GASでスプレッドシートに画像を挿入する方法(insertImage)
スプレッドシートでは写真やイラストなどの画像ファイルを追加し、シート上に表示することができます。
今回、Google Apps Script(GAS)でシートに画像を挿入する方法を解説します。
スプレッドシートは画像も表示可能
スプレッドシートはGoogleが提供する表計算のアプリケーションです。
主に売上表や在庫表などの数値管理にスプレッドシートは活用されています。
しかし、スプレッドシートには、数値だけでなく、画像も挿入することができます。
スプレッドシートのシート上に画像を表示することで、マニュアルとしてシートの利用が可能になります。
GASでもシートに画像挿入を実行
シートへの画像挿入は、通常Chromeなどのブラウザを使いスプレッドシートのGUIで行います。
自動化のスクリプトサービスであるGoogle Apps Script(GAS)では、スプレッドシートの各種操作がプログラム実行可能です。
スプレッドシートに画像を挿入することもGASで実行することができます。
シートに画像挿入するinsertImageメソッド
Google Apps Script(GAS)でスプレッドシート内の特定のシートに画像を挿入するには、insertImageメソッドを利用します。
sheet.insertImage('blob形式画像’, '列番号’, '行番号’)
insertImageメソッドは、画像を挿入したいシートオブジェクトで実行します。
insertImageメソッドには3つの引数が必要です。
1つ目はシートに挿入する画像で、blob形式のものを指定します。
2つ目の引数に列番号、3つ目の引数に行番号を指定することで、画像をシート上のどこに配置するか決めることができます。
注意したいのは、GASで行と列の引数の順番は「行番号→列番号」の並びが多いですが、insertImageでは「列番号→行番号」である点です。
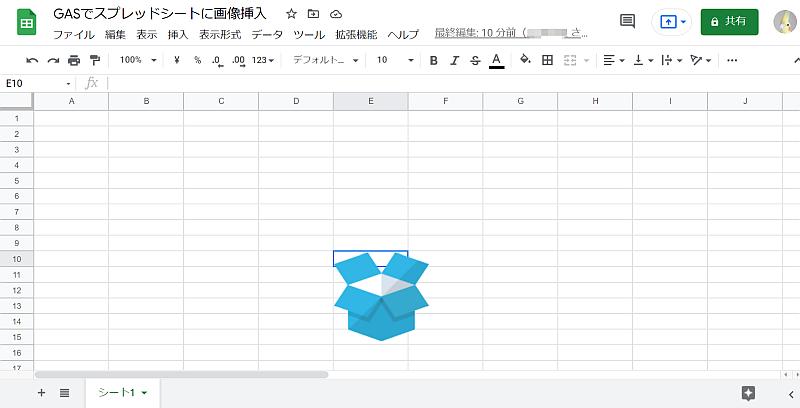
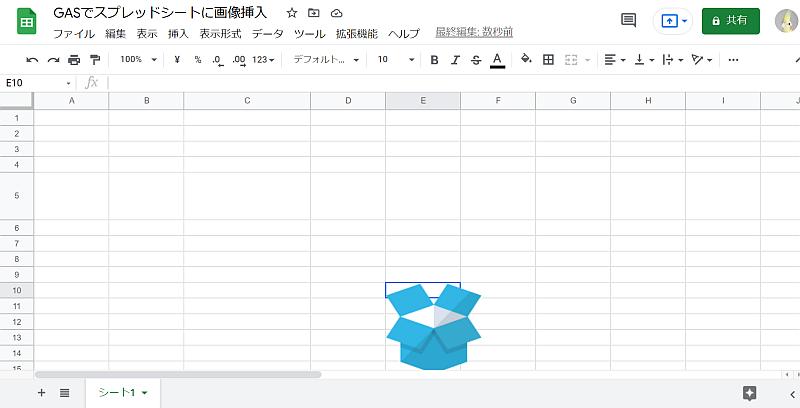
例えば、GASスクリプトでsheet.insertImage(image, 5, 10)を実行すると、E10セルの位置に画像が挿入されます。
シートに画像挿入するGASサンプルコード
スプレッドシートのシートに画像を挿入するGoogle Apps Script(GAS)のサンプルコードを紹介します。
今回、このブログのファビコンに設定しているこちらの画像をGASでスプレッドシートに挿入します。

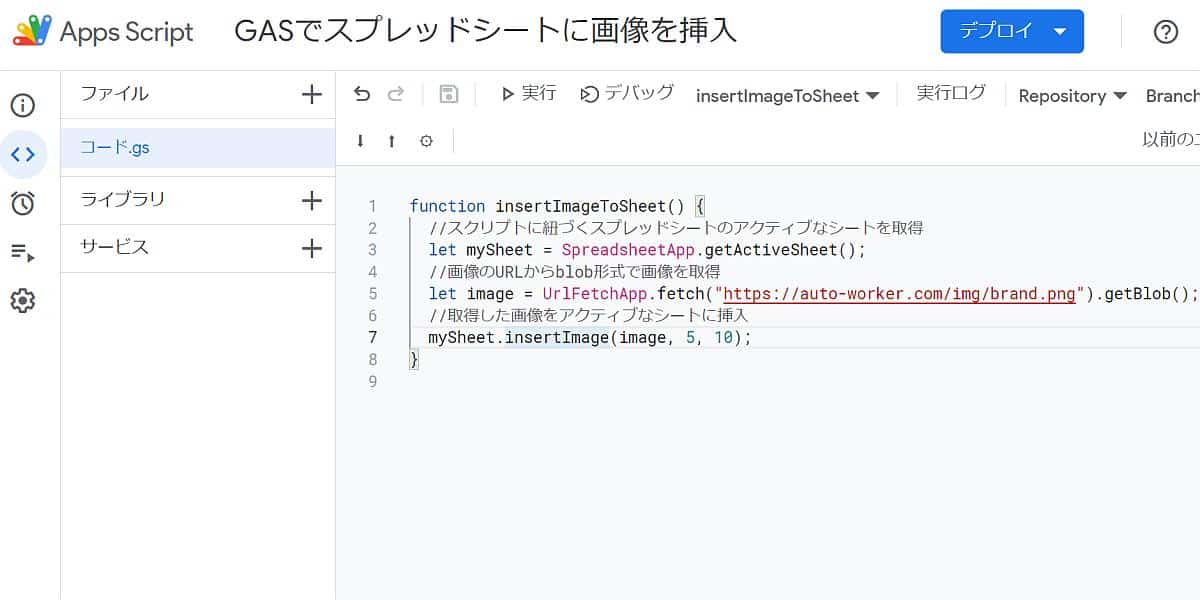
先程紹介したinsertImageメソッドを使ったGASサンプルコードは以下の通りです。

function insertImageToSheet() {
//スクリプトに紐づくスプレッドシートのアクティブなシートを取得
let mySheet = SpreadsheetApp.getActiveSheet();
//画像のURLからblob形式で画像を取得
let image = UrlFetchApp.fetch("https://auto-worker.com/img/brand.png").getBlob();
//取得した画像をアクティブなシートに挿入
mySheet.insertImage(image, 5, 10);
}先程の画像をUrlFetchAppクラスのfetchメソッドで取得し、Blob形式で保存します。
その後、アクティブなシートに対し、insertImageでE10セルの位置に画像を挿入します。
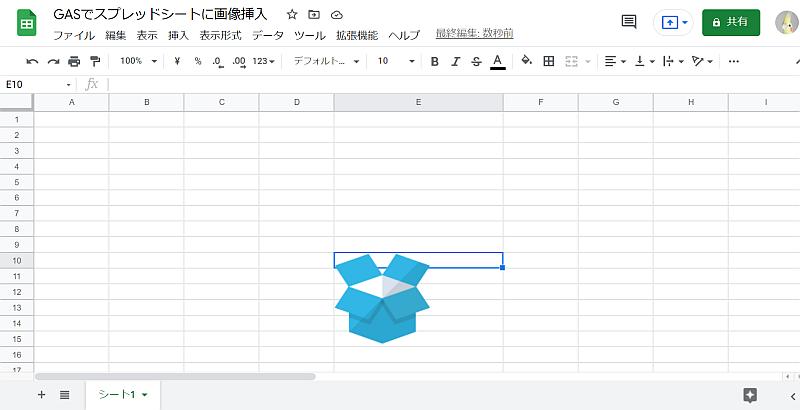
画像挿入のGASサンプルコードを実行すると、スプレッドシートのシート上に画像が表示されます。

行や列の幅が異なる場合の画像挿入位置は?
insertImageでは引数に行番号と列番号で位置を設定しますが、行や列の幅が異なる場合はどうなるのでしょうか?
画像挿入位置は、行番号と列番号で指定したセルの左上に画像の左上が合わさるようになっています。

そのため、引数に指定したセル位置の幅が変化しても、左上に合うように画像が配置されます。
また、他のセルの行や列の幅が変化している場合も、その幅に応じて位置が変化します。

そのため、GASのinsertImageによるシートへの画像挿入は、px単位での位置指定ではなく、列や行の位置を指定する形です。
まとめ・終わりに
今回、Google Apps Script(GAS)でスプレッドシートのシートに画像挿入する方法を紹介しました。
GASのinsertImageメソッドを使い、blob形式の画像と列番号と行番号を引数に指定して、実行します。
insertImageでは2,3番目の引数で画像の挿入位置を設定しますが、列番号→行番号の順番であることが注意点です。
スプレッドシートで画像を挿入して利用するケースは多いので、ぜひinsertImageを使い、GASで画像挿入をしてみましょう。























ディスカッション
コメント一覧
まだ、コメントがありません