GASの配列の要素数(長さ)を取得する方法(lengthプロパティ)
Google Apps Script(GAS)で配列を扱っていると、その配列の要素数・長さを知りたい場合があります。
そこで配列の要素数がいくつあるか、配列の長さを確認する方法を解説します。
GASで配列の要素数を確認したい
Google Apps Script(GAS)のスクリプトでは、配列を使って処理を行うことが多いです。
配列はデータを1次元~n次元に格納することができるデータ形式で、2次元配列の場合、表形式のようにデータを管理することができます。
その際に配列の要素数がいくつあるか確認する必要が出てきます。
配列の要素すべてに処理を行ったり集計を行うために、配列の要素数すなわち長さを取得しなければなりません。
lengthプロパティで要素数を取得
Google Apps Script(GAS)での配列の要素数を取得するには、Javascriptなど他のプログラミング言語と同様に、lengthプロパティを使用します。
Array.length;
要素数を取得したい配列に対し「.length」を付けると、その配列の要素数を返してくれます。
なお、lengthはメソッドではなくプロパティのため、引数も不要で括弧()も付ける必要がありません。
配列の要素数を取得するGASサンプルコード
実際にGoogle Apps Script(GAS)で配列の要素数を取得するサンプルコードを紹介します。
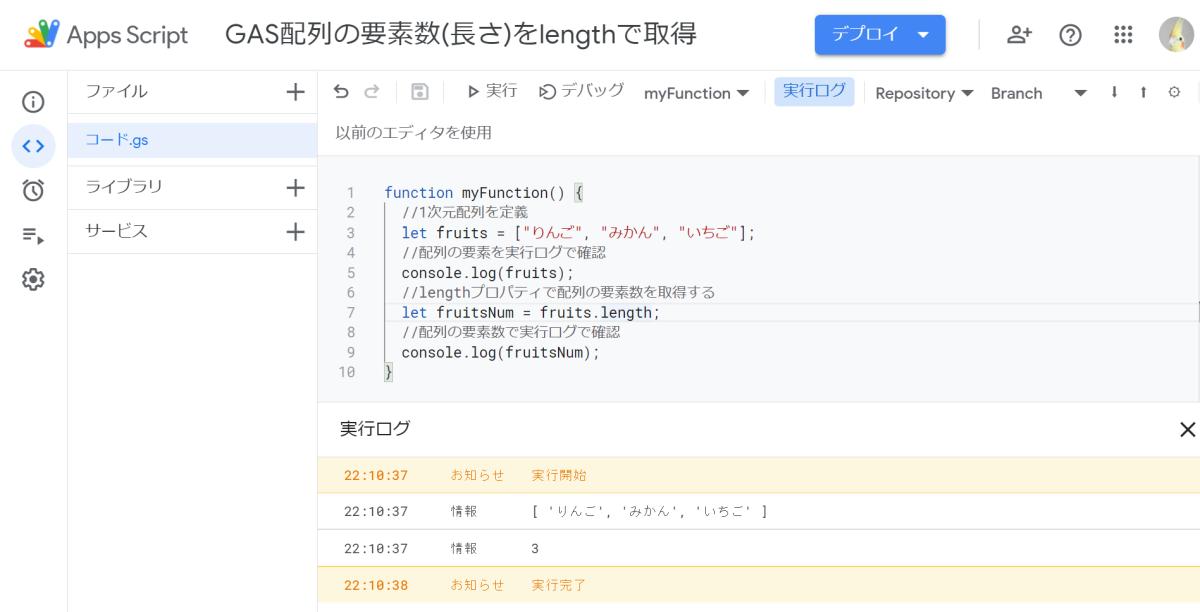
果物の名前を格納した1次元配列fruitsに対し、lengthプロパティで要素数を取得して、実行ログに出力するサンプルコードです。
function myFunction() {
//1次元配列を定義
let fruits = ["りんご", "みかん", "いちご"];
//配列の要素を実行ログで確認
console.log(fruits);
//lengthプロパティで配列の要素数を取得する
let fruitsNum = fruits.length;
//配列の要素数で実行ログで確認
console.log(fruitsNum);
}

配列の要素数がlengthプロパティで取得できていることが実行ログで確認できます。
このようにGASスクリプトでは配列に対し、lengthプロパティで要素数(配列のサイズ)が取得可能です。
forループの処理でlengthを活用
GASの配列の要素数・長さを取得できるlengthプロパティの利用シーンとしては、forループによる繰り返し処理が挙げられます。
forループはあらかじめ設定した回数の処理を繰り返しますが、配列の要素の数だけ処理を行うため、lengthプロパティを指定します。
for(let i=0; i<array.length; i++){
//配列arrayの要素の数だけ処理を行う
}
forループの判定条件に「配列の要素数よりも小さい場合に処理を行う」として、配列の全要素に処理を行うGASコードを記述します。
スプレッドシートの範囲指定にも便利
配列のlengthプロパティの活用事例として、スプレッドシートとの連携があります。
Google Apps Script(GAS)のスクリプトで処理した2次元配列のデータはスプレッドシートにsetValuesメソッドで書き込むことができます。
Google Apps Script(GAS)入門 スプレッドシートのセル取得・書き込み方法(getValue,setValue)
スプレッドシートにデータを出力するセル範囲をgetRangeメソッドで指定する際に2次元配列のlengthプロパティが便利です。
Spreadsheet.getRange(1, 1, array.length, array[0].length).setValues(array);
第3引数と第4引数にlengthプロパティの数値を指定することで、配列の大きさが変化してもsetValuesが実行できます。
処理するデータによって2次元配列のサイズが変わる場合は、lengthプロパティを活用したgetRangeメソッドでセル範囲を指定しましょう。
まとめ・終わりに
今回、Google Apps Script(GAS)のスクリプトで使用する配列の要素数・長さを取得する方法を紹介しました。
配列の要素数を取得するには、他のプログラミング言語と同様にlengthプロパティを利用します。
要素数を取得したい配列arrayに対し、「array.length」と記述すると要素数を取得できます。
forループで配列の全要素に処理を行いたい場合や、スプレッドシートgetRangeメソッドで2次元配列を書き込むセル範囲を指定する際によく使います。
処理するデータによって配列のサイズが変わる場合に、lengthを使うとエラーしなくて済みます。
配列処理をする際にはlengthプロパティを使うケースが多いので、ぜひ使い方をマスターしましょう。























ディスカッション
コメント一覧
まだ、コメントがありません