GASでサーチコンソールAPIから検索クエリやクリック数、順位を取得する方法
SEO対策する上で必須ともいえるGoogleのサーチコンソールですが、Search Console APIが用意されています。
このSearch Console APIの使い方・有効化の手順に加え、Google Apps Script(GAS)でAPIを実行し、検索ワードやクリック数、検索結果での順位を取得する方法を解説します。
SEO対策で必須なサーチコンソール
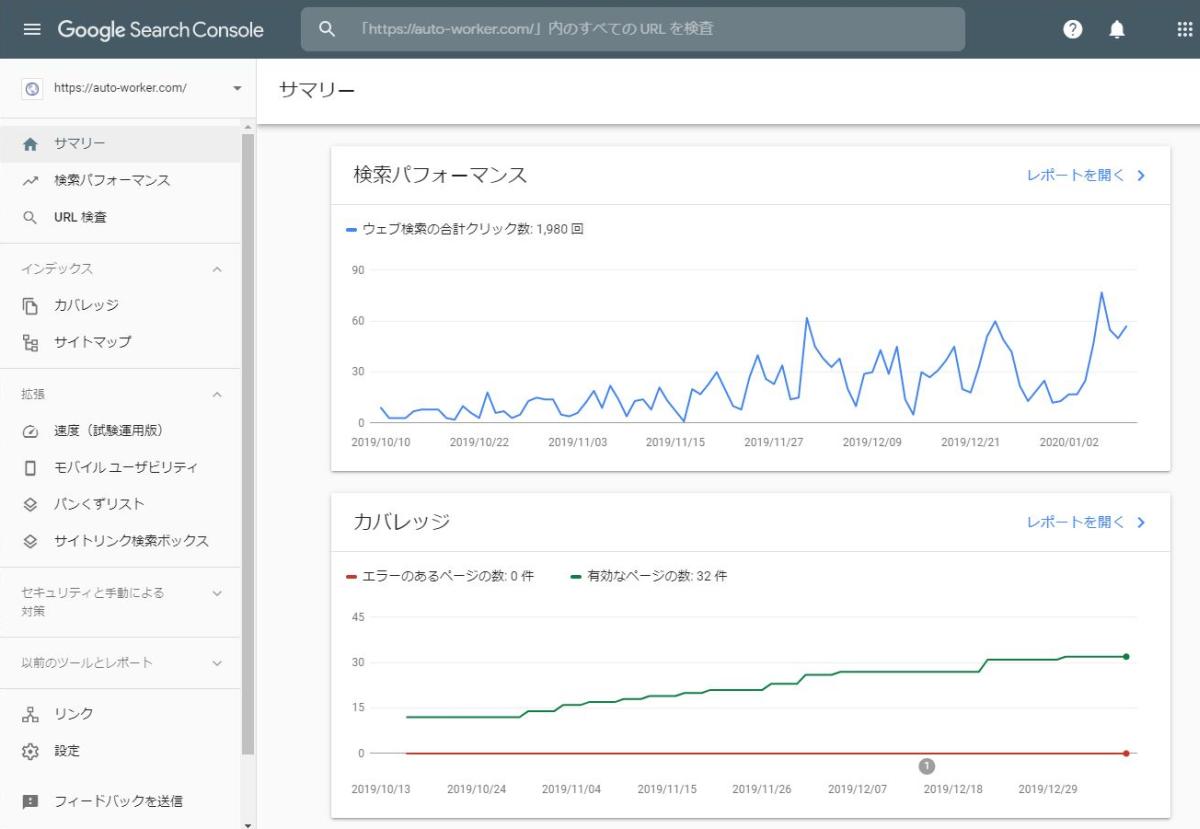
Googleが提供するサーチコンソールは、Google検索でどのような検索キーワードで自分のサイトやブログにアクセスがあったか知ることができるツールです。
- 検索ワードでヒットするページURL
- 検索結果に表示された回数
- 検索結果からクリックされた回数
- (クリック数)/(表示回数)のCTR
- 検索結果の順位

上記のようなデータを取得できるため、ブログやWebサイトを運営している人がSEO対策する上で必須と言えます。
Google検索はYahoo検索でもアルゴリズムが利用されており、併せると日本では50%以上のシェアがあり、事実上のデファクトスタンダートです。
サーチコンソールのデータはAPIで取得可能
そんなGoogleサーチコンソールですが、データを取得する方法として、管理画面にアクセスする以外に、APIによる取得も可能です。
サーチコンソールのAPIを使えば、プログラムで自動的にサーチコンソールのデータを取得することができます。
あらかじめ決められた時間にAPIを実行するようにしておけば、定点観測的にデータを取得可能です。
さらに、サーチコンソールのAPIでは、管理画面では確認しづらい検索クエリ×ページのようなクロス集計したデータも取得できます。
通常のサーチコンソールの管理画面では、検索クエリとページのデータは別タブで表示されています。
個々の検索クエリでページを確認する、またはページ個別での検索クエリを複数確認するといったことは可能です。
しかし、検索クエリとページを組み合わせたようなクロス集計を見たい場合は、加工が必須になります。
「検索クエリとページを掛け合わせたクロス集計が見たい」、こんな時にAPIであれば、クロス集計のリクエストを行えば、取得可能です。
サーチコンソールのAPIの使い方・有効化手順
実際にサーチコンソールAPIを利用するために、サーチコンソールAPIの有効化の方法や利用手順を解説していきます。
これまでAPIに触れたことがない人でも理解できるよう、詳しく手順を説明したいと思います。
サーチコンソールAPI利用の前提条件
サーチコンソールAPIを始めるにあたっては前提条件として、Google Cloud Platrom(GCP)の利用登録があります。
GCPのAPIサービスへの1つとして、「Google Search API」が提供されているため、GCPのアカウント登録が必須です。

