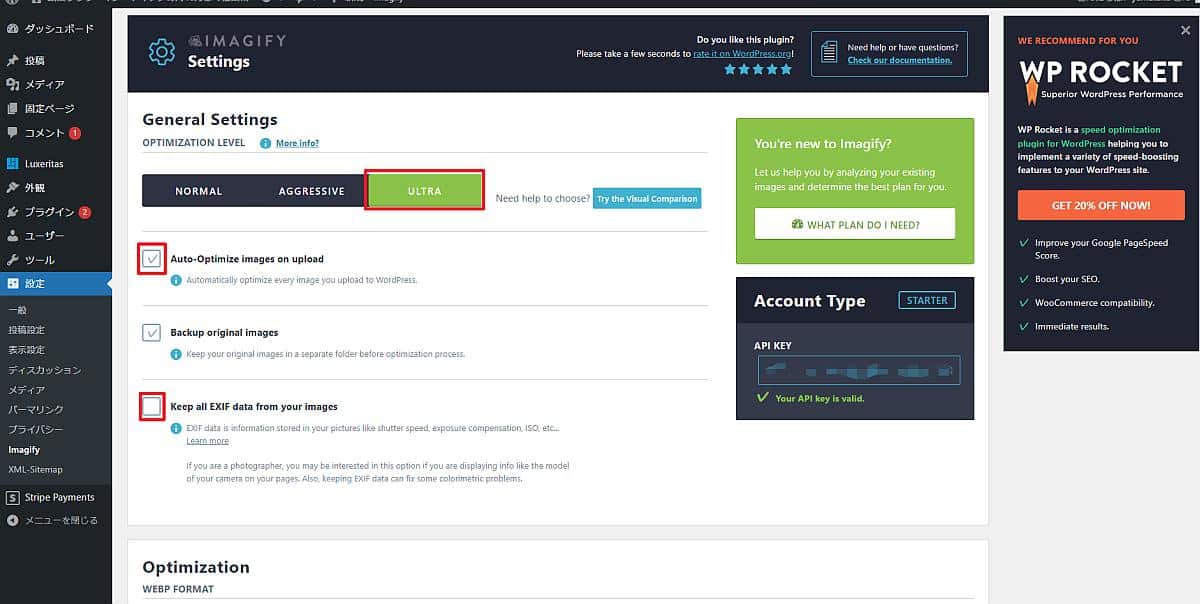
画像圧縮のレベルは①NORMAL(ノーマル)、②AGGRESSIVE(アグレッシブ)、③ULTRA(ウルトラ)の3段階です。
ワードプレスサイトの表示高速化を最優先する場合は最も圧縮率が高い「ウルトラ」を選択しましょう。
ただ、ウルトラを選んだ場合、画像によっては見づらくなるので、文字が多い画像を多用する場合はノーマル、アグレッシブがオススメです。
デフォルトの設定が上記ですが、重要なポイントは2箇所の枠の部分です。
「Auto-Optimize images on upload」は画像がワードプレスにアップロードされた際に、自動で最適化が実行されます。
これがワードプレスユーザーの手間を大幅に減らすことができるので、必ずチェックを入れましょう。
「Keep all EXIF data from your images」は、位置情報や撮影デバイスの情報を残すかどうかですが、画像容量も増えることに加え、プライバシーの観点でもチェックを外しておきましょう。
他のBackup original imagesは、ワードプレスにアップロードした画像のオリジナルを残すかどうかです。
レンタルサーバーなどの容量が問題なければ、後々画像が必要になることもあるので、残しておくのがオススメです。
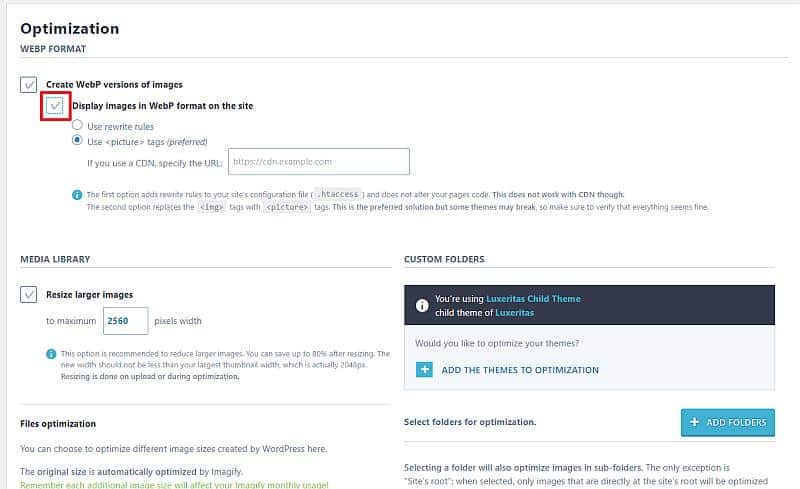
また、Imagifyでは新しい画像フォーマットであるWebP画像も用意されます。

デフォルトで「Create WebP versions of images」にチェックが入っていますが、赤枠の「Display images in WebP format on the site」にはチェックが入ってません。
この赤枠にチェックを入れると、ブラウザでワードプレスの画像がWebPとして表示されます。
ワードプレスの高速化にも、WebP画像を表示するように設定しましょう。
ワードプレスにアップした画像が自動で圧縮
Imagifyのプラグインのセットアップと設定が終わったら、あとは特に作業は必要ありません。
ワードプレスにメディアをアップロードすると、自動でImagifyに画像が送られ、圧縮されるようになります。

画像詳細の右下にImagifyの画像圧縮結果が表示されます。
これでワードプレスの画像をアップロードしたら、ページ表示に最適なサイズに変換されます。
これまでアップ済みの画像を一括圧縮も可能
なお、Imagifyは画像アップロード時に実行される以外に、これまでアップした画像でも圧縮をかけることができます。
さらに一括圧縮もできるので、Imagifyプラグインを導入前の画像も最適化可能です。
ただ、大量の画像があると、Imagifyの圧縮可能な容量をオーバーする恐れがあります。
無料のImagifyのアカウントでは20MBしかないので、大量に画像がある場合は少しずつ圧縮を進めていきましょう。
Imagifyプラグイン設定時の注意点
Imagifyプラグインの注意点ですが、ワードプレスのバージョンによってはエラーが生じて圧縮できなくなります。
画像詳細の画面で証明書に関するエラーが出て、圧縮ができなくなる事象です。
その場合はワードプレスのバージョンアップを行いましょう。
まとめ・終わりに
今回、ワードプレスの画像最適化プラグインのImagifyのセットアップ手順を紹介しました。
Imagifyプラグインはワードプレスにアップロードした画像を自動で圧縮してくれます。
そのImagifyプラグインのインストール方法からサインアップ、APIキー発行・セットの初期セットアップ、さらに画像設定を説明しました。
Imagifyプラグインは一度セットアップできれば、あとは手間なく画像容量を削減し、表示速度を高速化できます。
ワードプレスの表示速度はSEOの観点でも非常に重要なので、画像圧縮プラグインを未導入の方は人気のImagifyを導入しましょう。






















ディスカッション
コメント一覧
まだ、コメントがありません