GASのswitch文の使い方を解説!同じ条件分岐のif文(else if)との使い分け方法
Google Apps Script(GAS)の条件分岐にはif文の他にswitch文が用意されています。
条件分岐のパターン数が多いケースなどで利用できるswitch文の使い方と、if文(else if)との使い分け方法を解説します。
GASの条件分岐はif文が一般的
Google Apps Script(GAS)のスクリプトでは繰り返し処理に加えて、条件分岐が必ずといって発生します。
そうしたGASの条件分岐の構文としてはif文が一般的です。
if文で条件式を満たした(条件式がtrue)場合に処理を行い、falseの場合は処理をスキップします。
さらに、elseを使えば、条件を満たさなかった場合の処理や、else ifで3つ以上の条件分岐が実装可能です。
※GASのif文による条件分岐については以下の記事で解説しています。
switch文による条件分岐もGASで利用可能
実はGoogle Apps Scriptにはif文による条件分岐以外に、もう1つswitch文が用意されています。
switch文はC言語やJavaなどのプログラミング言語でも利用できる多岐分岐を想定した条件分岐です。
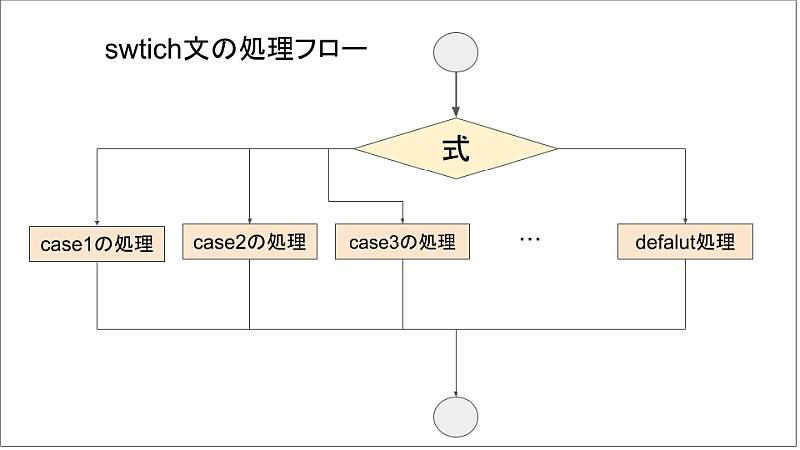
switch文は括弧内に指定した式について、値に応じた条件分岐のcase句を記述します。
switch (式){
case 値1:
//式が値1だった場合の処理を記述
break;
case 値2:
//式が値2だった場合の処理を記述
break;
case 値3:
//式が値3だった場合の処理を記述
break;
︙
default:
//式が全てのcaseの値に合致しなかった場合の処理
}switch文の後に用意するcase句は条件分岐で必要な数だけ用意し、どれにも当てはまらない場合のdefalut処理を用意します。

このように、switch文はある特定の変数や値に対し、たくさんの条件分岐した処理を実行したい場合に便利です。
switch文を使ったGASサンプルコード
実際にGoogle Apps Script(GAS)でSwitch文を使ったサンプルコードを紹介します。

function getAddress() {
//住んでいる都道府県を変数に格納
const address = 'tokyo';
//switch文による複数の条件分岐
switch (address) {
case 'tokyo':
console.log('あなたの住所は東京です。');
break;
case 'osaka':
console.log('あなたの住所は大阪です。');
break;
case 'nagoya':
console.log('あなたの住所は名古屋です。');
break;
default:
console.log('あなたの住所は東京・大阪・名古屋以外です。');
}
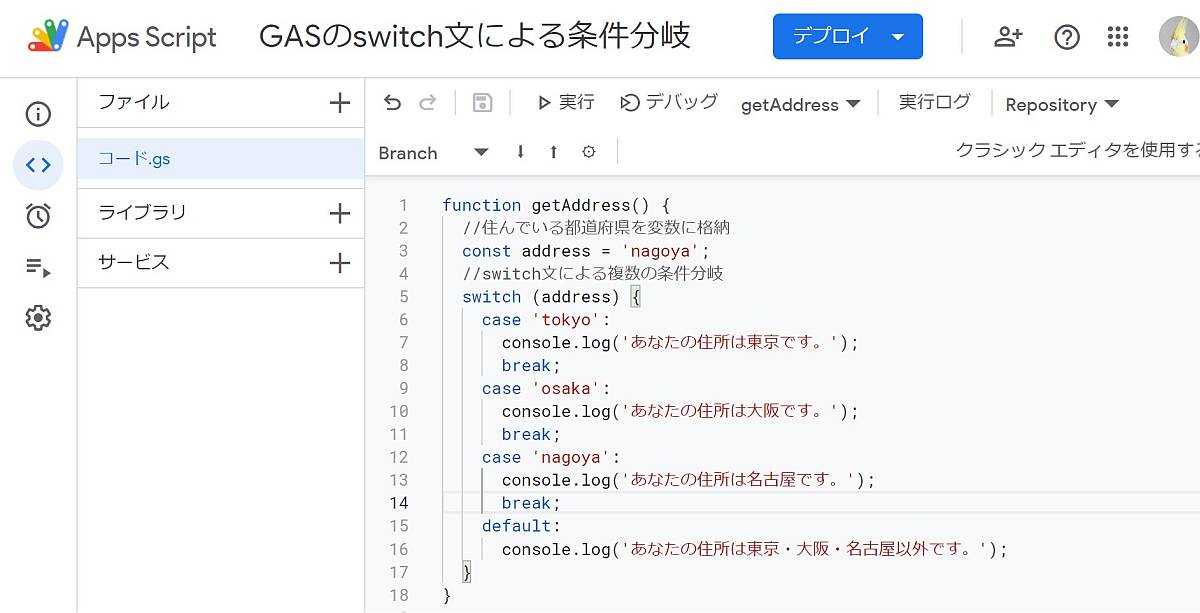
}GASのswitch文のサンプルコードでは、address変数に格納された値に応じて、住所をログ出力する条件分岐を行っています。
このGASコードを実行すると、以下のようにログ出力が表示されます。

address変数の値が3番目にあるcase句にのみ該当するため、3番目のcase句内の処理のみ実行されました。
その他に、switch文で条件分岐となる数値の範囲で指定したい場合があります。
switch文の括弧内の式には変数を指定する他に、括弧内で色々な計算ができ、それで数値の範囲で条件分岐が可能です。
例えば、テストの点数をチェックし、評価コメントを出力するGASスクリプトを書きたい場合、以下のようにswitch文を活用します。
function checkScore() {
//チェックする点数を定数で定義
const score = 89;
//switch文による複数の条件分岐
switch (Number.parseInt(score/10)) {
case 10:
console.log('満点です!');
break;
case 9:
console.log('すごくよくできました');
break;
case 8:
console.log('よくできました');
break;
case 7:
console.log('まあまあです');
break;
default:
console.log('がんばりましょう');
}
}
switch文の括弧内の式で点数を割り算した結果を整数として、その数値ごとにcase句で条件分岐します。
100点、90~99点、89~80点、79~70点、69点以下という範囲で条件分岐させることができます。
このようにGASでswitch文を使うことで、文字列の値に応じた条件分岐や、数値の範囲による条件分岐が実装可能です。
if(else if)文とswitch文の使い分け方
switch文の使い方について解説してきましたが、基本的にswitch文による条件分岐処理は、if、else if、else文を使った条件分岐でも記述可能です。
ではGoogle Apps Script(GAS)では、if(else if)とswitchをどのように使い分ければよいでしょうか?
条件分岐の柔軟性においてはif文のほうがswitch文よりも優れています。
複数の変数のAND条件またはOR条件など、色々な条件式を用いた条件判定が可能です。
一方、switch文の場合、最初の括弧内の式(変数)の値に応じた条件分岐はできません。
ただ、特定の式・変数の値に応じて、たくさんの条件分岐が発生する場合、switch文のほうがコードの可読性が高いです。
if文の場合、else ifを何個も用意して条件分岐すると見づらいですが、switch文のほうがスッキリ見えます。
そのため、基本的な条件分岐の処理はif文を使い、特定の式・変数に対しての条件分岐数が多い場合にswitch文も用いる使い分けがおすすめです。
Switch文を使う際の注意点
Switch文を利用する際の注意点としては、各caseごとの処理の最後に「break」を忘れないことです。
breakが抜けてしまった場合、当該のcaseの処理が終わった後、その下にあるcaseの処理が実行されてしまいます。
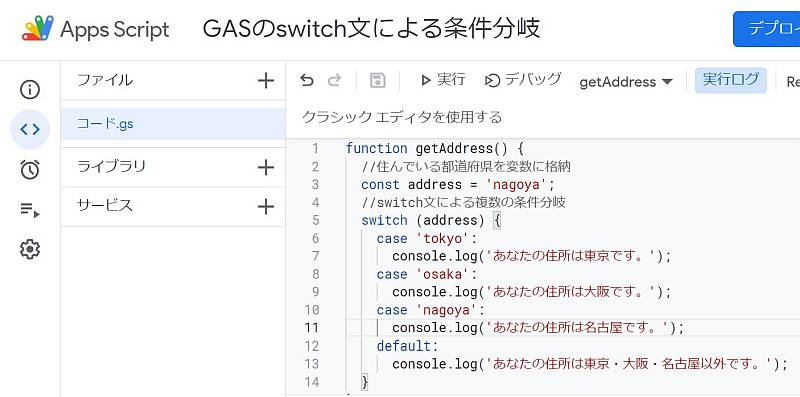
例えば、以下のようなSwitch文でbreakがないGASスクリプトがあったとします。

※先程のサンプルコードからcase句のbreakを取り除いたものです。
この場合、GASスクリプトを実行すると、実行ログは下のスクショのように出力されます。

breakがなかったため、本来であれば1つのcaseが処理されてSwitch文は終了するはずなのに、defalut句の処理まで実行されてしまいました。
breakがないと、該当したcase句の下にある他のcaseまで処理が実行されるようになります。
そのため、Switch文を利用する際は「caseの終わりに必ずbreakを入れる」ことを留意しておきましょう。
また、どのcaseにも合致しなかった場合の処理を記述するdefalutは省略可能ですが、省略せずに記載しておくのがおすすめです。
そうすることでswitchのcaseを満たさないときの挙動が明確化できます。
まとめ・終わりに
今回、Google Apps Script(GAS)の条件分岐で利用できるSwitch文を紹介しました。
GASの条件分岐といえば、if文(else if)が基本ですが、条件分岐のケースが多い場合はswitch文を用いたほうがコードが読みやすくなる場合があります。
switch文で式を書いた後、その式の値に応じたcase句で処理を記述し、いずれにも当てはまらない場合はdefalut句で処理を実行することが可能です。
switch文の注意点としては、各case句でbreak命令を忘れてしまうと予期せぬ動作につながるので、case句の終わりには必ずbreakを忘れず設置しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません