GAS変数のデータ型とは?数値や文字列などの型の確認方法を解説(typeof)
Google Apps Script(GAS)で利用する変数には、保持する値の内容によって、数値型や文字列型などのいくつかのデータ型があります。
GAS変数のデータ型の説明と、データ型が何か確認するtypeofメソッドについて解説します。
Google Apps Script(GAS)の変数
Google Apps Script(GAS)ではスクリプトの中で変数を定義して利用します。
変数はGASだけでなく、あらゆるプログラミング言語で用いられている概念です。
変数はデータを入れる箱のような役割を果たします。

変数をスクリプトで使うことで、繰り返し利用できるようになり、コードの可読性や保守性がよくなるメリットがあります。
例えば、GASでスプレッドシートから取得した値を、繰り返し何度も使用でき、他の人が読んでも分かりやすいコードになります。
GAS変数のデータ型とは
GAS変数では格納する値に応じた「データ型」があります。
整数や小数などの数値が変数に格納されている場合、その変数のデータ型は数値型(Number)になります。
一方、テキストなどの文字データが格納されている変数のデータ型は文字列型(String)です。
このように、GASでは変数が保持しているデータに応じたデータ型が設定されます。
データ型に応じて実行可能な処理が異なっています。
Number型であれば、足し算や引き算、掛け算といった数値計算が可能です。
しかしString型の場合、数値型のような演算はできず、「+」による文字列の結合しかできなくなっています。
変数として利用可能な主なデータ型
Google Apps Script(GAS)の変数のデータ型として主に以下の型があります。
- 数値型(Number)
- 文字列型(String)
- 真偽型(Boolean)
- undefined
- null
- 配列型(Array)
- オブジェクト(Object)
- 日時型(Date)
データ型はプリミティブ型とオブジェクト型の2パターンに分類されます。
プリミティブ型は単一の値を持つのに対し、オブジェクト型は複数の値を保持します。
上記の定義から、NumberやString、Boolean、undefinedはプリミティブ型です。
一方ArrayやObject、Dateはオブジェクト型になります。
GASではデータ型が自動設定
C言語やJavaなどのプログラミング言語では、変数を定義する際にあらかじめデータ型を決めておく必要があります。
それに対し、JavaScriptがベースとなっているGoogle Apps Script(GAS)では、変数を定義する際に、データ型を設定する必要がありません。
変数に値を代入したタイミングで、代入した値に応じたデータ型が設定されます。

