Googleカレンダーの予定に説明と場所をGASで追加・削除する方法
Google Apps Script(GAS)を利用すれば、Googleカレンダーの予定を作成したり、予定情報を取得・変更が可能です。
そこで、GASでGoogleカレンダーの予定で設定できる説明や場所を追加・削除する方法を解説します。
Googleカレンダー予定は説明と場所が設定可能
Googleカレンダーの予定は、件名と開始時刻・終了時刻が必須の設定項目です。
ただ、Googleカレンダーの予定で設定できる項目は他にもあります。
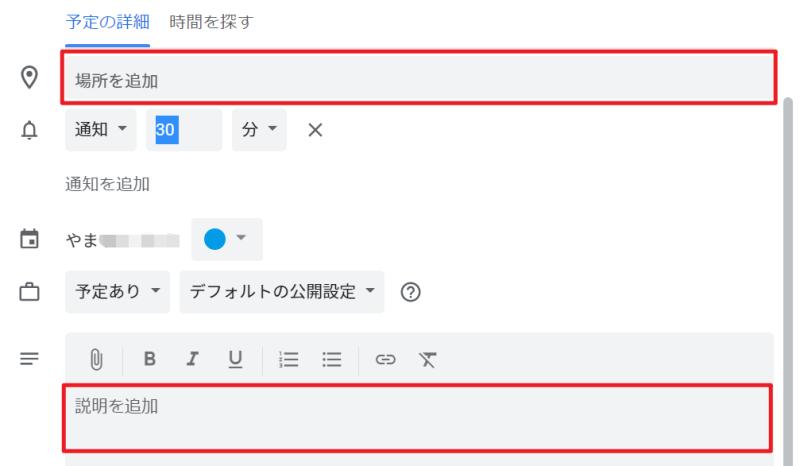
よく利用する設定項目として、どういった予定か詳細を示す「説明」とその予定の位置情報である「場所」が挙げられます。

予定の件名だけでは長文を入力することができない上、Googleカレンダーで長過ぎるのは見えづらいです。
そこで予定に関する詳細な内容を説明として追加すれば、予定作成してから時間が経過しても見たときに内容が思い出せます。
さらに、場所を設定しておけば、予定の開催場所がどこか悩まずに済みますし、開始時刻に予定の位置まで向かう準備もできます。
Googleカレンダーをスケジュール管理で活用するには、説明と場所は必須に近い項目です。
Google App Scriptで予定の説明・場所も追加
Googleカレンダーの予定はアプリやブラウザから以外に、Google Apps Script(GAS)を利用して追加することができます。
予定に説明を設定したい場合は、Event.setDescription()メソッドを利用します。
setDescriptionメソッドの引数に設定した文言がGoogleカレンダー予定の説明に追加されます。
予定に場所を追加したい場合は、Event.setLocation()メソッドを利用します。
場所も説明と同様にsetLocationメソッドの引数で場所名を指定することで追加可能です。
GASを活用することで、予定の説明や場所を自動追加する処理が実装できます。
Googleカレンダーの説明と場所を追加するGASサンプルコード
実際にGoogleカレンダーの説明と場所を追加する、Google Apps Script(GAS)のサンプルコードを解説します。
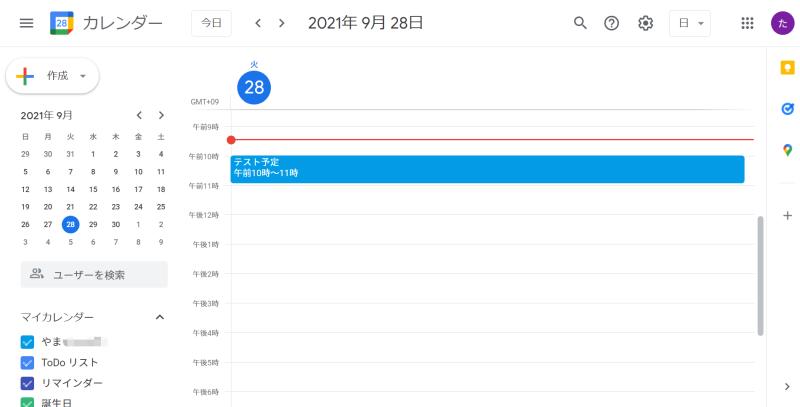
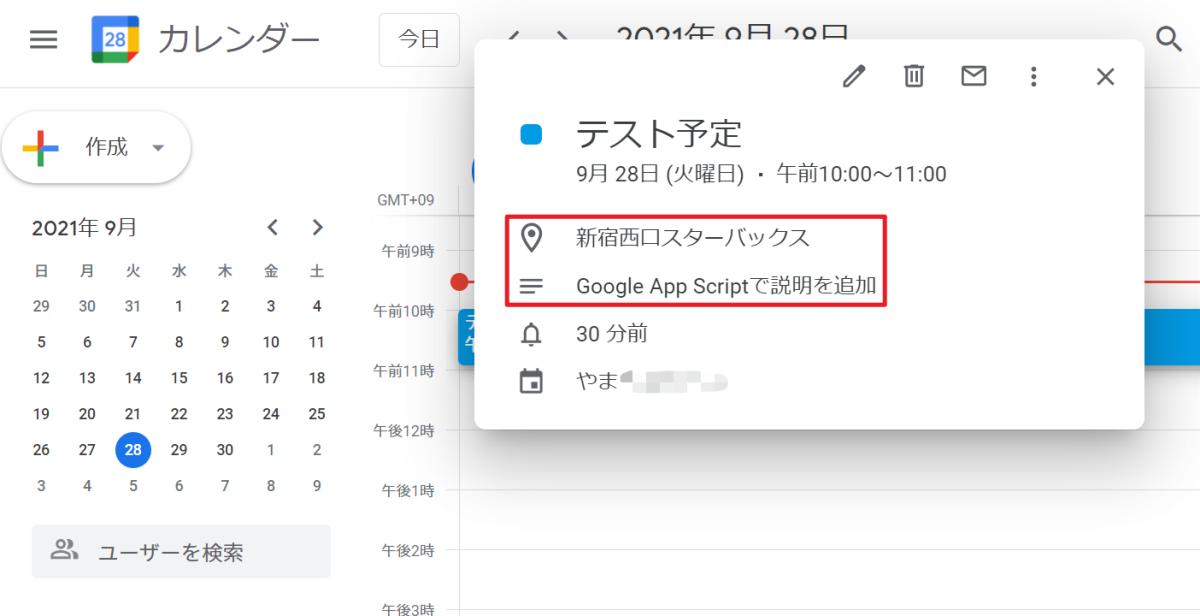
サンプルコード実行に際し、Googleカレンダー上で予定をあらかじめ作成しています。

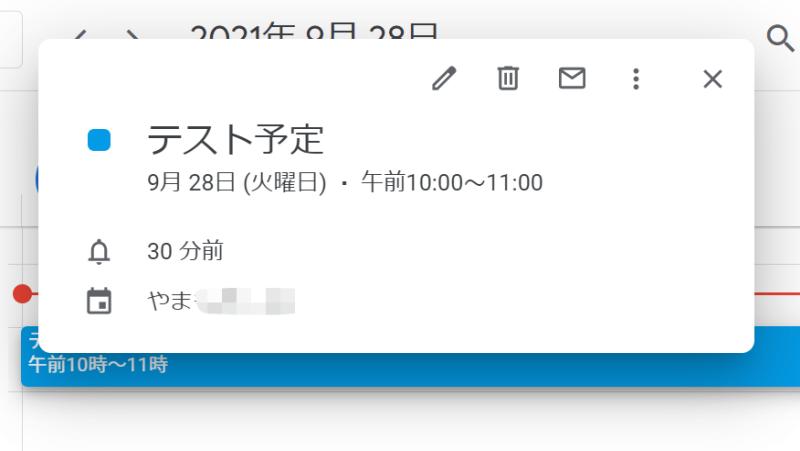
作成したテストの予定は、件名と時刻のみ設定しており、説明と場所は未設定の状態です。

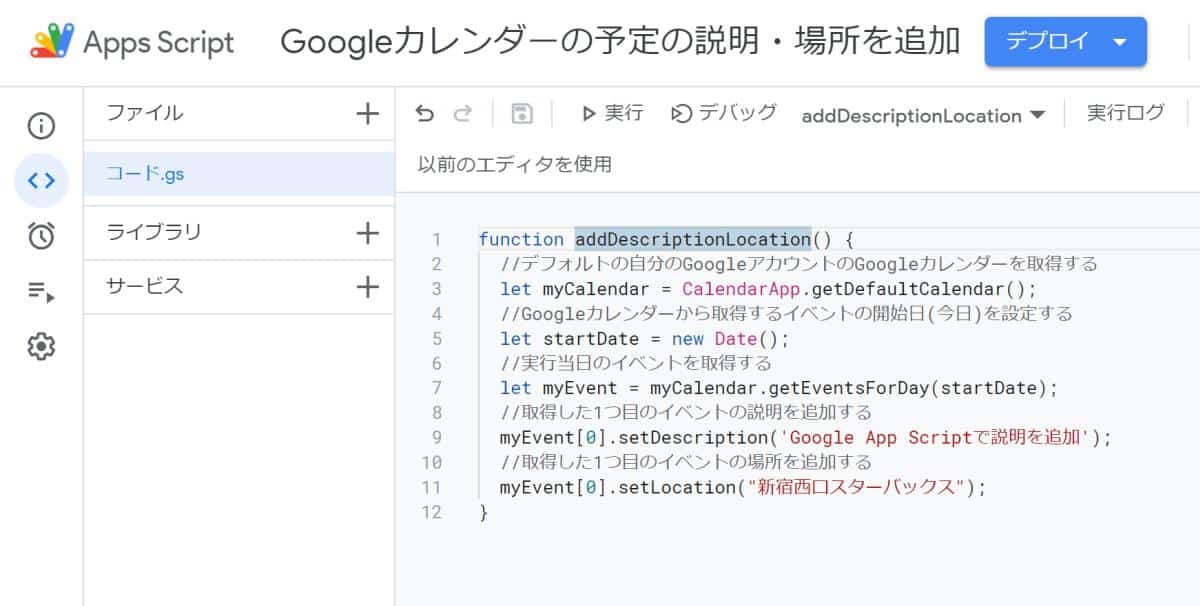
実行日の予定を取得した上で、1つ目の予定に説明(場所)をsetDescription(setLocation)を追加するGASスクリプトです。

function addDescriptionLocation() {
//デフォルトの自分のGoogleアカウントのGoogleカレンダーを取得する
let myCalendar = CalendarApp.getDefaultCalendar();
//Googleカレンダーから取得するイベントの開始日(今日)を設定する
let startDate = new Date();
//実行当日のイベントを取得する
let myEvent = myCalendar.getEventsForDay(startDate);
//取得した1つ目のイベントの説明を追加する
myEvent[0].setDescription('Google App Scriptで説明を追加');
//取得した1つ目のイベントの場所を追加する
myEvent[0].setLocation('新宿西口スターバックス');
}実行するGoogleアカウントのGoogleカレンダーを取得(3行目)し、実行日の予定(イベント)をgetEventsForDayメソッドで取得します。
それらに対し、取得した予定の配列(0番目)にsetDescriptionメソッドで説明を追加し、setLocationメソッドで場所を追加します。
GASのサンプルスクリプトを実行すると、先程表示したGoogleカレンダーの予定に、場所と説明が追加されていることが分かります。

このようにしてGASでGoogleカレンダーの予定に設定項目である説明や場所を追加することができました。
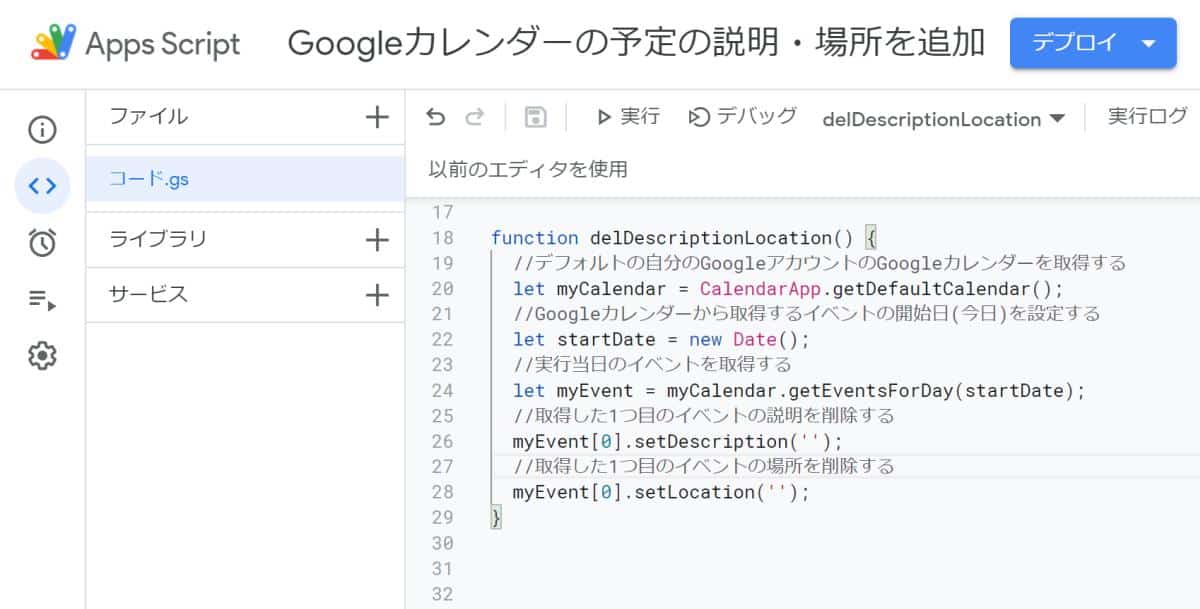
予定の説明と場所を削除するGASコード
さらに、setDescription(setLocation)メソッドを利用すれば、設定されている説明や場所を削除も可能です。

先程紹介した説明・場所を追加するGASスクリプトとほとんど内容は変わっていません。
ただ、setDescriptionとsetLocationメソッドの引数が「"」で文字が入っていません。
この状態で実行すると、説明や場所が上書きされ、結果的に削除することができます。
まとめ・終わりに
今回、Googleカレンダーの予定の設定項目である説明と場所をGoogle Apps Script(GAS)で設定する方法を紹介しました。
予定の説明を追加したい場合にはsetDescription、場所を追加したい場合にはsetLocationメソッドを実行することで、GASスクリプトから追加できます。
説明に必ず記述を挿入したい場合や、テレビ会議用のURLを自動挿入するなど、GASを活用したGoogleカレンダーの自動化が可能です。
Googleカレンダーで予定の説明や場所を自動的に追加したい場合に、GASスクリプトからの実行を試してみましょう。























ディスカッション
コメント一覧
まだ、コメントがありません