GASの条件分岐「IF文」の使い方解説!複数条件やelseif/elseの使い分けを紹介
Google Apps Script(GAS)を使ったスクリプト処理では、if文を使った条件分岐は非常によく使います。
GAS初心者を対象にif文の基本である文法からelseif、elseといった複数条件の分岐処理の使い方を分かりやすく解説します。
Google Apps Scriptで条件分岐は必須
Google Apps Script(GAS)でいろいろな処理を行う場合、基本的に「繰り返し」と「条件分岐」を行います。
大量のデータを処理する場合は、データの数だけ繰り返し処理を行う必要があります。
それに加えて、GASでは「条件分岐」が非常に大事で、必須と言えます。
データによっては同じ処理ではなく、条件によっては通常と異なる処理が必要になり、その時に使うのが条件分岐です。
例えば、プログラミングの例題としてよく与えられる「FizzBuzz問題」は、数字を出力していきますが、以下の条件が設けられています。
- 数字が3の倍数の時はFizzと出力
- 数字が5の倍数の時はBuzzと出力
- 3の倍数かつ5の倍数の時はFizzBuzzと出力
これはあくまで例題ですが、GASでスクリプト処理する際にもこうした条件分岐を活用するケースがほとんどです。
GASの条件分岐の基本はif文
Google Apps Script(GAS)の条件分岐で最もよく使われるのが「if文」です。
if文は「もし〇〇なら、■■をする」という英語で習ったIf構文と同じ流れで処理を行います。
if(条件式){
//条件式を満たす(true)ときの処理を記述
}ifのあとの()括弧内に含まれる条件を満たす(True/真である)場合に、中括弧内に書かれた処理を実行します。
()括弧内の条件を満たさない(Flase/偽である)場合、中括弧内のスクリプトは実行されずに、スキップされます。
if文の条件式で使う比較演算子
if文の括弧()内に記述する条件式では、様々な比較演算子を用いて条件判定を行います。
Google Apps Scriptでは以下のような比較演算子を利用することができます。
- 「==」:左辺と右辺が等しい場合true、異なる場合false
- 「!=」:左辺と右辺が等しくない場合true、異なる場合false
- 「<」:左辺が右辺よりも小さい場合true、同じまたは左辺のほうが大きい場合false
- 「>」:左辺が右辺よりも大きい場合true、同じまたは左辺のほうが小さい場合false
- 「<=」:左辺が右辺以下の場合true、左辺のほうが大きい場合false
- 「>=」:左辺が右辺以上場合true、左辺のほうが小さい場合false
- 「===」:左辺と右辺がデータ型含め等しい場合true、異なる場合false
- 「!==」:左辺と右辺がデータ型含め等しくない場合true、異なる場合false
Number型の数値変数の場合は、変数に代入されている数値が等しいまたは大きい・小さいを比較します。
String型の文字列変数の場合は、同じ文字列の内容か、数字・アルファベット順でどちらが先になるかで比較します。
7の「===」や8の「!==」は厳密等価演算子といい、変数の内容に加えデータ型をチェックします。
1「==」の等価演算子はNumber型の1と、文字列型の"1″を同じものと扱いtrueとしますが、厳密等価演算子は異なるものとしてfalseと判定します。
等価演算子と厳密等価演算子は以下の記事で解説しています。
GASにおけるif文のサンプルコード
実際にGoogle Apps Script(GAS)でif文を使ったサンプルコードを解説します。

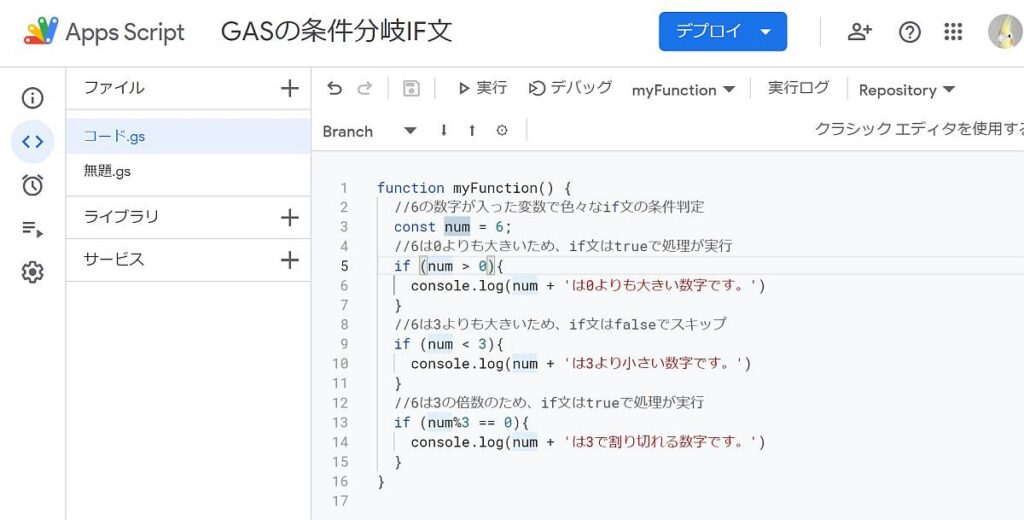
function myFunction() {
//6の数字が入った変数で色々なif文の条件判定
const num = 6;
//6は0よりも大きいため、if文はtrueで処理が実行
if (num > 0){
console.log(num + 'は0よりも大きい数字です。')
}
//6は3よりも大きいため、if文はfalseでスキップ
if (num < 3){
console.log(num + 'は3より小さい数字です。')
}
//6は3の倍数のため、if文はtrueで処理が実行
if (num%3 == 0){
console.log(num + 'は3で割り切れる数字です。')
}
}最初に定義したnumという6の数値を代入した定数で3つのif文で条件分岐しています。
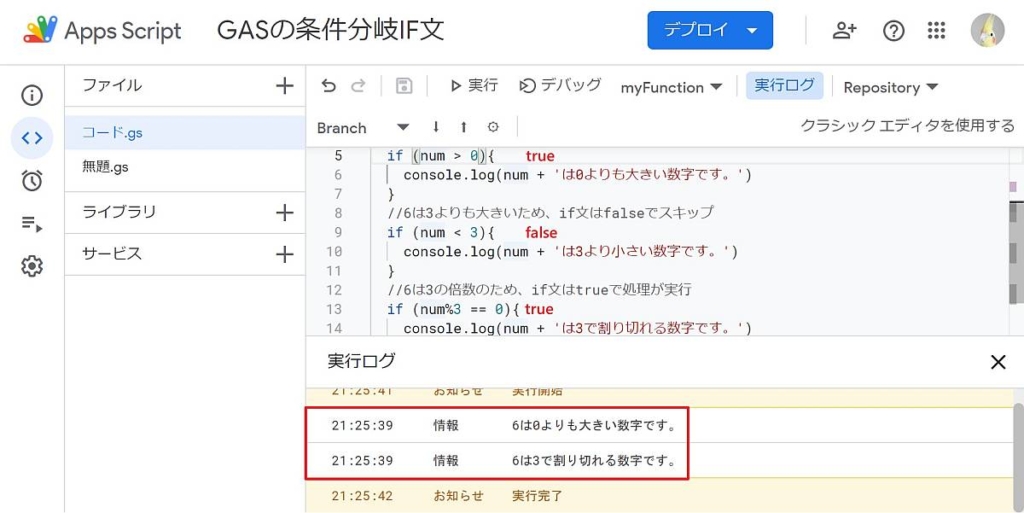
GASスクリプトを実行すると、条件を満たしたif文のみconsole.logのログ出力が行われています。

条件式を満たした1つ目のif文と3つ目のif文のみ中括弧内の処理が実行されています。
6 > 3と条件式を満たしていない2つ目のif文はfalseのため、処理がスキップされます。
条件を満たさない(False)場合にはelse処理が可能
前述したif文では、カッコ内の条件式を満たした場合に処理が実行され、満たさない場合はスキップされました。
ただ、条件分岐では条件を満たさない(偽/false)場合の処理も必要です。
Google Apps Script(GAS)も他のプログラミング言語同様にelse文が用意されています。
if(条件式){
//条件式を満たす(true)ときの処理を記述
}else{
//条件式を満たさなかった(false)ときの処理を記述
}if文に記述された条件式を満たした場合は、if文のあとの中括弧{}内の処理を実行します。
else文はif文の条件式を満たさなかった場合に処理が実行されます。
if-else文によって、条件が真(true)・偽(false)いずれの場合も条件分岐した処理が可能です。
例えば、スーパーやコンビニで消費税を計算するようなGASスクリプトの場合、以下のようにif-else文を使います。
function calculateTax(item) {
//商品のカテゴリーが食料品の場合
if (item.category == "食料品" ) {
//軽減税率で消費税は8%
return item.price * 1.08;
} else {
//食料品以外の場合は通常の消費税で10%
return item.price * 1.1;
}
}if-else文による条件分岐で、true/falseそれぞれのケースに応じた処理が実行されます。
なお、else文を記述する際は、前段のif文の中括弧の閉じカッコの行に書くスタイルと、1行改行して書くスタイルによく分かれます。
どちらでも問題はないので、コードの行数や可読性を考慮して、自分が読みやすい方を選びましょう。
複数条件の条件分岐を行う場合はelse if
さきほどはif-else文は条件式を満たすor満たさないの2つの条件に分岐するGoogle Apps Scriptのプログラムでした。
さらに3つ以上の条件分岐を行うことができるelse if文というのがGASでは利用可能です。
if(条件式1){
//条件式1を満たす(true)ときの処理を記述
}else if(条件式2){
//条件式1が満たさず(false)、条件式2を満たす(true)ときの処理を記述
}else{
//条件式1,2いずれも満たさなかった(false)ときの処理を記述
}else ifは「if文の条件式がfalseかつ、elseifの条件式がtrueの場合、処理が実行」されます。
if文の条件式1もelse if文の条件式2のいずれも満たさない場合にelse文の処理が実行されます。
else if文はプログラミング言語によっては「elseif」とスペースを入れないものや、Pythonのように「elif」と表現する場合もあります。
GASではelseとifの間に半角スペースを開けて書く必要があるので覚えておきましょう。
例えば、数値型変数がどの範囲に収まるか条件分岐で確認できます。
function myFunction() {
//6の数字が入った変数
const num = 6;
//if, else if, elseの3つの条件分岐
if (num > 9){
console.log(num + 'は9よりも大きい数字です。')
}else if (num > 3){
console.log(num + 'は3より大きく9以下の数字です。')
}else{
console.log(num + 'は3以下の数字です。')
}
}最初のif文がfalseになっていることから9以下の数字となり、else ifで3より大きいことから、「6は3より大きく9以下の数字」となります。
このようにif-else ifを使うことで3つ以上の条件分岐をGASスクリプトで表現可能です。
処理が複雑になるほど、条件分岐のパターンが増えるので、else ifはよくGASで使われます。
ただ、else if文を多用しすぎると、条件分岐が多くなってGASスクリプトが読みづらくなります。
条件分岐時の処理が1つなら中括弧を省略
先ほどGoogle Apps Scriptのif文がTrueである場合に、中括弧に囲まれたスクリプトを実行すると紹介しました。
ただ、条件分岐時の処理が1つの場合は、if文の後に実行したい処理を書くことで、中括弧が省略可能です。
中括弧省略によって、コードの行数を数行減らすことができるメリットがあります。
しかし、条件分岐が2つ以上の複数条件ある処理を行う場合は省略ができないです。
また、中括弧があることで、条件分岐の処理がどこからどこまでか分かりやすくなります。
GASスクリプトの読みやすさ、可読性を高めるため、if文では必ず中括弧を用いるとルール化としておくのがオススメです。
まとめ・終わりに
今回、Google Apps Script(GAS)の条件分岐の構文として最もよく使うif文を紹介しました。
GASを使った処理は①繰り返し処理と②条件分岐が基本となります。
条件分岐として、最も利用頻度が高いのif文で、条件式を満たした場合だけ、処理を実行します。
さらにelse文でif文の条件を満たさなかった場合の処理が実行され、else if文を使うことで3つ以上の条件分岐が実装可能です。
日常的な業務を行う中でもこうした条件分岐を行った仕事を行っているので、そうした業務をGASで自動化する際には条件分岐は必須となります。
if文、else if文、else文の使い方をマスターして、様々な条件に応じた処理を実装しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません