LINE Messaging APIをGASで実行するLINEボット開発方法(サンプル+設定手順付)
LINEアカウントのボットを作成したい場合に、LINE Messaging APIを用いたプログラム開発が必要です。
そこで、Google Apps Script(GAS)でLINE Messaging APIを実行する方法を解説します。
LINE公式アカウントの開発
メッセージアプリLINEは自分個人の連絡ツールとして以外に、公式アカウントを作成することができます。
日々のマーケティングや告知のために色々な企業が公式アカウントを運営しています。
そうしたLINE公式アカウントは企業だけでなく、一般ユーザーでも作成可能です。
LINEはスマホを保有している日本人のほとんどが利用しているため、多くのユーザーに利用してもらえる可能性があります。
さらに、LINE公式アカウントは自動の応答のプログラムを用意することで、LINEボットを開発することができます。
LINE Messaging APIとGASで自動応答bot
LINEボットを開発するには、LINE Messaging APIを利用します。
LINE Messaging APIでは、ユーザーからの投稿を受けた際に、Webhookと呼ばれる仕組みがあります。
このWebhook機能とGoogle Apps Script(GAS)を組み合わせることで、ユーザーの投稿に自動応答するbotを作成可能です。

GASにはWebhook用のWebアプリケーションURLを発行する機能があり、さらに、サーバーレスで稼働できるメリットがあります。
※さらにGASはWebhookの実行回数制限はあるものの、無料利用可能
そのため、LINE Messaging APIを使ったLINEボットを開発する際、GASは有力な選択肢となるサービスです。
LINE Messaging APIの利用登録
LINE Messaging APIの利用登録方法とAPIキー(アクセストークン)の発行方法は、以下の記事で解説しています。
LINEビジネスIDを作成し、LINE Messaging APIの設定を行うことで、Webhookの設定が可能になります。
さらに、ユーザーからの投稿に対して返信するためのAPIリクエストで必要となるアクセストークンを取得できます。
LINE Messaging APIのGASサンプルコード
LINE Messaging APIをGoogle Apps Script(GAS)で実行する方法を解説します。
まず、LINE Messaging APIのWebhook用に使用するGASのサンプルコードを紹介します。

