GASでシートのタブに色を設定・変更、確認する方法(setTabColor)
スプレッドシートでは、シートの重要性が見極めやすいように、シートタブに色をつけることができます。
Google Apps Script(GAS)でも同じようにシートのタブ部分に色を設定または変更する方法を解説します。
スプレッドシートのシートを色掛け
スプレッドシートを業務で使っているうちに、1つのスプレッドシートにたくさんのシートが作られるようになります。
シート増えれば増えるほど、目的となるシートがどれか探すのが難しくなります。
その結果、ブラウザでスプレッドシートを開いてから、目的となるシートを探すのに手間がかかり、時間を消耗してしまいます。
このような目的のシートを探しやすくする方法として、シートタブの色掛けがあります。

シートタブに色をつけることで、どのシートが見るべきシートか、色から一目瞭然です。
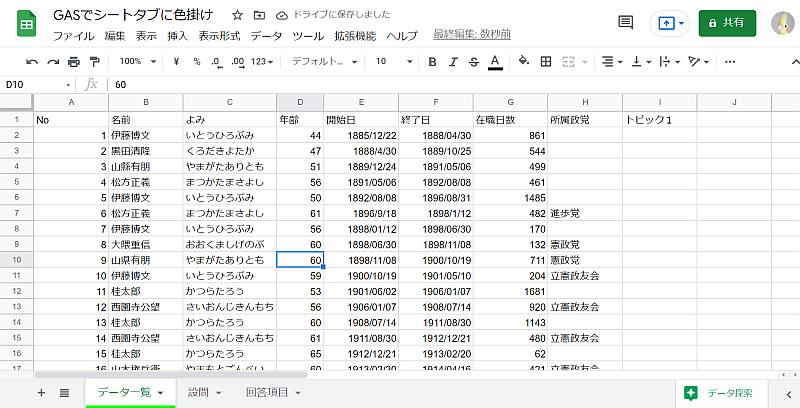
このように重要なシートには、赤や黄色といったシートタブの下部に色を設定し、識別することができます。
GASでもシートタブの色を設定可能
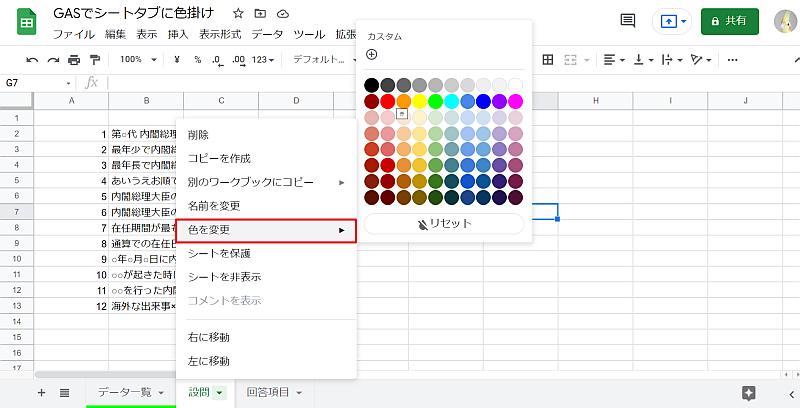
このシートのタブ部分に色を設定するのは、通常スプレッドシートのGUIを操作します。

しかし、Google Apps Script(GAS)では、シートタブに色を設定することもできます。
シートタブの色掛けをGASで自動化することで様々なメリットが出てきます。
毎月の売上レポートなどを新しいシートに生成するGASスクリプトなどで、前月データのシートにのみ色を設定することで見やすくなります。
このようにGASによる自動化処理に、シートタブの色も設定することで、データをチェックする人間の見やすさや利便性を高めることが可能です。
シートタブ部分を色掛けするsetTabColor
Google Apps Script(GAS)では、スプレッドシートのシートのタブに色を設定するメソッドが用意されています。
そのシートのタブ部分に色掛けするのはsetTabColorメソッドです。
sheet.setTabColor('設定したい色’)
シートに対して色を設定するため、sheetオブジェクトでのみ実行することができます。
setTabColorメソッドでは設定したい色を引数に指定しますが、設定方法は以下2種類あります。
- カラーネーム(英語)
- カラーコード
カラーネームはredやblue、yellowといったもので、WebサイトのCSSで設定可能なカラーネームに準拠しています。
それに対しカラーコードは#000000~#FFFFFFの16進数で色を表現します。
わかりやすい色だけであれば、スクリプトも見やすいredやblueなどのカラーネームを使用し、スクリプトでグラデーションなど色を調整したい場合はカラーコードを用いるのがオススメです。
シートタブの色確認はgetTabColor
スプレッドシートのシートタブに設定されている色が何か、Google Apps Script(GAS)で確認するにはgetTabColorメソッドを使用します。
sheet.getTabColor()
setTabColorと同じようにsheetオブジェクトでメソッドを実行すると、そのシートのタブに設定されている色を、カラーコードの文字列で返却してくれます。
カラーネームで返却はされないのが注意点です。
getTabColorを使えば、設定するシートタブの色を確認し、その設定に応じた処理が可能になります。
シートタブに色を設定するGASサンプルコード
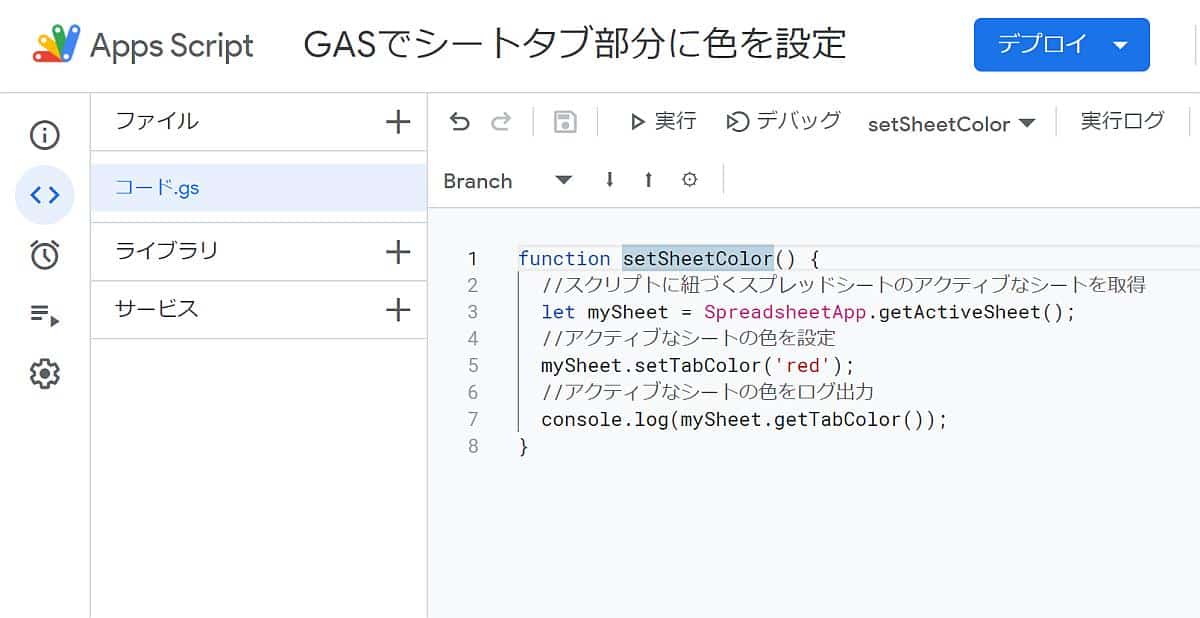
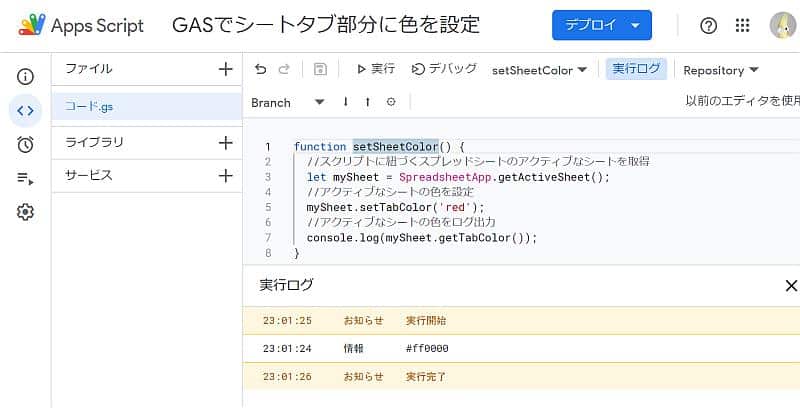
実際にGoogle Apps Script(GAS)のスクリプトで、シートのタブに色を設定するサンプルコードを紹介します。

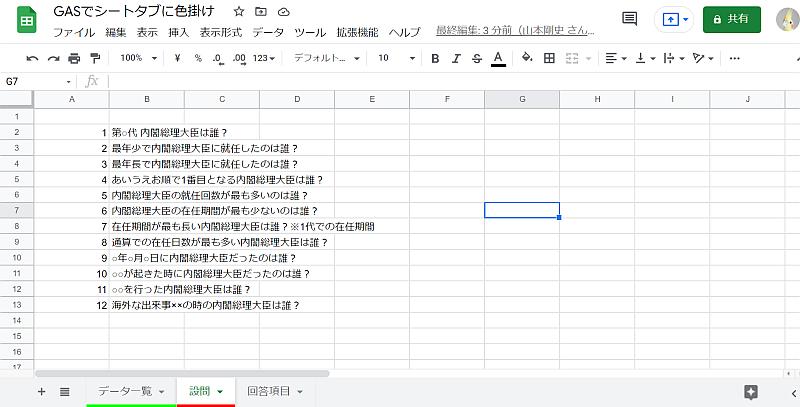
上記のスプレッドシートで開いている「設問」シートをアクティブなシートとして取得し、赤色を設定するGASサンプルコードです。

function setSheetColor() {
//スクリプトに紐づくスプレッドシートのアクティブなシートを取得
let mySheet = SpreadsheetApp.getActiveSheet();
//アクティブなシートの色を設定
mySheet.setTabColor('red');
//アクティブなシートの色をログ出力
console.log(mySheet.getTabColor());
}setTabColorメソッドでredを引数にして赤色を設定し、その後、getTabColorメソッドでシートの色をログ出力して確認します。
サンプルコードを実行すると、ログ出力で設定した色のカラーコード(赤の場合#FF0000)が表示されます。

さらに、スプレッドシートに戻ると、設問シートのタブ部分が赤色に色掛けされていることが分かります。

このように色を設定したいシートに対し、setTabColorメソッドで任意の色を引数にして実行することで、シートタブに色をつけることができます。
シートタブの色をリセット(削除)するには?
Google Apps Script(GAS)でシートタブの色を設定する方法は紹介しましたが、設定された色をリセット(削除)するにはどうすればよいでしょうか。
シートタブの色を削除するのもsetTabColorメソッドを利用します。
色のリセットする場合には引数の指定内容を変更する必要があり、「null」を指定します。
シートタブの色削除:sheet.setTabColor(null)
なお、この時nullはシングルクォーテーションやダブルクオーテーションで囲まずに入力します。
引数を指定しなければ、色がリセットされるのでは思われることも多いですが、引数なしだと、setTabColorメソッドはエラーするので注意しましょう。
まとめ・終わりに
今回、Google Apps Script(GAS)でスプレッドシートのシートタブに色を設定する方法を紹介しました。
シートタブ部分に色をつけるには、色をつけたいシートオブジェクトに対し、setTabColorメソッドを実行します。
カラーネームまたはカラーコードを引数にしてsetTabColorを実行すると、シートタブの下部に色がつけられます。
GASで自動生成したシートに色をつけたり、毎月のレポートを管理するスプレッドシートで前月数字のシートのみ色をつけるといった処理が可能です。
シートタブの色設定はGASの自動化の中ではあまり利用頻度は少ないですが、ユーザーがわかりやすいUIを考える上でとても重要です。
GASの工夫にプラスアルファすることで、使いやすいスプレッドシートのツールを作りましょう。























ディスカッション
コメント一覧
まだ、コメントがありません