GASでHTMLメールを送る方法とインライン画像を埋め込む(画像挿入)方法
Google Apps Script(GAS)でメールを送る際に、プレーンなテキストメールの他に、スタイルやデザインを凝らしたHTMLメールも利用可能です。
今回、GASでHTMLメールを送る方法に加え、HTMLメール本文内に画像を挿入するインライン画像の埋め込むやり方を解説します。
Google Apps Scriptでメール送信
Google Apps Script(GAS)には、メール処理に関する機能が充実しています。
Gmailに関する各種処理を行うGmailAppクラスの他に、メール送信を簡単に実行できるMailAppクラスがあります。
MailApp.sendEmail(“メールアドレス","メール件名","メール本文");
MailAppのsendEmailメソッドに「宛先メールアドレス」や「件名」、「本文」を引数に指定すると、たった1行でプレーンなテキストメールを送信することができます。
GASではHTMLメールも送信可能
なお、Google Apps Script(GAS)では先程紹介したプレーンなテキストメールの他に、様々なデザインやスタイルが付与できて表現がリッチなHTMLメールも送ることができます。
普段の業務メールではテキストメールを使うケースが多いですが、HTMLメールを利用すれば、強調したい箇所は太字(ボールド)にしたり、文字色を赤色にすることができます。
さらに、箇条書きのリストを使ったりなど、より見やすくわかりやすいメールになります。
GASを使ってHTMLメールを送る場合も、MailApp.sendEmailメソッドを使いますが、オプションの引数を設定します。
MailApp.sendEmail(address, mailTitle, mailText, options);
4番目の引数としてオプションの変数の中で、htmlBodyキーにHTMLで記述したメール本文を指定します。
options = {
"htmlBody":"HTMLタグを含んだメール本文",
};
※この場合、3番目の引数mailTextは指定する必要がありますが、内容は無視されます。
プレーンメールの場合は、HTMLの各種タグも単なる文字として認識されますが、htmlBodyで指定したテキスト内のタグはHTMLとして解釈され、見た目やデザインが反映されます。
GASでもそうしたデザイン性に優れたHTMLメールを送信することが可能です。
GASのHTMLメール送信方法をサンプルコードで解説
実際に、Google Apps Script(GAS)でHTMLメールを送信する方法をサンプルコードで解説します。
今回はGASによるHTMLメールで太字や改行を含んだメールを送るサンプルコードを用意しました。
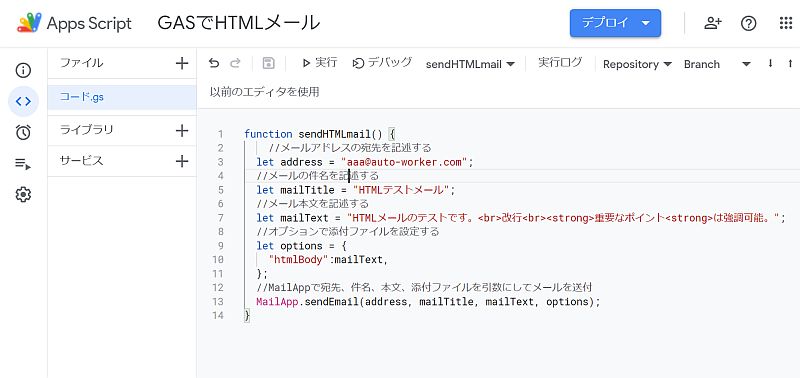
function sendHTMLmail() {
//メールアドレスの宛先を記述する
let address = "aaa@auto-worker.com";
//メールの件名を記述する
let mailTitle = "HTMLテストメール";
//メール本文を記述する
let mailText = "HTMLメールのテストです。<br>改行<br><strong>重要なポイント<strong>は強調可能。";
//オプションでHTMLメール本文を設定する
let options = {
"htmlBody":mailText,
};
//MailAppで宛先、件名、本文、添付ファイルを引数にしてメールを送付
MailApp.sendEmail(address, mailTitle, mailText, options);
}

HTMLメールの本文には改行を意味するbrタグや、文字を強調(太字)にするstrongタグを記述しています。
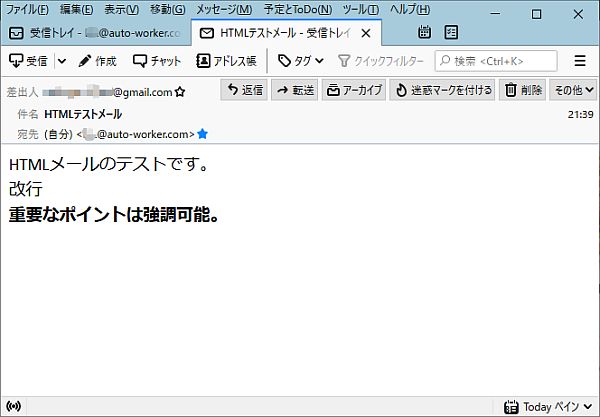
このGASサンプルコードを実行すると、指定したメールアドレス宛にHTMLメールが送信されます。

きちんと、改行タグを指定したポイントで改行されており、さらに、strongタグで囲んだ部分が太字で強調されています。
このようにサンプルコードのようにMailApp.sendEmailの引数を指定することで、HTMLメールの送信が可能です。
HTMLメールは本文内に画像を埋め込むインライン画像も
さらに、HTMLメールでは、文字だけでなく画像も用いてよりわかりやすく、興味・関心を引くメールを送りたくなります。

キャンペーンやセールスのメールでは、文字だけではユーザーの行動を促せないため、ふんだんにメール本文内に画像を埋め込んでいます。
このようにHTMLメールにインライン画像も埋め込むこともGASのMailApp.sendEmailで実現可能です。
GASでインライン画像付きHTMLメールを送るサンプルコード
続いて、Google Apps Script(GAS)でインライン画像を埋め込んだHTMLメールを送るサンプルコードも解説します。
インライン画像では、まずHTMLメールの本文内のimgタグ内にインライン画像のIDを指定し、MailApp.sendEmailの引数でそのIDと紐付けて埋め込む画像を指定します。
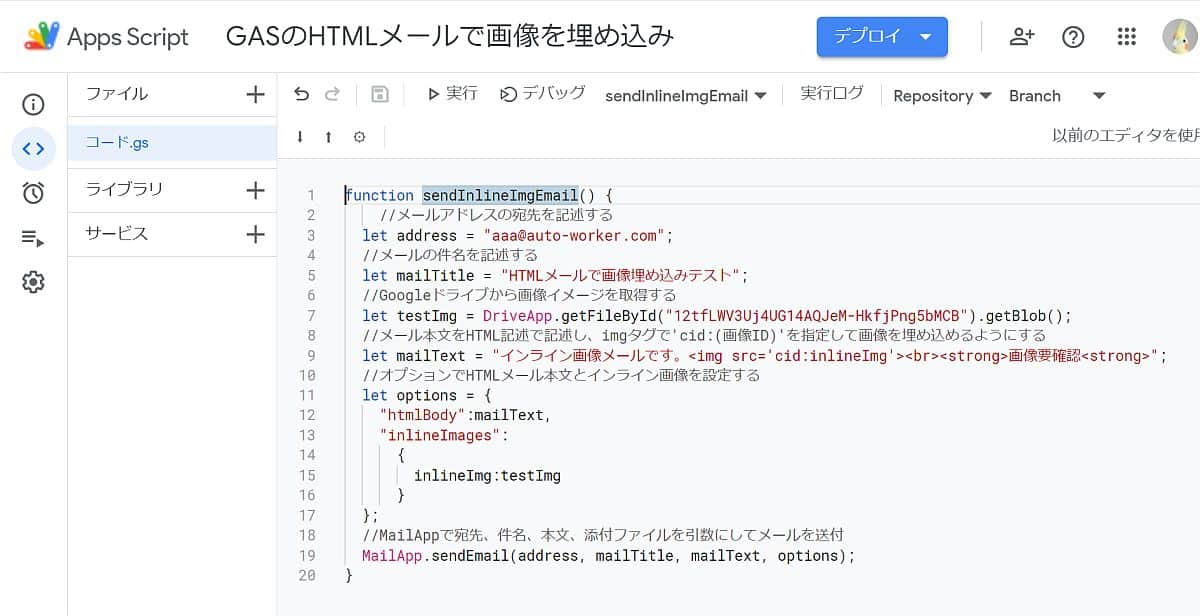
function sendHTMLmail() {
//メールアドレスの宛先を記述する
let address = "aaa@auto-worker.com";
//メールの件名を記述する
let mailTitle = "HTMLメールで画像埋め込みテスト";
//Googleドライブから画像イメージを取得する
let testImg = DriveApp.getFileById("12tfLWV3Uj4UG14AQJeM-HkfjPng5bMCB").getBlob();
//メール本文をHTML記述で記述し、imgタグで'cid:(画像ID)'を指定して画像を埋め込めるようにする
let mailText = "インライン画像メールです。<img src='cid:inlineImg'><br><strong>画像要確認<strong>";
//オプションでHTMLメール本文を設定する
let options = {
"htmlBody":mailText,
"inlineImages":
{
inlineImg:testImg
}
};
//MailAppで宛先、件名、本文、添付ファイルを引数にしてメールを送付
MailApp.sendEmail(address, mailTitle, mailText, options);
}

サンプルコードでは、Googleドライブから読み込んだテスト画像をtestImg変数に読み込み、HTMLメール本文内でimgタグで「cid:inlineImg」と指定します。
MailApp.sendEmailの4番目の引数のoptionsで「inlineImages」キーで、inlineImgとtestImgを対応させて指定します。
※埋め込むインライン画像が複数の場合は、inlineImages内にcidと画像の対応を追加します。
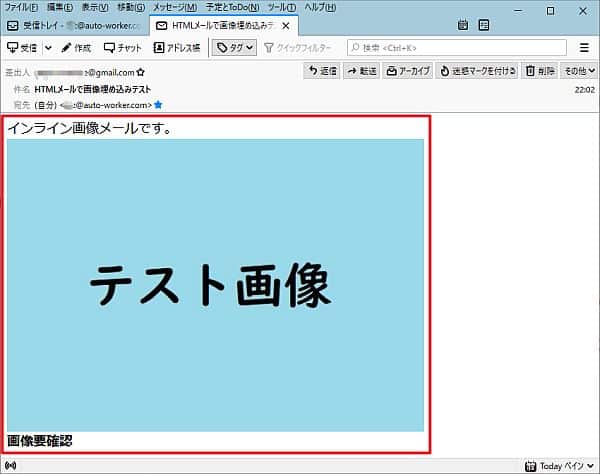
このGASサンプルコードを実行すると、インライン画像を埋め込んだHTMLメールが送信されます。

添付ファイルとしてではなく、メール本文内にインライン画像として埋め込まれているのが確認できます。
まとめ・終わりに
今回、Google Apps Script(GAS)によるHTMLメールの送信方法と、HTMLメールの本文内に画像を挿入し、インライン画像として表示させる方法を紹介しました。
GASではシンプルなテキストメールの他に、太字や文字色、リストなどを表現できるHTMLメールを利用可能です。
GASでHTMLメールを使用すると、メール本文内に画像を埋め込んで表示させるインライン画像も利用できるようになります。
画像ファイルを添付ファイルにすると、いちいち確認するために添付ファイルを開く必要がありますが、インライン画像の場合は、メール本文の中で画像を表示できるので手間なく、わかりやすいです。
GASでもプレーンなテキストメールではなく、リッチなHTMLを送りたい場合や、インライン画像を埋め込みたい場合に、今回解説した方法を活用してみてください。























ディスカッション
コメント一覧
まだ、コメントがありません