ただ、Googleアカウントがあれば、GCPのページで簡単に利用登録ができます。
※サーチコンソールAPIの前提条件として、GCPを利用するGoogleアカウントがサーチコンソールにアクセスできる権限が必要です。
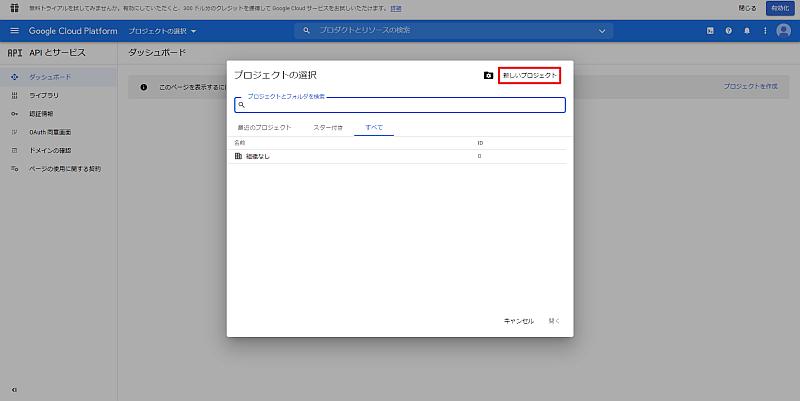
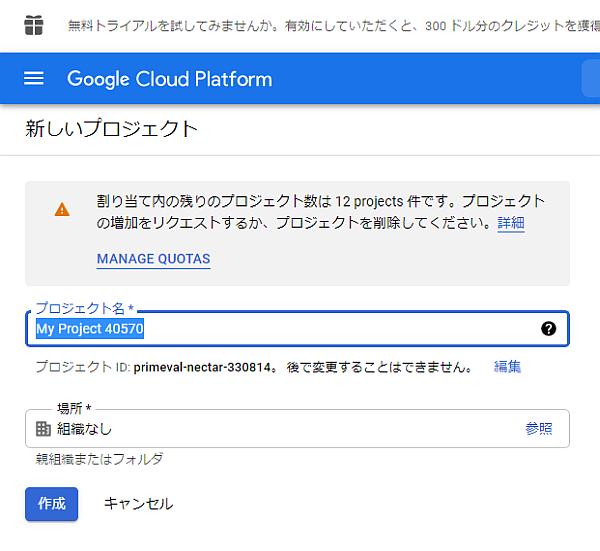
利用登録後に「プロジェクトの選択」からGCPのプロジェクトを作成します。


GCPプロジェクトを作成完了したところで、サーチコンソールAPIの有効化に進みます。
サーチコンソールAPI(Google Search Console API)有効化手順
GCPの利用登録とプロジェクト作成が完了すれば、サーチコンソールAPIの有効化することができます。
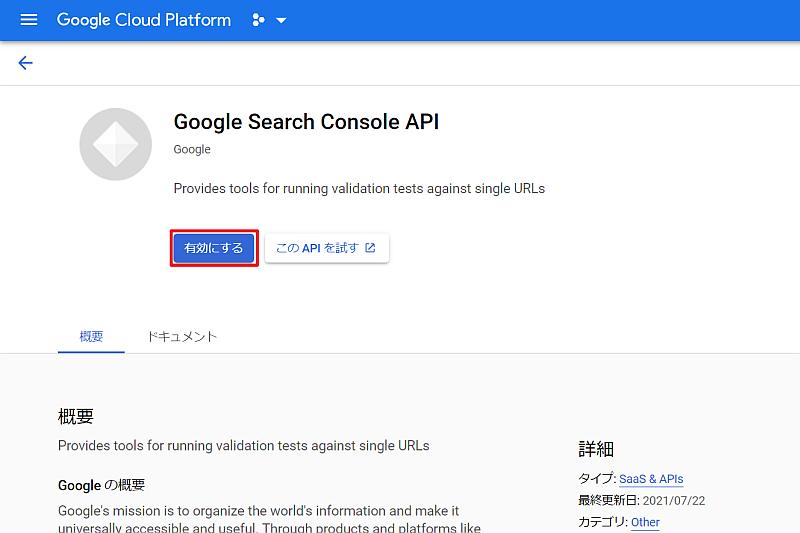
1.GCP上にあるGoogle Search Console APIのページにアクセスします。

2.「有効にする」ボタンをクリックします。
※GCPプロジェクトが複数ある場合は、どのプロジェクトで有効にしたか、上部に表示されているのプロジェクト名を確認しておきましょう。
3.Google Search Console APIのダッシュボード画面が表示されるので、「APIを無効にする」と表示されていることを確認します。
以上の3StepでGoogle Search Console APIを有効化する作業は完了です。
※サーチコンソールAPIの前提条件として、GCPを利用するGoogleアカウントがサーチコンソールにアクセスできる権限が必要です。
Google Search Console APIの認証情報を作成
サーチコンソールAPIの有効化作業が完了しても、APIリクエストを行うにはOAuth認証情報が必要です。
後述するGoogle Apps Script(GAS)のプロジェクトとGCPプロジェクトを連携するためには、OAuth同意画面の作成が必須になります。
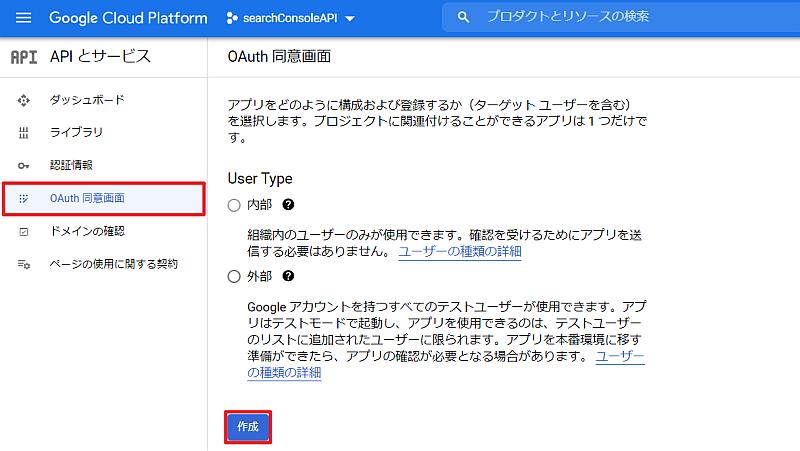
1.GCP管理画面の左メニュー「APIとサービス」から「OAuth同意画面」を選択します。

2.OAuth同意画面未作成の場合、上のスクショの表示がされるので、「作成」ボタンをクリックします。

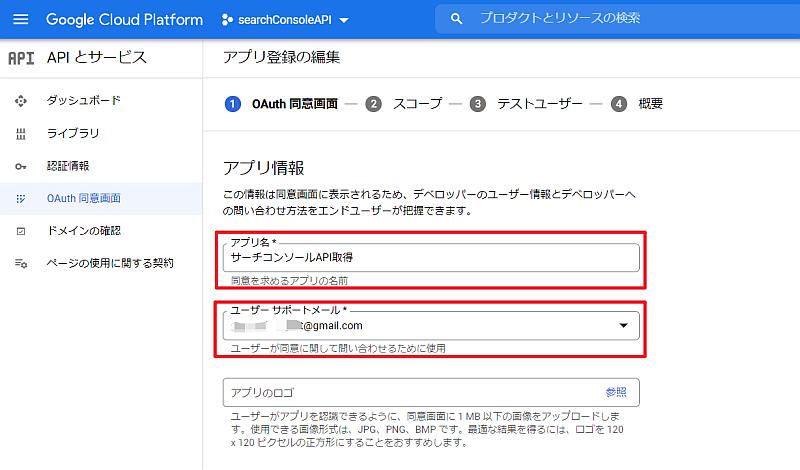
3.OAuth同意画面で必須項目となる「アプリ名」を任意の名前で入力し、ユーザーサポートメールは利用しているGoogleアカウントのGmailアドレスを選択します。

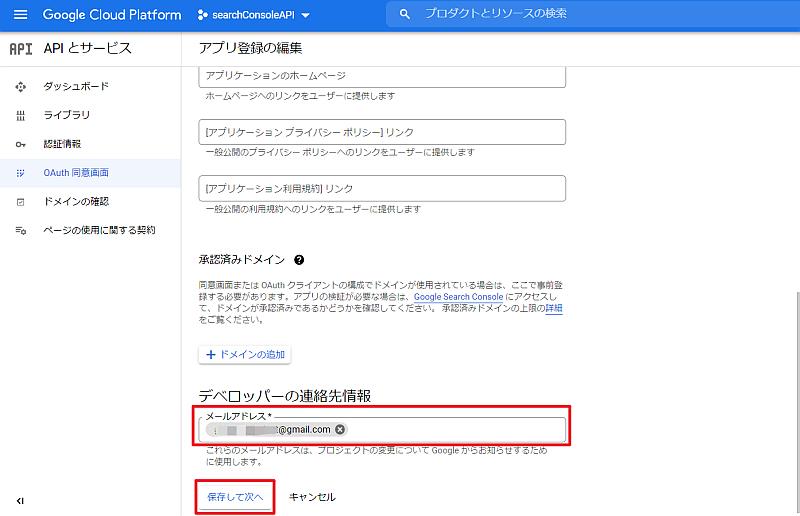
4.スクロールすると「ディベロッパーの連絡先情報」が表示されるので、先程と同じGmailアドレスを入力し、「保存して次へ」をクリックします。