変数を定義するたびにデータ型を決めて定義する必要がないので便利です。
一方、データ型がソースコード上で明示されないため、可読性が低下します。
データ型が動的に決まるため、想定しないデータ型になっていて、エラーが起きることがあります。
変更の型をGASで確認するtypeofメソッド
Google Apps Script(GAS)では前述した通り、変数に値を設定した際に、自動でデータ型が設定されます。
そのため、変数がどのデータ型か調べたいケースがあります。
そうした際に利用するのがtypeofメソッドです。
typeof(データ型を調べたい変数)
typeofメソッドは、引数に指定した変数のデータ型が何か文字列として戻り値を返してくれます。
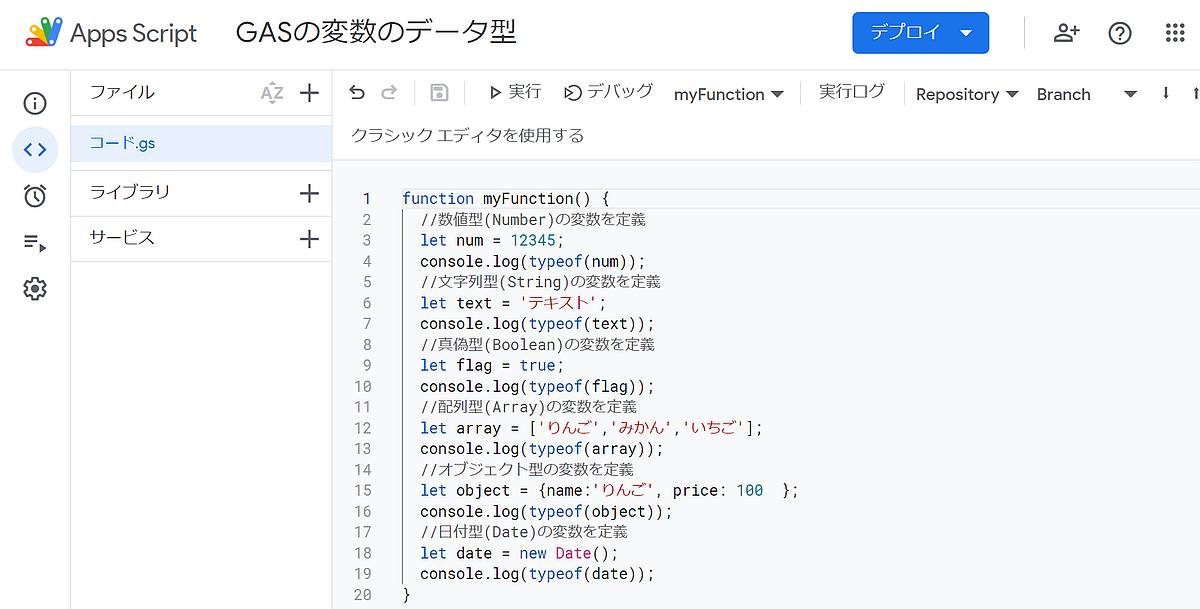
例えば、先程紹介した各種データ型変数を宣言したスクリプトでtypeofメソッドを試してみます。

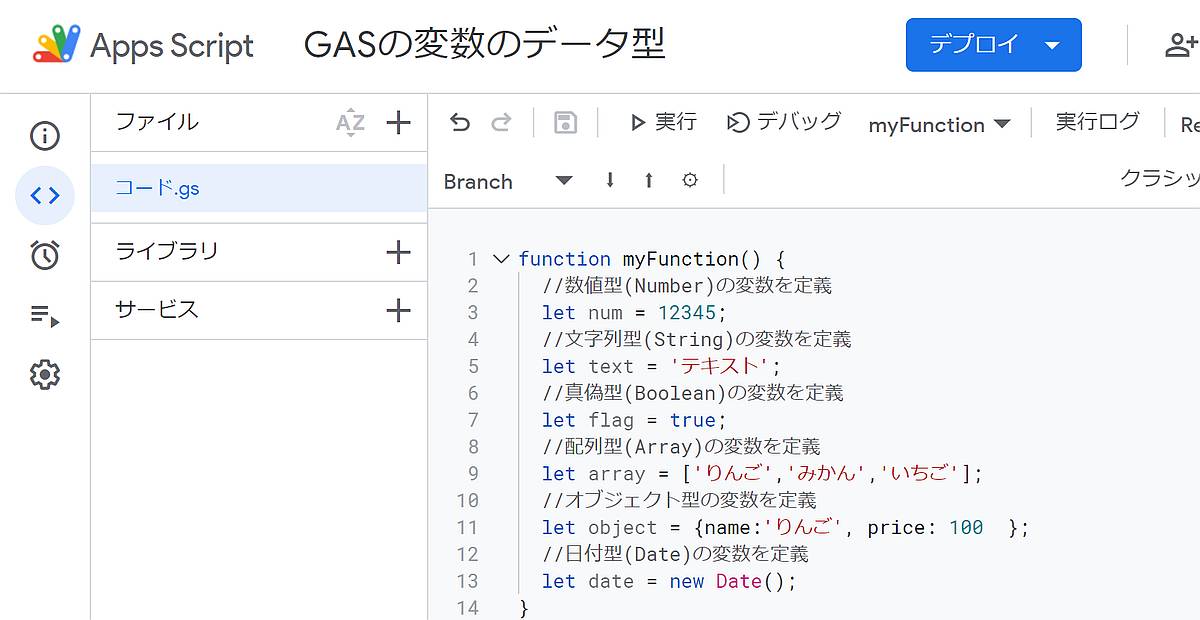
function myFunction() {
//数値型(Number)の変数を定義
let num = 12345;
console.log(typeof(num));
//文字列型(String)の変数を定義
let text = 'テキスト';
console.log(typeof(text));
//真偽型(Boolean)の変数を定義
let flag = true;
console.log(typeof(flag));
//配列型(Array)の変数を定義
let array = ['りんご','みかん','いちご'];
console.log(typeof(array));
//オブジェクト型の変数を定義
let object = {name:'りんご', price: 100 };
console.log(typeof(object));
//日付型(Date)の変数を定義
let date = new Date();
console.log(typeof(date));
}数値型(Number)から文字列型(String)、真偽型(Boolean)のプリミティブなデータ型に加え、3つのオブジェクト型の変数をtypeofメソッドによる型確認を行うサンプルコードです。
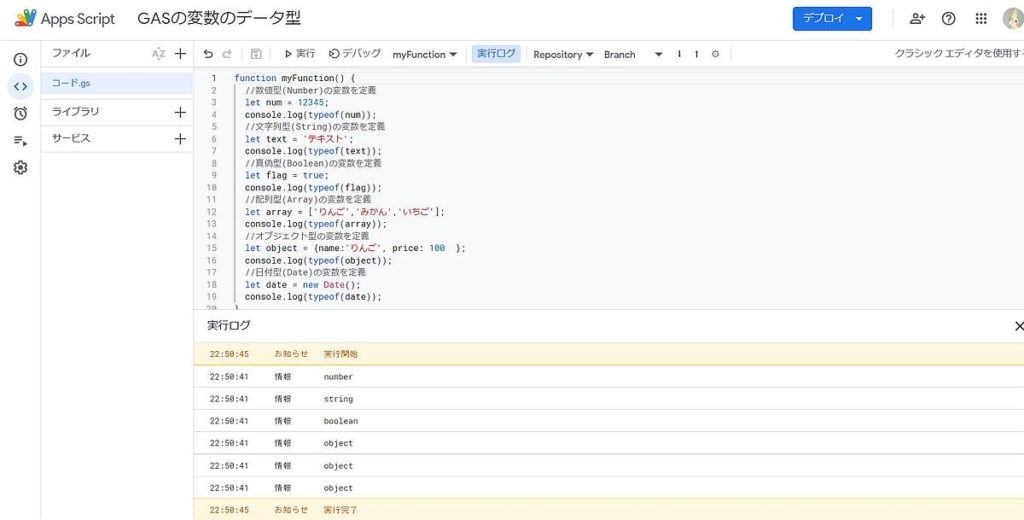
実際に実行すると、それぞれの変数のデータ型が何か実行ログに出力してくれます。

数値型の場合はnumber、文字列型の場合はstring、真偽型はbooleanと返却してくれます。
配列型や日付型はオブジェクト型とひっくるめた形で、objectがtypeofの戻り値として出力されます。
このtypeofメソッドを使えば、データ型を調べることで、条件に合致するデータ型だった場合に処理を行うような条件分岐が実装可能です。
その他にもGASスクリプトの実行がうまくいかない時に、トラブルシューティングのためtypeofメソッドで変数のデータ型を調べるのに利用します。
まとめ・終わりに
今回、Google Apps Script(GAS)で利用する変数のデータ型について紹介しました。
GAS変数には格納している値に応じたデータ型が自動で設定されます。
変数のデータ型には数値や文字列などの単一な値を取るプリミティブ型と配列やオブジェクトなど複数の値を持つオブジェクト型の2つに分類されます。
変数のデータ型がなにか確認したい場合はtypeofメソッドが利用できます。
GASはデータ型が自動で設定されるのが便利な反面、想定しないデータ型の変数を処理してエラーすることも多いです。
そうしたトラブルが発生した際には、typeofメソッドで変数のデータ型を確認するなどして原因調査しましょう。























ディスカッション
コメント一覧
まだ、コメントがありません