新IDE対応の「Google Apps Script GitHub アシスタント」の導入手順と使い方解説(Chrome拡張)
2020年12月にGoogle Apps Scriptのスクリプトエディタが新しいIDEにバージョンアップされ、GASのソースをバージョン管理するChrome拡張機能「Google Apps Script GitHub アシスタント」が利用できなくなっていました。
しかし、2021年1月に拡張機能がアップデートされ、新しいスクリプトエディタでも使用できるようになったので、「Google Apps Script GitHub アシスタント」をインストールする手順から、実際にGithubからソースコードを取得する方法まで解説します。
※拡張機能を使いIDEでGithubリポジトリを新規作成し、書いたコードをプッシュする方法について解説を追記しました。
GASのエディタはバージョン管理が弱点
Google Apps Script(GAS)のスクリプトエディタ(IDE)はブラウザで利用することができ、パソコンとネットがあればどこでも開発できて便利です。
しかし、GASのIDEの欠点としてはバージョン管理がしづらい点があげられます。
従来のGASのIDEエディタには、変更履歴という機能もありましたが、これも変更箇所の確認がしづらく、一定回数以上前の変更履歴は削除されてしまいます。
その上、2020年12月に新しいスクリプトエディタにアップデートされた際に、変更履歴の機能も削除されてしまいました。
新たしいスクリプトエディタには変更履歴がないため、変更履歴から戻したい場合は、従来のエディタに戻した上で変更履歴機能を利用する必要があります。
GASとGithubを連携するChrome拡張機能
Google Apps Script(GAS)のクラウド開発環境の弱点とも言えるバージョン管理ですが、実はそれを補うChrome拡張機能があります。
「Google Apps Script GitHub アシスタント」は、バージョン管理サービスの代名詞とも言えるGithubとGASのIDEを連携できるようにするChrome拡張機能です。

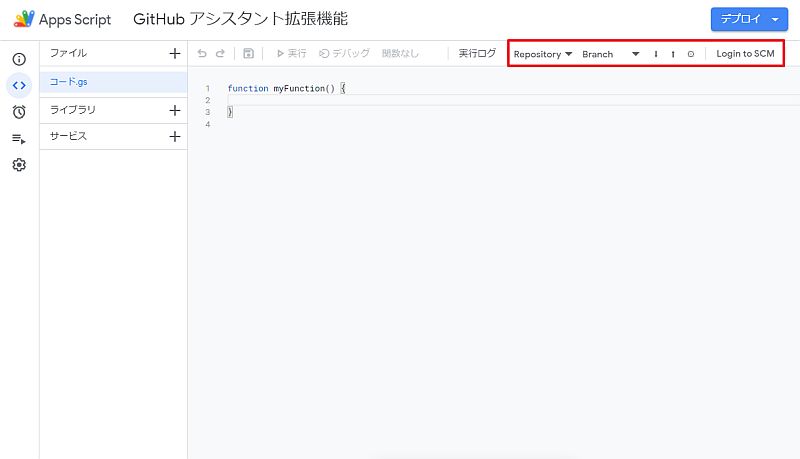
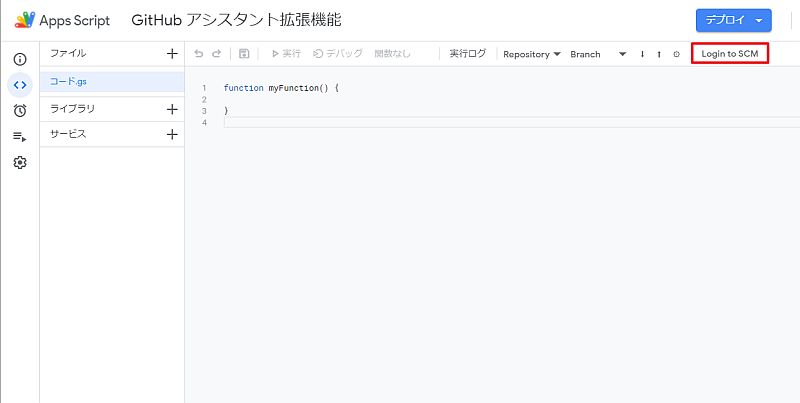
上の画像のようにGASのスクリプトエディタのメニューでレポジトリやブランチを選択し、プルやプッシュでソースコードをGithubと連携し、コードのバージョン管理ができます。
「Google Apps Script GitHub アシスタント」を使って、Githubと連携していたGASユーザーは多くいました。
しかし、2020年12月にGASの新しいIDEになった際に、このGithub連携のChrome拡張機能は新IDEに対応しておらず、利用できなくなってしまいました。
2021年1月にGitHubアシスタントが新IDE対応!
GASのスクリプトエディタがバージョンアップして、約1ヶ月が経過した1月21日に「Google Apps Script GitHub アシスタント」もアップデートされました。
GithubアシスタントがアップデートでGASの新IDEにも対応するようになりました。
これによって最新のGAS開発環境でも、Githubと連携したソースコード管理・バージョン管理が可能になりました。
そこでバージョンアップした「Google Apps Script Github アシスタント」をGASの新スクリプトエディタで利用できるようにする環境構築手順を解説します。
※本手順は2020年12月にアップデートされたGASの新しいIDEに対応した手順で、従来のエディタのバージョンには対応していません。
新IDE対応「Google Apps Script GitHub アシスタント」の導入手順
更新版の「Google Apps Script Github アシスタント」のChrome拡張を導入する方法を解説します。
Githubアシスタントの拡張機能を、実際にGASのスクリプトエディタで利用できるようになるには以下の4つの設定作業が必要です。
- 「Google Apps Script Github アシスタント」のインストール
- Githubからトークンの発行とログイン
- 「Google Apps Script Github アシスタント」のGoogle認証
- Google Apps Script APIの有効化
それぞれの設定手順についてキャプチャ画像を使いながら、1Stepずつわかりやすく解説します。
①「Google Apps Script Github アシスタント」のインストール
まずはChrome拡張機能である「Google Apps Script Githubアシスタント」をインストールする必要があります。
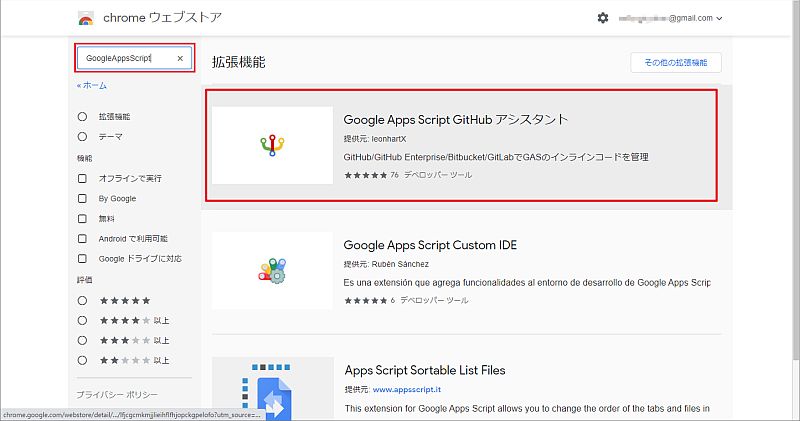
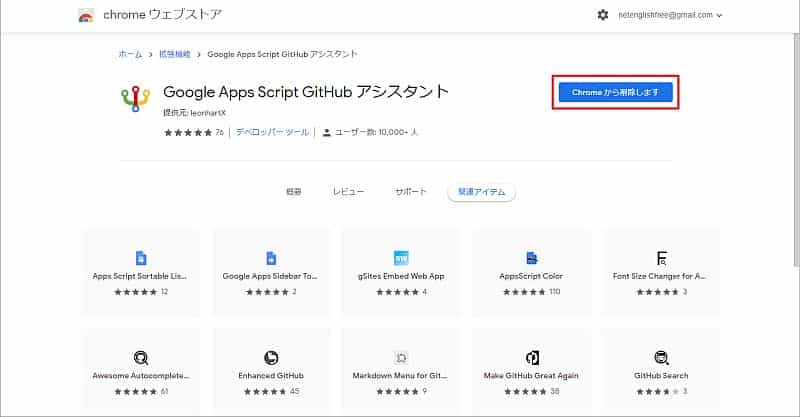
1.chromeウェブストアで「Google Apps Script」と検索し、「Google Apps Script Github アシスタント」をクリックします。

Chromeウェブストアの「Google Apps Script Github アシスタント」のページ
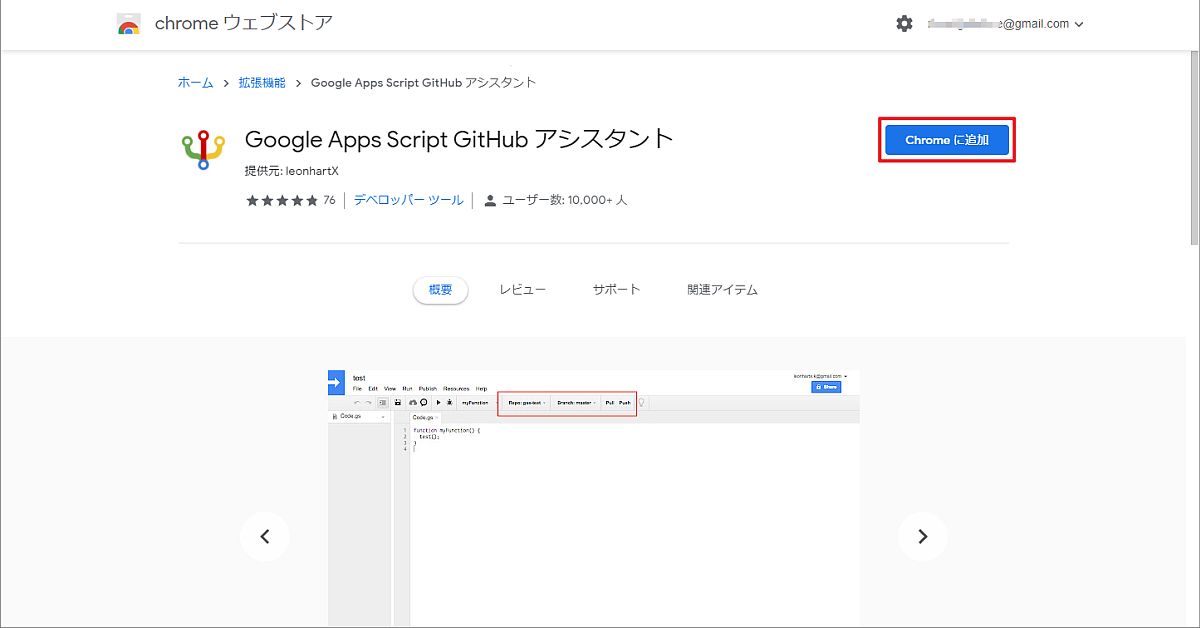
2.Google Apps Script Github アシスタントを「Chromeに追加」ボタンをクリックしてインストールします。

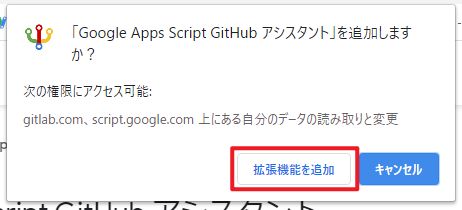
3.「Google Apps Script Github アシスタント」を追加しますか?と表示されるので、「拡張機能を追加」ボタンをクリックします。

4.ボタンが「Chromeから削除します」と表示されれば、拡張機能が正常にインストールされたことを確認できます。

インストール完了後にGASのスクリプトエディタを開くと、拡張機能で使うGithubと連携するメニューが追加されています。

以上の4StepでChromeウェブストアでの「Google Apps Script Github アシスタント」のインストールが完了です。
②Githubからトークンの発行とログイン
Google Apps Script Github アシスタントを利用するには、ソースコード管理・バージョン管理サービスのGithubのアカウントと連携させる必要があります。
この拡張機能ではGithubのトークンでログインを行うため、Github管理画面からトークンを発行してログインを行います。
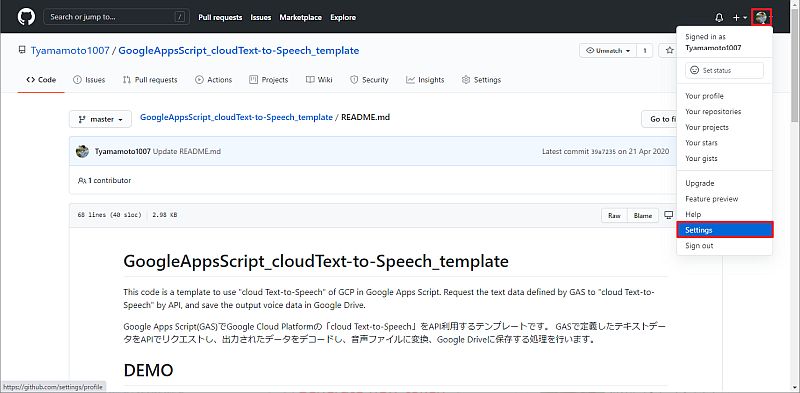
1.Githubの画面で、右上にある自分のアイコン画像をクリックし、「Settings」を選択します。

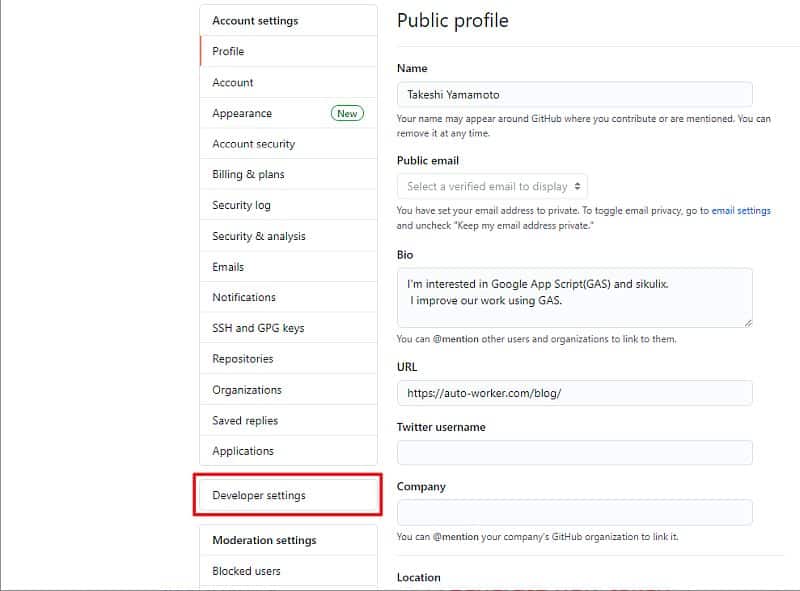
2.Githubトークンを発行するために「Developer settings」をクリックします。

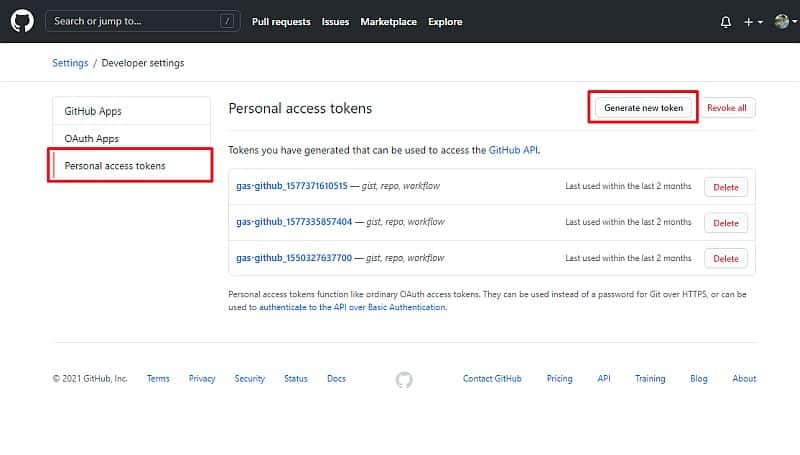
3.「Personal Access Token」のメニューをクリックし、トークン発行の「Generate new token」ボタンをクリックします。

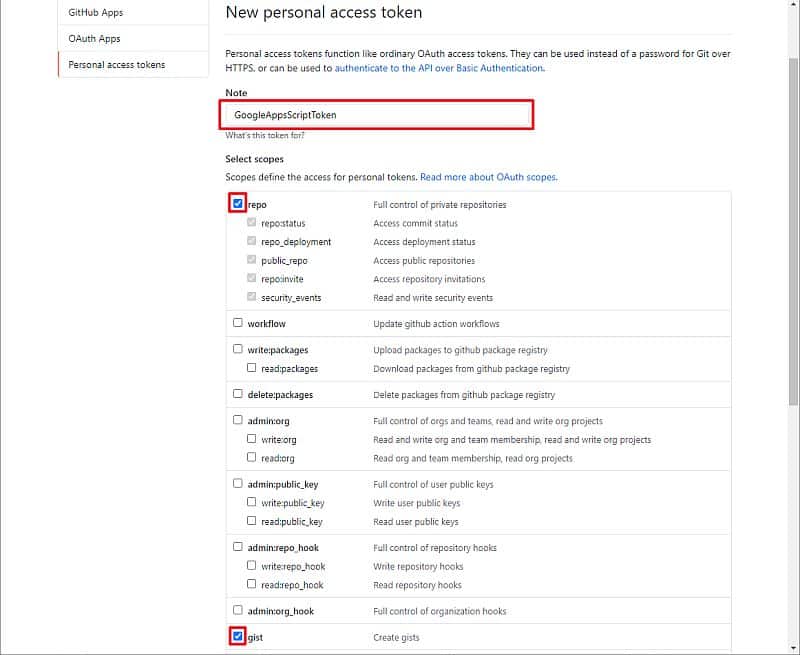
4.New personal access tokenでNoteを入力(ここではGoogleAppsScriptToken)し、拡張機能に必要なrepoとgistにチェックを入れます。

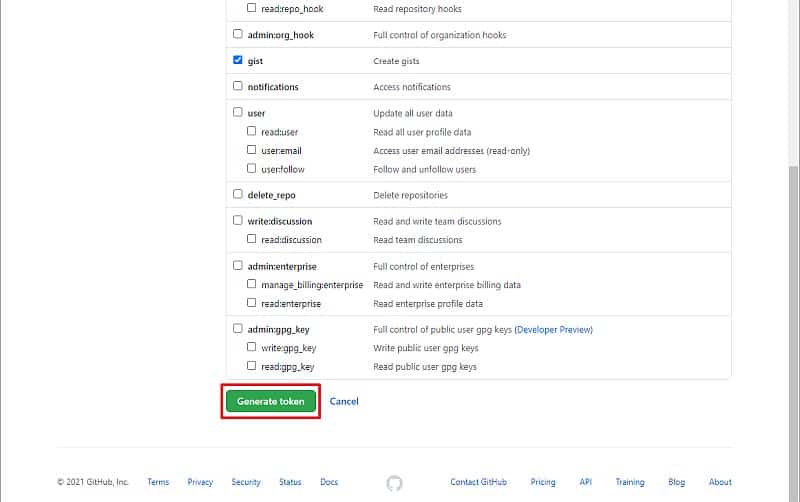
5.下にスクロールすると表示される「Generate token」ボタンをクリックし、Githubのトークンを発行します。

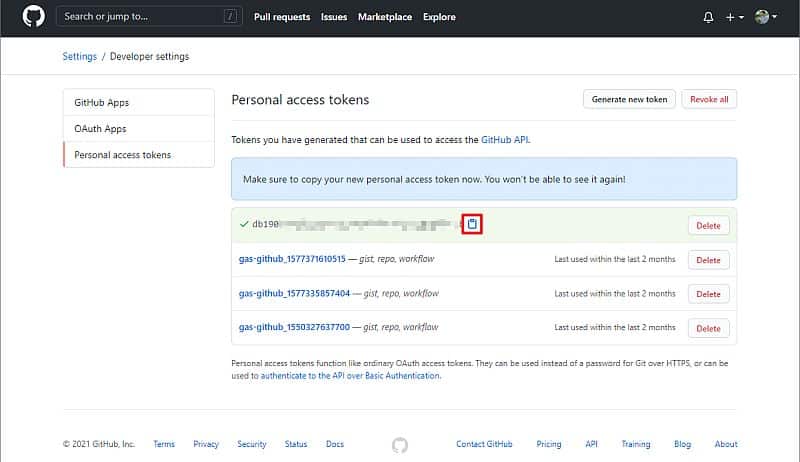
6.Githubのトークンが生成されるので、赤枠のコピーアイコンをクリックし、トークンをコピーします。

7.その後、GASのスクリプトエディタに戻りGithub用メニューの「Login to SCM」をクリックします。

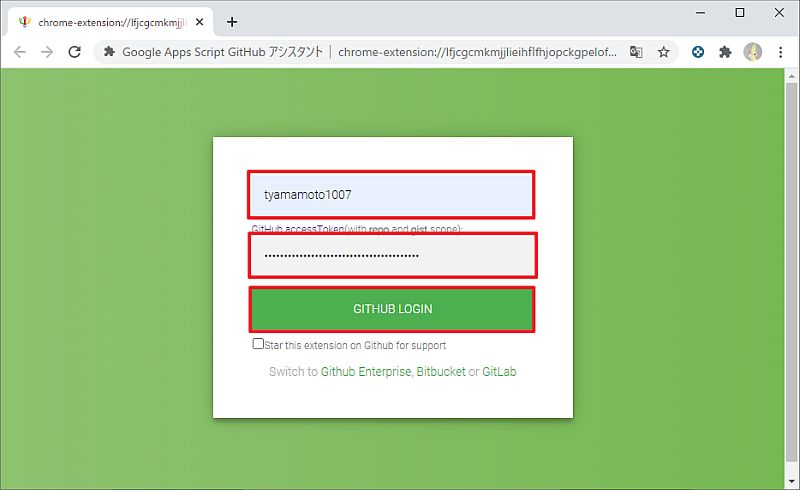
8.Githubのログイン画面が表示されるので、ユーザー名と先ほどコピーしたGithubトークンを入力し、「GITHUB LOGIN」ボタンをクリックします。

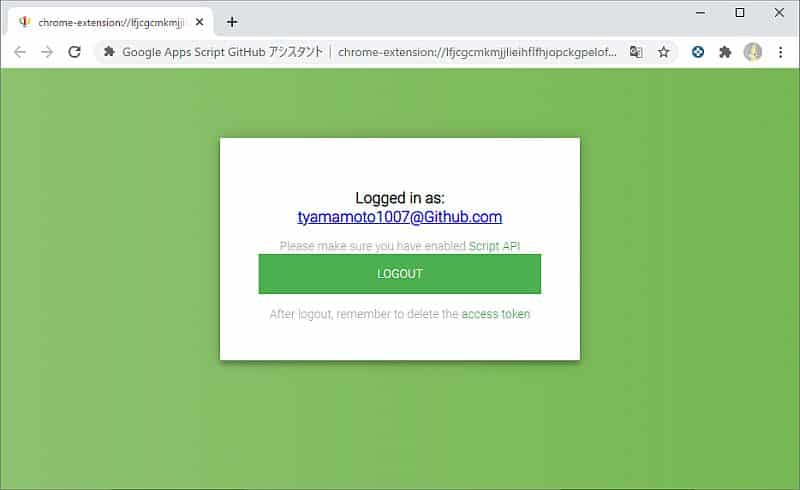
9.「Logged in as:(Github用のユーザーメールアドレス)が表示されるとログイン完了です。

以上で、Githubの管理画面からトークンを発行し、「Google Apps Script Github アシスタント」からGithubにトークンでログインに成功しました。
これで該当のGoogleアカウントのGASとGithubのアカウントの連携が完了しました。
③「Google Apps Script Github アシスタント」のGoogle認証
続いて、Chrome拡張機能「Google Apps Script Github アシスタント」でGoogle認証を行い、各種権限を許可します。
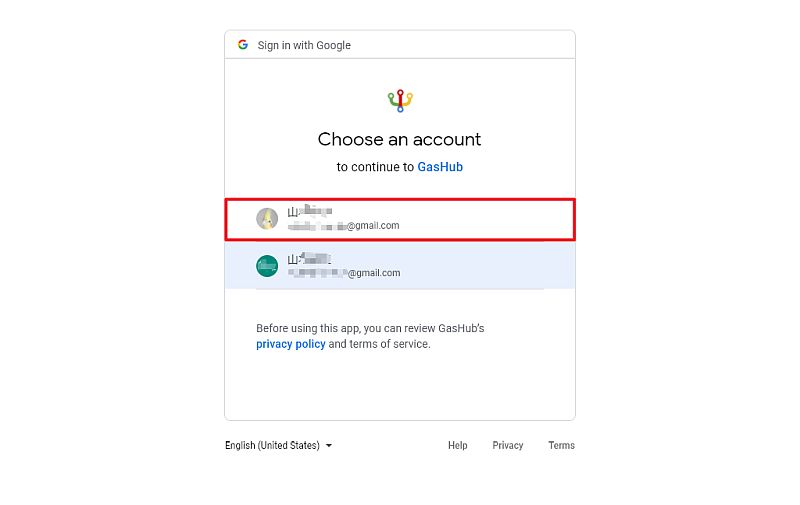
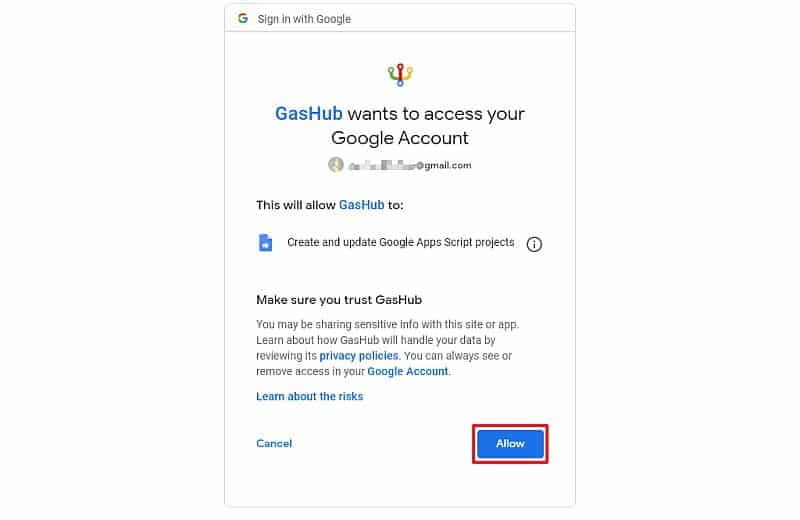
1.

2.「Google Apps Script Github アシスタント」で権限許可が必要な項目が表示されるので、 確認後に「Allow(もしくは許可)」ボタンをクリックします。

※許可を求められる権限はGoogle Apps Script(GAS)のプロジェクトの作成や更新可否です。
Github連携の拡張機能を利用しても権限でエラーすることがなくなります。
④Google Apps Script APIの有効化
最後にもう1つ実施しなければならないのが、Google Apps Script APIの有効化です。
これまでのGoogle Apps Script Github アシスタントでは、特にGASのAPIは不要でしたが、今回はGASのAPIを必要となっています。
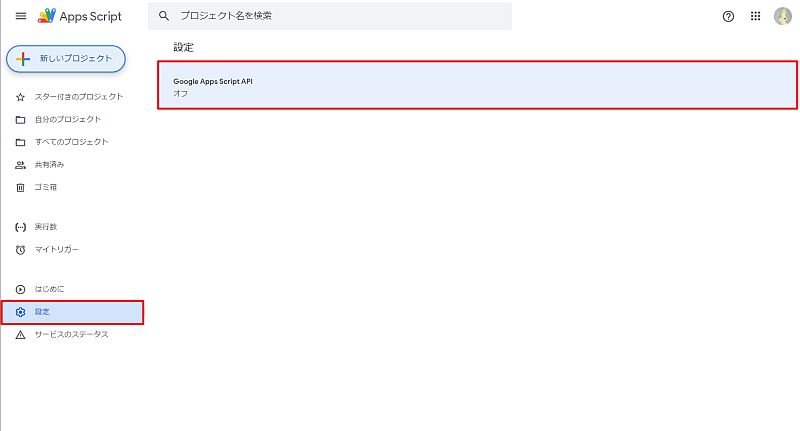
1.Google Apps Scriptの管理画面に戻り、左メニューにある「設定」をクリックします。

2.Google Apps Script APIのスイッチが当初はオフになっていますので、オンに変更します。

以上で、「Google Apps Script Github アシスタント」の導入手順が完了です。
これでGASの新しいスクリプトエディタ上で、Githubへのプルとプッシュが可能になり、バージョン管理が行いやすくなりました。
実際にGithubアシスタントをGASで使用
Google Apps Script Github アシスタントの導入設定がすべて完了したところで、GASのコード開発で利用が可能となります。
今回、Githubに保管されているレポジトリからソースコードをプル(Pull)する方法を紹介します。
1.利用したいリポジトリとブランチを選択した上で、↓のPULLボタンをクリックします。

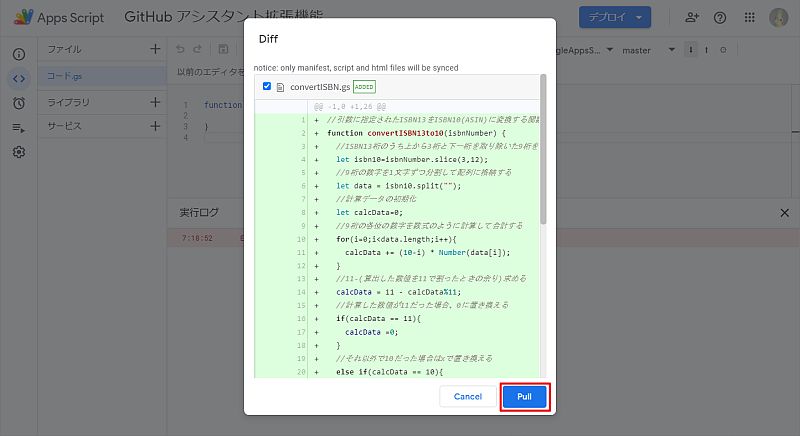
2.現在のスクリプトエディタのコードとプルするソースコードの差分を確認し、問題なければ「Pull」ボタンをクリックします。

GithubアシスタントでPullを行うと、スクリプトエディタの記述内容が、Githubから取得したソースコードに書き換わります。

ソースコードのバージョン管理はGithubが行なってくれているので、再びPULLすれば元に戻せます。
さらに、GASのスクリプトエディタで修正した内容をGithubにプッシュすれば、コミットされ、バージョン管理がIDE上で実現できます。
GASのIDE上でGithubの新規リポジトリ作成しプッシュ
続いて、Google Apps ScriptのIDEでGithubの新しいリポジトリを作成し、そこにスクリプトエディタで書いたコードをプッシュする方法も解説します。
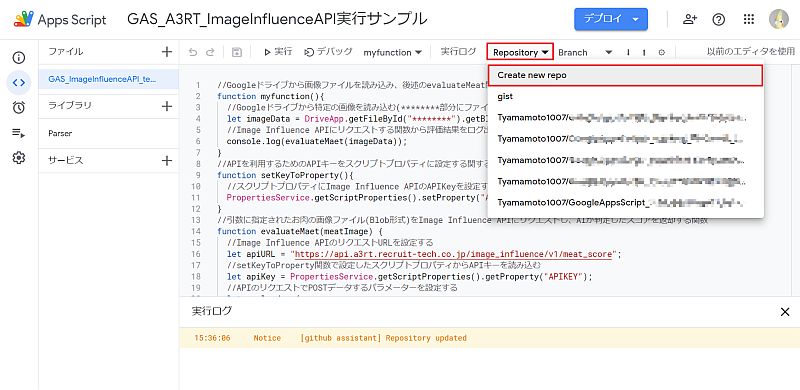
1.Google Apps Script Github アシスタントの拡張機能を導入すると表示されるRepositoryメニューから「Create new repo」を選択します。

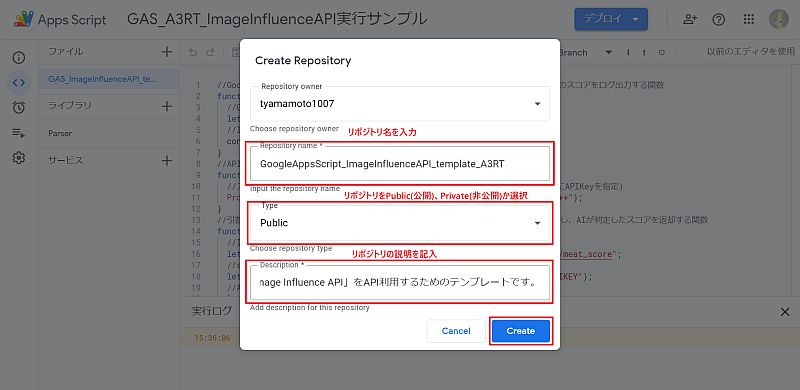
2.リポジトリ名、リポジトリの公開設定(Public,Private)、リポジトリの説明を入力し、Createボタンをクリックします。

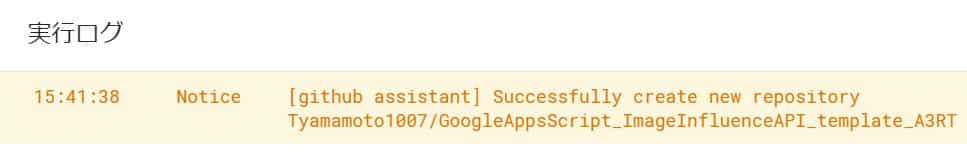
3.実行ログに「Successfully create new repository (githubアカウント名)/(リポジトリ名)」と表示されれば、リポジトリの新規作成が完了です。

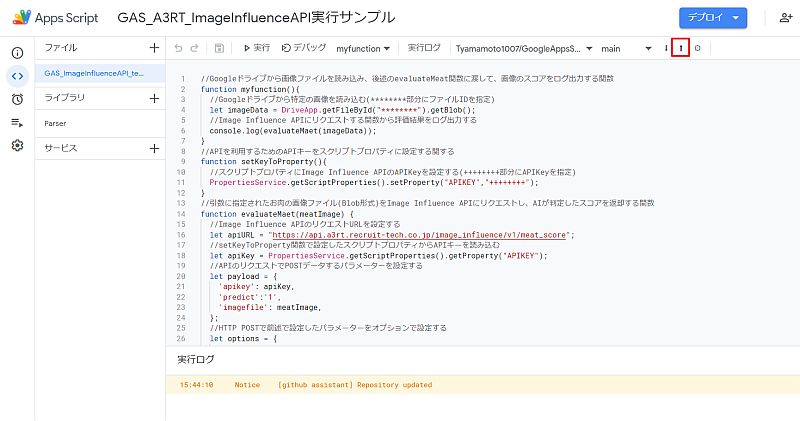
4.リポジトリの右の項目は「main」に設定したままで、上矢印↑マークをクリックし、GASコードをプッシュします。

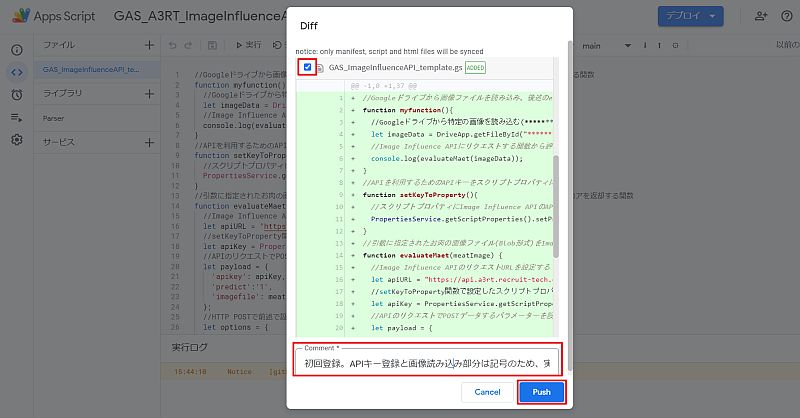
5.Diffの差分画面は初回はすべて緑で表示されます。Githubで管理したいスクリプトファイルを選択し、コメントを入力し、「Push」ボタンをクリックします。

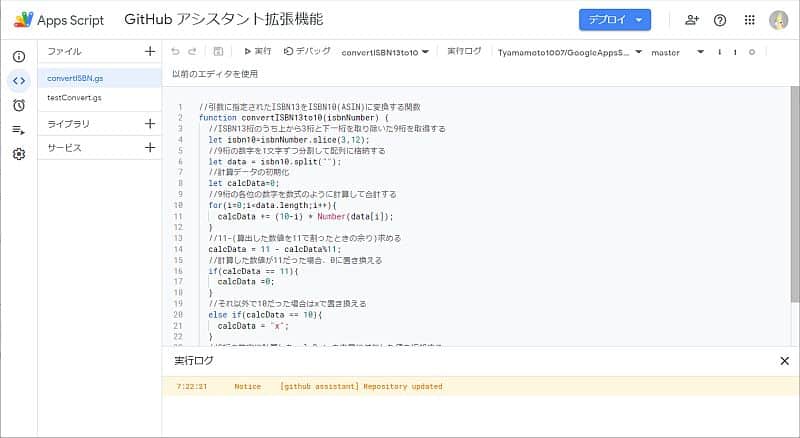
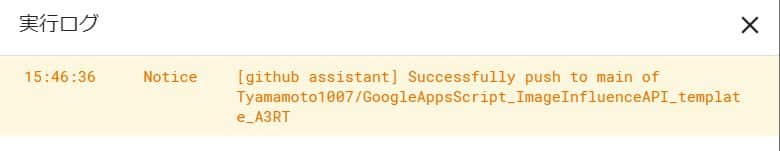
6.GASの実行ログに「」とメッセージが表示されていれば、新規作成したリポジトリへのGASコードのプッシュが完了です。

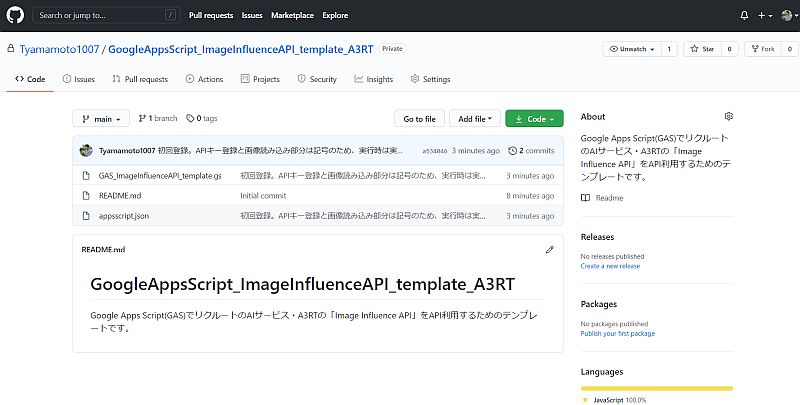
実際にGithubの管理画面にアクセスしてみると、操作した通りにリポジトリが作成され、ソースコードも反映されています。

さらに便利なことにGithubのリポジトリとやり取りしたGASプロジェクトは履歴が記録されているので、以降プロジェクトを開いた際でもリポジトリが自動的に紐付けられています。
まとめ・終わりに
今回、「Google Apps Script Github アシスタント」のChrome拡張機能を使い、GASの新しいIDEでバージョン管理する方法を紹介しました。
2020年12月にGASが新スクリプトエディタに移行してGithubアシスタントが未対応の状態でしたが、2021年1月21日に新IDEに対応しました。
GithubアシスタントのChrome拡張を使えば、GASのIDE上でGithub連携してバージョン管理が簡単に実現できます。
特に新しいIDEはバージョン管理機能がなくなってしまったため、変更前に戻すのが難しいです。
Githubと連携すれば、他のGASユーザーともソースコード共有が可能になるので、ぜひ公開可能なソースコードはGithubアシスタントでバージョン管理しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません