sikuli入門②Chromeブラウザ自動操作でWebサイトを表示する方法
今回、sikuliによるRPAでChromeブラウザでWebサイトにアクセスする方法を解説します。sikulixでブラウザを自動操作してWebサイトを表示します。
事例として、ヤフージャパンのサイトを表示するコードを紹介していきます。
前回、sikuliの書き始め方を解説
前回の記事で、sikuliで自動操作のコードを書き始めるための方法を解説しました。
そこでサンプル事例として、Chromeブラウザを自動で起動するコードを紹介しました。
今回はそのChromeブラウザの立ち上げた後に、Webサイトにアクセスするという流れを追加したいと思います。
今回使用するsikuliのコマンド
今回自動操作のプログラムで使用するコマンドは以下の4つです。
- doublecCick()
- wait()
- paste()
- type()
1つ目のdoubleClick()は前回の記事でも使用しましたが、カッコ内のスクショ画像をダブルクリックするコマンドです。
2つ目のwait()はそのまま和訳した通り、待つコマンドです。
カッコ内に入力した数値分待つ、もしくは○○という画像が表示するまで待つといった制御が可能です。
この後、詳しく解説しますが、実はwaitはWebブラウザの自動操作プログラムでは非常に重要な要素です。
3つ目のpaste()はコピペ作業で行われるペースト(貼り付け)のコマンドです。
paste()コマンドでカッコ内に入力した文字を張り付けることができます。
4つ目のtype()もキーボードのキーを入力するコマンドです。
A-Zのアルファベットから、エンターキー、スペースキーなどキーボードにある一通りのキーを入力できます。
Webブラウザの自動操作にwait()は必須
先ほど、Webブラウザの自動操作にwait()は重要と言いました。Webブラウザの自動操作にはwait()は必要不可欠なコマンドです。
というのもWebブラウザは色々な影響を受け、挙動レスポンスが異なります。
通常時であれば、スムーズに表示されるはずが、ネットワークの回線が不安定な場合や、CPUやメモリが高負荷な場合に表示に時間がかかります。
そうした場合に自動操作のコマンドを立て続けに実行すると、自動操作の処理をパソコンが受け付けず、処理できない可能性が高いです。
せっかくRPAで自動実行しているので、エラーのリカバリ処理や再実行で2度手間がかかります。
wait()を使い、処理と処理の間に待ち時間を設けることで、実行失敗を防止することができます。
そうした点からWebブラウザ操作ではwait()を必ず用いるようにしましょう。
ChromeでWebサイトを表示するsikulixのサンプル
それでは、Chromeブラウザを自動操作して、Webサイトを表示するコードのサンプルを紹介したいと思います。
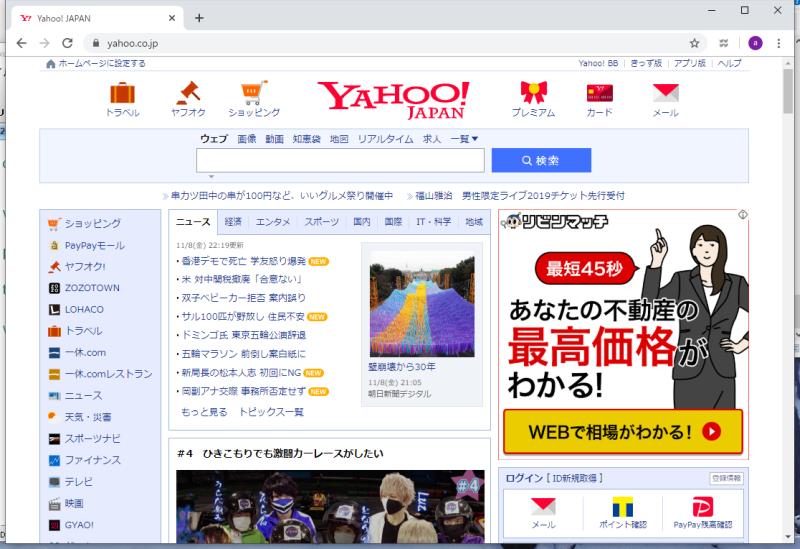
今回表示するWebサイトはYahoo!にしました。というのもヤフーは自動操作でも活用されるケースが多いためです。
- ヤフーニュースのトップ6本を毎日決まった時間に取得する
- ヤフオクの出品情報を取得する
- ヤフーファイナンスで経済ニュースや株価を取得する
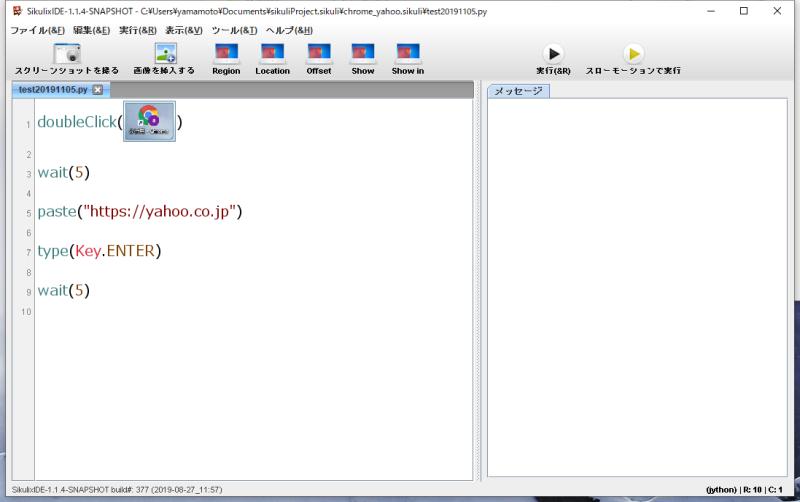
Chromeでヤフーを表示する自動操作プログラムのコードは以下のようになります。

doubleClick("chromeのショートカットアイコンの画像")
wait(5)
paste("https://yahoo.co.jp")
type(Key.ENTER)
wait(5)
Webブラウザ自動操作のsikulixコードを解説
今回のsikulixのコードは5行のコマンドを記述しています。1行ずつ解説していきたいと思います。
- Chromeのショートカットアイコンをダブルクリックします。
- Chromeの起動には少し時間がかかるため、2行目でwait(5)で5秒ほど待つようにします。
- pasteコマンドで、ヤフーのURLをアドレスバーに入力(貼り付け)します。
- ヤフーのURLが入力された後に、のtypeコマンドでエンターキーを押します。
- 最後もヤフーが表示されるのに時間がかかるため、2行目と同じように5秒ほど待ちます。
sikulixの実行ボタンを押すことで、ChromeでヤフーのWebサイトを表示することができました。

まとめ・終わりに
今回、Chromeブラウザを自動操作して、Webサイトを表示するsikulixのコードを紹介しました。
わずか5行でChromeでヤフージャパンのサイトを自動表示することができました。
Webサイトを表示するだけでは特に使いみちがあるわけではありませんが、サイトを表示することは、サイト情報を取得するなどRPAにつながっていきます。
次回以降さらに、RPAとしての活用につながる使い方を紹介したいと思います。























ディスカッション
コメント一覧
まだ、コメントがありません