【2021年版】GASで天気予報を取得手順(Open Weather Map無料API)
Google Apps Script(GAS)で天気予報を取得する方法します。
ネットではLivedoor天気APIを使った解説記事が多いですが、2020年にサービス終了したため利用できません。
2021年でも使用可能な「Open Weather Map」の無料APIを使った天気予報取得のGASスクリプトを解説します。
Livedoor天気は2020年サービス終了
Google Apps Script(GAS)でよく作成されるアプリに天気予報を通知するものがあります。
「GAS 天気」と検索すると、Livedoor天気のAPIを組み合わせて天気をメールしたり、LINE通知するサンプルコードの解説記事が表示されます。
2020年以前に発行されたGoogle Apps Scriptの入門書籍でも、天気予報を取得する方法としてLivedoor天気APIが用いられています。
しかし、Livedoor天気は2020年7月にサービスが終了しています。
そのため、2021年時点では、Livedoor天気のAPIにリクエストしても天気情報を取得することができません。
天気予報はOpen Weather MapのAPIで無料取得可能
Livedoor天気のAPIサービスが終了してしまった今、天気予報などの天候情報をどうやって取得すればよいのでしょうか。
Livedoor天気の代替として利用できるサービスとして「Open Weather Map」があります。
「Open Weather Map」は日本だけでなく世界各地の天気情報を提供しているサービスです。

ITエキスパートとデータサイエンティストのチームで運営しており、本部はイギリスのロンドンにあります。
「Open Weather Map」にはAPIで天気を取得できるようになっており、無料で利用することが可能です。
無料APIの場合、有料版に比べ、APIリクエストできる回数や取得できる期間、使える機能に制約があります。
しかし、個人レベルのアプリやサービスで一般的な天気情報を取得する場合には、無料版でも機能的に十分です。
- 指定した都市の現在の天気を取得する
- 指定した都市の先5日間の3時間ごとの天気を取得する
Open Weather MapとGoogle Apps Script(GAS)を組み合わせることで、天気に関するサービス・アプリが開発できます。
Open Weather MapのAPI利用手順
Open Weather MapのAPIを利用する方法については以下の記事で解説しています。
無料版のOpen Weather MapのAPIキーであれば、メールアドレスによる会員登録を行うだけでAPIキーが発行できます。
Open Weather MapのAPI通信はHTTPのGET通信のため、Chromeなどのブラウザから簡単にリクエストできます。
APIキーの発行が完了したら、指定した都市の現在の天気を取得するAPIリクエストURLを打ち込んで動作を試してみましょう。
http://api.openweathermap.org/data/2.5/weather?q={city}&appid={key}&lang=ja&units=metric
※赤字の{city}に天気を知りたい都市(例:東京の場合Tokyo,JP)、{key}にAPIキーをセットします。
GASで現在の天気情報を取得するサンプルコード
Open Weather MapのAPIキーが取得できたところで、Google Apps Script(GAS)を使って、天気情報を取得します。
今回、日本の各地域の主要7都市の現時点の天気(天候、気温、湿度、気圧)を取得し、スプレッドシートに出力するサンプルコードを用意しました。
※スプレッドシートに紐づく形でのGASスクリプトです。

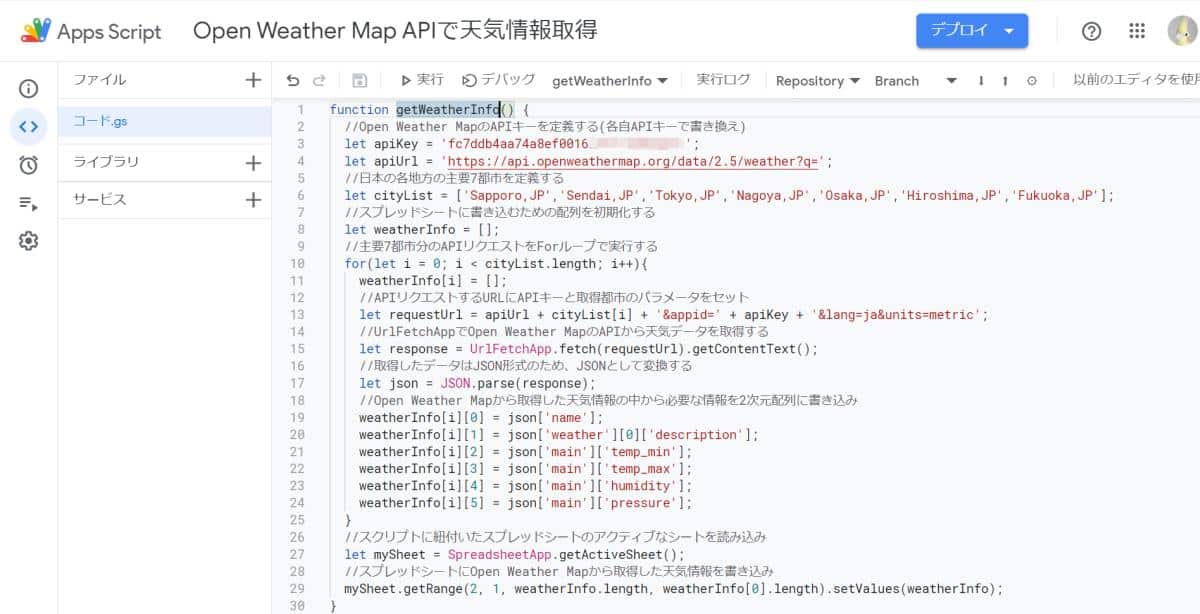
function getWeatherInfo() {
//Open Weather MapのAPIキーを定義する(各自APIキーで書き換え)
let apiKey = '********************************';
let apiUrl = 'https://api.openweathermap.org/data/2.5/weather?q=';
//日本の各地方の主要7都市を定義する
let cityList = ['Sapporo,JP','Sendai,JP','Tokyo,JP','Nagoya,JP','Osaka,JP','Hiroshima,JP','Fukuoka,JP'];
//スプレッドシートに書き込むための配列を初期化する
let weatherInfo = [];
//主要7都市分のAPIリクエストをForループで実行する
for(let i = 0; i < cityList.length; i++){
weatherInfo[i] = [];
//APIリクエストするURLにAPIキーと取得都市のパラメータをセット
let requestUrl = apiUrl + cityList[i] + '&appid=' + apiKey + '&lang=ja&units=metric';
//UrlFetchAppでOpen Weather MapのAPIから天気データを取得する
let response = UrlFetchApp.fetch(requestUrl).getContentText();
//取得したデータはJSON形式のため、JSONとして変換する
let json = JSON.parse(response);
//Open Weather Mapから取得した天気情報の中から必要な情報を2次元配列に書き込み
weatherInfo[i][0] = json['name'];
weatherInfo[i][1] = json['weather'][0]['description'];
weatherInfo[i][2] = json['main']['temp_min'];
weatherInfo[i][3] = json['main']['temp_max'];
weatherInfo[i][4] = json['main']['humidity'];
weatherInfo[i][5] = json['main']['pressure'];
}
//スクリプトに紐付いたスプレッドシートのアクティブなシートを読み込み
let mySheet = SpreadsheetApp.getActiveSheet();
//スプレッドシートにOpen Weather Mapから取得した天気情報を書き込み
mySheet.getRange(2, 1, weatherInfo.length, weatherInfo[0].length).setValues(weatherInfo);
}
3行目にOpen Weather MapのAPIキーを変数で定義しているので、ここに管理画面から発行したAPIキーを入力します。
予め用意している札幌、仙台、東京、名古屋、大阪、広島、福岡の7都市の数だけForループで処理して、各都市の天気情報を取得し、2次元配列に必要な天気情報を格納します。
最後にスクリプトに紐付いているスプレッドシートのアクティブなシートに2次元配列の天気データを書き出します。

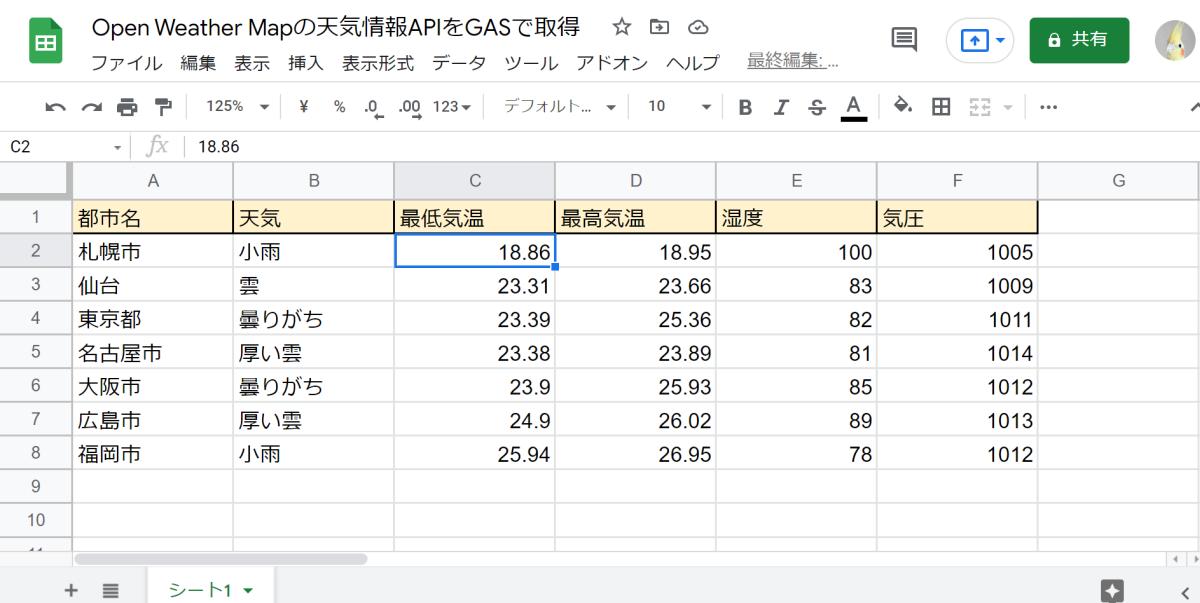
スプレッドシートには北海道から九州までの大都市の現在の天気情報を出力することができました。
このスプレッドシートに出力した天気情報をアプリやWebサービスに活用できます。
3時間ごとの天気予報(5日先分)を取得するGASサンプルコード
さきほどはOpen Weather MapのAPIで現時点の天気情報を日本の各地で取得しました。
次は未来の天気情報である天気予報を、GASからOpen Weather Map APIをリクエストして取得します。
前述のGASサンプルコードとはOpen Weather MapのAPIのリクエストURLが変更になっています。
http://api.openweathermap.org/data/2.5/forecast?q={city}&appid={key}&lang=ja&units=metric
※赤字部分が「weather→forecast」に変わっています。
上記APIのURLをリクエストすることで、指定した都市の5日間先の3時間ごとの天気予報を取得できます。

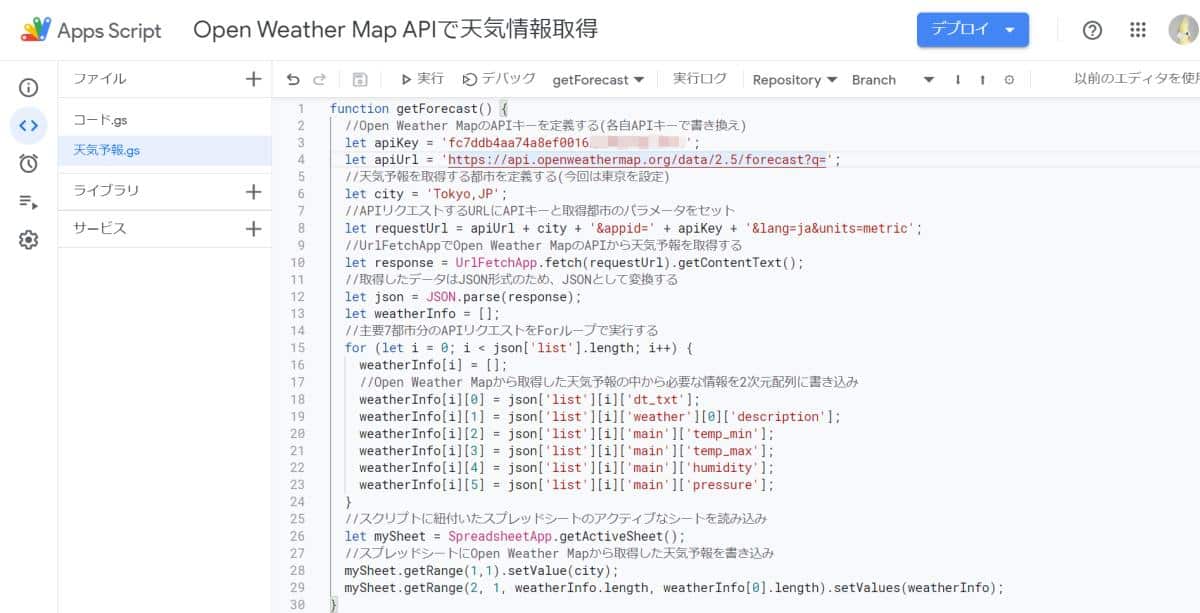
function getForecast() {
//Open Weather MapのAPIキーを定義する(各自APIキーで書き換え)
let apiKey = '********************************';
let apiUrl = 'https://api.openweathermap.org/data/2.5/forecast?q=';
//天気予報を取得する都市を定義する(今回は東京を設定)
let city = 'Tokyo,JP';
//APIリクエストするURLにAPIキーと取得都市のパラメータをセット
let requestUrl = apiUrl + city + '&appid=' + apiKey + '&lang=ja&units=metric';
//UrlFetchAppでOpen Weather MapのAPIから天気予報を取得する
let response = UrlFetchApp.fetch(requestUrl).getContentText();
//取得したデータはJSON形式のため、JSONとして変換する
let json = JSON.parse(response);
//スプレッドシートに書き込むための配列を初期化する
let weatherInfo = [];
//主要7都市分のAPIリクエストをForループで実行する
for (let i = 0; i < json['list'].length; i++) {
weatherInfo[i] = [];
//Open Weather Mapから取得した天気予報の中から必要な情報を2次元配列に書き込み
weatherInfo[i][0] = json['list'][i]['dt_txt'];
weatherInfo[i][1] = json['list'][i]['weather'][0]['description'];
weatherInfo[i][2] = json['list'][i]['main']['temp_min'];
weatherInfo[i][3] = json['list'][i]['main']['temp_max'];
weatherInfo[i][4] = json['list'][i]['main']['humidity'];
weatherInfo[i][5] = json['list'][i]['main']['pressure'];
}
//スクリプトに紐付いたスプレッドシートのアクティブなシートを読み込み
let mySheet = SpreadsheetApp.getActiveSheet();
//スプレッドシートにOpen Weather Mapから取得した天気予報を書き込み
mySheet.getRange(1,1).setValue(city);
mySheet.getRange(2, 1, weatherInfo.length, weatherInfo[0].length).setValues(weatherInfo);
}
GASサンプルコードでは、3行目にAPIキーをセットするようにし、取得する都市は6行目で東京を指定しています。
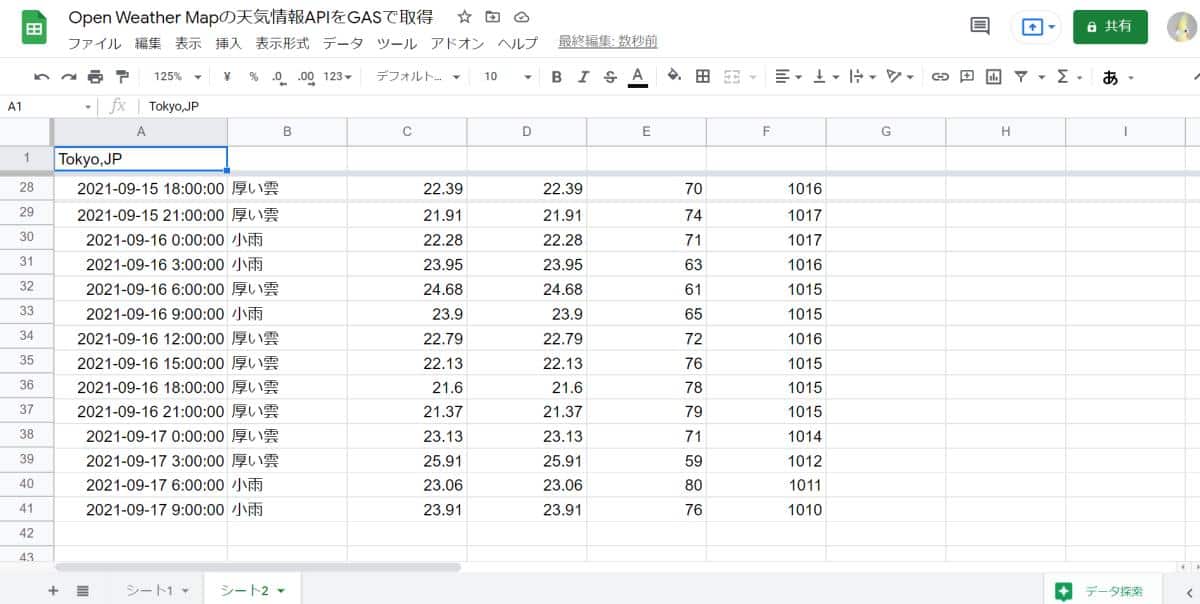
取得する天気予報のデータは天候、最低気温、最高気温、湿度、気圧ですが、合わせて天気予報の時刻も2次元配列に格納し、スプレッドシートに出力しています。

このように無料版のOpen Weather MapのAPIでも特定都市の5日間先の3時間ごとの天気予報が取得できました。
天気予報を取得できれば、傘が必要と通知するアプリなど活用事例はさらに幅が広がります。
まとめ・終わりに
今回、Google Apps Script(GAS)で天気情報(天気予報)をOpen Weather Mapの無料APIで取得する方法を解説しました。
かつてはGASで天気予報を取得するのはLivedoor天気の無料APIが一般的でしたが、2020年7月にサービスが終了したため、無料で利用できるOpen Weather MapのAPIがオススメです。
実際にGASで現在の天気情報を取得するサンプルコードと5日間先の天気予報を取得するサンプルコードの2種類を記事で紹介しています。
天気情報は日常生活において、必要不可欠といえるので、色々なアプリやサービスに応用できます。
無料で簡単に利用できるOpen Weather Map APIとGASを組み合わせて、天気予報を活用していきましょう。























ディスカッション
コメント一覧
「3時間ごとの天気予報(5日先分)を取得するGASサンプルコード」
参考にさせてもらいました、ありがとうございます。
時間がどうもUTCである事に後ほど気づきましたので、ここに残させていただきます