Bard(VertexAI)のLINEボットを作成する方法!GAS×Messaging API
2023年7月28日
ChatGPTを使ったLINEボットは多くの人が作成していますが、Googleの生成AIであるBardのLINEボットは少ないです。
そこでGoogle Apps Script(GAS)でLINE Messaging APIを使い、Bardと同じ言語モデルが使えるVertexAIのAPIを組み合わせて、BardのLINEボットの作り方を解説します。
LINE Messaging APIの準備方法
Google Apps Script(GAS)でLINEボットを作成するためには、まずLINE Messaging APIを用意します。
Autoworkerのブログ記事では、LINE Messaging APIの利用登録方法から、APIキーの発行手順まで解説しています。
記事の手順に従い、LINE Messaging APIをセットアップし、チャネルアクセストークンを取得しましょう。
※LINE Messaging APIのチャネルアクセストークンはGASのコードで使用します。
BardのAPI(VertexAI)の有効化手順
Bardと対話できるLINEボットを作成するにはAPIが必要になります。
現時点ではBard自体ではAPIは提供されていません。
しかし、Google Cloud Platform(GCP)ではVertexAIという生成AIを提供するAPIサービスがあります。
VertexAIではBardで使われている大規模言語モデル「PaLM2」が利用できるため、Bardと同様の生成結果を取得可能です。
そこで、Bardライクな応答できるLINEボットのために、GCPでVertexAIのAPIを有効化します。
GCPの利用登録ならびに無料トライアル利用、VertexAIのAPI有効化手順については「GASでBardのAPI(VertexAI API)を実行する方法」で解説しています。
上記を参考にしながら、VertexAIのAPIを有効化した上で、GCPプロジェクトの番号を控えておきましょう。
BardのLINEボットのGASサンプルコード
LINE Messaging APIの利用登録とチャネルアクセストークン(APIキー)の取得、VertexAIのAPI有効化とGCPプロジェクト番号を準備できました。
Google Apps Script(GAS)を使ってBardのような応答ができるLINEボットのコードを解説します。
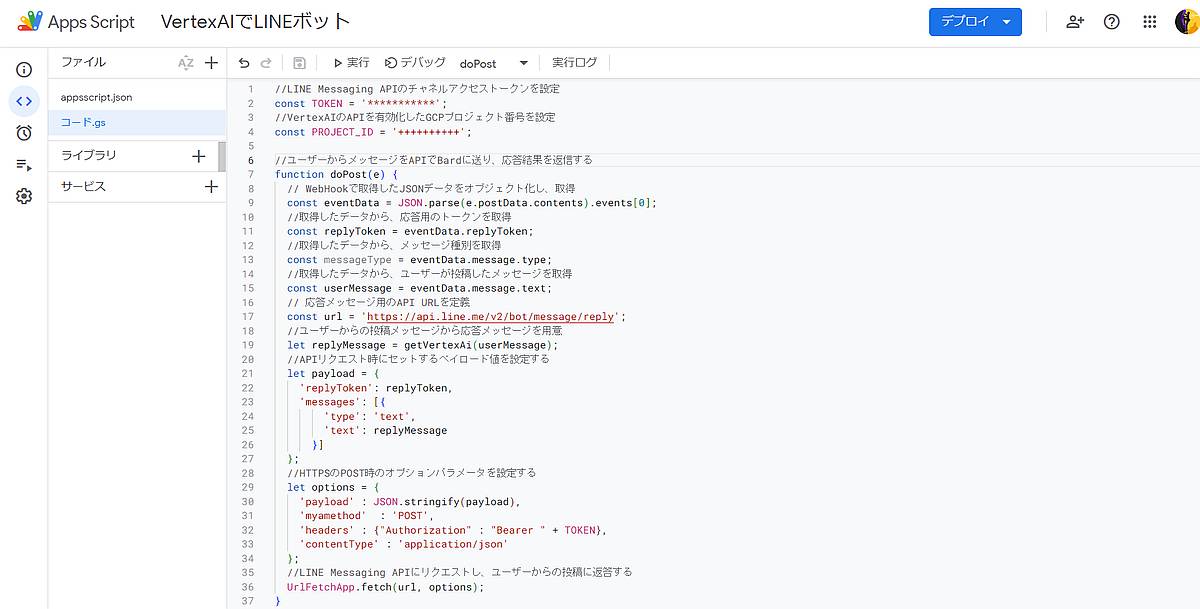
VertexAIのAPIとLINE Messaging APIを組み合わせて動くLINEボットのGASコードは下記です。
//LINE Messaging APIのチャネルアクセストークンを設定
const TOKEN = '***********';
//VertexAIのAPIを有効化したGCPプロジェクト番号を設定
const PROJECT_ID = '++++++++++';
//ユーザーからメッセージをAPIでBardに送り、応答結果を返信する
function doPost(e) {
// WebHookで取得したJSONデータをオブジェクト化し、取得
const eventData = JSON.parse(e.postData.contents).events[0];
//取得したデータから、応答用のトークンを取得
const replyToken = eventData.replyToken;
//取得したデータから、メッセージ種別を取得
const messageType = eventData.message.type;
//取得したデータから、ユーザーが投稿したメッセージを取得
const userMessage = eventData.message.text;
// 応答メッセージ用のAPI URLを定義
const url = 'https://api.line.me/v2/bot/message/reply';
//ユーザーからの投稿メッセージから応答メッセージを用意
let replyMessage = getVertexAi(userMessage);
//APIリクエスト時にセットするペイロード値を設定する
let payload = {
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': replyMessage
}]
};
//HTTPSのPOST時のオプションパラメータを設定する
let options = {
'payload' : JSON.stringify(payload),
'myamethod' : 'POST',
'headers' : {"Authorization" : "Bearer " + TOKEN},
'contentType' : 'application/json'
};
//LINE Messaging APIにリクエストし、ユーザーからの投稿に返答する
UrlFetchApp.fetch(url, options);
}
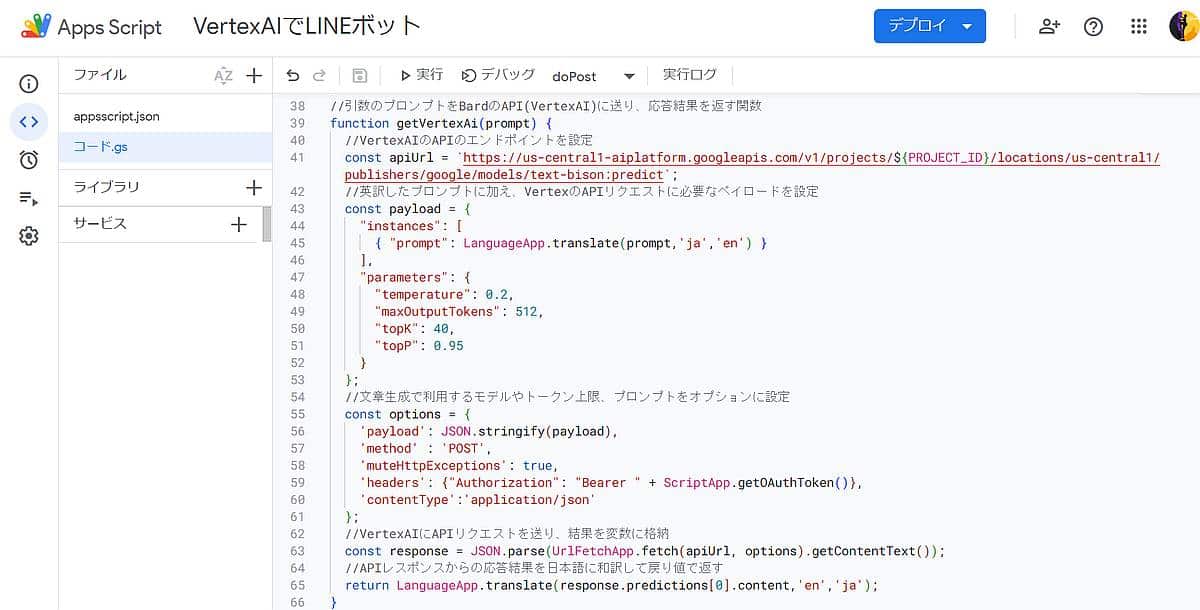
//引数のプロンプトをBardのAPI(VertexAI)に送り、応答結果を返す関数
function getVertexAi(prompt) {
//VertexAIのAPIのエンドポイントを設定
const apiUrl = `https://us-central1-aiplatform.googleapis.com/v1/projects/${PROJECT_ID}/locations/us-central1/publishers/google/models/text-bison:predict`;
//英訳したプロンプトに加え、VertexのAPIリクエストに必要なペイロードを設定
const payload = {
"instances": [
{ "prompt": LanguageApp.translate(prompt,'ja','en') }
],
"parameters": {
"temperature": 0.2,
"maxOutputTokens": 512,
"topK": 40,
"topP": 0.95
}
};
//文章生成で利用するモデルやトークン上限、プロンプトをオプションに設定
const options = {
'payload': JSON.stringify(payload),
'method' : 'POST',
'muteHttpExceptions': true,
'headers': {"Authorization": "Bearer " + ScriptApp.getOAuthToken()},
'contentType':'application/json'
};
//VertexAIにAPIリクエストを送り、結果を変数に格納
const response = JSON.parse(UrlFetchApp.fetch(apiUrl, options).getContentText());
//APIレスポンスからの応答結果を日本語に和訳して戻り値で返す
return LanguageApp.translate(response.predictions[0].content,'en','ja');
}2行目のTOKEN定数に事前に取得したLINE Messaging APIのチャネルアクセストークンを設定します。
さらに4行目のPROJECT_IDにはVertexAIを有効化したGCPプロジェクト番号をセットします。

doPost関数はGASコードをデプロイすると、LINEボットにメッセージが投稿されたタイミングで実行されます。
各コードについてはコメントで解説していますが、以下の流れになっています。
- ユーザーの投稿メッセージ取得
- VertexAIのAPIにメッセージをリクエスト
- 返ってきた応答結果をLINEボットが返信
VertexAIのAPIにリクエストするgetVertxAI関数の処理は以下のようになっています。

VertexAIは日本語未対応で、英語でしかリクエストできないため、まず英語に翻訳しています。
VertexAIのAPIに必要な上限トークン数や各種パラメータをセットして、APIリクエストしています。
APIからの応答結果も英語で返ってくるので、日本語に翻訳して関数の戻り値に指定しています。
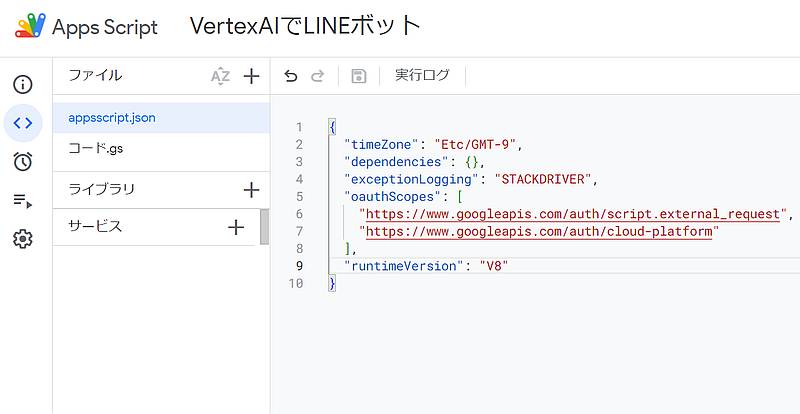
GASのサンプルコードを記述しただけではVertexAIへのAPIリクエストができないため、マニュフェストファイルappsscript.jsonは修正します。
appsscript.jsonファイルを選択し、oauthScopesの記述を追加します。
{
"timeZone": "Etc/GMT-9",
"dependencies": {},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://www.googleapis.com/auth/script.external_request",
"https://www.googleapis.com/auth/cloud-platform"
],
"runtimeVersion": "V8"
}
※appsscript.jsonが表示されない場合は左メニューの「プロジェクトの設定」からマニュフェストファイルを表示するにチェックをします。

BardのLINEボットを稼働させるためのGASコードの準備は以上で完了です。
GASコードのデプロイ
Google Apps Script(GAS)でLINEボットのコードが用意できたら、デプロイを行います。
GASのデプロイを行うとURLが発行されます。
LINE Messaging APIのWebhookにURLをセットすることで、LINE botにメッセージが投稿された際にGASの処理が実行されるようになります。
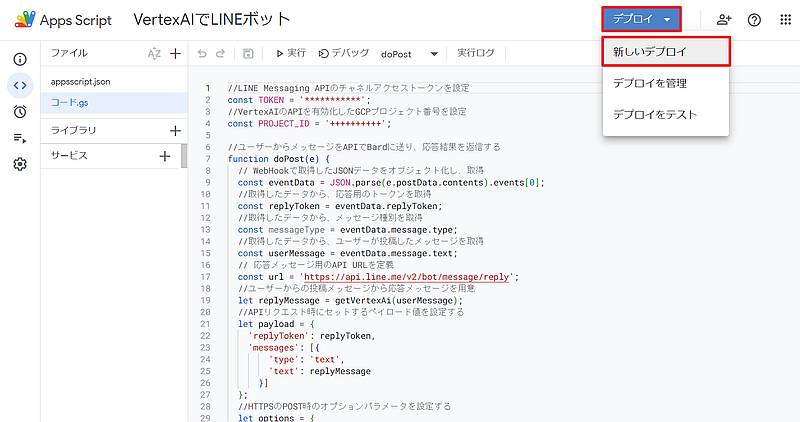
1.GASスクリプトエディタの右上にある「デプロイ」ボタンをクリックし、「新しいデプロイ」を選択します。

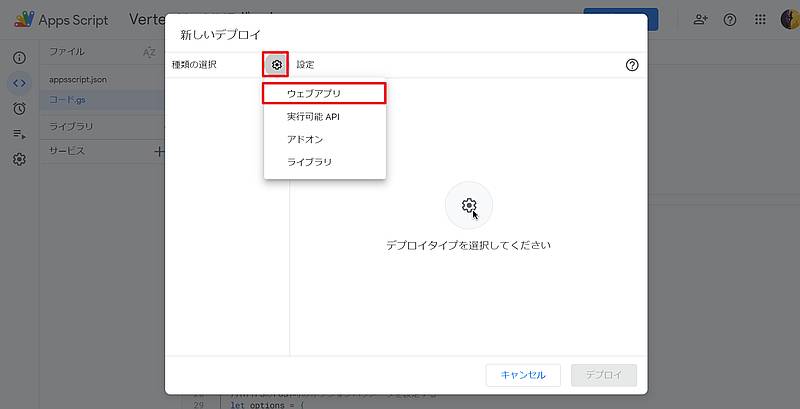
2.新しいデプロイの画面で歯車アイコンをクリックし、「ウェブアプリ」を選択します。

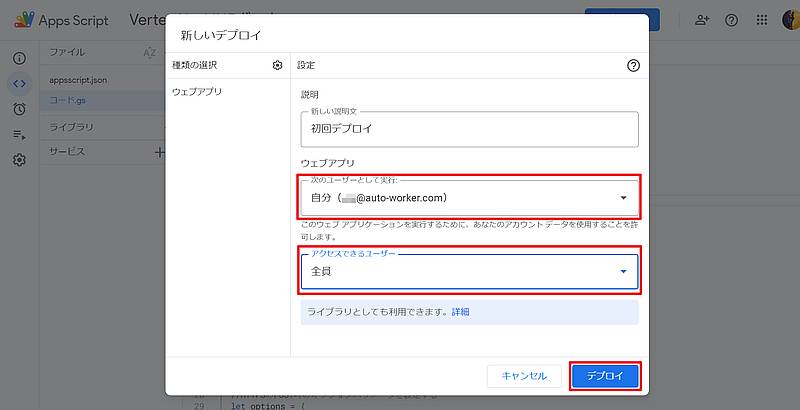
3.次のユーザーとして実行を「自分」、アクセスできるユーザーを「全員」として、「デプロイ」ボタンをクリックします。

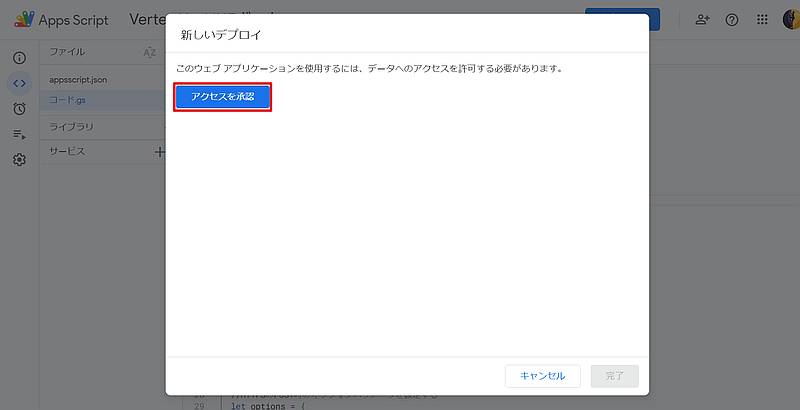
4.初回デプロイ時にはアクセス許可が求められるので、「アクセスの承認」ボタンをクリックします。

5.GASの初回認証の解説記事を参考にデプロイしたGASウェブアプリケーションの許可を行います。
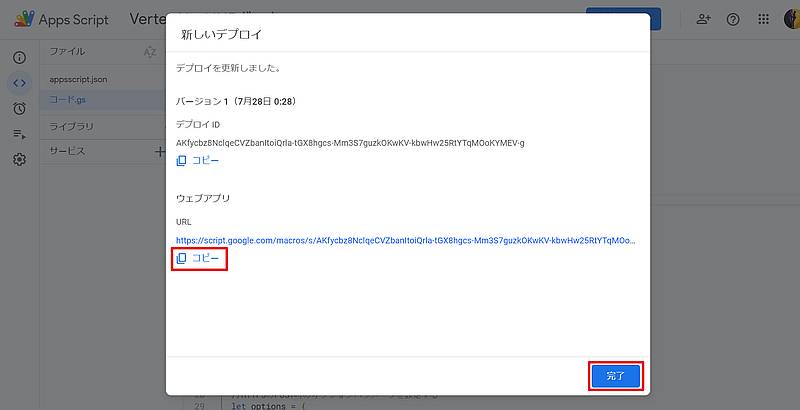
以上でGASのデプロイが完了し、以下の画像のようにURLが発行されます。

発行されたURLをコピーしてLINE Messaging APIに設定すると、LINE botにユーザーがメッセージを送ったタイミングでGASスクリプトが実行できます。
Messaging APIのWebhook設定
GASのデプロイが完了したら、LINE Messaging APIのWebhookに発行されたURLを設定します。
「LINE Messaging APIをGASで実行するLINEボット開発方法(サンプル+設定手順付)」にある「LINE Messaging APIでのWebhook設定」で手順を解説しています。
LINE Messaging APIにGASのデプロイURLをセットすれば、LINE botのセットアップが完了です。
実際にBardのLINE botに投稿
実際にVertexAIのAPIを使いBardとの応答ができるLINE botを作成してみました。

https://line.me/R/ti/p/%40661mdbwe
上記のQRコードまたはお友だち追加のURLからLINE botを追加可能です。

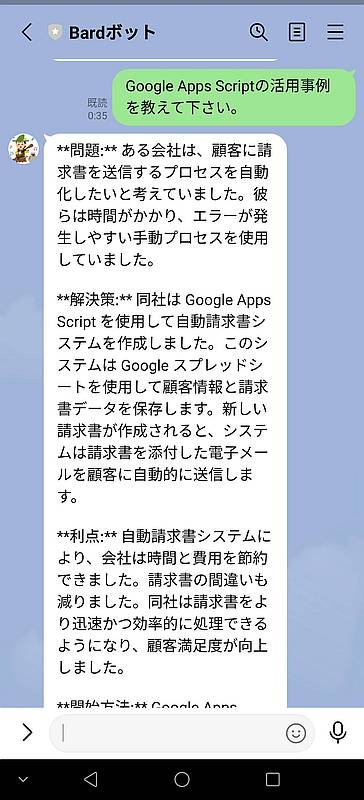
「追加」ボタンを選択して友だち追加し、LINEトーク画面に移動してBardに聞きたいメッセージを投稿します。

このようにGoogle Apps Script(GAS)を用いて、VertexAIのAPIとLINE Messaging APIを組み合わせることで、Bardと同じような応答を楽しめるLINE botが開発可能です。
まとめ・終わりに
今回、Bardとのやり取りができるLINE botをGoogle Apps Script(GAS)で開発する方法を紹介しました。
LINE Messaging APIを使えば、GASでLINEボットを手軽に作成することができます。
さらにGoogle Cloud Platform(GCP)のVertexAIのAPIを用いれば、Bardと同等の生成AIを利用可能です。
LINE Messaging APIとVertexAInoAPIを組み合わせることでBardのLINE botを作ることができます。
ChatGPTのLINE botは多くありますが、BardでもLINE botを作ってみたい人は解説した内容を参考に作成してみてください。
API外部連携,GoogleAppsScript,生成AIBard,GAS,LINE bot,LINE Messaging API
Posted by yamamoto
関連記事

GASでBardのAPI(VertexAI API)を実行する方法!PaLM2の応答生成
生成AIのBardをAPIで利用したい場合、GCP(Google Cloud P ...

GASスクリプトのトリガー実行の結果・ログの確認方法~実行数メニューからチェック
Google Apps Script(GAS)のスクリプトは、スクリプトエディタ ...

LINE API UseCaseで「GPT応答AIダヴィンチさん」がChatGPT活用事例として紹介
LINE株式会社が運営するLINE APIの事例紹介サイト「LINE API U ...

GASのUrlfetchAppのHTTPリクエストの制限事項(URL長やリクエスト数の上限)
Google Apps Script(GAS)でウェブスクレイピングする際にはU ...

GASでコメントを書く方法!単行と複数行コメントの記述方法と使い分けを解説
Google Apps Script(GAS)のコードを書く際に大切なのはコメン ...

















ディスカッション
コメント一覧
まだ、コメントがありません