Googleカレンダーの予定の色をGASスクリプトから変更する方法(setColorメソッド)
Google Apps Script(GAS)を使えば、Googleカレンダーの予定をプログラムで自動的に作成したり、変更が可能です。
Googleカレンダーの予定で表示される色を、GASで変更する方法を解説します。
Googleカレンダーの予定の色を設定
Googleカレンダーでは予定を作成する際に色を指定することが可能です。
予定内容に応じて色を変更したり、優先度などで色を設定したりすることができます。
予定の色を使い分けることで、Googleカレンダーがより使いやすくなります。
Googleカレンダーの予定の色はGASで変更可能
Googleカレンダーの予定の色はGoogle Apps Script(GAS)でも変更することができます。
GASスクリプトで変更できるため、状況に応じて色を変更して見やすくすることが可能です。
例えば、スケジュール管理でGoogleカレンダーを利用している場合に、締め切り期限が近づくと、予定の色を赤などの注意を促す色に変更します。
このようにGASスクリプトを使うことで、予定の色変更の一括処理や、自動的に色を変化させることが実現できます。
GASで予定の色を変更するsetColorメソッド
Google Apps Scriptで予定の色を変更する際は、setColorメソッドを利用します。
Event.setColor('色番号’);
CalendarAppクラスから取得したEventオブジェクトでsetColorメソッドが実行できます。
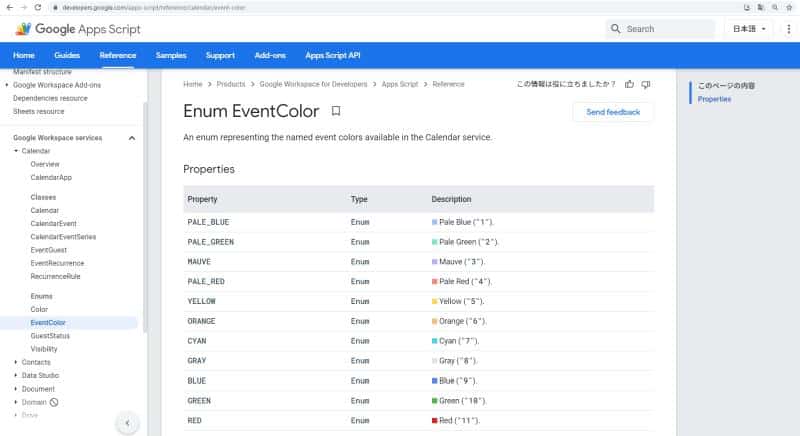
引数に設定する色番号というのは、1~11までの11個の数字を指定します。

例えば黄色は5、緑色は10、赤色は11をsetColorメソッドの引数に指定すると予定の色を変更することができます。
赤色の色番号である11よりも大きい数字を指定すると、無効な数値とエラーが発生します。
予定の色を確認するのはgetColorメソッド
なお、Googleカレンダーの予定に設定されている色を確認するGASのメソッドも用意されています。
Event.getColor()
getColorメソッドの戻り値として先程紹介した色番号がString型の文字列が出力されます。
番号の対応表を用意すれば何色が設定されているか知ることが可能です。
Googleカレンダーの予定の色を変更するGASサンプルコード
実際にGoogleカレンダーの予定の色を変更するGoogle Apps Scriptのサンプルコードを紹介します。

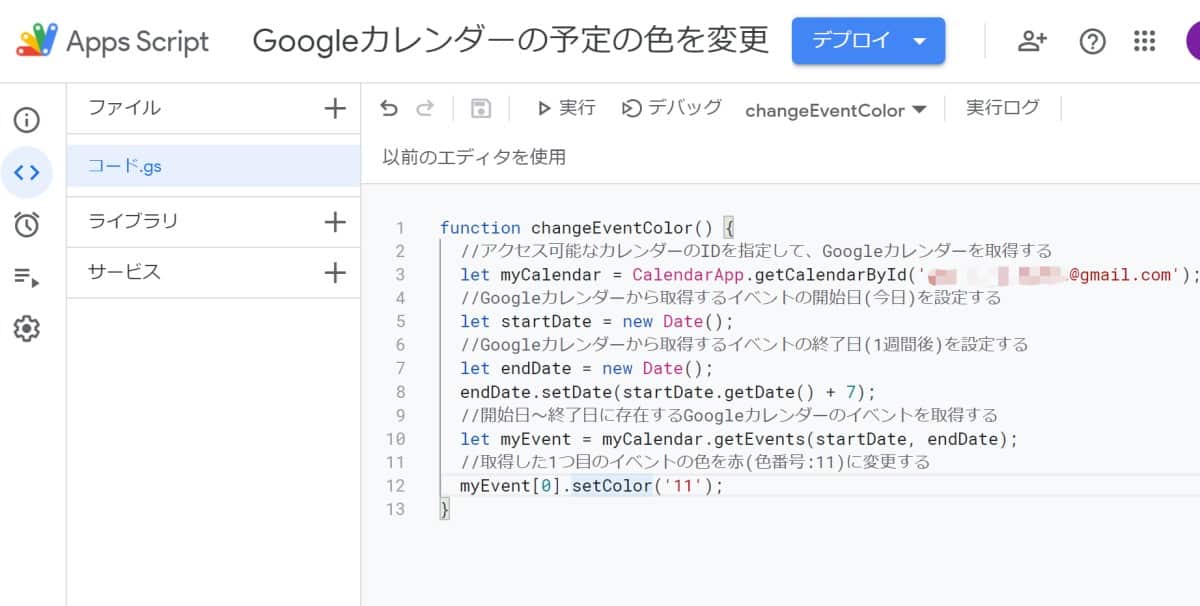
function changeEventColor() {
//アクセス可能なカレンダーのIDを指定して、Googleカレンダーを取得する
let myCalendar = CalendarApp.getCalendarById('**********@gmail.com');
//Googleカレンダーから取得するイベントの開始日(今日)を設定する
let startDate = new Date();
//Googleカレンダーから取得するイベントの終了日(1週間後)を設定する
let endDate = new Date();
endDate.setDate(startDate.getDate() + 7);
//開始日~終了日に存在するGoogleカレンダーのイベントを取得する
let myEvent = myCalendar.getEvents(startDate, endDate);
//取得した1つ目のイベントの色を赤(色番号:11)に変更する
myEvent[0].setColor('11');
}
指定した期間でのGoogleカレンダーのイベントを取得後、1つ目のイベントに対し、setColorメソッドで赤色(色番号:11)を設定します。

GASサンプルスクリプトを実行すると、先程まで水色だった予定が赤色に変更されています。
このように、Googleカレンダーのイベントオブジェクトに対し、setColorで11種類の色を設定することが可能です。
Googleカレンダーのデフォルト予定は色情報が未設定
なお、Googleカレンダーの予定で特に色を指定せずに予定を作成すると、左側メインメニューに表示される色の予定が作成されます。
しかし、実は色を指定せずに予定を作成した場合、その予定には色の情報は保持していません。
そのため、Google Apps ScriptでgetColorメソッドを実行しても、色番号の情報が一切表示されません。
ただ、GASのsetColorメソッドでその色と同じ色(実行環境ではシアン色番号:7)を引数に指定して色を変更すると、Googleカレンダーの表示が少し変化します。

前述のGoogleカレンダーの予定と比べると、左側のところに白い線が表示されています。
この場合、getColorメソッドでシアンの色番号である「7」が出力されます。
このように、GoogleカレンダーやGASで予定作成時にsetColorで色を指定しないと、色情報は設定されないことを留意しましょう。
まとめ・終わりに
今回、Google Apps ScriptでGoogleカレンダーの予定の色を設定・変更する方法を紹介しました。
setColorメソッドで色番号(1~11)を引数に指定することで、Googleカレンダーの予定の色をGASスクリプトで設定可能です。
GASスクリプトで予定の色を変更できるようになれば、予定の件名や説明に応じて色を一括変更したり、締切が近い予定の色を変化させることもできます。
Googleカレンダーを業務で多用している場合に、予定の色を自動的にGASで変更できると便利なので、ぜひ変更方法をマスターしましょう。






















ディスカッション
コメント一覧
まだ、コメントがありません