LINE用AIチャットボットをGASで開発!無料運用の自動応答Line Botの作り方
LINEアカウントでメッセージに自動応答してくれるAIチャットボットをGoogle Apps Script(GAS)で開発することができます。
ランニングコスト0で無料運用できる、GASを使った自動応答のLINEbotの作り方を解説します。
自動応答するAIチャットボットが人気
LINEやSlackなどでは、ユーザーから送られてくるメッセージに対し、自動的に応答してくれるチャットボットの導入することができます。
雑談ボットとも呼ばれ、人間ではないボットとのやり取りを楽しむことで、テキストチャットの息抜きにもなります。
AI機能でユーザーが投稿したメッセージに適切に応答を返すと、「おおっ」と反響を呼びます。
LINE Messaging APIでLINEボットが作成可能
チャット・メッセージングアプリとして日本で最も有名なのがLINEです。
LINEには、開発者向けにLINE Messaging APIというAPIを提供してくれています。

このLINE Messaging APIを利用することで、LINE上に稼働するボットを作成可能です。
以前、AutoWorkerでもGoogle Apps Script(GAS)を使ったLine Messaging APIを使って入力メッセージを返すボットを作成しました。
LINE Messaging APIは有料プランがメインですが、無料プランも用意されていて、LINE応答ボットは無料プランでも作ることができます。
Talk APIで自動応答のメッセージを取得
先程紹介したLINE Messaging APIとGoogle Apps Script(GAS)を組み合わせたLINEボットは、単なるユーザーのメッセージを返信するだけのプログラムでした。
AI機能を搭載したチャットボットを作るには、ユーザーが投稿したメッセージに対し、AIが学習した応答モデルからふさわしい応答メッセージを返す必要があります。
ただ、一からAIのメッセージ応答するモデルを準備するのは大変です。
そこで、AIチャットボットを手間なく作成したい場合に、リクルートの「Talk API」がオススメです。

Talk APIはリクルートが研究・開発したAIサービスをAPIとして無料利用できる「A3RT」のプロダクトの1つとして提供されています。
Talk APIでは、メッセージを送るとAIがそれに応答するメッセージを返してくれるので、AIチャットボットの自動応答機能に利用できます。
Google Apps Script(GAS)を使えば、簡単にTalk APIにAPIリクエストを送り、送ったメッセージに対する応答メッセージを得ることが可能です。
GASで作れば、初期費用・ランニングコスト0で無料
Google Apps Script(GAS)の魅力は無料で利用できる点がメリットです。
LINEでボットプログラム作成に必要なLINE Messaging APIも、自動応答のメッセージを取得できるTalk APIも無料で使えるAPIになっています。
そのため、GASであれば、初期費用とランニングコストも0円の無料でLINEチャットボットを作成可能です。
さらに、AWSやGCP、その他のサービスでLINEボットを作成するのに比べ、難易度も低く、簡単に設定できます。
LINEのAIチャットボットを初めて作る場合に、①GAS×②LINE Messaging API×③Talk APIは最も作りやすい構成です。
GASでLINE自動応答AIチャットボットの作り方
Google Apps Script(GAS)を使ってLINEのトーク画面で自動応答してくれるAIチャットボットの作り方を解説します。
LINEアカウントとしてAIチャットボットを作成するために、前述した①LINE Messaging APIと②Talk APIを用意します。
それからAIチャットボット用のGASスクリプトの準備とWebアプリケーションとしてのデプロイ、LINEのWebhook設定の流れを説明していきます。
LINE Developerアカウントの登録
まずは、LINEでAIチャットボットを作るということで、LINE Messaging APIを利用するために、LINE Developerアカウントの登録を行います。
下記の記事でLINE Messaging APIの利用登録を解説しているので、手順に従ってアクセストークンを発行しましょう。
LINE Messaging APIのアクセストークンはGoogle Apps Script(GAS)のスクリプトで利用するので、控えておきましょう。
リクルートのTalk APIのAPIキー発行
続いて、AIによる応答メッセージを取得するためにリクルートA3RTの「Talk API」のAPIキーを発行します。
Talk APIのAPIキーを発行する手順は以下の記事で解説しています。
記事に記載された手順に従って、Talk APIの登録作業を進めると、APIキーがメールで送られてくるので、保管しておきます。
AIチャットボットのGASスクリプト作成
Line Messaging APIとTalk APIの準備が整ったところで、Google Apps Script(GAS)を使ったAIチャットボットを開発します。
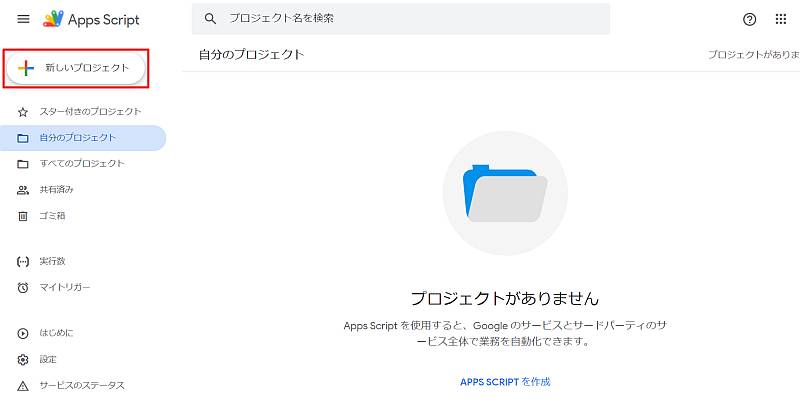
1.Google Apps Scriptの管理画面にアクセスします。
2.LINE用AIチャットボット用のGASプロジェクトを用意するため、「新しいプロジェクト」をクリックします。

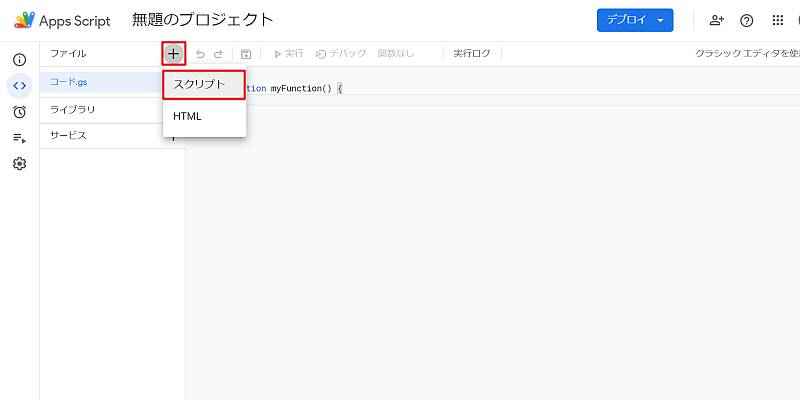
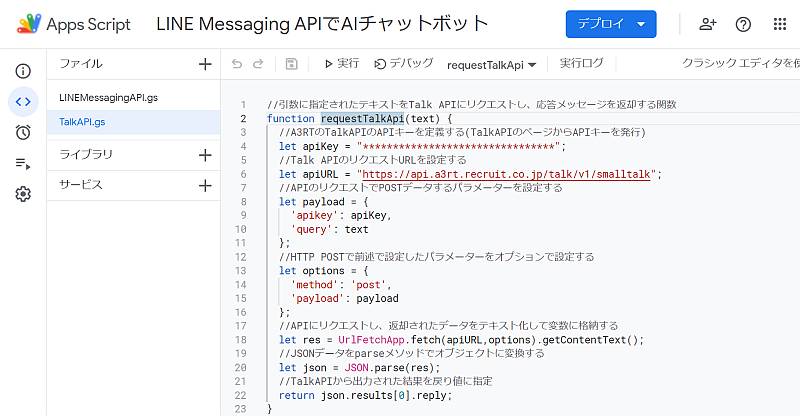
3.ファイルの右側にある+マークをクリックし、「スクリプト」を選択し、ファイル名を「TalkAPI」と入力します。

4.TalkAPI.gsが選択されている状態で、以下のスクリプトをコピペで貼り付けます。

//引数に指定されたテキストをTalk APIにリクエストし、応答メッセージを返却する関数
function requestTalkApi(text) {
//A3RTのTalkAPIのAPIキーを定義する(TalkAPIのページからAPIキーを発行)
let apiKey = "********************************";
//Talk APIのリクエストURLを設定する
let apiURL = "https://api.a3rt.recruit.co.jp/talk/v1/smalltalk";
//APIのリクエストでPOSTデータするパラメーターを設定する
let payload = {
'apikey': apiKey,
'query': text
};
//HTTP POSTで前述で設定したパラメーターをオプションで設定する
let options = {
'method': 'post',
'payload': payload
};
//APIにリクエストし、返却されたデータをテキスト化して変数に格納する
let res = UrlFetchApp.fetch(apiURL,options).getContentText();
//JSONデータをparseメソッドでオブジェクトに変換する
let json = JSON.parse(res);
//TalkAPIから出力された結果を戻り値に指定
return json.results[0].reply;
}このスクリプトはTalk APIにメッセージを送り、そのメッセージに応答するメッセージを取得する関数です。
4行目のapiKeyの変数で、事前に取得したTalk APIのAPIキーを設定します。
APIキーや元メッセージをペイロードに指定し、Talk APIにHTTP/POSTリクエストを送ります。
APIからのレスポンスを受け取ったあと、返信メッセージを返却します。
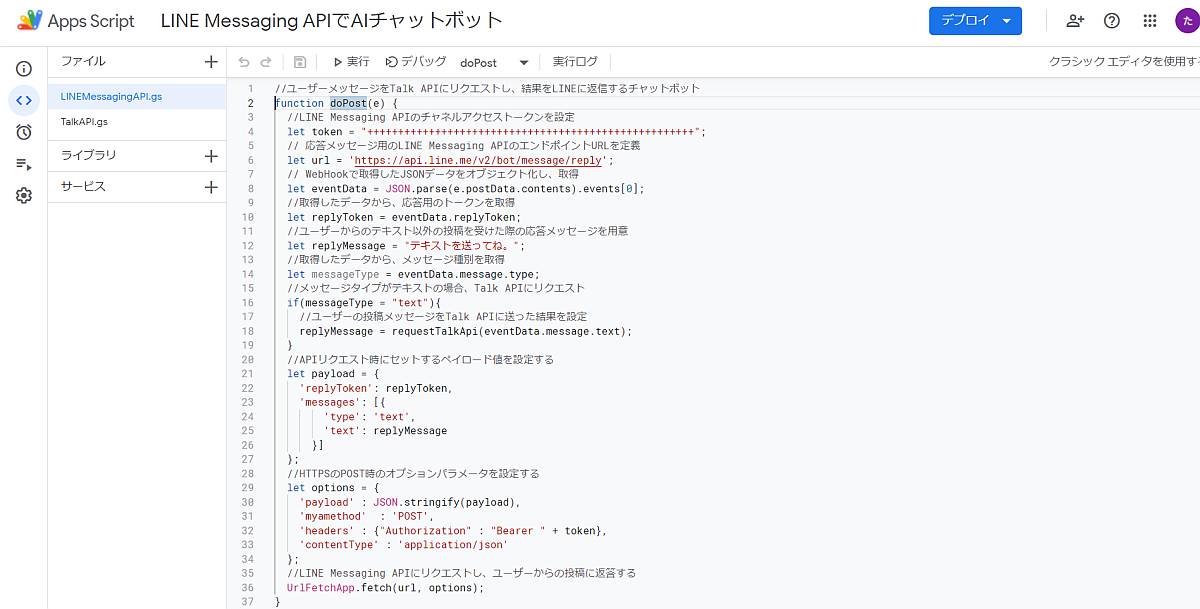
5.続いてもう1つのLINE Messaging APIとのやり取りを行うためのGASスクリプトを貼り付けます。

//ユーザーメッセージをTalk APIにリクエストし、結果をLINEに返信するチャットボット
function doPost(e) {
//LINE Messaging APIのチャネルアクセストークンを設定
let token = "+++++++++++++++++++++++++++++++++++++++++++++++++++++";
// 応答メッセージ用のLINE Messaging APIのエンドポイントURLを定義
let url = 'https://api.line.me/v2/bot/message/reply';
// WebHookで取得したJSONデータをオブジェクト化し、取得
let eventData = JSON.parse(e.postData.contents).events[0];
//取得したデータから、応答用のトークンを取得
let replyToken = eventData.replyToken;
//ユーザーからのテキスト以外の投稿を受けた際の応答メッセージを用意
let replyMessage = "テキストを送ってね。";
//取得したデータから、メッセージ種別を取得
let messageType = eventData.message.type;
//メッセージタイプがテキストの場合、Talk APIにリクエスト
if(messageType = "text"){
//ユーザーの投稿メッセージをTalk APIに送った結果を設定
replyMessage = requestTalkApi(eventData.message.text);
}
//APIリクエスト時にセットするペイロード値を設定する
let payload = {
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage
}]
};
//HTTPSのPOST時のオプションパラメータを設定する
let options = {
'payload' : JSON.stringify(payload),
'myamethod' : 'POST',
'headers' : {"Authorization" : "Bearer " + token},
'contentType' : 'application/json'
};
//LINE Messaging APIにリクエストし、ユーザーからの投稿に返答する
UrlFetchApp.fetch(url, options);
}このスクリプトはLINEのチャットボットのトークでユーザーがメッセージを投稿した場合に稼働するスクリプトです。
4行目で事前に取得したLINE Messaging APIのトークンをセットしておきます。
ユーザーが投稿した内容を取得し、投稿種別がテキストだった場合に、Talk APIにリクエストする関数を実行します(18行目)。
返却された自動応答のメッセージをLINE Messaging APIにHTTP/POSTリクエストして返信します。
以上の5StepでGASのスクリプトの設置は完了です。
手作業でコピペが面倒な場合は、Githubにソースコードがあるので、そちらを取得してください。
Webアプリケーションとしてデプロイ
Google Apps ScriptのプロジェクトでLINEチャットボット用のスクリプトの準備ができたら、デプロイ作業を行います。
WebアプリケーションとしてGASスクリプトをデプロイすると、Webhook用URLが生成されます。
GASスクリプトのデプロイ手順は以下の記事で解説しています。
GASスクリプトをWebアプリケーションとしてデプロイした後に表示されるURLは、次のLINE Messaging APIの設定で利用するので控えておきます。
LINE Messaging API管理画面でWebhook登録
最後にWebアプリケーションとしてデプロイしたGoogle Apps Script(GAS)のURLを、LINE Messaging API側のWebhookに設定します。
Webhookの設定を行うことで、チャットボットとのトーク画面でユーザーが投稿するたびにプログラムが実行されます。
Line Messaging APIでのWebhook設定方法についてもデプロイの記事で解説しています。
LINEbotの応答設定「詳細設定」で、応答メッセージをオフ、WebhookをオンにしてLINEチャットボットの設定はすべて完了です。
LINEで自動応答するAIチャットボットが稼働
設定が完了したところで、Line Messaging APIの管理画面にあるQRコードを読み取って、AIチャットボットをLINE友だちに追加します。

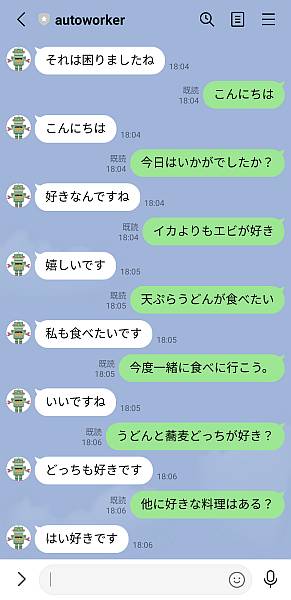
友だち追加したあとに、トーク画面で色々なテキストメッセージを送ると、応答メッセージをLINEbotが返してくれます。

やや、不自然な会話もありますが、こちらが送ったメッセージに対し、きちんと応答してくれています。
GASでLine Botを作るメリット
Google Apps Script(GAS)でAIチャットボットのLINEbotの作り方を説明してきました。
Line Messaging APIを使ったLINE BOTは、GAS以外にもAWSのLambdaやGoogleのCloud Functionを使って、PythonやPHPなどでも作成できます。
そんな中、GASを用いる最大のメリットは、「LINE BOTを作る難易度」です。
PythonやPHPなどのプログラミング言語でLINE BOTのコードを用意しても、別途ユーザーからのメッセージ投稿した際にプログラムが稼働するデプロイ環境が必要になります。
エディタ(VS Codeなど)でプログラム書き、AWS上でLambdaにデプロイする2つの作業がそれぞれの環境で必要です。
それに対し、GASの場合はコードを書くこととデプロイが、ブラウザで動くスクリプトエディタでシームレスにできます。
GASの操作さえ覚えてしまえば、LINE BOTを作ることができるため、初心者にも分かりやすいです。
こうしたGASは1つのツールでコード作成とデプロイが完結し、簡単にLINE BOTを作れるのがメリットであると言えます。
まとめ・終わりに
今回、LINEで稼働するAIチャットボットをGoogle App Script(GAS)で作成してみました。
LINEボットを作成するためのLine Messaging APIと、自動応答のメッセージを生成するTalk APIを組み合わせることで、とても簡単にLINEチャットボットを作ることができました。
さらに、LINE Messaging APIもリプライメッセージのみ利用で無料、Talk APIも無料、加えてGASも全て無料なので、運用費用は0円です。
LINEボットを作成する場合、最初にオウム返しのボットをよく作りますが、その次のステップに雑談ができる自動応答のチャットボットを作成してみてください。























ディスカッション
コメント一覧
まだ、コメントがありません