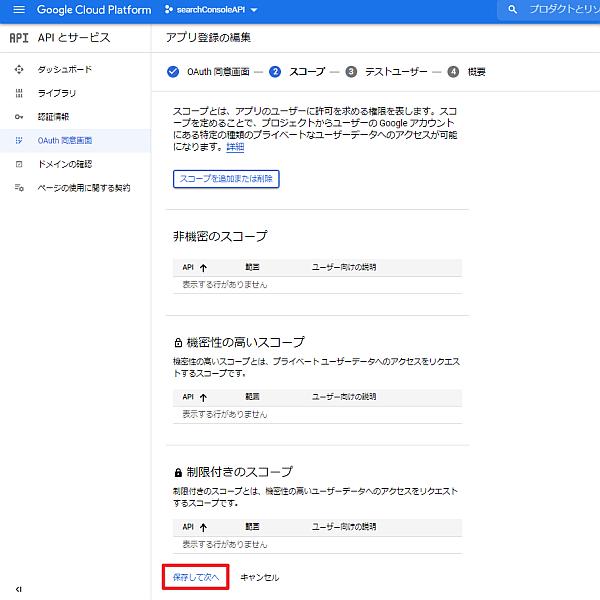
5.サーチコンソールAPI利用だけではOAuth同意画面のスコープ設定は不要なので、「保存して次へ」を選択します。

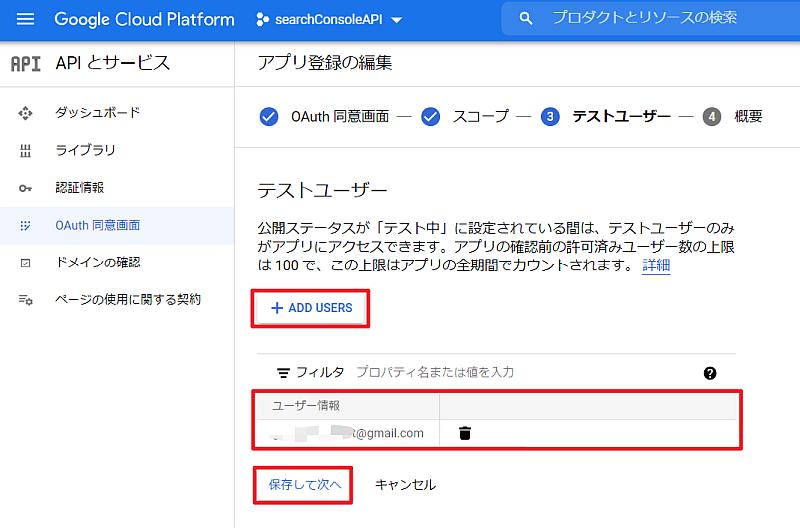
6.テストユーザー設定で「ADD USERS」を選択し、自分のGoogleアカウントを入力、「保存して次へ」を選択します。
※複数のユーザーがサーチコンソールAPIを利用したい場合は、その分だけADD USERSで追加します。

以上の手順で、GCPのOAuth同意画面が作成することができました。
これでGoogle Search Console APIにGASのプロジェクトからアクセス可能になります。
GASでサーチコンソールAPIを実行する手順
前段の作業でGoogle Cloud Platform(GCP)のAPI管理画面から、サーチコンソールAPIを有効にしました。
Google Apps Script(GAS)でサーチコンソールAPIを利用できるようにする手順を説明します。
GASでGCPのサーチコンソールAPIを利用するには、①GCPプロジェクト紐付けと②マニュフェストファイルの修正の2Stepが必要です。
事前設定①GCPプロジェクト紐付け
1.Google Search Console APIからサーチコンソールの各種数値レポートを取得して、保存するためスプレッドシートに紐付いたコンテナバインド型のスクリプトを開きます。

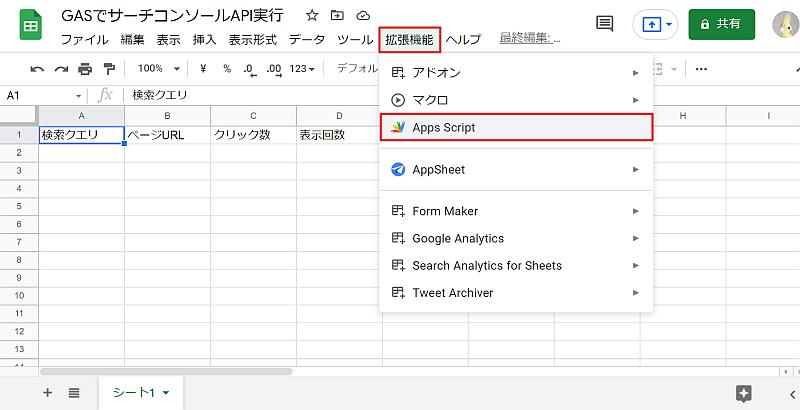
※スプレッドシートのファイルを開いた後、メニューバーの「拡張機能>Apps Script」を選択
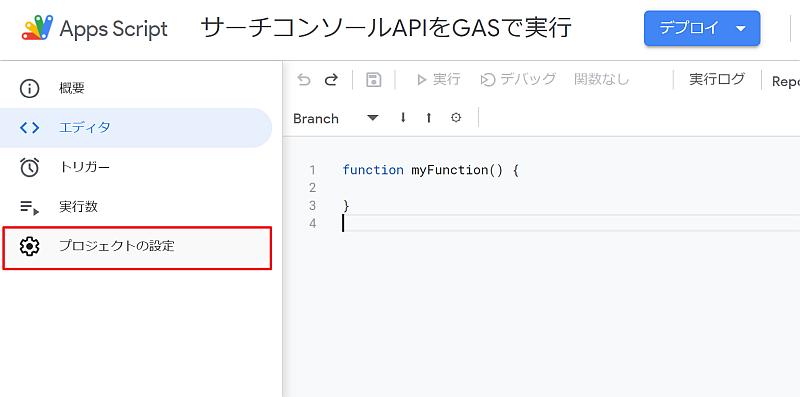
2.スクリプトエディタが表示されるので、左側のメニューの一番下にある「プロジェクトの設定」をクリックします。

3.Google Cloud Platform(GCP)プロジェクトで、「プロジェクト変更」をクリックします。

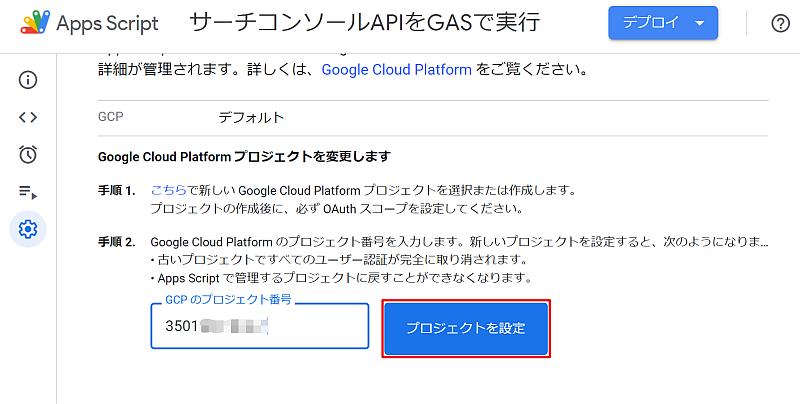
4.GCPの管理画面でサーチコンソールAPIを有効にしたプロジェクトのページに移動し、プロジェクト番号を確認します。

※上図の赤枠部分にあるプロジェクト番号をコピーして控えておきます。
5.GCPのプロジェクト番号入力欄に先程控えた番号を貼り付け、「プロジェクトを設定」をクリックします。

以上で、GASのプロジェクトに、Google Search Console APIを有効にしたGCPプロジェクトを紐付ける作業は完了です。
GCPプロジェクトが正常に設定されている場合、下のスクショの赤線ように入力したプロジェクト番号がセットされています。

事前設定②マニュフェストファイルの修正
Google Apps Script(GAS)のスクリプトにGCPプロジェクトを紐付けた場合、GASの各種サービスやライブラリの認証が自動ではなくなります。
使用するサービスに対し、自分で各種のOAuthスコープを管理するマニュフェストファイルを修正する必要がでてきます。
※スプレッドシートのコンテナバインド型GASスクリプトであっても、スプレッドシート用にマニュフェストファイルの追加が必要です。
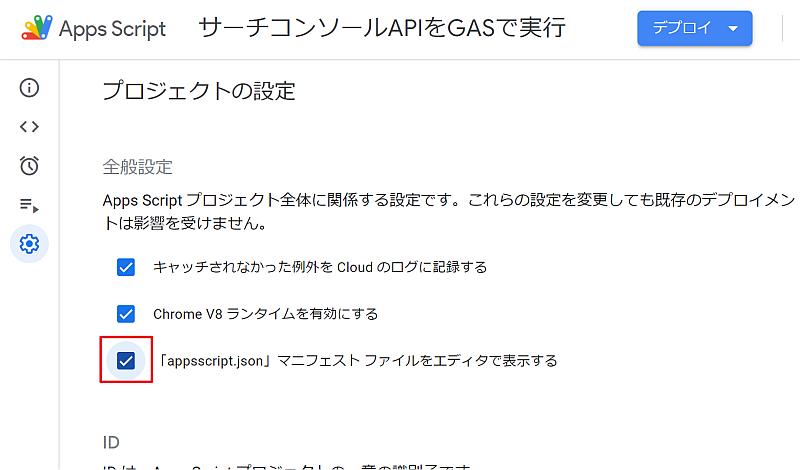
1.GCPプロジェクトの紐付け同様に、GASのスクリプトエディタでプロジェクトの設定を開きます。
2.「appsscript.json」マニュフェストファイルをエディタで表示するにチェックを入れて、スクリプトメニューをクリックします。

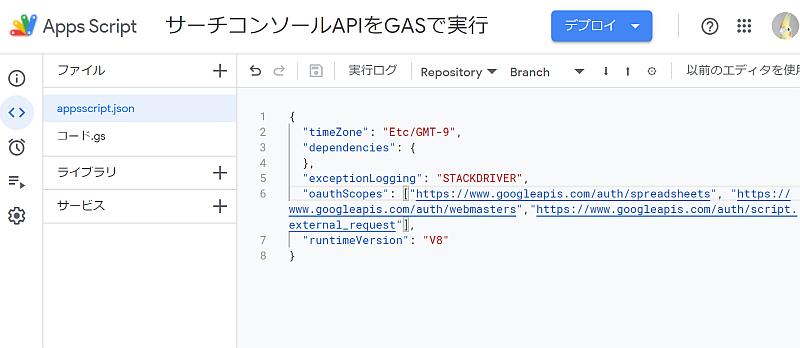
3.マニュフェストファイルでoauthScopesで認証したサービスを許可します。
※appsscript.jsonファイル全体の記述内容は以下を参照ください。

{
"timeZone": "Etc/GMT-9",
"dependencies": {
},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": ["https://www.googleapis.com/auth/spreadsheets", "https://www.googleapis.com/auth/webmasters","https://www.googleapis.com/auth/script.external_request"],
"runtimeVersion": "V8"
}- スプレッドシートの編集権限(https://www.googleapis.com/auth/spreadsheets)
- サーチコンソールAPIへのリクエスト権限(https://www.googleapis.com/auth/webmasters)
- 外部URLへのリクエスト権限(https://www.googleapis.com/auth/script.external_request)
以上の3つ利用するサービスのスコープ設定が完了しました。
あとはサーチコンソールAPIをリクエストするGASコードを用意するだけです。
検索クエリ×ページのサーチコンソール指標を取得するGASサンプルコード
Google Apps Script(GAS)でサーチコンソールAPIをリクエストできる準備が完了したところで、サーチコンソールのデータを取得するGASのサンプルコードを紹介します。
今回はサーチコンソールAPIから検索クエリとページ(記事URL)のクロス集計した結果(クリック数、表示回数、掲載順位、CTR)を取得します。
さらに、コンテナバインドスクリプトを使い、その結果をGoogleスプレッドシートに出力するGASサンプルコードです。

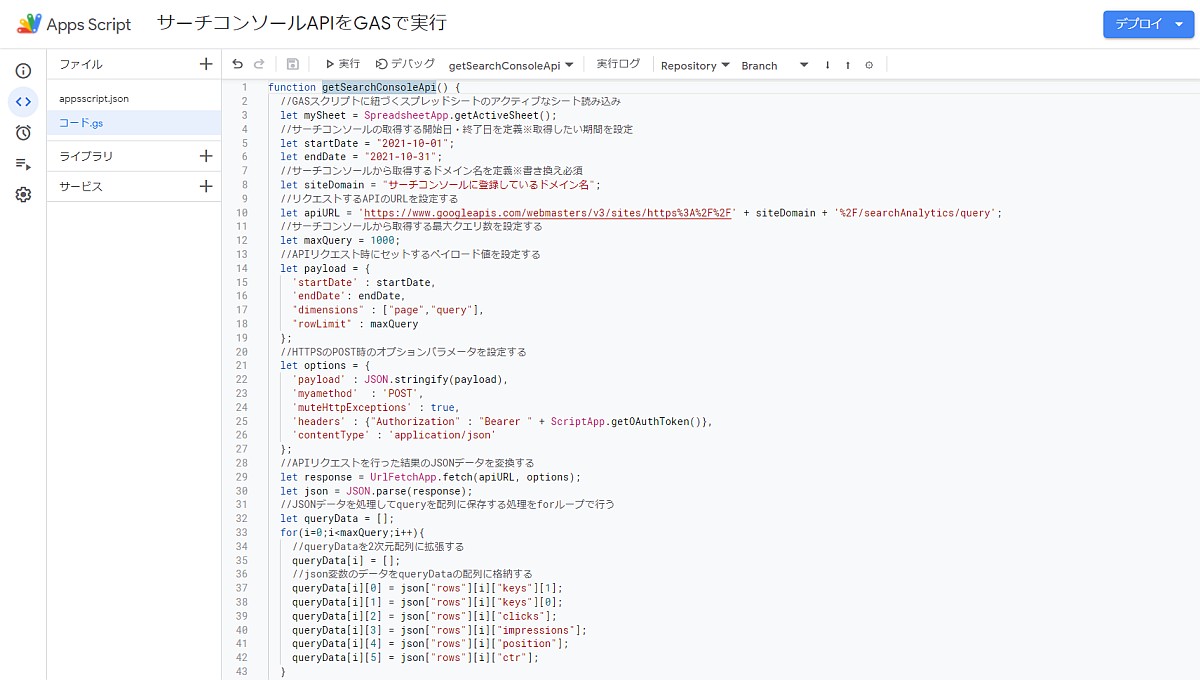
function getSearchConsoleApi() {
//GASスクリプトに紐づくスプレッドシートのアクティブなシート読み込み
let mySheet = SpreadsheetApp.getActiveSheet();
//サーチコンソールの取得する開始日・終了日を定義※取得したい期間を設定
let startDate = "2021-10-01";
let endDate = "2021-10-31";
//サーチコンソールから取得するドメイン名を定義※書き換え必須
let siteDomain = "サーチコンソールに登録しているドメイン名";
//リクエストするAPIのURLを設定する
let apiURL = 'https://www.googleapis.com/webmasters/v3/sites/https%3A%2F%2F' + siteDomain + '%2F/searchAnalytics/query';
//サーチコンソールから取得する最大クエリ数を設定する
let maxQuery = 1000;
//APIリクエスト時にセットするペイロード値を設定する
let payload = {
'startDate' : startDate,
'endDate': endDate,
"dimensions" : ["page","query"],
"rowLimit" : maxQuery
};
//HTTPSのPOST時のオプションパラメータを設定する
let options = {
'payload' : JSON.stringify(payload),
'myamethod' : 'POST',
'muteHttpExceptions' : true,
'headers' : {"Authorization" : "Bearer " + ScriptApp.getOAuthToken()},
'contentType' : 'application/json'
};
//APIリクエストを行った結果のJSONデータを変換する
let response = UrlFetchApp.fetch(apiURL, options);
let json = JSON.parse(response);
//JSONデータを処理してqueryを配列に保存する処理をforループで行う
let queryData = [];
for(i=0;i<maxQuery;i++){
//queryDataを2次元配列に拡張する
queryData[i] = [];
//json変数のデータをqueryDataの配列に格納する
queryData[i][0] = json["rows"][i]["keys"][1];
queryData[i][1] = json["rows"][i]["keys"][0];
queryData[i][2] = json["rows"][i]["clicks"];
queryData[i][3] = json["rows"][i]["impressions"];
queryData[i][4] = json["rows"][i]["position"];
queryData[i][5] = json["rows"][i]["ctr"];
}
//スプレッドシートにqueryデータを書き込み
mySheet.getRange(2, 1, queryData.length, queryData[0].length).setValues(queryData);
//スプレッドシートのデータの順番を表示回数で降順で並び替え
mySheet.getRange(2, 1, queryData.length, queryData[0].length).sort({column: 4, ascending: false});
//クリック率のCTRの数値フォーマットを%に設定
mySheet.getRange(2, 6, queryData.length).setNumberFormat('0.00%');
}5,6行目で集計期間を設定しているので、取得したい日付を設定し、8行目でサーチコンソールAPIで取得するドメイン名を定義します。
サーチコンソールAPIにはUrlFetchAppクラスのfetchメソッドでHTTP POSTリクエストします。
その際にオプション変数で、headersに認証情報を取得しセットします。
これによって事前設定したGCPプロジェクト紐付け情報でリクエストが認証され、 サーチコンソールAPIにリクエストが認可されます。
なお、初めてGASのスクリプトを実行する際には、各種サービスへのアクセス権限の許可が求められます。
上記の記事で初回コード実行時の承認・許可方法を解説していますので、ぜひ参考にしてください。
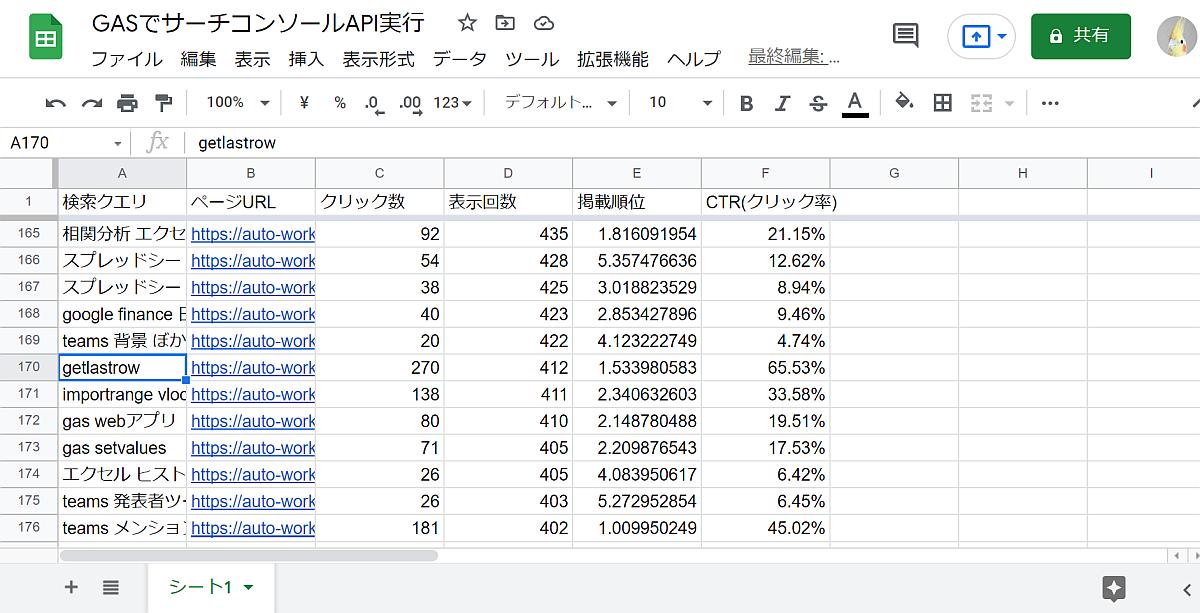
サーチコンソールAPIからデータを取得するGASスクリプトを実行すると、APIにリクエストを行い、APIから取得したサーチコンソールの各種データを書き込みます。

このように検索クエリとページURLをクロス集計したクリック数や表示回数、掲載順位のデータをサーチコンソールAPIから取得できました。
GASで取得する日付を変えることで、集計期間を変更したり、URL単位でソートしてどういった検索ワードで流入があるか分析することが可能です。
サーチコンソールAPIの注意点
サーチコンソールの管理画面では取得しずらいクロス集計のデータを簡単に取得できるAPIですが、注意したい点もあります。
そこで、サーチコンソールAPIを使う上で知っておいてほしいポイントを3点紹介します。
Google Discover(通称Google砲)の情報は取得不可
残念ながら、GoogleアプリやChromeアプリでユーザーの興味・関心に応じて表示されるGoogle Discover(通称Google砲)の情報はサーチコンソールAPIで取得できません。
また、2021年に新しく実装されたGoogle Newsの掲載情報も同様に取得できないこと留意しておく必要があります。
ウェブに関する主な指標なども取得できない
サーチコンソールはかつてどういった検索ワードでどれぐらいの順位になり、どれぐらいクリックされているかの検索に特化していました。
しかし、現在はエクスペリエンスという項目が追加されています。
コアウェブバイタルと呼ばれるウェブに関する主な指標についても、サーチコンソールの管理画面から確認できるようになっています。
ただ、このエクスペリエンスにあるウェブに関する主な指標やモバイルユーザービリティの数値はサーチコンソールAPIから取得できません。
サーチコンソールのデータ全量取得は負荷大
サーチコンソールのデータはサイトを運営している期間が長いほど、さらにサイト規模が大きいほど取得するデータ量は増大します。
月間数十~数百万PVなどがある大規模サイトだとサーチコンソールAPIでデータの全量を取得すると膨大で、大きな負荷がかかります。
Google Apps Script(GAS)は6分という実行制限が設けられているため、6分以上処理がかかると、強制的に処理が終了する仕様もあります。
そのため、サーチコンソールのデータは全量取得しないようにしましょう。
まとめ・終わりに
今回、サーチコンソールAPIをGoogle Apps Script(GAS)で実行し、検索ワードの表示回数やクリック数、掲載順位を取得する方法を紹介しました。
サーチコンソールAPIは、GASのスクリプトエディタにあるサービスから追加できず、Google Cloud Platformから追加する必要があります。
そのため、API実行権限をGASプロジェクトに設定するために通常よりも設定する項目が多いです。
それでも他のプログラミングでサーチコンソールAPIを利用するよりもGASのほうが簡単に実行できます。
サーチコンソールのデータを定期的に取得する場合に、GAS×サーチコンソールAPIの組み合わせが便利なので、ぜひ活用してみてください。






















ディスカッション
コメント一覧
コメント失礼します。
いつも記事を参考にさせていただいております。
「検索クエリ×ページのサーチコンソール指標を取得するGASサンプルコード」にあるサンプルコードをそのまま使わせていただいておりますが、
ーーーーー
TypeError: Cannot read properties of undefined (reading ‘0’)
myFunction @ コード.gs:37
ーーーーー
というエラーメッセージが出る為、そこから先に進めません。
当方GASおよびJavaScriptにおいても初心者で、1日調べてみましたが分かりませんでしたので質問させていただいた次第です。
ご回答いただければ幸甚に尽きます。
何卒よろしくお願いいたします。