GASの配列要素を削除する3つの方法(pop,splice,shift)
Google Apps Script(GAS)には配列要素を削除する方法がいくつか用意されています。
一般的な配列の値を削除するpopメソッドから、splicemメソッドやshiftメソッドまで3種類の削除方法を解説します。
GASでは配列の削除操作
Google Apps Script(GAS)では配列型変数を操作する機会が多いです。
さまざまなGoogle系サービスを扱うメソッドを実行すると、配列が戻り値であることが多いからです。
さらに、GASでデータの保存先として用いられるスプレッドシートでは、複数のセルに値を書き込むsetValuesメソッドで2次元配列の引数が求められます。
それゆえに、配列操作がGASでは色々な処理で必要です。
GASで配列に値を削除する方法は3種類
そんな配列変数の要素を削除する方法は、G以下の3種類がoogle Apps Script(GAS)に用意されています。
- popメソッドで配列の末尾の値(最後)を削除
- shiftメソッドで配列の先頭の値(最初)を削除
- spliceメソッドで配列末尾に複数の値を削除
それぞれのやり方でどのように配列の要素を削除するか、解説します。
①popメソッドで配列の末尾(最後)を削除
配列削除としてプログラミング言語で最も一般的なのがpopメソッドです。
配列の基本的な処理は「後入れ先出し」で、push(追加)とpop(削除)の2つを使います。
Google Apps Script(GAS)のpopメソッドは配列オブジェクト(変数)で実行できます。
popメソッドを実行すると、配列の末尾の要素が削除されます。
実際にpopメソッドでGASの配列の最後を削除するサンプルコードを紹介します。
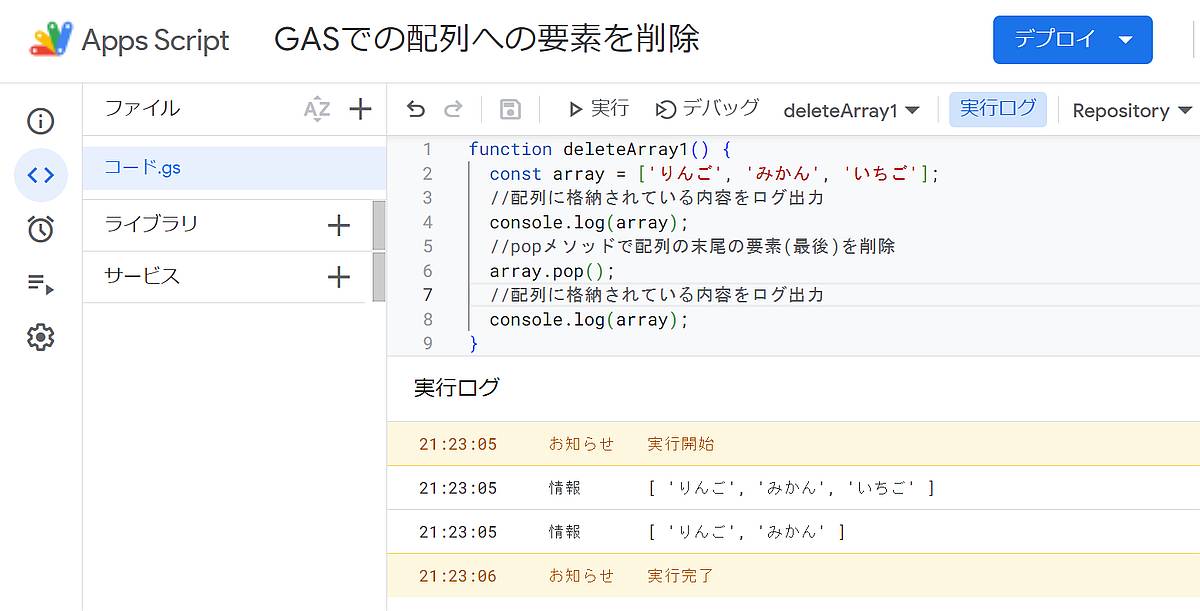
function deleteArray1() {
const array = ['りんご', 'みかん', 'いちご'];
//配列に格納されている内容をログ出力
console.log(array);
//popメソッドで配列の末尾の要素(最後)を削除
array.pop();
//配列に格納されている内容をログ出力
console.log(array);
}果物の名前を3つ格納した配列に対し、popメソッドを実行すると、最後の要素が削除されます。
実際にpopメソッドによる配列削除するGASサンプルコードを実行した結果、末尾の要素が削除されました。

