GASでBlob形式の画像をBase64にエンコードする方法(デコード手順も)
Google Apps Script(GAS)では画像ファイルはBlob形式で扱うことが多いです。
ただ、外部のAPI利用時に画像をBase64形式に変換するエンコードが必要になることがあります。
そこでGASでBlob形式の画像ファイルを、Utilities.base64Encodeメソッドを使ってBase64形式に変換する方法を解説します。
GASは通常Blob形式で画像を扱う
Google Apps Script(GAS)では、Googleドライブなどから画像ファイルを読み込む場合、Blobオブジェクトで画像を扱います。

BlobオブジェクトはGASで利用可能な各種サービス間でデータをやり取りするためのフォーマットです。
Gmailのメールに画像を添付したり、Googleスライドに画像を挿入する際に、Blob形式にしておくことが求められます。
Base64形式とは
Base64は64進数を意味しており、画像などのファイルをアルファベットの小文字+大文字、数字の0-9、一部記号の64文字で表現するエンコード方法です。
メール送付のプロトコルであるSMTPは英数字しか扱えなかったため、画像をそのまま送付できませんでした。
そこで、画像を英数字・記号で表現するBase64にエンコードすることで添付ファイルとして送付可能になりました。
このようにBase64はバイナリデータをテキスト形式でしか扱えない場合に利用し、Base64エンコードしてから送信し、受信側はBase64をデコードして画像などのファイルを受け取ります。
※画像以外だとURLもBase64にエンコード・デコードすることがあります。
APIなどでもBase64エンコードが必要
Google Apps script(GAS)では、Google系サービスで画像をやり取りする場合は、Blob形式を利用します。
GASのスクリプトエディタで追加できるサービスもBlob形式でファイルをやり取りすることが多いです。

ただ、GAS標準のGoogleサービス以外、外部のAPIに画像を送りたい場合、Base64形式にエンコードが必要となります。
例えば、生成AIのGemini APIではマルチモーダルによる画像の入力ができます。
Gemini APIで画像をAPIリクエストする際にBase64形式でなければなりません。
以上のように別サービスのAPIを利用する際に、Base64形式に変換が必要となるケースが出てきます。
Base64にエンコードするUtilities.base64Encode
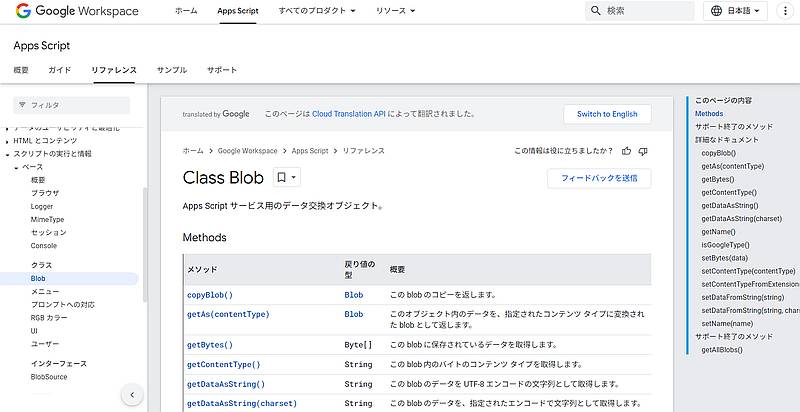
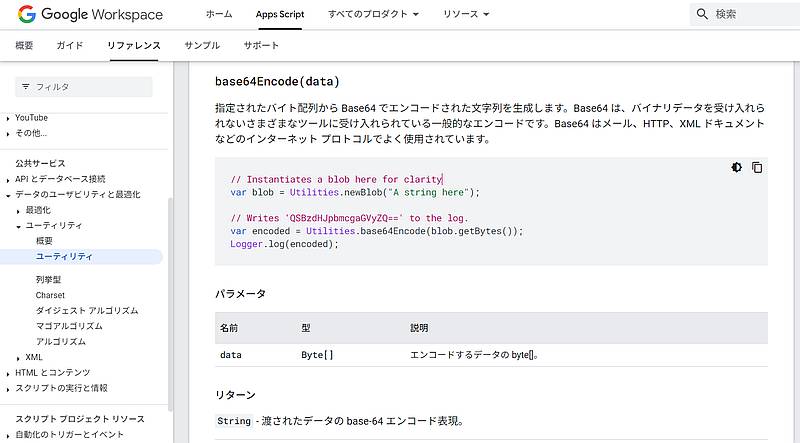
Base64にエンコードするには、Google Apps script(GAS)のUtilitiesクラスに用意されたbase64Encodeメソッドを利用します。
ただ、GASでBlobオブジェクトの画像をUtilities.base64Encodeの引数に指定しても、エラーします。
なぜならば、Utilities.base64Encodeの引数にはByte型オブジェクトが指定されているからです。

そのため、Blob形式の画像でgetByte()メソッドを実行して、Byte型オブジェクトに変換した上でUtilities.base64Encodeを実行し、Base64形式にエンコードします。
画像をBase64にエンコードするGASサンプルコード
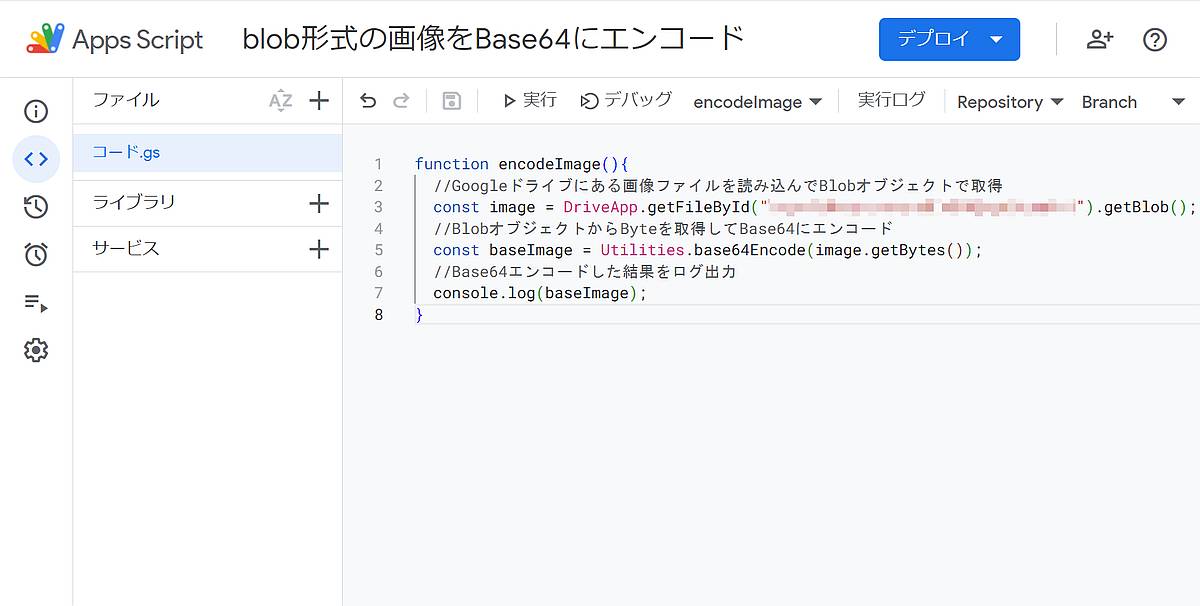
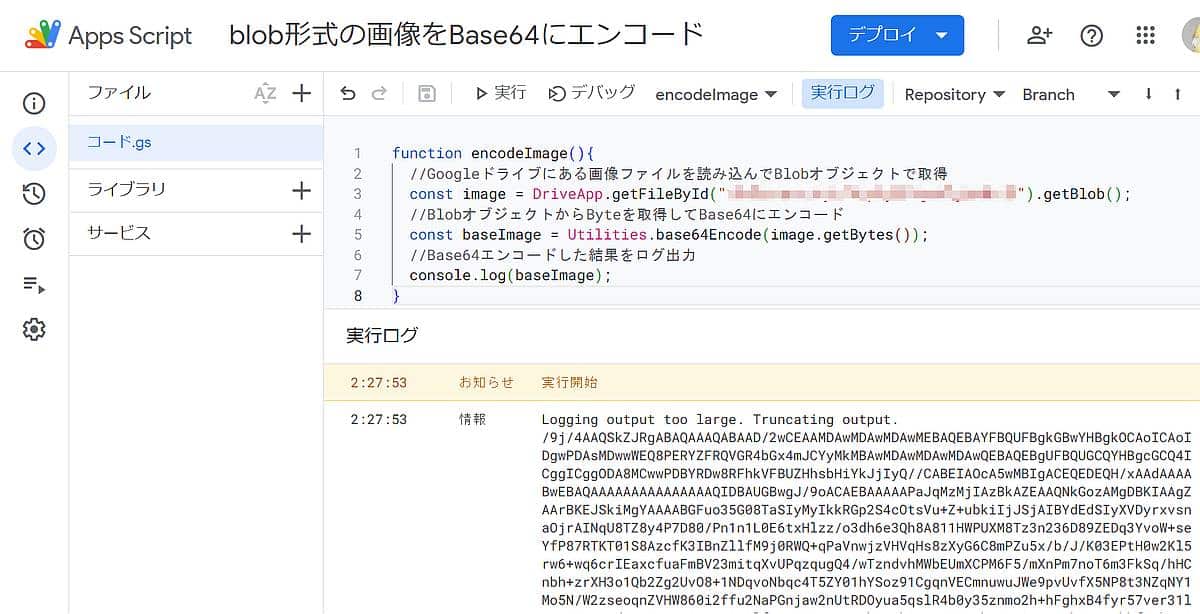
実際にGoogle Apps script(GAS)で画像ファイルをBase64にエンコードするサンプルコードを解説します。
function encodeImage(){
//Googleドライブにある画像ファイルを読み込んでBlobオブジェクトで取得
const image = DriveApp.getFileById("Googleドライブの画像ファイルID").getBlob();
//BlobオブジェクトからByteを取得してBase64にエンコード
const baseImage = Utilities.base64Encode(image.getBytes());
//Base64エンコードした結果をログ出力
console.log(baseImage);
}
Googleドライブに格納している画像を読み込んだあと、Blob.getBytesメソッドを実行します。
※画像IDは当該画像に対して「共有>リンクコピー」すると取得できるURL「https://drive.google.com/file/d/***********/view?usp=drive_link」の****部分です。
その戻り値であるByte型のオブジェクトをbase64Encodeメソッドの引数に指定して実行し、Base64にエンコードしています。
Base64にエンコードした結果を実行ログに出力してみると、量が多いため省略されていますが、英数字と記号で構成されていることが確認できます。

このようにGASで画像ファイルをBase64にエンコードできました。
Base64のデータをデコードするには?
先ほどは画像ファイルをBase64形式にエンコードするGoogle Apps script(GAS)のスクリプトを説明しました。
逆にBase64にエンコードされたデータをもとに戻すためには「デコード」と呼ばれる処理を行います。
GASでBase64をデコードするにはUtilities.base64Decodeメソッドを利用します。
エンコードされたBase64形式のデータを引数に指定して上記base64Decodeメソッドを実行すると、デコードされて元のByte配列に変換されます。
Byte配列に変換されたデータはblob.setBlobメソッドをBlob形式のオブジェクトとしてGASで操作可能になります。
Base64のエンコードとデコードのやり方を覚えておくと便利です。
まとめ・終わりに
今回、Google Apps script(GAS)でBlob形式の画像データをBase64にエンコードする方法を紹介しました。
GASの標準で利用できるGoogleサービスのやり取りではBlob形式で行いますが、それ以外のサービスで画像のやり取りする際にBase64にエンコードが求められることがあります。
GASではUtilities.base64EncodeメソッドでBase64にエンコード可能です。
ただ、Blob形式のままはBase64にエンコードできないので、Blob.getBytes()でByteオブジェクトに変更した上でエンコードします。
外部のAPIでBase64形式の画像をリクエストしたい場合は、今回紹介したサンプルコードを参考にBase64にエンコードしましょう。























ディスカッション
コメント一覧
まだ、コメントがありません