GASによるHTTPリクエスト(GET/POST)方法を解説!UrlFetchAppクラスでフェッチ
Google Apps Script(GAS)ではスクレイピングでのWebサイト情報取得や、他のサービスとAPI通信するためにHTTP(HTTPS)リクエストを行う必要があります。
今回httpのGETやPOSTの通信や暗号化したhttpsリクエストをGASで実行する方法をまとめて解説します。
Google Apps ScriptでWebサイトの情報取得
Google Apps Script(GAS)はWebサイトのスクレイピング用途で用いられるケースが多いです。
スクレイピングとは、Webサイトの情報を取得し、その中から必要とする情報を抽出し、データとして保存することです。
GASはサーバーレスで一定間隔と特定の時間帯に実行できることに加え、データを保存するスプレッドシートとの親和性が高いため、スクレイピングに適しています。
GASによるスクレイピング方法の解説記事↓
スクレイピングをする際には、まずWebサイト(http://****.com)に対し、HTTPリクエストを行いHTML情報の取得が必要です。
HTTPリクエストはGASのAPI利用でも
また、HTTPリクエストはGoogle Apps Script(GAS)において、他のサービスのAPIを利用する際にも必要になってきます。
API通信のほとんどはHTTPリクエストを通じて、API利用するサービスと情報のやり取りを行います。

天気情報を取得するOpen Weather MapやGoogleの機械学習サービスもAPIで利用する仕組みです。
こうしたサービスとAPIでやり取りする際には、APIのルールに従いHTTPリクエストを行って、サービスから情報を取得したり、サービスに送ったりします。
HTTPリクエストは大きく3種類
GASのスクレイピングやAPI通信で用いられるHTTPリクエストは大きく3種類あります。
- HTTP GETリクエスト(パラメータなし)
- HTTP GETリクエスト(パラメータあり)
- HTTP POST
①HTTP GET(パラメータなし)とは
HTTP GETリクエスト(パラメータなし)は、普段Webページを見る際に最もよく使っているHTTPリクエストです。
例えば、このブログ(https://auto-worker.com/blog)のページを取得するために、ブラウザのアドレスバーにURLを打ち込み、エンターキーを押すと、HTTP GETがリクエストされます。

サーバーから情報を取得する際に用いられ、スクレイピングなどではこのHTTP GETリクエストが行われます。
②HTTP GET(パラメータあり)とは
HTTP GETリクエスト(パラメータなし)は、先程のHTTP GETのリクエストにパラメータを追加したものです。
例えば、このブログのスクレイピング解説記事(https://auto-worker.com/blog/?p=2460)にアクセスする場合に、「?p=2460」とついているのがパラメータです。
これは「pというパラメータに2460を指定」してHTTP GETのリクエストすることで、そのパラメータの数値・要素に応じた情報をサーバーは返します。
ECサイトなどでは商品検索結果のページがパラメータ付きのURLなので、検索結果ページをスクレイピングしたい場合に、HTTP GETでパラメータ付きでリクエストします。
その他にも、API通信を行う場合に、そのAPIが正しいものか確認する要素としてAPIキーをパラメータに付けて、HTTP GETが行われることがあります。
HTTP GETリクエストを受け取ったサーバーはAPIキーが登録済みのものかチェックします。
登録されている場合はリクエストに応じた正常な結果を返し、登録されていない場合はエラーを返すことで、リクエスト元の身元確認が可能です。
③HTTP POSTとは
3つ目のHTTP POSTは、HTTP GETとは少し性質が異なる通信です。
HTTP GETは「サーバーから情報を取得する」ことが目的のHTTPリクエストでした。
それに対し、HTTP POSTは「サーバーに情報を送る」ことが目的となっています。
サーバーに情報をおくるために、ペイロード(payload)と呼ばれる情報を付加してサーバーにリクエストを送ることで、サーバーが情報を受け取ることができます。
2番目のパラメータ付きのHTTP GETもパラメータを送ることできるので、何が違うのでしょうか?
HTTP GETではパラメータとして数値または文字列しか送ることができません。
それに対し、HTTP POSTは画像やファイルなどのデータもペイロードの中に格納して送ることが可能なのが大きな相違点です。
また、数値や文字列のやり取りでも扱う情報が増えると、HTTP GETで送るとリクエストURLが長くなるため、HTTP POSTを使うケースもあります。
API通信でサーバー側に情報を送る場合にHTTP POSTが用いられます。
ワードプレスのAPIでは、ブログ記事のタイトルや本文を送ることで、記事の自動投稿ができます。
このようにHTTPリクエストはGET(パラメータなし)、GET(パラメータあり)、POSTの3つを利用します。
GASのHTTPリクエスト方法はUrlFetchApp
Google Apps Script(GAS)で各種のHTTPリクエストを行うために、UrlFetchAppと呼ばれるクラスが用意されています。
このUrlFetchAppというクラスにあるfetchメソッドを使い、引数に指定したURLに対してHTTPリクエストが可能です。
UrlFetchApp.fetch(“HTTPリクエストしたいURL")
このメソッドを実行すると、URLに対しHTTPリクエストが実行され、サーバーからの応答が戻り値として取得できます。
HTTPSの場合もhttpと同様
これまでHTTPリクエストについて紹介してきましたが、HTTPSの場合はどうなるでしょうか。
HTTPSは通信が暗号化されていないHTTPを暗号化した、よりセキュアな通信です。
最近ではGoogleなどがWebページやブログのHTTPS化を推奨しているため、ほとんどのWebページやAPI通信がHTTPからHTTPSに切り替わっています。
暗号化したことでHTTPSのリクエストは複雑かもと思われるかもしれませんが、安心してください。
Google Apps Script(GAS)ではHTTPSもHTTPと同じUrlFetchAppによる実行が可能です。
GASではHTTPであってもHTTPSであっても特に意識することなく、HTTPリクエストすることができます。
各種HTTPリクエストのGASサンプルコード
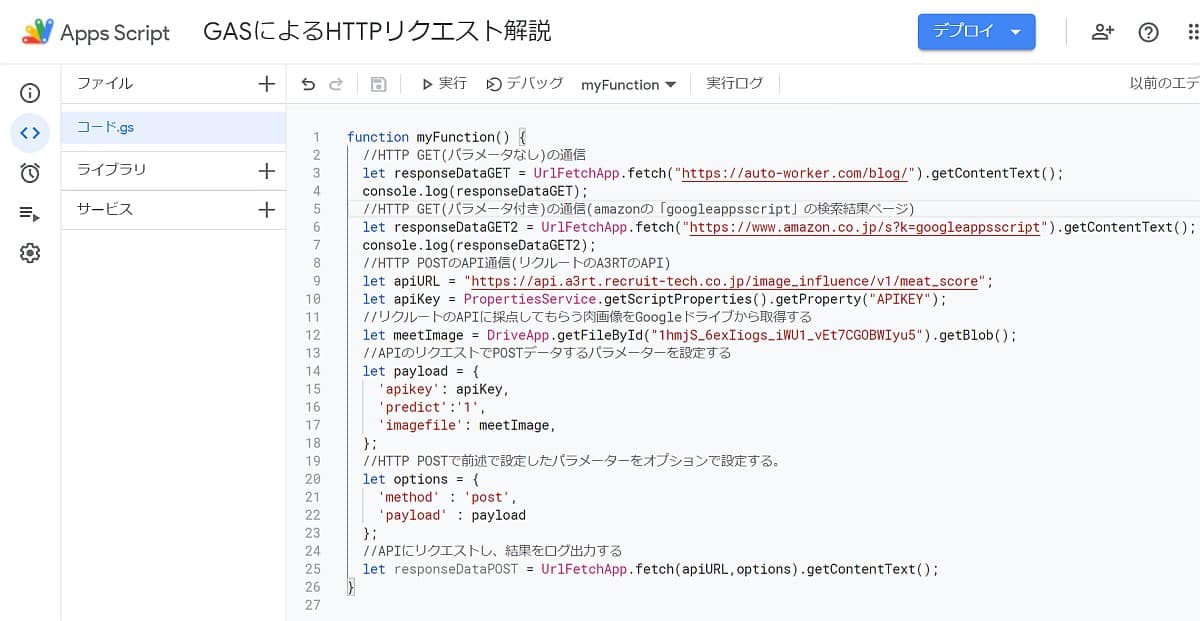
実際にGoogle Apps ScriptでHTTPリクエスト(GET/POST)を行うサンプルコードを解説します。

function myFunction() {
//HTTP GET(パラメータなし)の通信
let responseDataGET = UrlFetchApp.fetch("https://auto-worker.com/blog/").getContentText();
console.log(responseDataGET);
//HTTP GET(パラメータ付き)の通信(amazonの「googleappsscript」の検索結果ページ)
let responseDataGET2 = UrlFetchApp.fetch("https://www.amazon.co.jp/s?k=googleappsscript").getContentText();
console.log(responseDataGET2);
//HTTP POSTのAPI通信(リクルートのA3RTのAPI)
let apiURL = "https://api.a3rt.recruit-tech.co.jp/image_influence/v1/meat_score";
let apiKey = PropertiesService.getScriptProperties().getProperty("APIKEY");
//リクルートのAPIに採点してもらう肉画像をGoogleドライブから取得する
let meetImage = DriveApp.getFileById("1hmjS_6exIiogs_iWU1_vEt7CGOBWIyu5").getBlob();
//APIのリクエストでPOSTデータするパラメーターを設定する
let payload = {
'apikey': apiKey,
'predict':'1',
'imagefile': meetImage,
};
//HTTP POSTで前述で設定したパラメーターをオプションで設定する。
let options = {
'method' : 'post',
'payload' : payload
};
//APIにリクエストし、結果をログ出力する
let responseDataPOST = UrlFetchApp.fetch(apiURL,options).getContentText();
}
HTTP GETは基本的にシンプルで、UrlFetchApp.fetch()にURLを引数に指定するだけです。
パラメータなしであっても、パラメータ付きでもそれほど実行方法は変わりません。
HTTP POSTの場合は、API通信に求められる情報をペイロードとしてまとめます。
今回のサンプルコードではリクルートのAIサービス「Image Influence API」にHTTP POSTリクエストを送っています。
API通信で必要なAPIキーや予想値、画像データを設定した上で、POST通信であることも指定してUrlFetchApp.fetch()を実行します。
POSTで送る情報はAPI通信によって規定されているので、APIのドキュメントに従って通信を組み立てます。
まとめ・終わりに
今回、Google Apps Script(GAS)でのHTTPリクエストについて実行方法含め紹介しました。
GASのHTTPリクエストはGET(パラメータなし・あり)、POSTの3種類用意されていますが、いずれもUrlFetchApp.fetch()というメソッドで実行可能です。
それぞれの違いがわかりにくいですが、スクレイピングやAPI通信をGASで行う際には必要になります、
まずはサンプルで書き方を覚え、リクエストするURLを変更したり、パラメータをいじりながら、通信方法を体感するのがオススメです。
理解が進んだところで、スクレイピングしたいWebサイトのURLやAPIのリクエスト先URLを使って、GASのHTTPリクエストを実装しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません