Googleオプティマイズでバナーテンプレートを掲出する方法(ヘッダーにお知らせ表示)
グーグルが提供するABテストツール「Googleオプティマイズ」にバナーテンプレートの機能が提供されています。
通常のABテストのように複数パターンは出せませんが、ヘッダーバナーでメッセージをユーザーに届けたい場合に便利です。
Googleオプティマイズでバナーテンプレートを出す手順を解説します。
GoogleオプティマイズはABテストツール
Googleオプティマイズは、グーグルが提供しているABテストツールです。

ABテストは通常パターンとテストパターンを用意し、どちらがユーザーの反応がよかテストし、その結果に基づいてサイト改善を行います。
通常、ワードプレスなどのブログの標準機能では、オリジナル記事と一部を変更したテストパターンを用意することはできません。
しかし、Googleオプティマイズを利用すれば、Webページ側でそうした機能がなくてもABテストを実施することができます。
さらに、Googleオプティマイズは、オプティマイズ用のスクリプトタグを所定の位置に挿入するだけで利用可能です。
タグを設定するだけでWebサイト変更せずにABテストができる点と、利用が無料である点でGoogleオプティマイズは多くのWebサイトに導入されています。
バナーテンプレート機能が提供スタート
そんなABテストツールにバナーテンプレート機能が提供スタートしました。
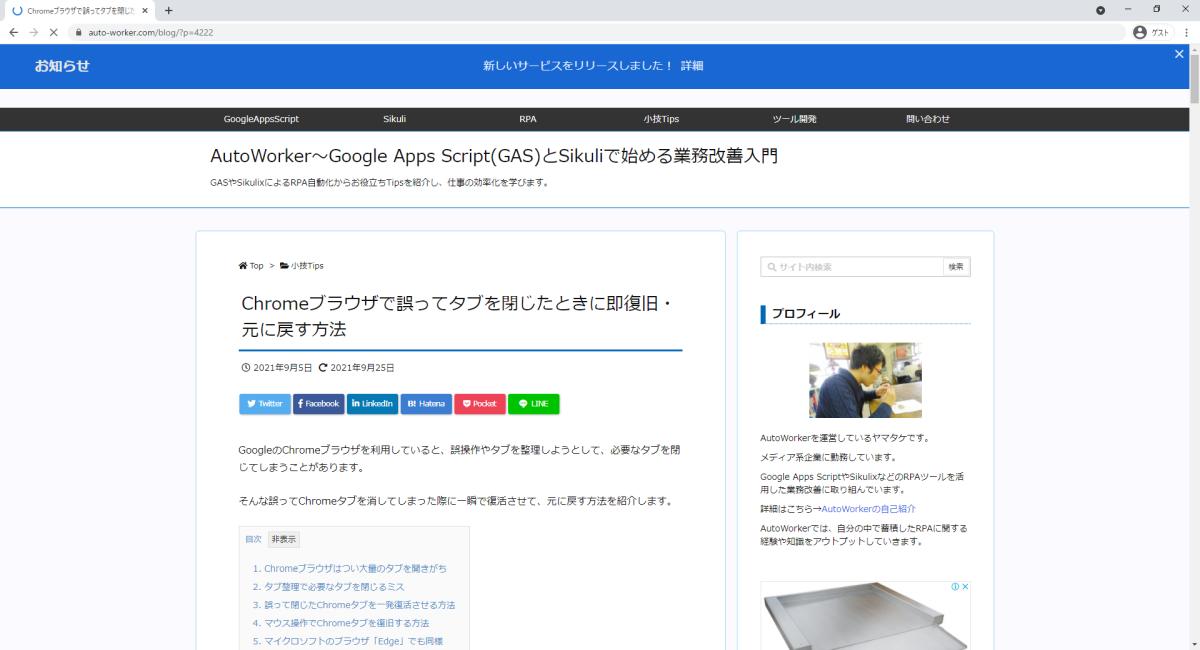
この機能はパソコンやスマホでWebサイト・ブログを表示した際に、文言や色などをカスタマイズできるバナーをGoogleオプティマイズで設定し、サイト上部に配信できます。
ワードプレスなどのブログには標準機能では、こうしたヘッダーバナー機能が備わっていません。
そのため、オプティマイズで簡単に設定して配信可能なバナーテンプレート機能は、お知らせなどの情報をブログで告知するのに便利です。
店舗のWebページなどの場合は定休日とは異なる臨時休業を告知するといった利用ができます。
元々は新型コロナCONV-19の告知機能
Googleオプティマイズのバナーテンプレート機能は、元々新型コロナウイルス(CONV-19)への対応時の告知機能としてリリースされたものでした。

2020年に世界中で新型コロナウイルスが流行し、既存のビジネス体制は大きく変更を余儀なくされました。
そうした体制の変更や、営業時間等の変更を伝えられるバナーツールとして用意されました。
それが2021年になって、汎用的な機能としてバナーテンプレートとして名称が変更になりました。
元々も新型コロナウイルス以外の告知もできたので、そこまで機能に違いはありませんが、名称が変わったことで、通常の告知などでも使いやすくなりました。
バナーテンプレートのエクスペリエンス作成手順
実際にGoogleオプティマイズで、バナーテンプレートのエクスペリエンスを作成する手順を解説します。
※すでにGoogleオプティマイズが導入済みという事前条件となりますので、オプティマイズ未導入の場合は、先にオプティマイズのタグを設定してください。
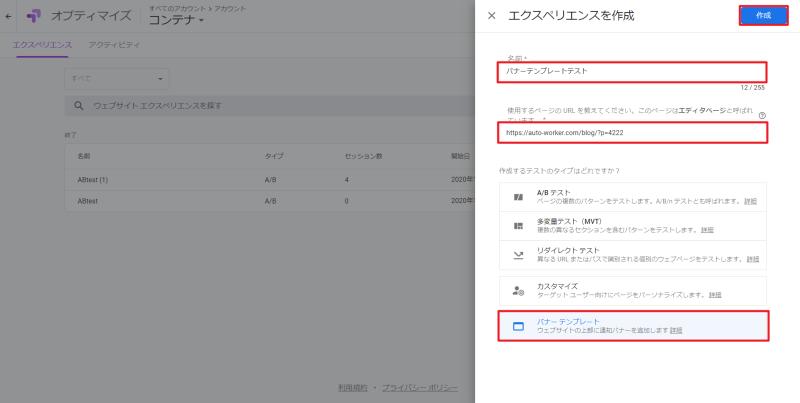
1.オプティマイズの管理画面にアクセスし、「エクスペリエンスを作成」ボタンをクリックします。

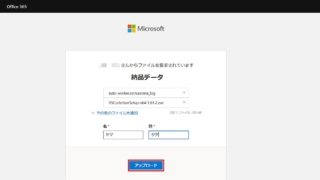
2.右側から表示が出るので、名前とエディタページのURLを入力、テストタイプで「バナーテンプレート」を選択し、「作成」ボタンをクリックします。
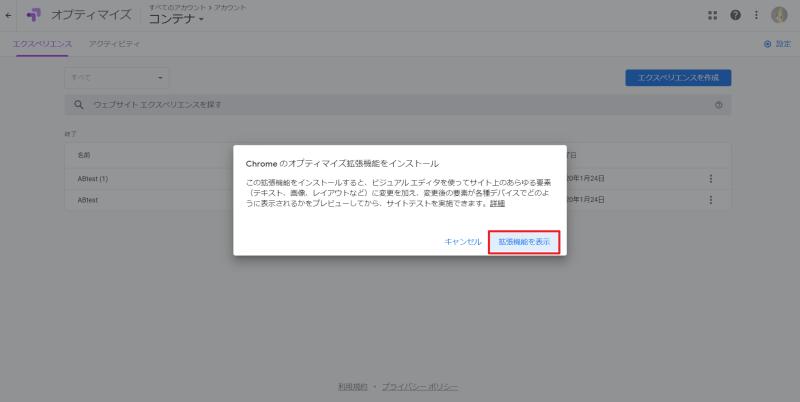
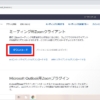
※このあと、以下のようなメッセージが表示された場合は、Chromeのオプティマイズ拡張機能をインストールする必要があります。

「拡張機能を表示」をクリックすると、ChromeストアのGoogle Optimizeが表示されるので、「Chromeに追加」ボタンをクリックします。

Google Optimizeの拡張機能をインストールすると、バナーテンプレートの配信設定画面に遷移されます。

3.Google Optimizeのバナーテンプレートの設定画面で、編集ボタンをクリックします。

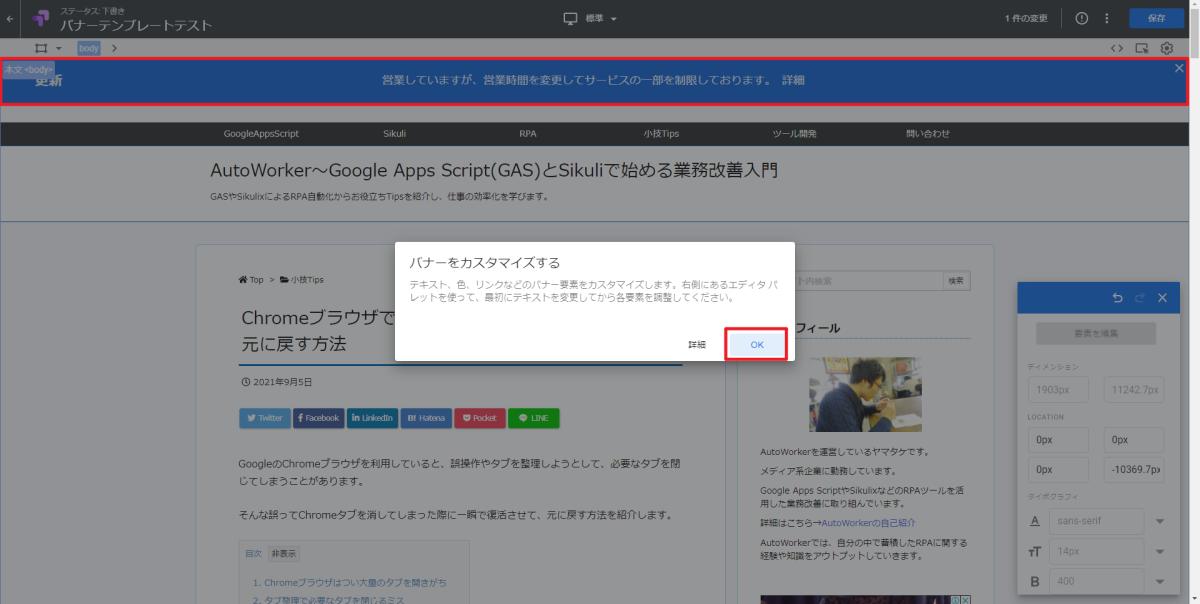
4.画面上部にデフォルトのバナーが表示され、「バナーをカスタマイズする」のウィンドウが出るので、「OK」ボタンをクリックします。

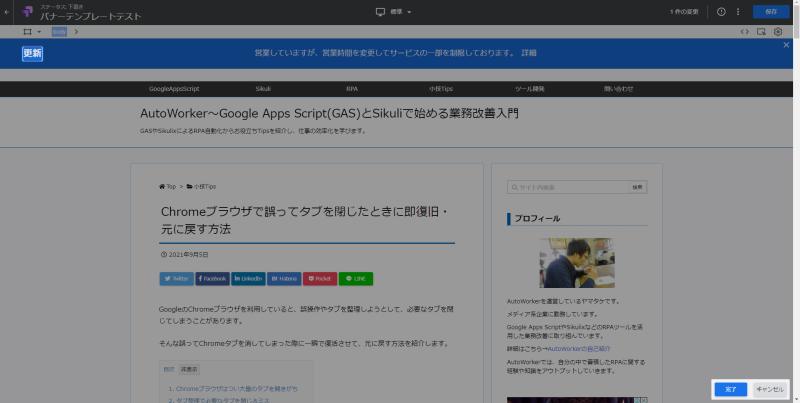
5.サイト上部のバナーには3つの文言が用意されているので、左から順番に文言を修正していきます。
※3つ目の「詳細」にはリンクが設定できるようにもなっています。

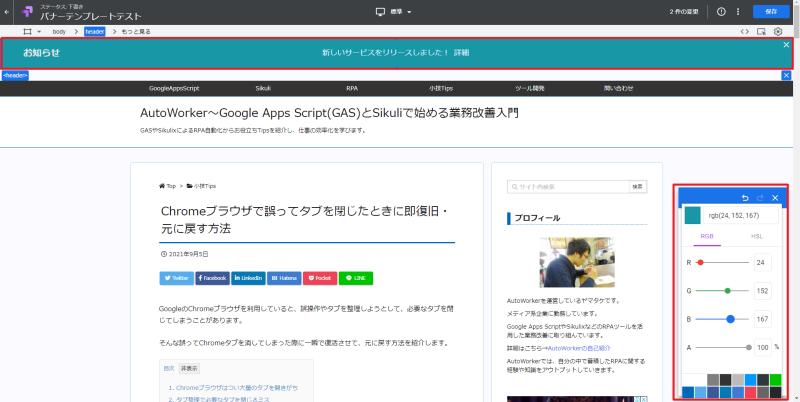
6.デフォルトの設定変更を行った後も、バナーを要素の1つとして修正することが可能です。

このようにバナーの塗りつぶす色をGUI操作で簡単に変更することができます。

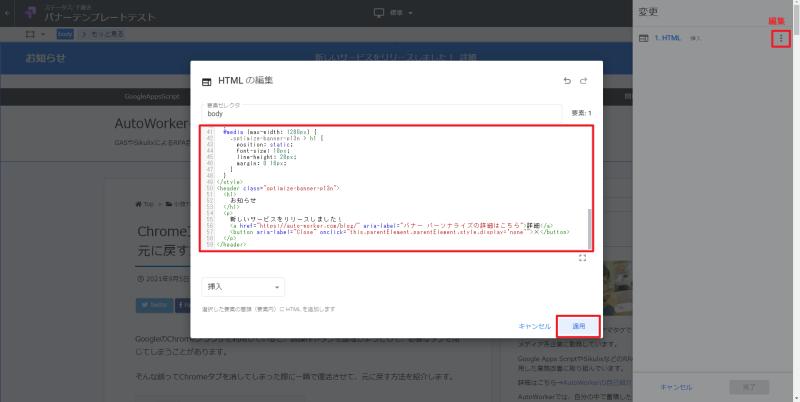
さらに右上の変更から、HTMLのソースを直接修正することも可能です。

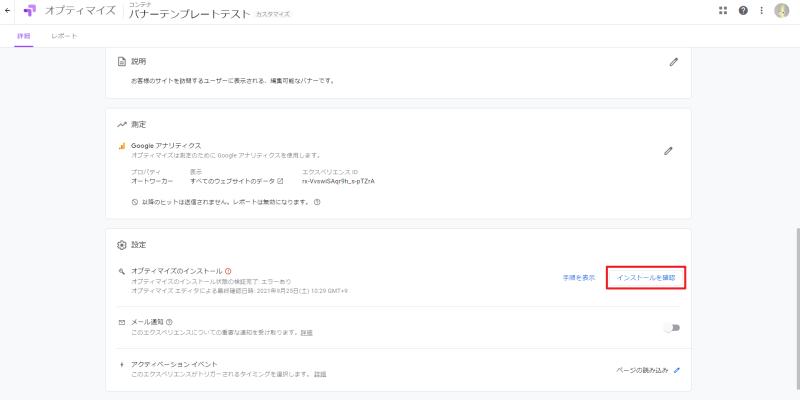
7.測定でGoogle Analyticsとの連携を行った後、設定でオプティマイズがインストールされているか確認します。

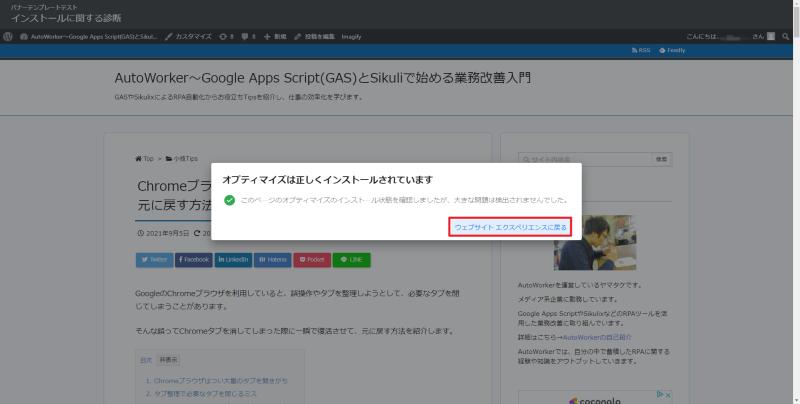
8.「オプティマイズは正しくインストールされています」が出れば、OKなので「ウェブサイト エクスペリエンスに戻る」をクリックします。
※ここでエラーが出る場合は、サイト上でオプティマイズタグが正常に設定されているか確認しましょう。
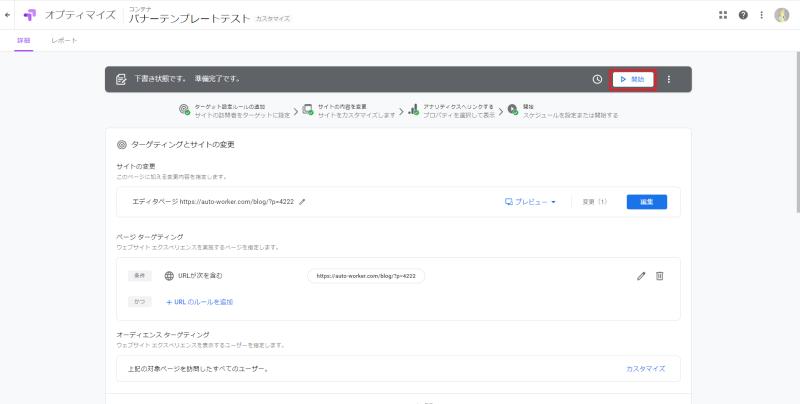
9.最後に「準備完了です」と表示されていれば、各種設定が問題ないか確認し、「開始」ボタンをクリックします。

以上の手順でGoogleオプティマイズからサイト上にバナー配信することができます。
通常のGoogleオプティマイズでやるABテストとは異なるため、配信設定したページに常にバナーが掲出されます。
バナーテンプレートをGoogleオプティマイズで配信
Googleオプティマイズでバナーテンプレートのエクスペリエンスを開始したあと、実際に設定したバナーが配信されているか確認します。
自分のブラウザ以外も問題ないか、シークレットウィンドウやゲストウィンドウで確認しましょう。

このようにサイト上部の目立つ位置にバナーをオプティマイズ経由で表示することができました。
配信デバイス等設定していなければ、パソコンとスマホどちらでも配信することが可能です。
ユーザーが見つけやすい位置にバナーをオプティマイズで簡単に配信できて便利です。
さらに、リンクも設定できるので、バナーだけでは伝わない詳細は別ページに誘導することもできます。
まとめ・終わりに
今回、Googleオプティマイズに新しく登場した「バナーテンプレート」のエクスペリエンスについて紹介しました。
元々は新型コロナウイルスの感染拡大によって、お知らせ等の連絡が必要となったウェブサイト向けにサイト上部にバナーを掲出できるような機能でした。
それが、新型コロナウイルス以外の用途でも使えるように、バナーテンプレートという名称で汎用的な利用ができるものとなりました。
ワードプレスなどでもサイト上部にバナーを出すのは、プラグインを導入したりする必要があるので、オプティマイズで簡単に出せるのは便利です。
ページごとに出し分けもできる仕組みとなっているので、ぜひGoogleオプティマイズのバナーテンプレートを有効活用しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません