GoogleチャットのWebhookとは?GASと組み合わせてボットを作成する方法
Googleチャットの有料版では、外部からメッセージ投稿できるWebhookを設定することができます。
GoogleチャットでのWebhookの解説と、Google Apps Scriptを使ってボットを作成する方法を紹介します。
GoogleチャットのWebhookとは?
Googleチャットの有料版(Google Workspace)では、Webhookという機能が用意されています。
GoogleチャットのWebhookはIncoming Webhookと呼ばれる、外部からチャットメッセージを投稿できる仕組みです。
Webhook用のURLにメッセージを送ると、グループチャットやチャットルームに送信したメッセージが投稿されます。
Webhookの機能を使うことで、他のサービスの情報をGoogleチャットに通知するボットを作成することができます。
ただし、GoogleチャットのWebhook機能は有料版限定で、無料のGoogleアカウントでは利用できません。
GoogleチャットのWebhookの追加方法
GoogleチャットでWebhookを追加する方法を解説します。
※前述した通り、Webhookは有料版のGoogle Workspaceでのみ有効な機能なので、無料のGoogleアカウントでは利用できません。
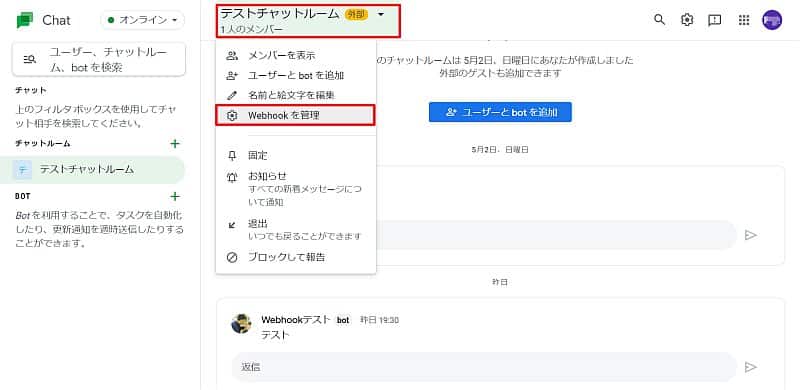
1.Webhookを追加したいチャットルームまたはグループチャットをGoogleチャットで選択します。
※今回はチャットルームにWebhookを追加します。
2.上部に表示されるチャットルーム名をクリックし、「Webhookを追加」を選択します。

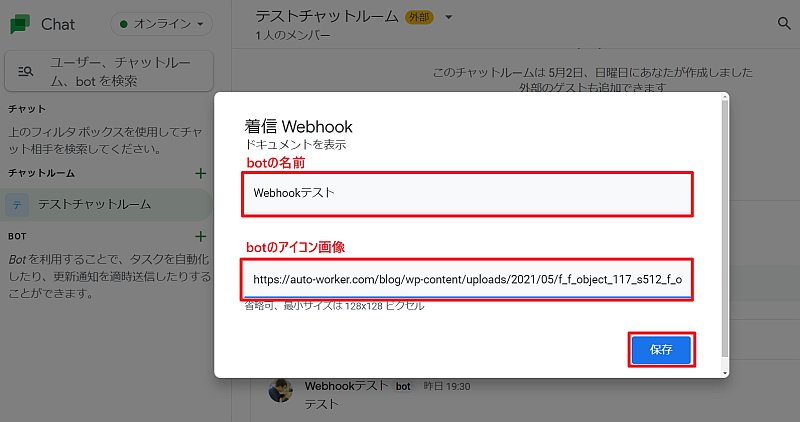
3.「着信Webhook」が表示されるので、Webhook名(botの名前)とアイコン画像を入力し、保存ボタンをクリックします。

Webhook名は必須ですが、アイコン画像を省略もできますが、今回は以下の画像を設定しました。

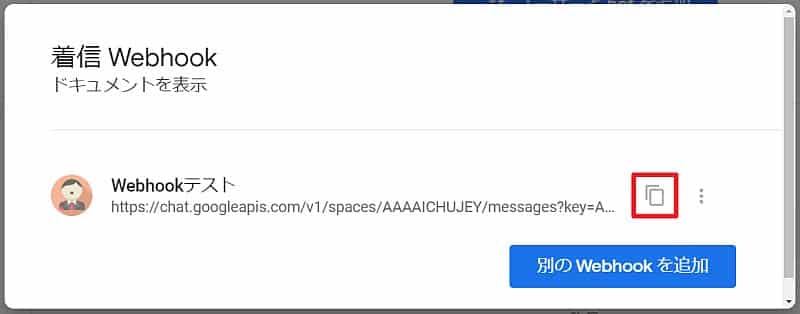
以上の3Stepを実行すると、Webhookが追加され、Webhook用URLが生成されます。

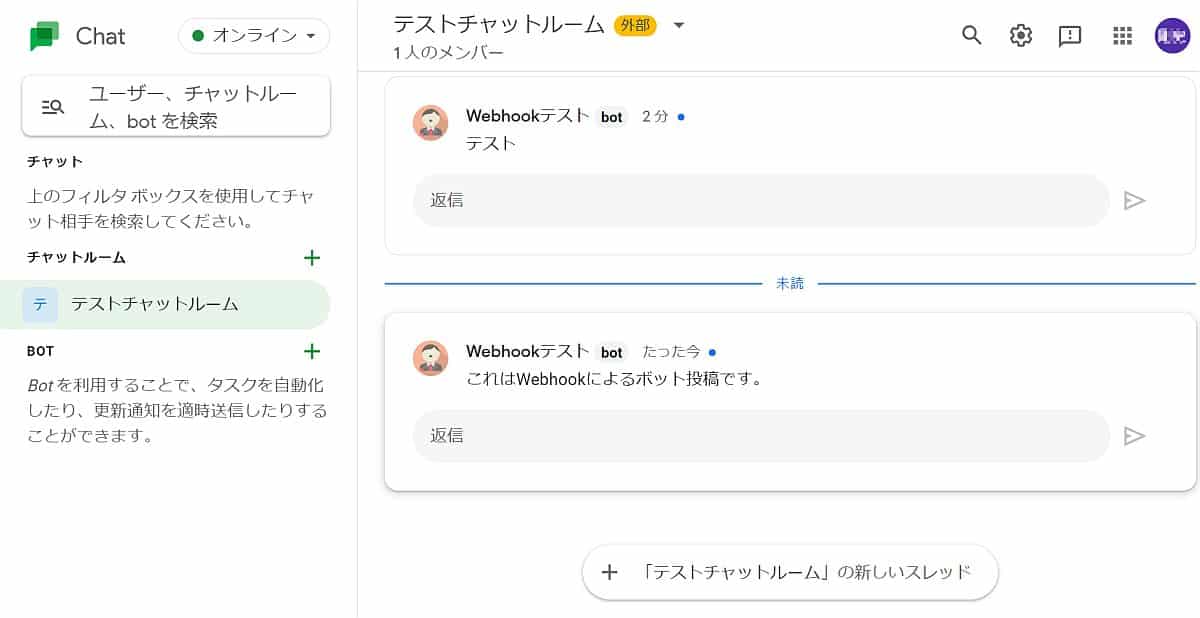
先程設定したWebhook名やアイコン画像が反映されていることが確認できます。
赤枠部分のアイコンをクリックすることで、Webhook用のURLがコピーされます。
このWebhook用URLにメッセージをHTTP通信(POST)で送ると、Googleチャットにメッセージが外部から投稿できます。
WebhookとGASを組み合わせたボット
先程追加したWebhookを活用することでGoogleチャット用ボットを作成することができます。
グーグル提供サービスの1つであるGoogle Apps Script(GAS)とWebhookを組み合わせれば、ボットのプログラムが簡単に作成することが可能です。
そこでWebhook用URLを使って、GASでボット投稿する方法を解説します。
Webhookを使ったGoogleチャットのボットのGASサンプルコード
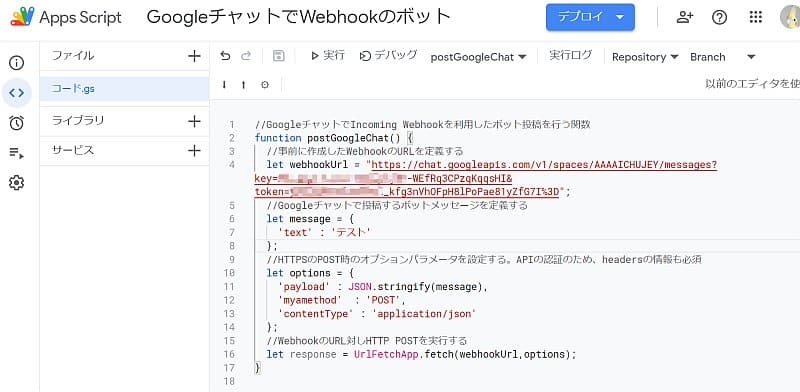
GoogleチャットのWebhookを活用し、投稿するGoogle Apps Scriptのサンプルコードを解説します。
実質15行程度のGASコードでGoogleチャットにIncoming Webhookでメッセージが投稿可能です。

