GASでWebP画像をJPG/PNG形式でGoogleドライブにダウンロード・保存
最近のウェブサイトの画像をブラウザでダウンロードしようとすると、WebP形式で保存され、画像データとして扱いづらいケースがあります。
そこで、Google Apps Script(GAS)でウェブ上のWebP画像をJPGやPNG形式でGoogleドライブにダウンロードして保存する方法を解説します。
WebPはウェブページの次世代画像フォーマット
ウェブサイトやブログなどに掲載されている画像は、JPGやPNG、GIFなどの形式が一般的です。
しかし、最近、WebP形式と言われるウェブ向けの次世代画像フォーマットが普及しています。
WebP形式は従来のJPGなどの画像フォーマットと比べ、軽量であるのが特徴です。
そのため、ウェブサイトなどでページの高速化を行うために画像形式をWebP形式採用する事例が増えています。
特に元々はChromeやFirefoxだけだったのが、iOSのSafariでも対応したことでシェアが増加しています。
ブラウザでダウンロードすると.webp形式で保存
ウェブページにとっては表示速度の高速化などメリットがありますが、閲覧者にとってはデメリットもあります。
WebP形式に対応しているウェブサイトに掲載されているJPG/PNG画像をダウンロードしようとすると、拡張子が「.webp」で保存されてしまいます。

画像を取得したいユーザーにとっては、JPGやPNG形式の方が加工や再利用しやすいです。
Chromeなどのブラウザでは右クリック「画像を保存」だと、WebP形式になるため、スクショで保存する人もいます。
JPGやPNGなど扱いやすい画像として保存したい
ウェブサイトにある画像をWEBP形式ではなく、JPG画像やPNG画像として保存したいニーズは高いです。
元々WEBP対応の画像は、JPGやPNG形式の画像であるため、取得自体はできます。
ただ、Chromeなどでは右クリック「画像を保存」すると、自動的に.webp拡張子が選ばれ、.jpgや.pngが選択不可能です。
Chromeの拡張機能をインストールすれば、WEBP対応の画像をJPG/PNGとして保存することができます。
GASでWebP画像をJPG/PNGに取得可能
WEBP画像を取得できるようにする手段の1つが、Google Apps Script(GAS)を使ったスクリプトです。
GASを利用すれば、簡単なプログラムでWebP画像をJPG/PNGとして取得できます。
GASでは画像の保存先としてGoogleドライブを指定することができるため、自分のマイドライブに.jpgまたは.png拡張子で保存・格納可能です。
GASでWebP画像をJPG/PNG形式でGoogleドライブに保存
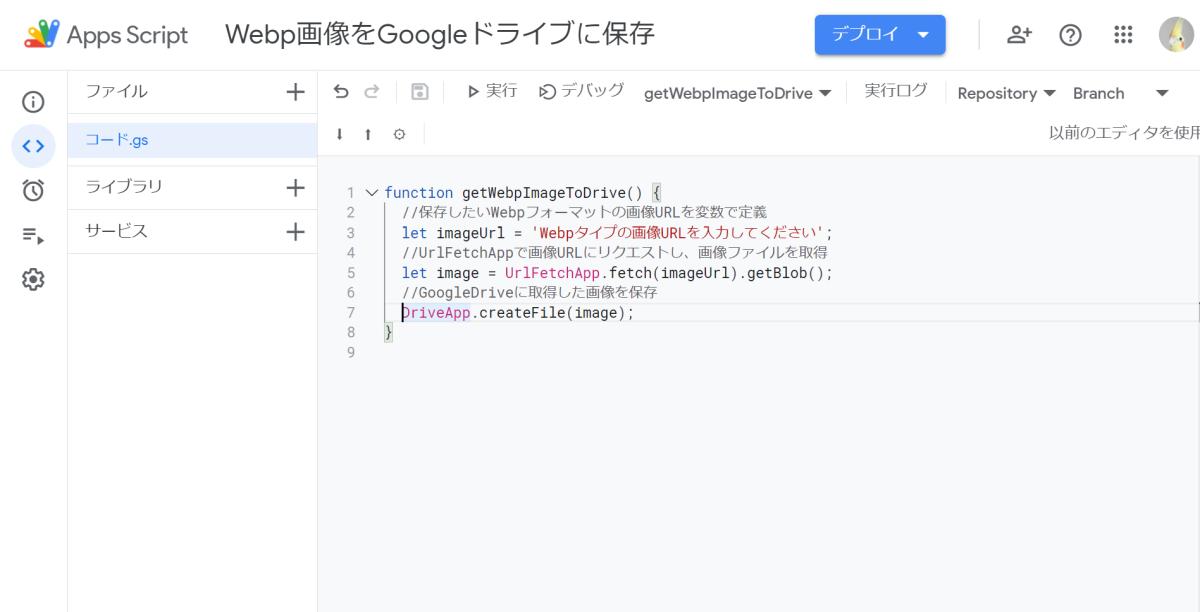
実際にGoogle Apps Script(GAS)でWebP対応画像をJPG/PNG形式でGoogleドライブに保存するサンプルのコードを解説します。
スプレッドシートなどから「ツール>スクリプトエディタ」を開き、下記のサンプルコードを貼り付ければ実行できます。

function getWebpImageToDrive() {
//保存したいWebpフォーマットの画像URLを変数で定義
let imageUrl = 'Webpタイプの画像URLを入力してください';
//UrlFetchAppで画像URLにリクエストし、画像ファイルを取得
let image = UrlFetchApp.fetch(imageUrl).getBlob();
//GoogleDriveに取得した画像を保存
DriveApp.createFile(image);
}
※初回実行時は、権限許可のメッセージが表示されるので、解説記事を参考に許可してください。
3行目のimageUrl変数に取得したい画像のURLを入力します。
5行目のUrlFetchAppクラスのfetchメソッドで画像URLのデータを取得した上、Blob(ファイル)として取得すると、画像データを取得できます。
最後に7行目でGoogleドライブを操作できるDriveAppクラスのcreateFileメソッドで5行目で取得した画像を指定することで、Googleドライブに保存できます。
GASによるWebp画像の保存例
先程のGoogle Apps Script(GAS)のサンプルコードを使って、Webp画像を取得してみます。
今回取得サンプルとしては楽天市場のページです。

楽天市場の商品紹介に掲載されている画像はWebP形式に対応しています。この画像をGASサンプルコードで取得します。
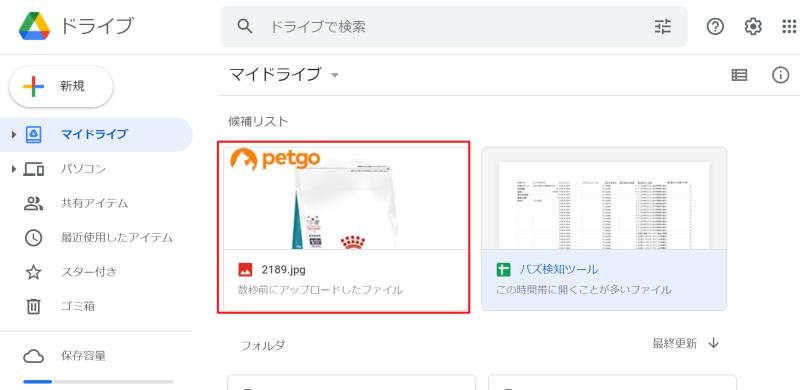
3行目のURLに楽天市場の画像のURLを設定し、コードを実行すると、Googleドライブに画像がjpg形式で保存できます。

上記のようにURLを設定し、スクリプトを実行すれば、Webp画像がjpgとして簡単に保存できました。
このサンプルコードを応用し、スプレッドシート上に画像URLを設定すれば、たくさんのWebP対応画像をjpg,pngで取得可能です。
まとめ・終わりに
今回、ウェブページに掲載されているWebp形式の画像を、Google Apps Script(GAS)でGoogleドライブにJPG/PNG形式で保存する方法を紹介しました。
現在多くのブラウザでWebp形式の画像が対応された結果、WebページでWebp対応が進んでいます。
Webp対応している画像はそのまま画像を保存すると、jpgやpngではなく、「.webp」形式で保存されます。
この形式では不便なので、扱いやすいjpgやpngファイルとして保存するため、GASのサンプルコードを用意しました。
保存したい画像URLを指定するだけで、Webp対応の画像でもJPG/PNGとして保存可能です。
Webp対応画像ではなく、JPG形式で保存したい場合に、今回紹介したスクリプトをご活用ください。























ディスカッション
コメント一覧
まだ、コメントがありません