GASでエラー時の例外処理の方法!try…catch文(finally文)の使い方
Google Apps Script(GAS)では実行したスクリプトが予期せずエラーすることがあります。
そうしたエラー発生時の例外処理をtry…catch文で実装する方法を解説します。
GASスクリプトは予期せぬエラーが起きがち
Google Apps Script(GAS)は事前のコーディングのタイミングで、エラーとなる記述は修正し、問題なく実行するようにします。
しかし、GASスクリプトは実行によっては予期しないエラーが起きることもあります。

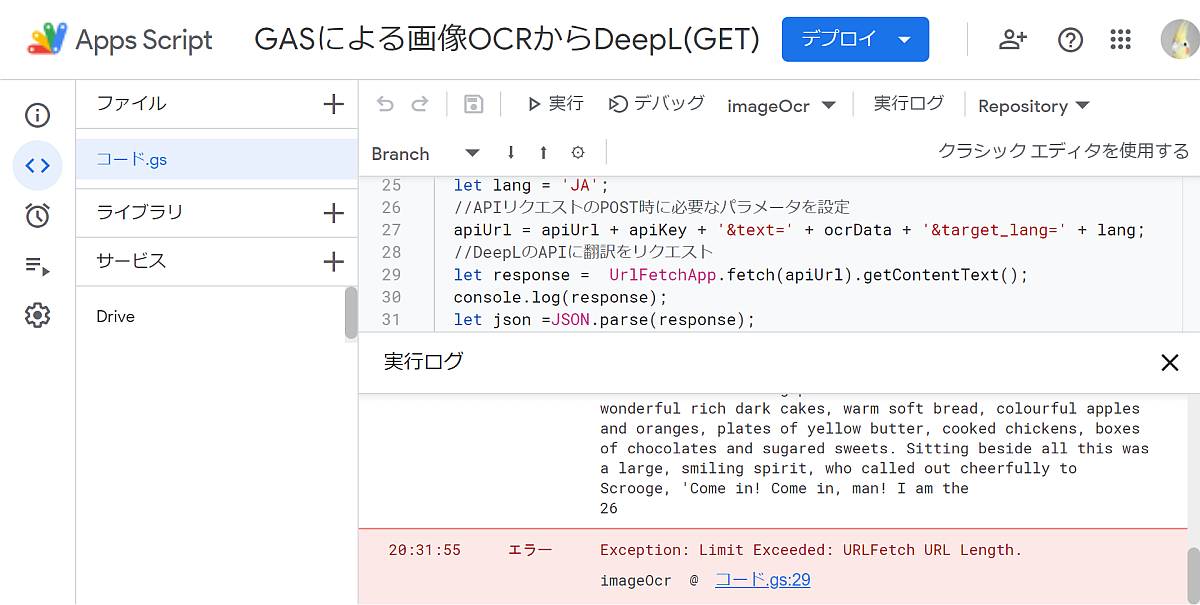
例えば、APIリクエストした結果が想定されたレスポンスになってなかった場合などです。
また、GASには各種操作の実行回数がユーザー単位で割り当てられており、そうした実行権限によってエラーが生じることもあります。
そうした場合に、GASスクリプトはエラーしてしまい、エラー発生箇所まで中途半端に実行される恐れがあります。
エラー発生時に行う例外処理
そうしたGoogle Apps Script(GAS)のスクリプトでエラー発生した際に行う処理が例外処理です。
例外処理を行うことで、例外が起きたエラー内容に応じて、処理を分岐させたり、処理をそのまま継続したりすることができます。
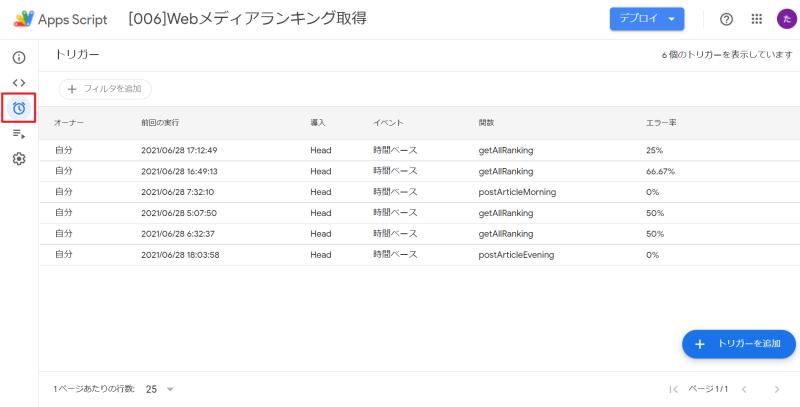
トリガー実行で繰り返し実行するGASスクリプトの場合、設定した条件で繰り返し実行されるので、エラーが起きていても、ずっと実行されてしまいます。

GASスクリプト処理にエラーが起きたときに、例外処理を設けておくと、データが壊れてしまうなど防ぐことができます。
GASの例外処理にはtry catch文
Google Apps Script(GAS)での例外処理は、try catch文を使って記述します。
エラーが発生しうるコード部分をtry文の中括弧{}で囲うようにします。
try文に囲われたGASコードのどこかでエラーが発生した際、catch文の例外処理が実行されます。
例外処理を実行するcatch文には引数が設定され、慣例的に「e」という変数名を用いることが多いです。
この引数の変数には、try文内で発生したエラーした内容を表す例外情報が渡されています。
この例外情報を引数から参照することで、どういったエラーによって例外が発生したか確認可能です。
エラー内容に応じて条件分岐して、catch文内で例外処理を記述することもできます。
catch文の引数(e)に格納されるエラー情報
try文内でエラーが起きると、例外処理を行うcatch文に遷移します。
その際に、catch文の引数(慣例的に変数eを設定)にはエラーに関する情報が渡されています。
例外情報の変数では以下のプロパティが実行して情報が取得できます。
e.message
どういう状況でエラーしたかが分かるので、ログ出力にe.massageを設定しておくと、エラー原因の特定がしやすいです。
すでにエラー内容はわかっているけれども、APIのレスポンスの影響など、スクリプト側でどうしようもない場合にはcatch文内には代替処理を記述しておきます。
なお、try文内のコードでエラーが発生しない場合は、catch文内の処理が実行されることはありません。
finallyも利用するケースも
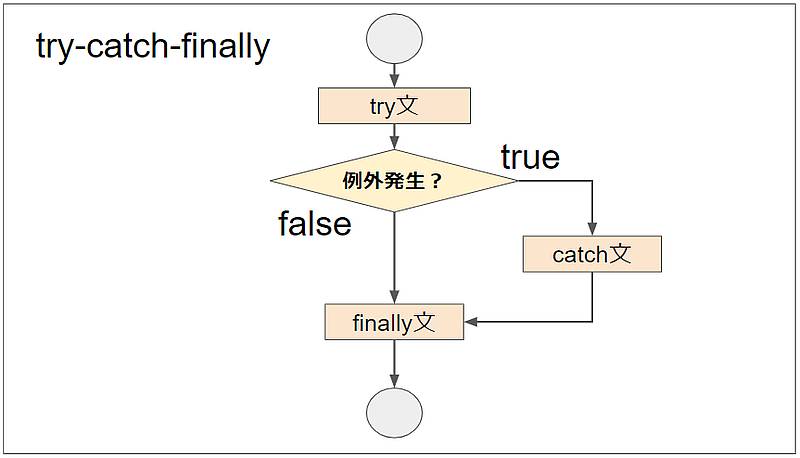
try catch文には、try文とcatch文に加えてfinally文というものもあります。
finally文はtry catch文を実行された後に行う処理を記述します。
catch文はtry文内でエラーが起きた場合に遷移して例外処理を実行しました。
それに対して、finally文はtry文内でエラーが起きた場合も起きなかった場合もどちらも実行される処理です。

GASコードのtry文内で処理を行っている中でエラーなどの例外が発生した場合に、まずcatch文に遷移し、その後finally文内の処理を実行します。
try文内の処理でエラーが発生しなかった場合も、そのままfinally文の処理が実行される形です。
try catch文のGASサンプルコード
実際にGoogle Apps Script(GAS)でtry catch文を使った例外処理のサンプルコードを解説します。
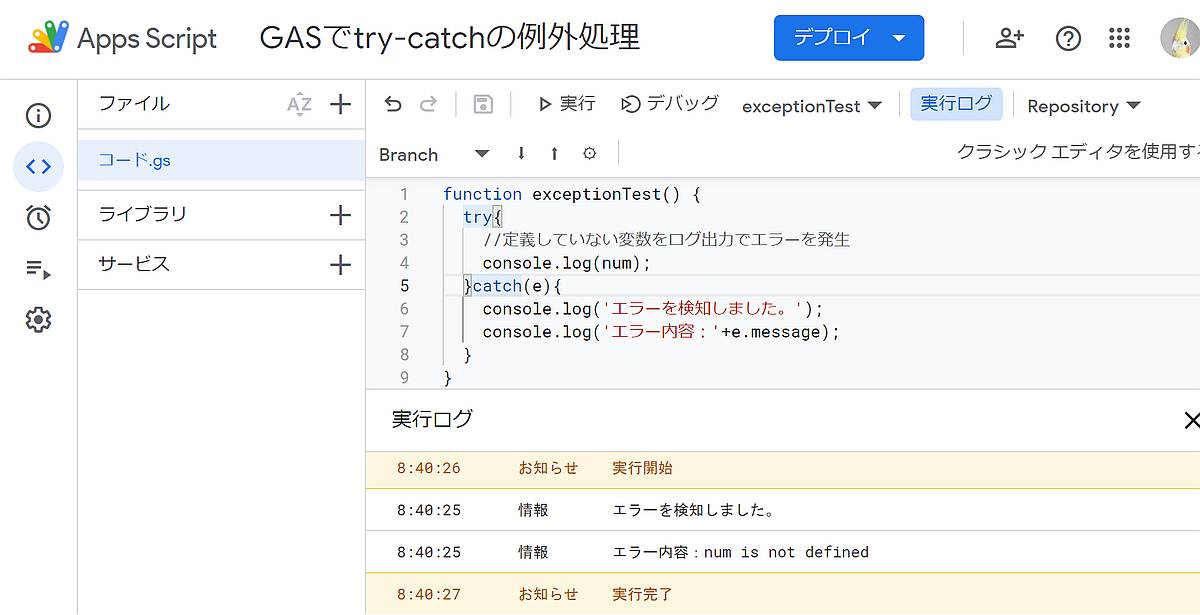
function exceptionTest() {
try{
//定義していない変数をログ出力でエラーを発生
console.log(num);
}catch(e){
console.log('エラーを検知しました。');
console.log('エラー内容:'+e.message);
}
}本来必要な変数の定義を行うことなく、console.logでログ出力しようとすることで、「変数が定義されていない」というエラーを発生させ、例外処理が実行されるようなコードです。
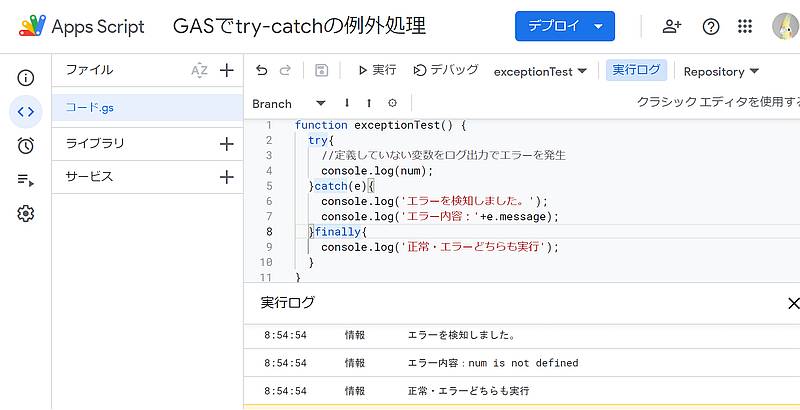
実際にtry-catchの例外処理のサンプルコードを実行すると、catch文内にある処理が実行されることが確認できます。

try文内でのエラーが正しく検知され、例外処理によってエラー内容がログ出力できています。
さらに、finally文も追加すると、例外処理が発生しても、発生しなくてもfinally文内の処理は実行されます。

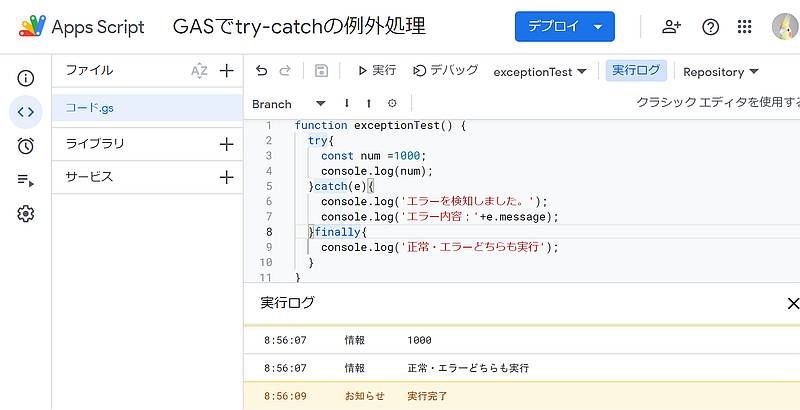
上のGASサンプルコードの実行結果はエラーのパターンなので、変数定義でエラーを発生しないように修正します。
function exceptionTest() {
try{
const num =1000;
console.log(num);
}catch(e){
console.log('エラーを検知しました。');
console.log('エラー内容:'+e.message);
}finally{
console.log('正常・エラーどちらも実行');
}
}
すると、try文とfinally文に記述したconsole.logが実行され、catch文の処理は実行されていないのが確認できました。
意図的にエラーを発生させるthrow文も
なお、Google Apps Script(GAS)では、意図的にエラーを発生させるthrow文を利用することもできます。
throw文を使って例外を発生させることを「例外を投げる」と言います。
あまりthrow文をGASで開発するアプリケーションに実装することは少ないですが、動作のテストなどで利用することがあります。
エラー時のGASスクリプトの挙動を確認したい時に活用しましょう。
まとめ・終わりに
今回、Google Apps Script(GAS)でのtry−catch文によるエラー時の例外処理のやり方を解説しました。
GASコードはAPI実行や不正なパラメータによって、エラーが発生することがあります。
そうした場合にtry-catch文を用意しておくことで、try文内でエラーが発生すると、catch文で例外処理を実行可能です。
また、例外処理が起きようと起きまいと最終的に実行したいコードをfinally文に記述することで実行できるようになります。
GASスクリプトでは例外処理を実行しないことも多いですが、try-catch文を組み込むことでちょっとしたエラーでもコードが実行が継続できたり、エラー時にデータがおかしくなることを防ぐことができます。
GASで例外処理を実装したい場合は参考にしてみてください。























ディスカッション
コメント一覧
まだ、コメントがありません