Googleフォームをワードプレスやブログ記事に埋め込みする方法!ページ内で回答可能に
無料で利用できるGoogleフォームは問い合わせやアンケートで、ワードプレスなどのブログ記事内に埋め込みたい場合があります。
GoogleフォームをWordpressで埋め込みして利用する方法を解説します。
無料で使えるGoogleフォーム
Googleフォームは、グーグル社が提供するフォームサービスです。
自分で好きな設問を用意して問い合わせフォームを作成し、公開することができます。

設問形式もいろいろな形式が用意されており、短文から長文といったテキスト入力やラジオボタンの選択形式、複数選択可能なチェックボックスなど多様な回答が設定可能です。
無料でぱっと問い合わせフォームやアンケートフォームが作成できるので、多くのユーザーが利用しています。
Googleフォームはブログ記事への埋め込みも可能
通常Googleフォームは作成時に生成されたURLにアクセスすることで、フォームが表示されて回答する形式です。
しかし、それ以外にも、ワードプレスやはてなブログなどのブログ記事にも埋め込むことができます。
ブログ記事に埋め込むことで、記事を読んだ人に質問や意見をもらいたい場合に同じ記事内にGoogleフォームが表示されます。
埋め込み形式ではないGoogleフォームだと、リンク等用意して、クリックしてGoogleフォームのページにアクセスが必要です。
Googleフォームをブログに埋め込むことで、ブログから遷移することなく、ブログ記事内でシームレスにユーザーが回答できます。
ユーザーにとって画面遷移というのは手間が大きいので、埋め込みによって回答率を高められる効果があります。
Googleフォームのワードプレス記事への埋め込み手順
実際にGoogleフォームをワードプレスのブログ記事に埋め込みする方法を解説します。
Googleフォームのワードプレスへの埋め込みは非常に簡単で、2Stepで完結します。
- Googleフォームで埋め込みタグの発行
- ワードプレスの記事にタグを設定
※今回の手順は、ワードプレスのクラシックエディタでのGoogleフォーム埋め込み手順です。
①Googleフォームの埋め込みタグの発行
まず、Googleフォームのページで、埋め込み用のタグを発行する必要があります。
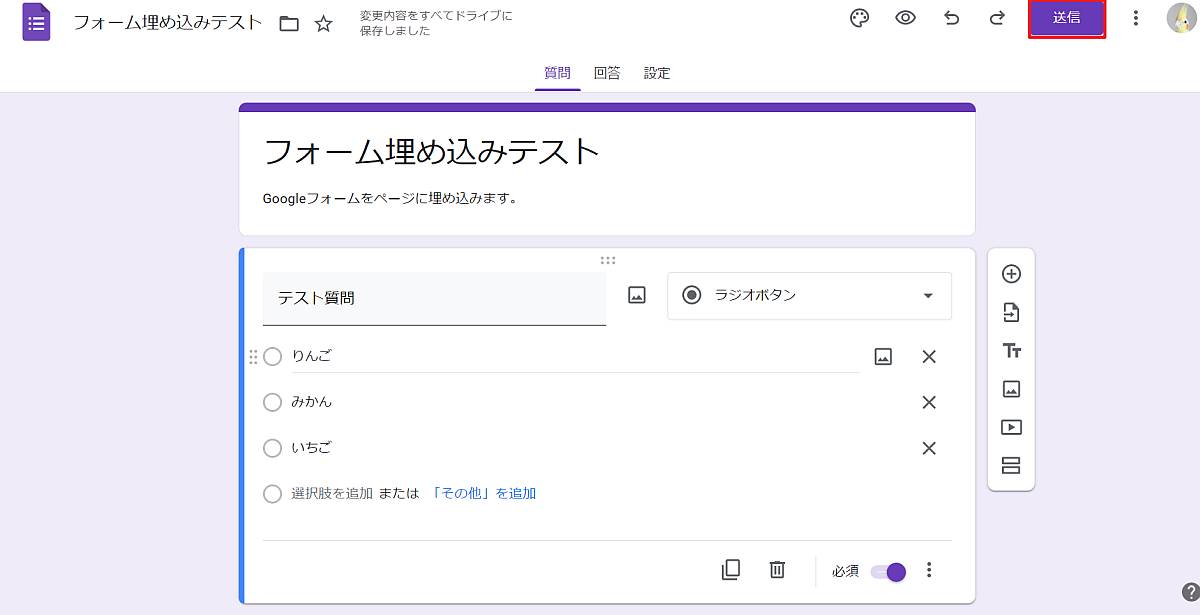
1.Googleフォームのページの右上にある「送信」ボタンをクリックします。

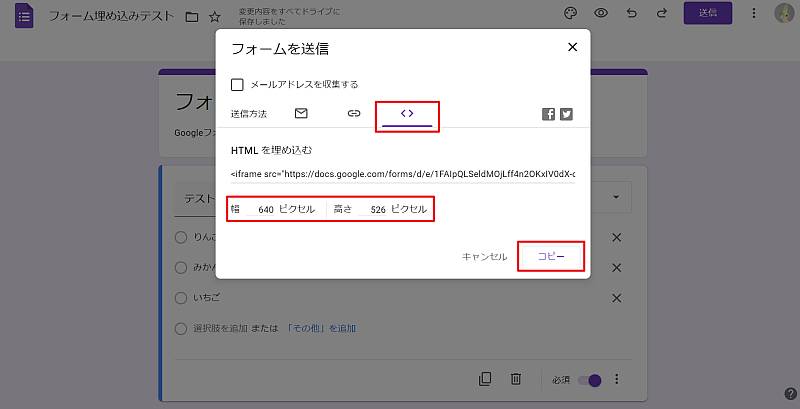
2.「フォームを送信」画面で、送信方法を「<>」タブを選択し、幅と高さを確認し、コピーします。

コピーをすることで、パソコン端末のクリップボードにGoogleフォームの埋め込みタグがコピーされ、貼り付けで埋め込みタグをコピペできるようになりました。
②ワードプレスの記事にタグを設定
続いて、クリップボードにコピーしたタグをワードプレスの記事に埋め込み、記事内にGoogleフォームを埋め込み表示できるようにします。
※ワードプレスのブロックエディタではなく、クラシックエディタでの設定方法です。
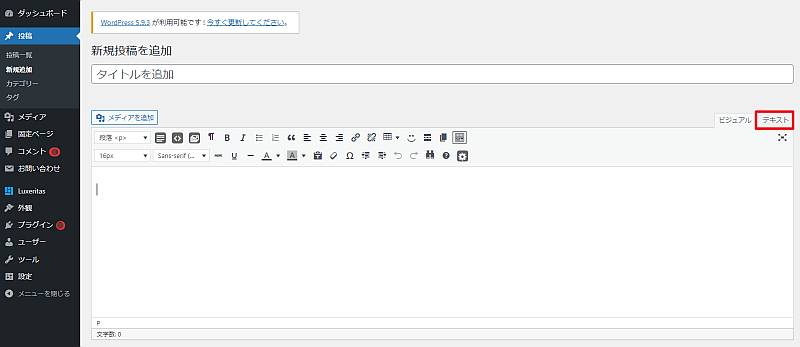
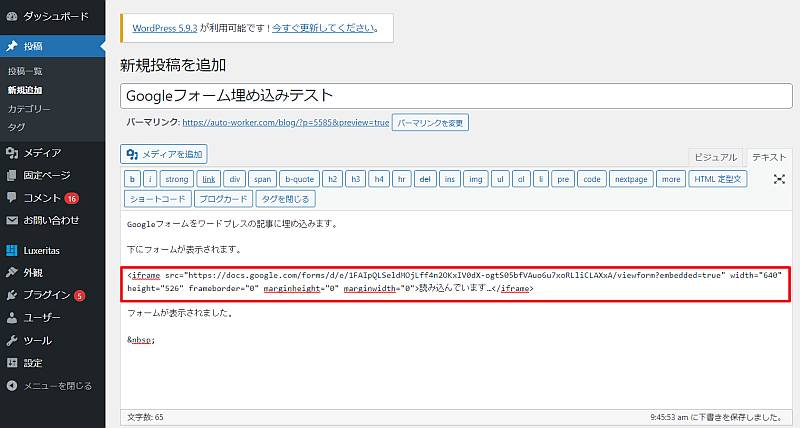
1.埋め込みたいワードプレスの記事編集画面で、右側にあるタブを「ビジュアル」から「テキスト」に変更します。

2.テキスト編集モードで、Googleフォームを埋め込みたい位置に、先ほどコピーしたGoogleフォームの埋め込みタグを貼り付けます。

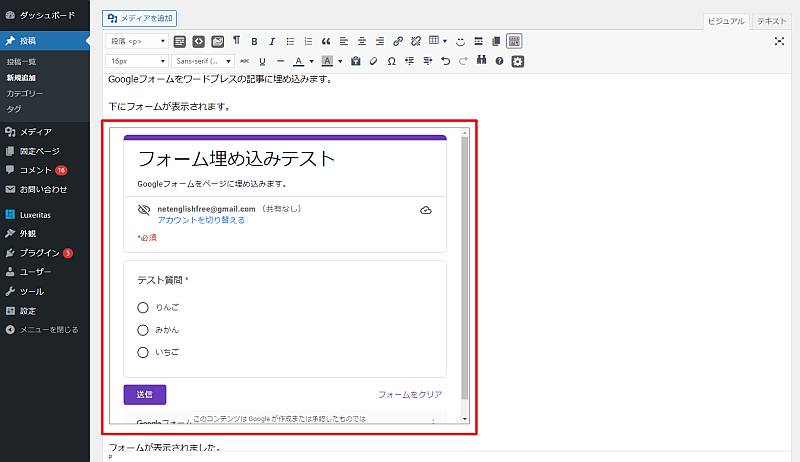
3.記事編集モードを「ビジュアル」に戻して、Googleフォームの埋め込み表示を編集画面で確認し、問題なければ、記事を公開(更新)します。

以上のGoogleフォームの埋め込みタグ発行→ワードプレスの記事編集で埋め込みタグを挿入で、Googleフォームのブログ記事への埋め込みが完了です。
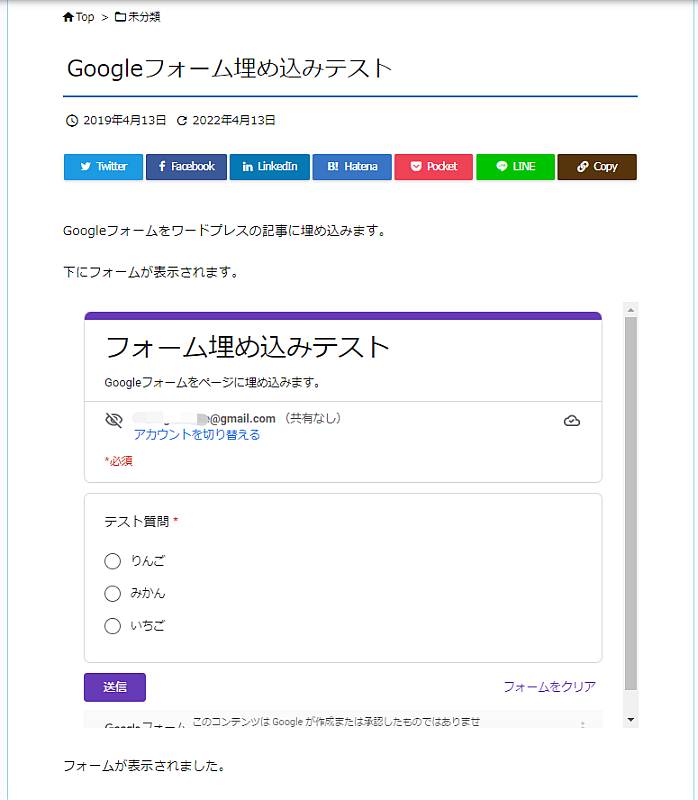
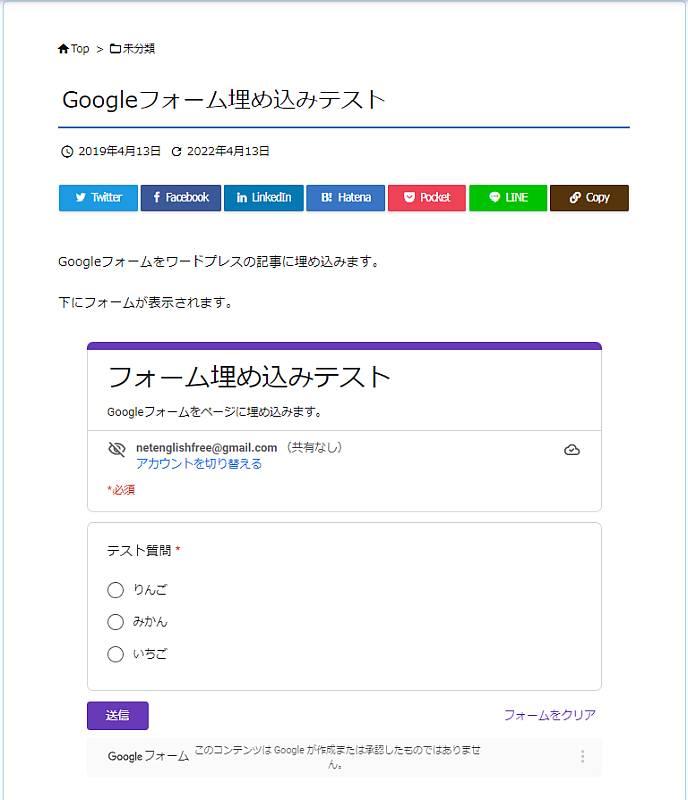
Googleフォームを埋め込んだ記事のURLにアクセスすると、Googleフォームが記事内に表示されています。

このようにして、Googleフォームはワードプレスなどのブログ記事の中に埋め込んで表示させることができます。
なお、はてなブログやLivedoorブログなどの他のブログでも、同様の手順を行うことで同じようにGoogleフォームの埋め込みが可能です。
埋め込んだフォームにスクロールが発生する場合の対処方法
ただ、先ほどのGoogleフォームの埋め込みには不便な点がありました。
それは、Googleフォーム全体が表示できていないため、縦方向のスクロールが必要になっているからです。
送信ボタンまでは見えているので、スクロールせずに回答もできますが、位置がずれてしまう恐れがあるため、スクロールがない方が望ましいです。
埋め込んだGoogleフォームのタグを修正してスクロールを発生しなくする対処方法があります。
前述のGoogleフォーム埋め込み手順同様に、ワードプレスのブログ記事編集画面でテキストモードにします。
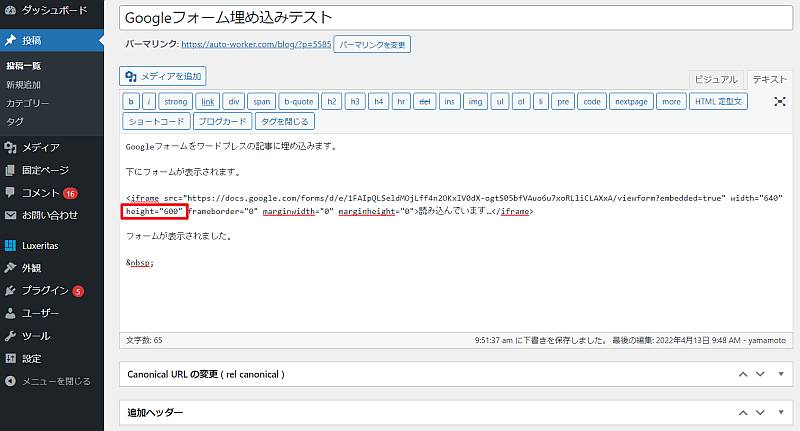
すると、Googleフォームの埋め込みタグが表示されるので、その中にある「height」の数字を少し大きくします。

※上の図の場合、元々526だったのを600に増やしています。
これでブログ記事を更新・保存すると、Googleフォームが縦方向にスクロールしなくなっています。

縦方向のスクロールが必要なくなったことで、発生フォーム入力してもらうユーザーがより入力しやすくなりました。
まとめ・終わりに
今回、Googleフォームをワードプレスなどのブログ記事に埋め込んで、記事内でフォーム回答ができるようにする方法を紹介しました。
Googleフォームは通常、そのフォームのURLにアクセスし、問い合わせやアンケートの回答を行います。
ただ、ブログ記事に関連する形でアンケート回答してもらう場合は、記事内にGoogleフォームを埋め込んでページ遷移せずに回答できると便利です。
Googleフォームの送信ボタンから埋め込みタグ(コード)を発行することで、ワードプレスの編集画面で埋め込めるので、ぜひブログでアンケートを行いたい場合は、紹介した方法を試してみてください。























ディスカッション
コメント一覧
まだ、コメントがありません