popメソッドを実行すると、元々の配列の要素に変化が生じることから、破壊的メソッドと呼ばれます。
②shiftメソッドで配列の先頭を削除
2つ目の配列要素を削除する方法はshiftメソッドです。
前述したpopメソッドは配列の末尾要素を削除したのに対し、shiftメソッドは配列の先頭要素を削除します。
Google Apps Script(GAS)でのshiftメソッドのサンプルコードは以下の通りです。
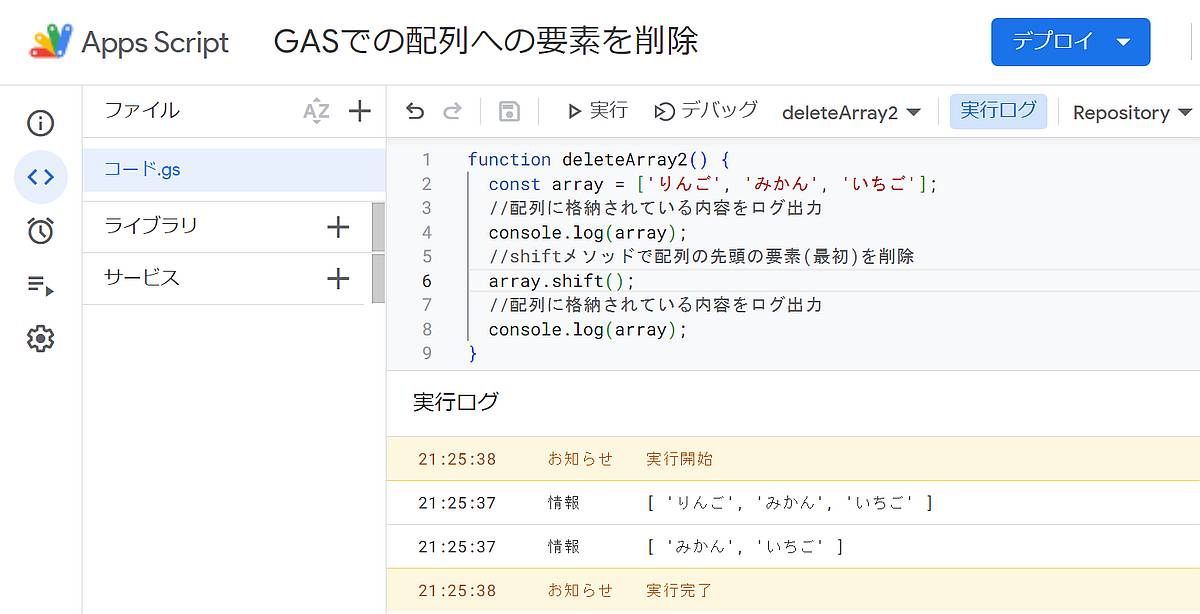
function deleteArray2() {
const array = ['りんご', 'みかん', 'いちご'];
//配列に格納されている内容をログ出力
console.log(array);
//shiftメソッドで配列の先頭の要素(最初)を削除
array.shift();
//配列に格納されている内容をログ出力
console.log(array);
}shiftメソッドによって配列の先頭要素である「りんご」が削除されます。

GASコードを実行すると、先頭要素が削除された配列が実行ログに出力されています。
配列の先頭要素から順番に削除したい場合などにはpopではなく、shiftメソッドを使うのがおすすめです。
※shiftメソッドもpopと同じ破壊的メソッドで、配列要素に変化が生じます。
③spliceメソッドで配列の末尾から複数の要素を削除
Google Apps Script(GAS)で配列要素を削除する3番目の方法がspliceメソッドです。
これまでのpopメソッドやshiftメソッドは要素1個削除していたのに対し、spliceメソッドは配列要素を複数削除できます。
spliceメソッドの削除したい配列要素番号(0~)を第一引数に指定し、削除したい要素数を第二引数に指定します。
実際にspliceメソッドでGASの配列要素を削除するサンプルコードは以下のとおりです。
function deleteArray3() {
const array = ['りんご', 'みかん', 'いちご'];
//配列に格納されている内容をログ出力
console.log(array);
//spliceメソッドで配列の2番目から要素を2個を削除
array.splice(1,2);
//配列に格納されている内容をログ出力
console.log(array);
}サンプルコードでは配列の2番目(1)から要素2個を削除するよう引数指定しています。
spliceメソッドのGASサンプルコードを実行すると、2個の配列要素が削除されています。
なお、spliceメソッドは要素の削除だけでなく、要素を追加することもできます。
下記の記事でGASの配列要素を追加する方法を解説しています。
削除では第2引数まで指定しましたが、第3引数以降を指定すると、指定した場所に要素を追加することも可能です。
非破壊的メソッドのfilterによる削除も
Google Apps Script(GAS)の配列要素を削除する方法として、popメソッド、shiftメソッド、spliceメソッドの3つを解説しました。
pop,shift,spliceは配列の要素が削除されて、元々の配列構成から変化が生じる破壊的メソッドです。
元々の配列自体に変化を加えたくない場合は、非破壊的メソッドを用います。
配列削除の非破壊的メソッドの1つがfliterメソッドで、条件に合致しない要素を削除できます。
function deleteArray4() {
const array = ['りんご', 'みかん', 'いちご'];
//配列に格納されている内容をログ出力
console.log(array);
//配列の末尾が「ご」でない要素(みかん)を削除
const array2 = array.filter(value => value.endsWith('ご'));
//配列に格納されている内容をログ出力
console.log(array2);
}これまでのpopやshift、spliceでは配列自体に変化が生じていました。
しかし、filterメソッドは条件に合致しない要素を削除した配列が戻り値として得られるため、元の配列はそのままです。
そのため、元の配列を残したまま、条件を満たさない要素を削除した配列を取得したい場合にfilterメソッドを用いましょう。
まとめ・終わりに
今回、Google Apps Script(GAS)の配列型変数に値を追加する3種類の方法を紹介しました。
配列の末尾要素を削除するpopメソッド、配列の先頭要素を削除するshiftメソッド、配列の複数要素を削除するspliceメソッドです。
pop,shift,spliceの他に、元の配列に変更を加えない非破壊的メソッドのfilterもあります。
それぞれのGASの配列削除メソッドは、削除する方法が異なっています。
GASで実装したい処理に合わせて、それぞれの配列削除メソッドを使い分けましょう。























ディスカッション
コメント一覧
まだ、コメントがありません