BacklogのWebhookを有効化する手順~Backlogの課題情報を外部連携するために
プロジェクト管理ツール「Backlog」で課題の登録・更新した際やコメント登録した時に、特定のURLに情報を送るWebhookを有効化する方法・手順を解説します。
Webhookを使うことで、BacklogとGASなどの外部サービスと連携して、より便利に使うことができます。
Backlogとは?
BacklogはNulab(ヌーラボ)が開発・提供するプロジェクト管理ツールです。

クラウド型のプロジェクト管理ツールでWebブラウザでアクセスして利用することができます。
BacklogはRedmineやJiraなどのプロジェクト管理ツールと並んで、日本国内で多くの企業に採用されています。

WebhookでBacklogの課題情報を外部連携
Backlogには「Webhook」という課題の更新情報を他のアプリケーションにリアルタイムに提供する機能が用意されています。
このWebhookの機能を有効にすると、以下のようなイベントをトリガーに動作します。
- Backlogの課題を登録する
- 課題内容を更新する
- 課題に対しコメントする
登録情報や更新情報、コメント内容などを外部のURLに情報をHTTP POSTすることができます。
そうすることでBacklog以外のツールと外部連携が可能になります。
例えば、Google Apps Scriptなどと連携することで、スプレッドシートに情報を反映し、課題の更新頻度などの見える化が可能になります。
BacklogのWebhook活用例
私が実際に行っているBacklogのWebhook活用例には以下があります。
- 課題更新時にすぐ気付けるように、課題担当者にのみSlackのDMを送る
- 複数プロジェクトでの課題登録時に、1つのプロジェクトに自動転記し、メンバーの作業量を見える化
いずれもGoogle Apps Scriptと組み合わせてWebhookを利用しています。
2つ目は、Backlogのプロジェクト数が増加するにつれて、ここのメンバーの作業量が把握しづらくなっていた問題を、1つのプロジェクトにまとめられたことで見える化が果たせました。
BacklogのWebhook設定方法を解説
Backlogを便利に利用できるWebhookの設定方法について、手順を解説したいと思います。
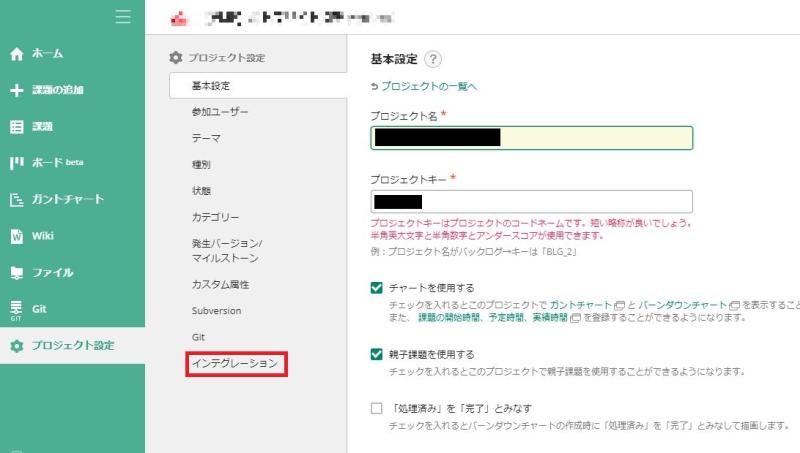
1.Backlogのプロジェクト画面の左側メニューで「プロジェクト設定」をクリックします。

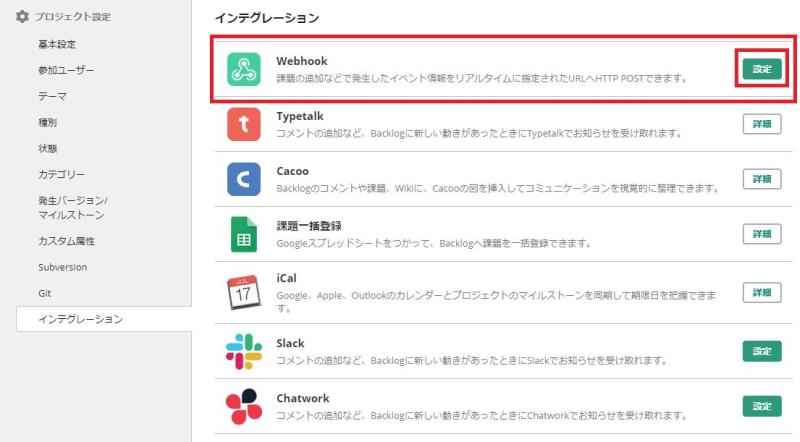
2.プロジェクト設定のメニューからインテグレーションをクリックします。

3.インテグレーションのツールの中から、「Webhook」の設定ボタンをクリックします。

4.Webhookの画面で「Webhookを追加する」ボタンをクリックします。

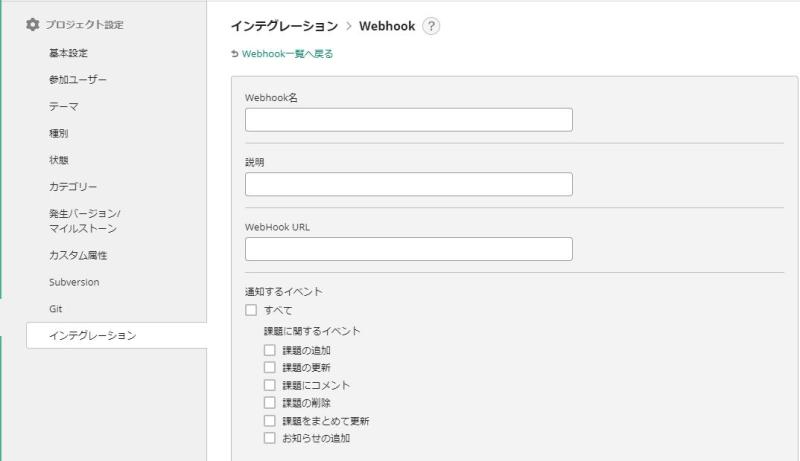
5.Webhookの設定画面が表示されるため、各種情報を入力します。
- Webhook名 例)課題登録のWebhookテスト
- 説明 例)課題登録時にWebhookを動作
- Webhook URL 例)https://script.google.com/macros/s/XXXXX/exec
※WebhookURLはGoogle Apps Script利用の場合

なお、これらのWebhook入力情報はあとから編集することができます。
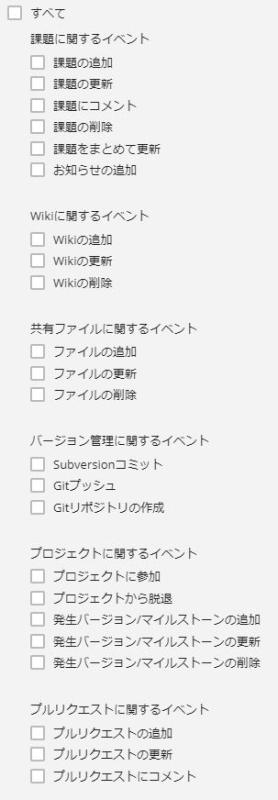
6.Webhookが起動するトリガーを設定します。
すべてだと更新頻度が多くなるため、必要なイベントのみチェックします。

7.「Webhookを追加する」ボタンをクリックして、登録します。
以上でBacklogのWebhookの設定が完了です。
BacklogのWebhookは複数個登録ができるので、アプリケーションごとに登録することも可能です。
まとめ・終わりに
今回、プロジェクト管理ツール「Backlog」のWebhookを設定する手順を紹介しました。
BacklogのWebhookは外部のURLに課題の情報を送ることができ、Google Apps Scriptと組み合わせるといろいろな便利なツールを開発できます。
ぜひ、Backlogを利用されている方はWebhookを利用して、プロジェクト管理をより円滑に進めましょう。























ディスカッション
コメント一覧
まだ、コメントがありません