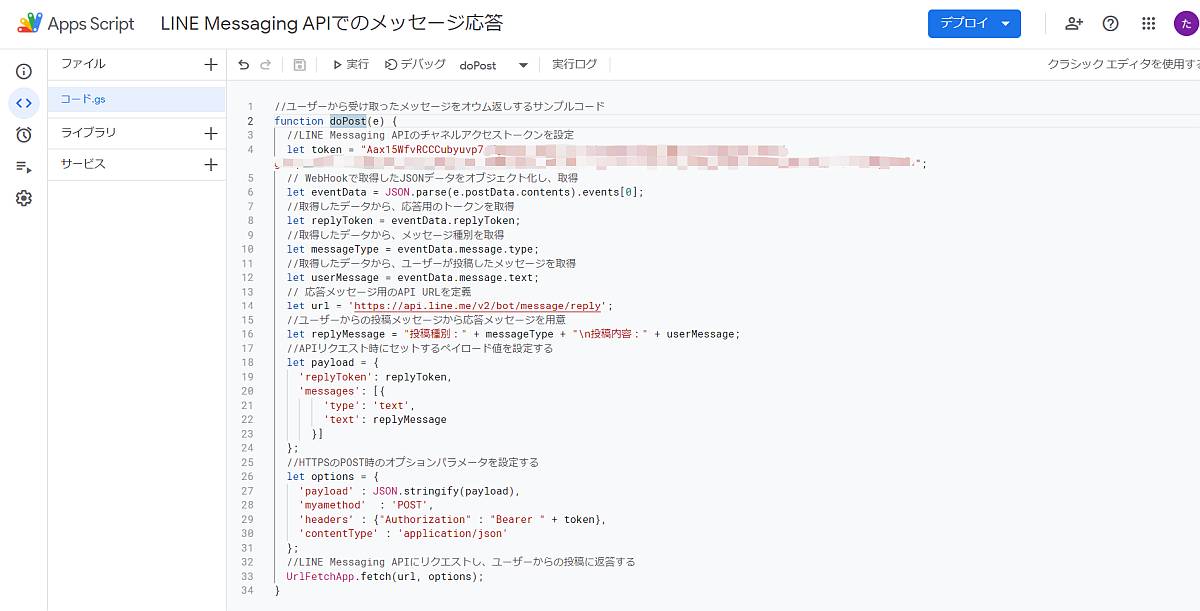
//ユーザーから受け取ったメッセージをオウム返しするサンプルコード
function doPost(e) {
//LINE Messaging APIのチャネルアクセストークンを設定
let token = "LINE Messaging APIで取得したチャネルアクセストークン記述";
// WebHookで取得したJSONデータをオブジェクト化し、取得
let eventData = JSON.parse(e.postData.contents).events[0];
//取得したデータから、応答用のトークンを取得
let replyToken = eventData.replyToken;
//取得したデータから、メッセージ種別を取得
let messageType = eventData.message.type;
//取得したデータから、ユーザーが投稿したメッセージを取得
let userMessage = eventData.message.text;
// 応答メッセージ用のAPI URLを定義
let url = 'https://api.line.me/v2/bot/message/reply';
//ユーザーからの投稿メッセージから応答メッセージを用意
let replyMessage = "投稿種別:" + messageType + "\n投稿内容:" + userMessage;
//APIリクエスト時にセットするペイロード値を設定する
let payload = {
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage
}]
};
//HTTPSのPOST時のオプションパラメータを設定する
let options = {
'payload' : JSON.stringify(payload),
'myamethod' : 'POST',
'headers' : {"Authorization" : "Bearer " + token},
'contentType' : 'application/json'
};
//LINE Messaging APIにリクエストし、ユーザーからの投稿に返答する
UrlFetchApp.fetch(url, options);
}WebhookではHTTP POSTの通信が用いられるため、関数名は「doPost(e)」と命名する必要があります。
スクリプトの4行目にLINE Messaging APIで発行したチャネルアクセストークンを設定します。
※スクリプトはサンプルのため、コードにアクセストークンを直書きしていますが、スクリプトプロパティに格納する方法が推奨です。
以前はGASのスクリプトプロパティ設定がコードを実行する形で面倒でしたが、スクリプトプロパティからGUI操作で簡単に設定できるようになりました。
Webhook実行時にLINE Messaging APIから取得した情報の中から、①応答用トークン、②投稿種別、③投稿メッセージを取得します。
16行目で取得した投稿種別と投稿メッセージを組み合わせた返信メッセージを用意しています。
その後、LINEトークでのユーザー投稿に返答するために、返答メッセージやペイロードなどのパラメータをセットします。
最後にパラメータを付与したLINE Messaging APIリクエストをUrlFetchApp.fetchで実行しています。
GASのWebアプリケーションのデプロイ手順
LINE Messaging APIをGoogle Apps Script(GAS)で稼働するには、スクリプトを用意するだけでなく、Webアプリとしてのデプロイが必要です。
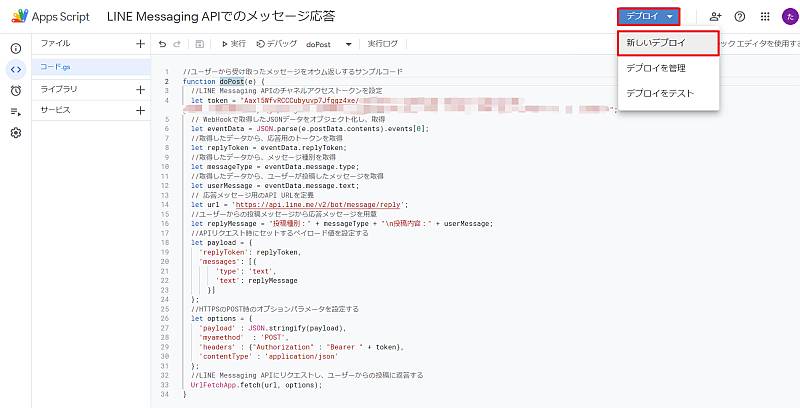
1.GASスクリプトエディタ右上にある「デプロイ」から「新しいデプロイ」をクリックします。

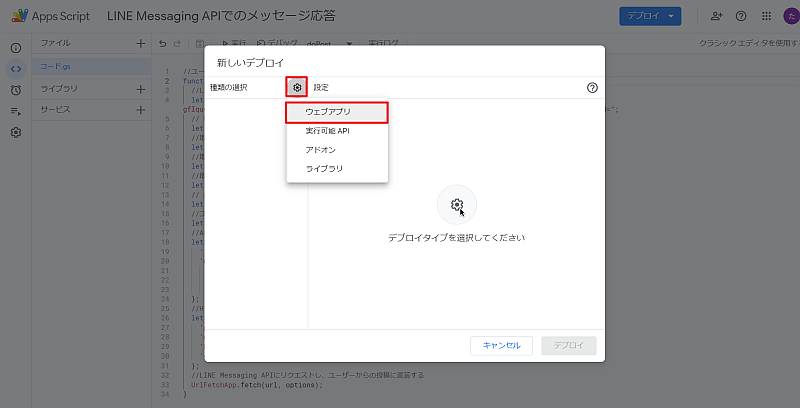
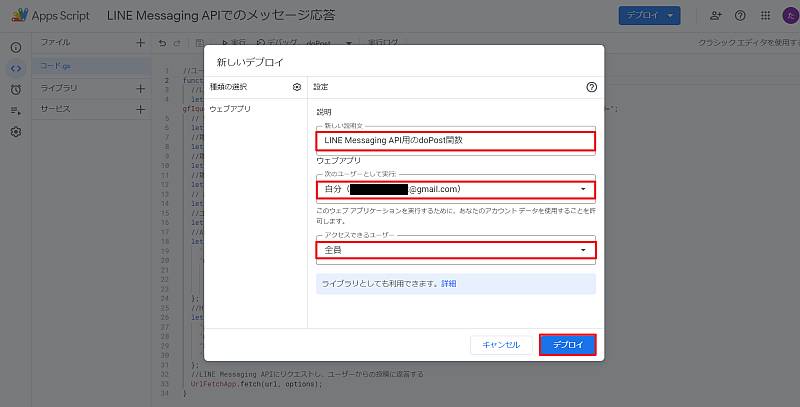
2.GASの新しいデプロイ画面で「種類の選択」の歯車アイコンをクリックし、「ウェブアプリ」を選択します。

3.GASをウェブアプリとしてデプロイする際に、説明文と次のユーザーとして実行(自分)、アクセスできるユーザー(全員)を選択し、デプロイをクリックします。

※実行ユーザーとアクセスできるユーザーの設定が異なるとWebhook実行時にエラーします。
4.初めてデプロイする場合、承認が求められるので、「アクセスを承認」をクリックし、承認作業を行います。

※Google Apps Script(GAS)の初回承認作業は以下の記事を参考ください。
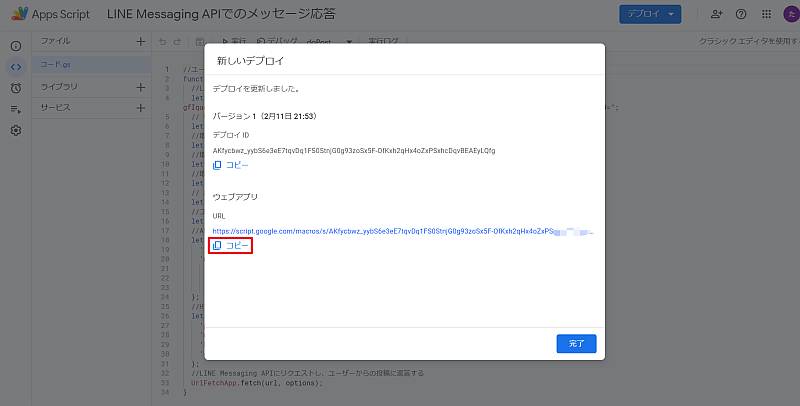
5.デプロイが完了すると、「デプロイを更新しました」と表示されるので、ウェブアプリのURLをコピーし、控えます。

以上の5StepでLINE Messaging APIのWebhook用に使用するGASのスクリプトのWebアプリケーションとしてデプロイが完了です。
これで最後に控えたURLをLINE Messaging APIに設定すると、LINEトークでのユーザー投稿時にGASスクリプトが実行できます。
LINE Messaging APIでのWebhook設定
先程デプロイしたGoogle Apps Script(GAS)のウェブアプリのURLを、LINE Messaging APIのWebhookに設定します。
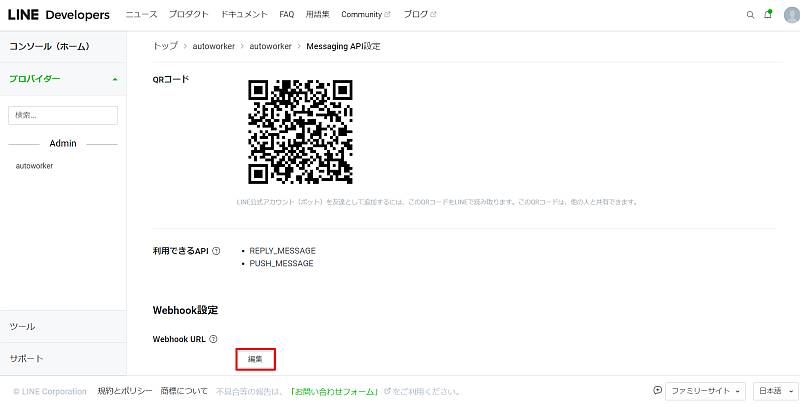
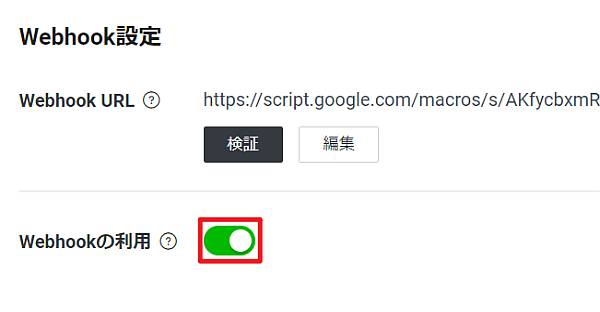
1.LINE Messaging APIの管理画面で「Webhook設定>Webhook URL」を編集します。

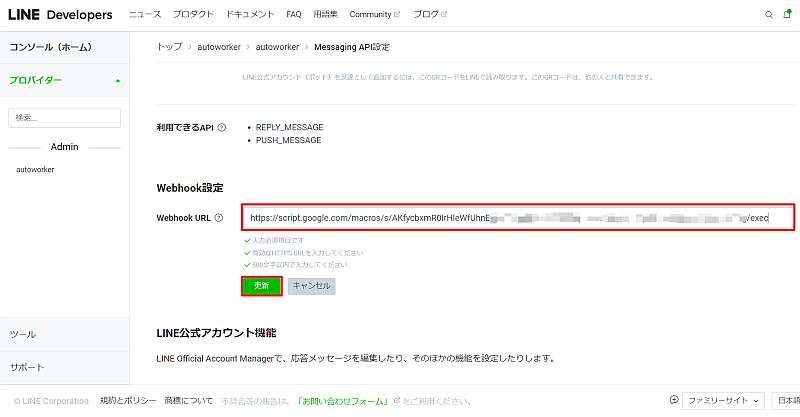
2.先程デプロイして取得したGASのウェブアプリのURLをコピペし、「更新」をクリックします。

3.LINE Messaging API稼働時にWebhookを実行するため「Webhookの利用」を有効にします。

これで、WebhookにGASでデプロイした応答用ウェブアプリが設定され、LINE公式アカウントに投稿が発生した際に、Webhookが実行されます。
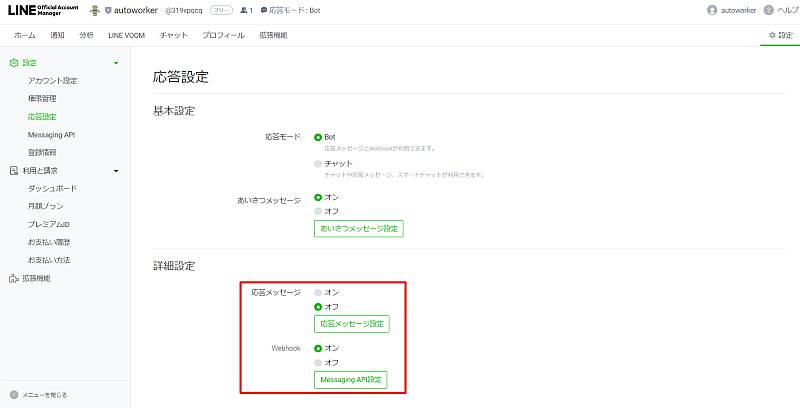
ただ、デフォルトのLINE Messaging APIでは応答設定が有効になっているため、2重にメッセージが表示されないよう解除します。

応答メッセージが有効になっている場合に、無効にするため、編集をクリックします。

LINEアカウントの応答設定で、応答メッセージはオフにし、Webhookをオンにしておきます。
以上で、LINE Messaging APIのWebhookにGASのウェブアプリをセットし、自動応答するプログラムを実行する設定が完了です。
LINE Messaging APIとGASでLINEボット稼働
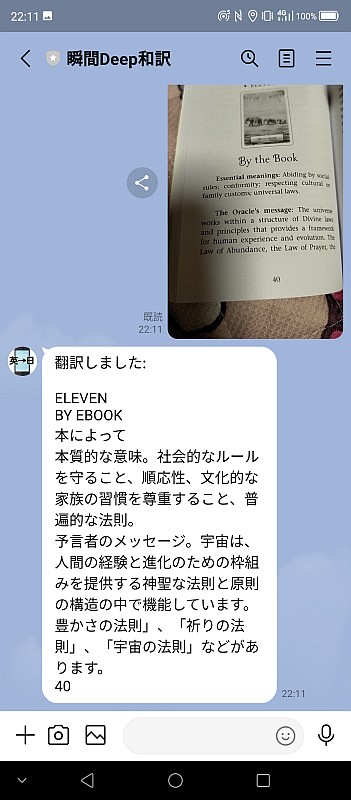
実際にLINE公式アカウントに対し、トーク画面でメッセージを投稿して、Google Apps Script(GAS)で書いたコードが動作するか確認してみます。
LINE Messaging APIの管理画面に表示されたQRコードから、LINEアプリで友だち追加し、トーク画面でメッセージを送ってみました。

設定どおり、GASのスクリプトがウェブアプリとして実行され、投稿種別と投稿したメッセージがオウム返しで返信されています。
また、画像も投稿したところ、投稿種別が「image」として認識され、メッセージは存在しないので「undefined」と表示されています。
投稿種別やメッセージに応じたLINEボット開発が可能
今回のGoogle Apps Scriptのスクリプトはシンプルな応答機能のみで、特にIF文による条件分岐は用いませんでした。
しかし、LINE Messaging APIではユーザーがどういった投稿を行ったか(テキストか画像か)取得できるので、投稿種別に応じた処理が可能です。
さらに、投稿がテキストだった場合には、投稿文に含まれているメッセージを解析して条件分岐することで、本格的なLINEボットをGoogle Apps Script(GAS)で開発することができます。
まとめ・終わりに
今回、LINE Messaging APIとGoogle Apps Script(GAS)を組み合わせて、ユーザー投稿時に自動応答するLINEボットの開発方法を紹介しました。
LINE Messaging APIにはWebhookが設定でき、GASをウェブアプリとしてデプロイすることでLINEボットを作成できます。
今回はシンプルなユーザーの投稿内容をそのまま返信するプログラムですが、投稿種別やメッセージに応じて条件分岐することで、より便利なLINEボットが開発できます。
GASはデプロイすることでWebhook用のウェブアプリケーションのURL発行ができるため、LINE Messaging APIとの連携がとても簡単です。
さらに、無料で利用できるため、ちょっとしたLINEボット開発する場合には、GASの利用がオススメです。
今回紹介したGASサンプルコードと設定手順を参考に、LINE Messaging APIによる自動応答ボットの開発をしてみてください。























ディスカッション
コメント一覧
大変わかりやすく整理された良い記事でした
最初のとっかかりとして、ありがたかったです。
取り急ぎ御礼申し上げます。
>おかもと様
コメントありがとうございます。
LINE Messaging APIをGoogle Apps Scriptで利用する際の参考にしていただけよかったです。