//GoogleチャットでIncoming Webhookを利用したボット投稿を行う関数
function postGoogleChat() {
//事前に作成したWebhookのURLを定義する
let webhookUrl = "https://chat.googleapis.com/v1/spaces/XXXXXXXXXXX/messages?key=(Webhook用Key)token=(Webhook用Token)";
//Googleチャットで投稿するボットメッセージを定義する
let message = {
'text' : 'テスト'
};
//HTTPSのPOST時のオプションパラメータを設定する。APIの認証のため、headersの情報も必須
let options = {
'payload' : JSON.stringify(message),
'myamethod' : 'POST',
'contentType' : 'application/json'
};
//WebhookのURL対しHTTP POSTを実行する
let response = UrlFetchApp.fetch(webhookUrl,options);
}
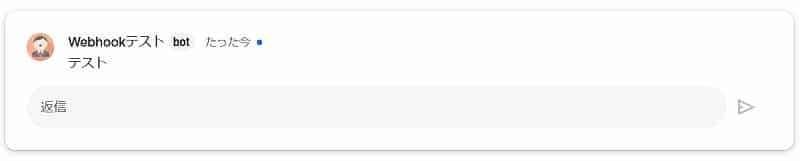
このGASサンプルコードの関数「postGoogleChat」を実行すると、Googleチャットにチャットルームにメッセージが投稿されます。

7行目にある投稿メッセージ内容を変更することで、投稿されるメッセージを変更することが可能です。
投稿するメッセージ内容を動的に取得するようにすれば、色々な情報をGoogleチャットに自動投稿することもできます。

GASでAPI連携した情報をGoogleチャットに通知する、スクレイピングした情報を投稿するなど活用範囲は幅広いです。
まとめ・終わりに
今回、GoogleチャットのWebhookについて紹介し、Webhookの追加方法とGoogle Apps Script(GAS)のサンプルコードを解説しました。
Webhookは有料版のGoogle Workspace限定の機能で無料アカウントでは利用できませんが、外部からGoogleチャットに投稿できるようになります。
GoogleチャットのWebhook用URLとGASを組み合わせると、簡単にボットを作ることができます。
Webhookを活用してGoogleチャットに色々な情報を集約することで、利便性が高まります。
ぜひ、有料版のGoogle WorkspaceのGoogleチャットを利用している場合はWebhookも活用しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません