GASの配列の宣言・初期化方法!Arrayと配列リテラルの2種類を解説
Google Apps Script(GAS)のスクリプトでデータを扱う場合には、複数の値を保持できる配列変数を利用することが多いです。
そこでGASの配列を使う最初のステップとして、どのように配列を宣言すればよいか、Arrayオブジェクトと配列リテラルによる初期化方法を解説します。
配列は複数の値を保持可能
配列はGoogle Apps Script(GAS)だけでなく、あらゆるプログラミング言語で利用できるデータ形式です。
※一部配列と呼ばず、別名称として定義されているプログラミング言語もあります。
GASの通常の変数の場合、保持することができる値は1つだけです。
それに対して配列は2個以上の値を保持することができます。
['りんご’, 'いちご’, 'みかん’]
上記は1次元配列といいますが、次元数を増やすことも可能です。
例えば、2次元配列は以下のように値が保持されます。
高校数学で習う行列表現が2次元配列を使うことでプログラミングでも演算可能です。
GASでは配列の処理をよく利用
Google Apps Script(GAS)はスクリプト処理の中で、高頻度で配列を用います。
というのもGASではスプレッドシートから値を取得することが多いからです。
スプレッドシートのデータを取得する際に、いちいちセルの値を一つずつ取得するのは面倒です。
そこで、getRangeメソッドで複数のセル範囲を指定して、スプレッドシート上の複数データを取得します。
※GASのgetRangeメソッドの使い方は下記の記事で解説しています。
getRangeで複数セルの値を取得した場合に、2次元配列の中に値が格納されています。
そのため、GASの利用頻度が最も多いスプレッドシートで、データ処理する場合には配列を扱わなければなりません。
GASでの配列の宣言方法
Google Apps Script(GAS)で配列の宣言(初期化)方法として以下の2つのやり方があります。
- Arrayオブジェクトによる宣言・初期化
- 配列リテラルによる宣言・初期化
それぞれ宣言方法は少し異なりますが、結果として同じ方法を配列を定義することができます。
ユーザーによってArrayオブジェクト、配列リテラルによる宣言方法が異なるので、2つの方法を解説します。
ArrayオブジェクトでGAS配列の宣言・初期化
まず1つの目のGoogle Apps Script(GAS)のArrayオブジェクトを使った配列の宣言(初期化)方法です。
GASには配列を生成できるArrayオブジェクトが用意されています。
そのArrayオブジェクトに対して、new演算子を実行することで配列を定義することができます。
実際にArrayオブジェクトでGASの配列を宣言するサンプルコードを解説します。
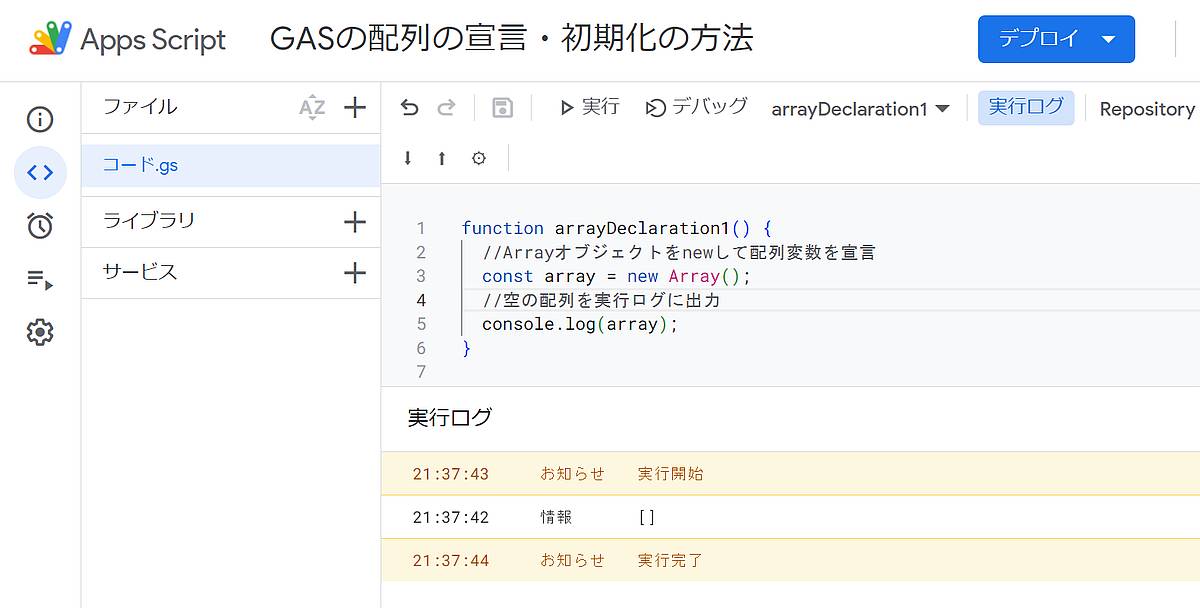
function arrayDeclaration1() {
//Arrayオブジェクトをnewして配列変数を宣言
const array = new Array();
//空の配列を実行ログに出力
console.log(array);
}Arrayオブジェクトに対してnewを実行した際に引数は指定しないと、空の1次元配列が生成されます。
実際にGASサンプルコードを実行すると、Arrayオブジェクトで宣言した空の1次元配列が実行ログに出力されます。

このようにArrayオブジェクトに対してnewを実行することで配列の宣言が可能です。
配列リテラルでGAS配列の宣言・初期化
続いて2つ目の方法として、配列リテラル[]を使ったGoogle Apps Script(GAS)の配列の宣言方法を紹介します。
配列リテラルによるGASの配列を宣言するサンプルコードは以下の通りです。
function arrayDeclaration2() {
//配列リテラル[]で配列変数を宣言
const array = [];
//空の配列を実行ログに出力
console.log(array);
}基本的な構成はArrayオブジェクトの場合と変わりません。
サンプルコードを実行すると、空の配列が宣言されて、実行ログに出力されます。
![Google Apps Script(GAS)で配列リテラル[]を使って宣言・初期化するサンプルコード](https://auto-worker.com/blog/wp-content/uploads/2023/08/20230824_auto_002.jpg)
Arrayオブジェクトと配列リテラル[]の方法はいずれも同じ結果が得られるため、どちらを使っても問題ありません。
ただ、コードの可読性を考えると、テキスト数が少なくて配列と一目で判別できる配列リテラルのほうが読みやすくオススメです。
宣言時に配列要素の代入も可能
なお、前述した配列の宣言方法では空の配列でしたが、宣言したタイミングで配列要素を指定して初期化することも可能です。
Arrayオブジェクトの場合は、newを実行時に配列要素を引数に指定します。
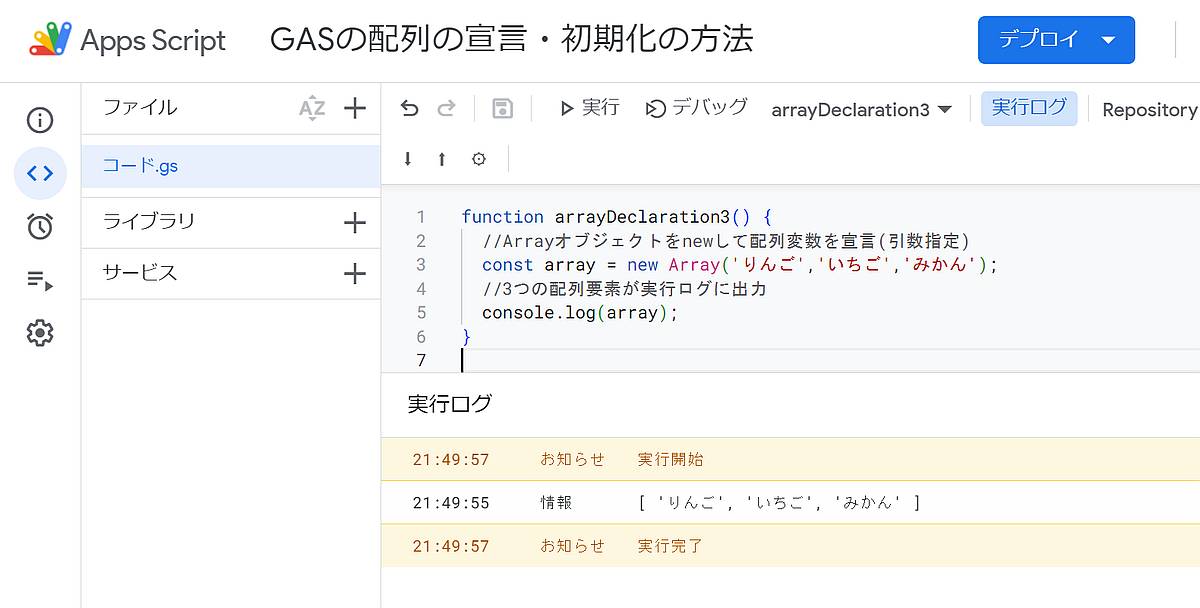
function arrayDeclaration3() {
//Arrayオブジェクトをnewして配列変数を宣言(引数指定)
const array = new Array('りんご','いちご','みかん');
//3つの配列要素が実行ログに出力
console.log(array);
}
すると、GAS配列の宣言時に配列要素も代入することができます。
引数に指定した順番に配列要素が代入されるので、希望する並びで引数を設定しましょう。
配列リテラルの場合も同様に、リテラルの[]内に配列要素を指定します。
function arrayDeclaration4() {
//配列リテラル[]で配列変数を宣言(初期値代入)
const array = ['りんご','いちご','みかん'];
//3つの配列要素が実行ログに出力
console.log(array);
}![Google Apps Script(GAS)で配列リテラル[]を使って宣言・初期化するサンプルコード(初期化時に配列要素を代入)](https://auto-worker.com/blog/wp-content/uploads/2023/08/20230824_auto_004.jpg)
初期値が決まっている場合には、宣言時に代入しておくことで、代入忘れを防ぐことができます。
GAS配列の宣言後に再び初期化するには?
Google Apps Script(GAS)で配列を宣言した後に再び初期化するにはどうすればよいでしょうか?
宣言した配列の変数に対して再度Arrayオブジェクトでnewを実行する、または配列リテラルを代入することで初期化可能です。
function arrayDeclaration4() {
//配列リテラル[]で配列変数を宣言(初期値代入)
let array = ['りんご','いちご','みかん'];
//3つの配列要素が実行ログに出力
console.log(array);
//arrayに空の配列リテラルを再度代入して初期化
array = [];
//空の配列が実行ログに出力
console.log(array);
}なお、これまでのGAS配列の宣言するサンプルコードではconstを使って定数として定義していました。
constの場合は再代入ができないため、変数定義の方法をletに変更しています。

サンプルコード実行すると、2つ目の実行ログが配列リテラルで初期化された[]が出力されています。
このようにすでに配列宣言した後でも、Arrayオブジェクトや配列リテラルで初期化が可能です。
まとめ・終わりに
今回、Google Apps Script(GAS)の配列の宣言・初期化方法について解説しました。
GASの配列の宣言方法としてはArrayオブジェクトをnewするやり方と、配列リテラルを代入する2つのやり方があります。
どちらも同じ配列を宣言することができますが、コードの可読性を考慮すると、配列リテラルがオススメです。
配列を宣言した後に再びArrayオブジェクトや配列リテラルを代入して、初期化することもできます。
GASでデータ処理を行う際には配列を扱うことは必要不可欠といえるので、配列の宣言・初期化方法は覚えておきましょう。























ディスカッション
コメント一覧
まだ、コメントがありません