Googleドキュメントでコードブロックが利用可能に!使い方と注意点を解説
Googleドキュメントでコードブロックが利用できるようになりました。
これまではコードブロック機能はなかったため、フォントや背景などを自分で装飾して表現が必要でしたが、コードブロックにプログラムを表現可能です。
Googleドキュメントのコードブロック機能について紹介します。
※コードブロック機能はGoogle Workspaceユーザーが対象です。無料のGoogleアカウントでは利用できません。
Googleドキュメントのコードブロック機能が発表
Google Workspaceブログで2023年12月14日にGoogleドキュメントでコードブロック機能が発表されました。

Google ドキュメントでコードを容易に書式設定して表示することが可能に(Google Workspace Upadates)
これまではGoogleドキュメントでコードを表示したい場合は、コードをドキュメントに直接貼り付けたあと、手動で構文のハイライト表示が必要でした。
ハイライト表示では文字部分のみが背景色設定されるため、文字数によって凸凹になります。
それに加えて行間はハイライトが効かないため、本来表示したいコード表示が難しかったです。
しかし、2022年12月に発表されたGoogleドキュメントのコードブロック機能で、簡単にコード挿入ができるようになりました。
※コードブロック機能はGoogle Workspaceの一部の有償版アカウントでのみ利用可能で、無料のGoogleアカウントは利用できません。
日本ユーザーもドキュメントでコードブロックが利用可能に
Google Workspaceブログで発表後、Googleドキュメントを確認しても、コードブロックは利用できませんでした。
しかし、2023年2月に入り、Googleドキュメントを確認したところ、メニューバーの挿入からコードブロックが選択可能になっていました。

Googleドキュメントで各種プログラミング言語のコードを表現するのは手間がかかりましたが、コードブロックがあれば簡単にコードを貼り付けできます。
コードを記述するマニュアルやドキュメントや、プログラミングを解説する電子書籍をGoogleドキュメントで簡単に作れそうです。
Googleドキュメントのコードブロック利用方法
Googleドキュメントに新しく実装されたコードブロックの使い方はとても簡単です。
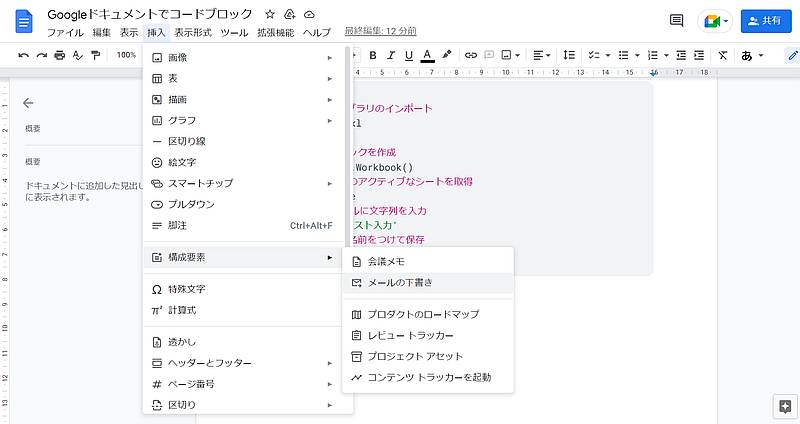
1.Googleドキュメントを開き、コードブロックを挿入したい位置にカーソルも移動します。
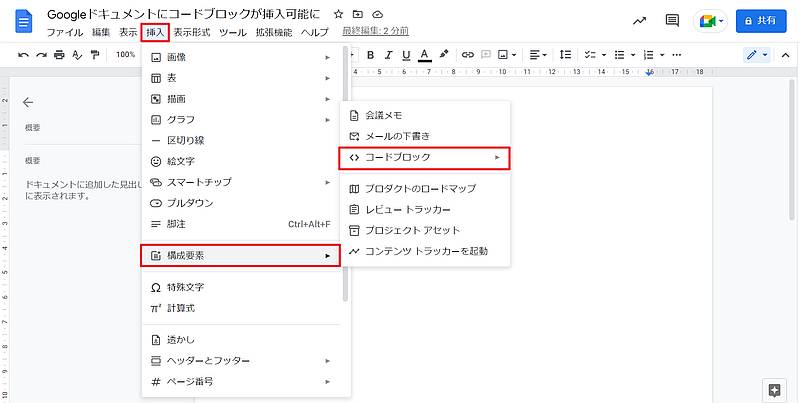
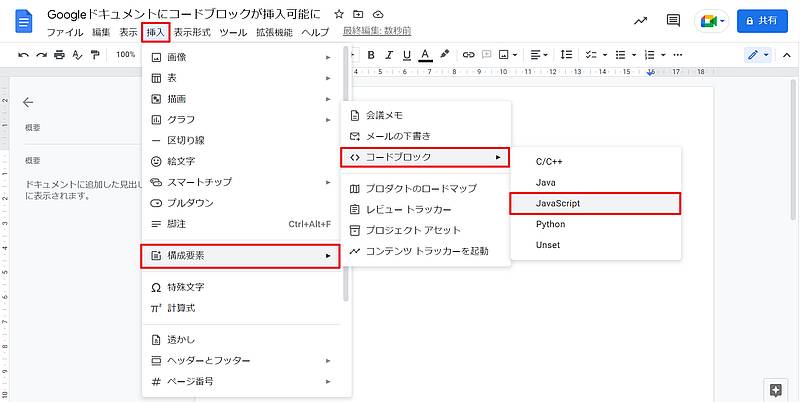
2.メニューバー「挿入>構成要素>コードブロック」を選択し、入力したいプログラミング言語を選択します。

※今回はGoogle Apps Scriptなので、Javascriptを選択
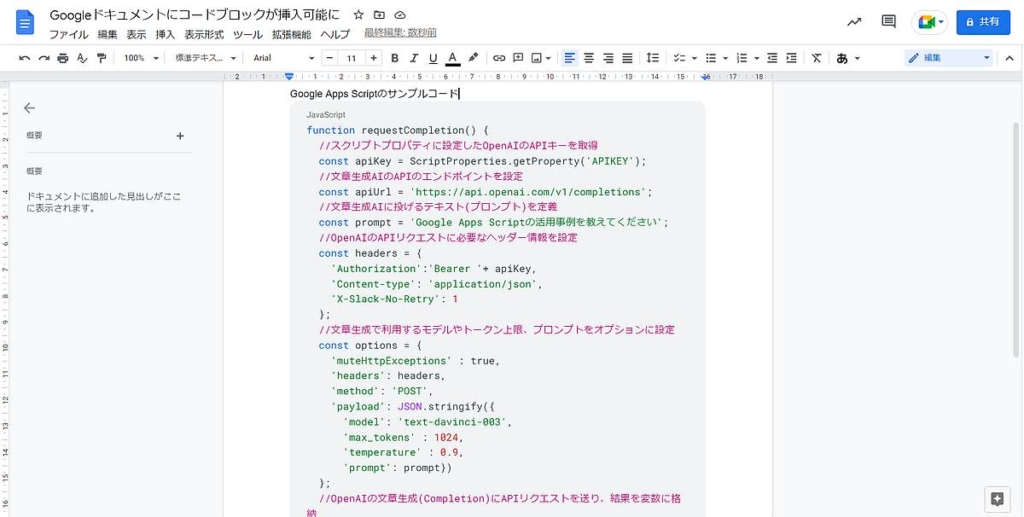
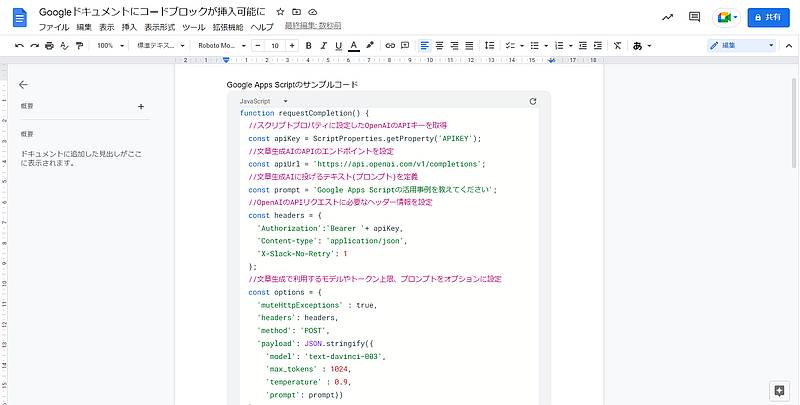
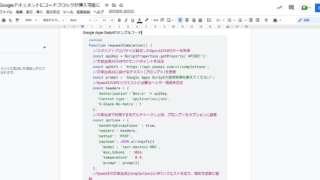
3.コードブロックがカーソル位置に挿入されるので、記載したいコードをコピペします。

以上のようにコードブロックの挿入とコード貼り付けで、Googleドキュメントでコードブロックが簡単に利用できます。
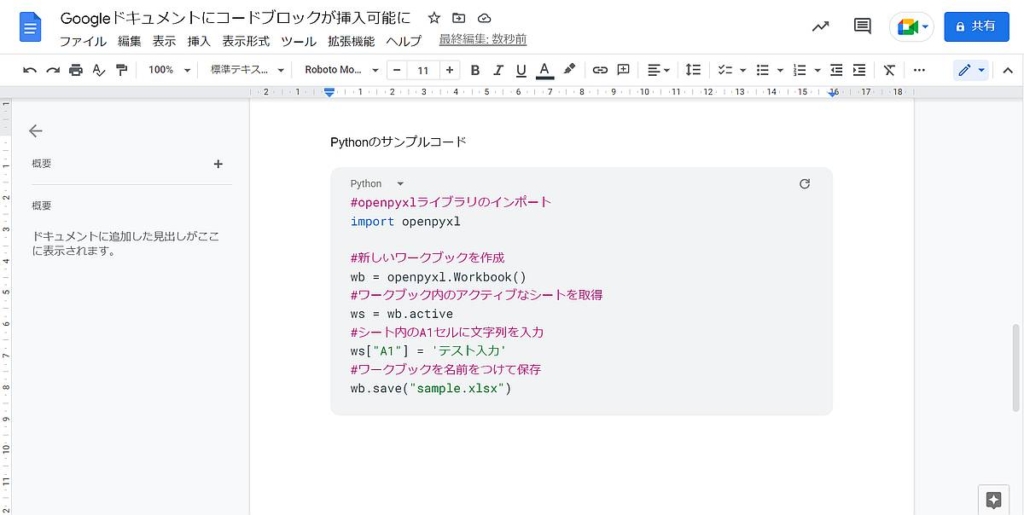
各種宣言文は青色に表現され、数値は赤色、文字列は緑色、コメントは赤紫色に表現してくれています。
プログラミング言語として近年利用頻度が高いPythonもコードブロックとして利用可能です。

Pythonでも同じようにimportの宣言文や文字列、コメントを判別して自動でフォントカラーを設定してくれます。
通常のGoogleドキュメントの書式では表現が難しかった四角形の背景もコードブロックなら自動でセットされるので、コードと識別しやすくなりました。
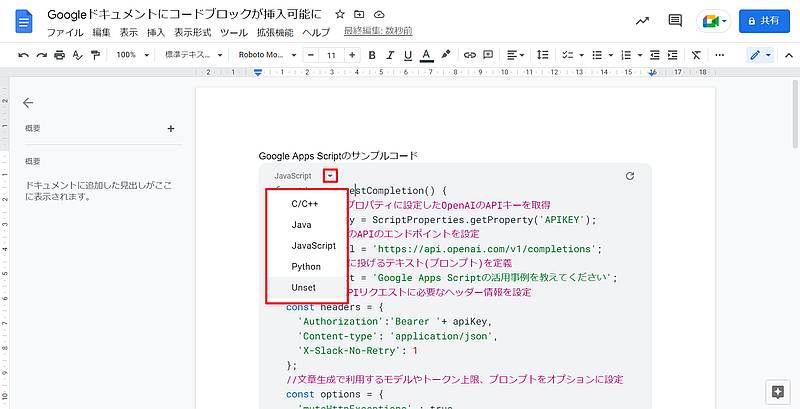
なお、コードブロック挿入時にプログラミング言語を選択しますが、選択したプログラミング言語はあとから変更も可能です。

プログラミング言語名の右側に表示される▼を選択すると、切り替えられるようになっています。
Googleドキュメントでコードブロックを挿入した際にプログラミング言語の選択を誤った場合も、削除せずに変更できるので便利です。
C/C++,Java,Javascript,Pythonが選択可能
2023年2月25日時点では、Googleドキュメントのコードブロックとしては以下の5つが選択可能です。
- C/C++
- Java
- Javascript
- Python
- Unset
C言語やJavascript、Pythonといった利用ユーザーが多いプログラミング言語がカバーされています。
PHPやGo言語などは選択できないため、その場合は「Unset」を選択するようにしましょう。
コードブロック利用時の注意点
Googleドキュメントでコードブロックを利用する際には注意点があります。
「コードブロックにコードをそのまま貼り付けるとエディタの書式が適用される」点です。
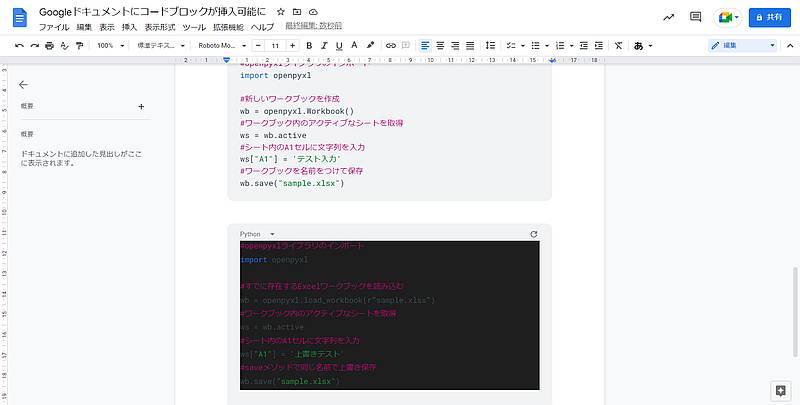
例えば、先程のGoogle Apps Script(GAS)をスクリプトエディタからコードをコピーして、そのまま貼り付けると、以下のように表示されます。

コードブロックはグレー背景になっているのに対し、GASのスクリプトエディタの白い背景書式が適用されています。
また、Visual Studio Code(VS Code)などでプログラミングを行っていると、その書式が適用されます。

Googleドキュメントの中に急に黒背景でコードが記述されると読みづらいです。
そのため、コードを貼り付ける場合は、ショートカットキー「Ctrl + Shift + V」を使い、「書式なしで貼り付け」しましょう。
そうするとコードをコピーしたエディタの書式が反映されることはありません。
無料のGoogleアカウントはコードブロック利用不可
なお、Googleドキュメントのコードブロックはすべてのユーザーが利用できるわけではありません。
2023年2月25日時点で私が利用している複数のGoogleアカウントで確認したところ、コードブロックが使えるのはGoogle Workspaceアカウントのみです。
無料GoogleアカウントではGoogleドキュメントのメニュー「挿入>構成要素」を選択しても、コードブロックの表示がありませんでした。

※コードブロック利用可能なユーザーが作成したGoogleドキュメントを共有しても、別ユーザーはコードブロック利用不可
冒頭に紹介したGoogle Workspaceブログによると、Googleドキュメントでコードブロックが使えるのは以下のプランを利用しているユーザーのみです。
- Google Workspace Business Standard
- Business Plus
- Enterprise Standard
- Enterprise Plus
- Education Standard
- Education Plus
- 非営利団体向け Google Workspace
個人向けの無料GoogleアカウントやGoogle Workspace Essentials、Business Starterといったプランでは利用できないので注意しましょう。
まとめ・終わりに
今回、Googleドキュメントにリリースされたコードブロック機能について使い方と注意点を紹介しました。
GoogleドキュメントではJavascriptやPythonの言語をコード表示するのが難しかったです。
しかし、2022年12月にリリースされたコードブロック機能を使えば、コードブロックを挿入してコードを貼り付けるだけで簡単に表現できます。
コードを貼り付ける際はVS Codeなどのエディタ側の書式が反映されないように、「Ctrl + Shift + V」で書式なし貼り付けがポイントです。
ただ、コードブロック機能は無料GoogleアカウントのユーザーではGoogleドキュメントで利用できず、有償版のGoogle Workspaceユーザーのみ利用できます。
有償版Google WorkspaceユーザーでGoogleドキュメントでコードブロックが選択できる場合はぜひ、コードブロック機能を活用してみてください。























ディスカッション
コメント一覧
まだ、コメントがありません