GASでJSON形式データを読み込み、処理可能なオブジェクトや配列に変換する方法
Google Apps Script(GAS)では、APIによるサービスとの通信でJSONデータをやり取りします。
ただ、JSONデータは読み込んだだけでは処理ができません。
GASでJSON形式のデータを読み込み、配列(オブジェクト)に変換する方法を解説します。
APIの通信はJSON形式のデータ中心
バックエンドと呼ばれるWebサービスやアプリケーションとのデータのやり取りは、APIによる通信が主流になっています。
そのAPIでデータをやり取りする際の形式として、JSONというデータフォーマットを使うケースが多いです。
JSONとは「JavaScript Object Notation」の略称で、Javascriptでのデータオブジェクトの記述方法をベースにしたデータ形式です。

Webサービスでは必須とも言えるJavascriptでJSONが活用されてきましたが、他のプログラミング言語でも活用が広がっています。
Google Apps ScriptでもJSONを読み込み
Javascriptをベースに開発されたGoogle Apps Script(GAS)でも、JSONを読み込む機会はとても多いです。
前述したように、GASでなにかのサービスのAPIを利用した際に、JSON形式でデータをやり取りする際に用いられます。
さらに、GASでもオブジェクト(配列)のデータをJSON形式に変換して出力するようなAPIやアプリケーションを作ることも多いです。

JSONはそのままではGASで処理不可能
Google Apps Script(GAS)では主に、JSONデータはAPIを使ったやり取りで取得します。
一般的なJSONデータ読み込みは、UrlFetchAppクラスのfetchメソッドを使用します。
UrlFetchApp.fetchメソッドで引数に指定したAPIのリクエストURLからレスポンスとしてJSONを取得します。
しかし、UrlFetchApp.fetchの戻り値として取得したJSONデータはそのままGASでは処理できません。
処理するにはJSONデータを解析し、GASで解釈可能なオブジェクトの形式に変換する必要があります。
JSON.parseメソッドでJSONデータを解析
Google Apps Script(GAS)でJSON形式のデータを解析するために、JSON.parseメソッドを利用します。
JSON.parseメソッドの引数にJSON形式のデータを指定することで、GASで処理可能なオブジェクトに変換することができます。
Googleのスプレッドシートなどに書き込みを行いたい場合には、JSONのオブジェクトをさらに配列に変換します。
そのため、GASによるAPI通信でJSONデータを処理するケースでは、以下の手順でコードを記述します。
- APIリクエストでJSONデータを取得
- JSONデータをparseしてオブジェクトに変換
- オブジェクトから必要な情報を配列に出力
- スプレッドシートに2次元配列で書き込み
GASでのJSON読み込みとオブジェクト変換
実際にGoogle Apps Script(GAS)でJSONデータの読み込みとオブジェクト変換を行う方法を、サンプルコードで解説します。
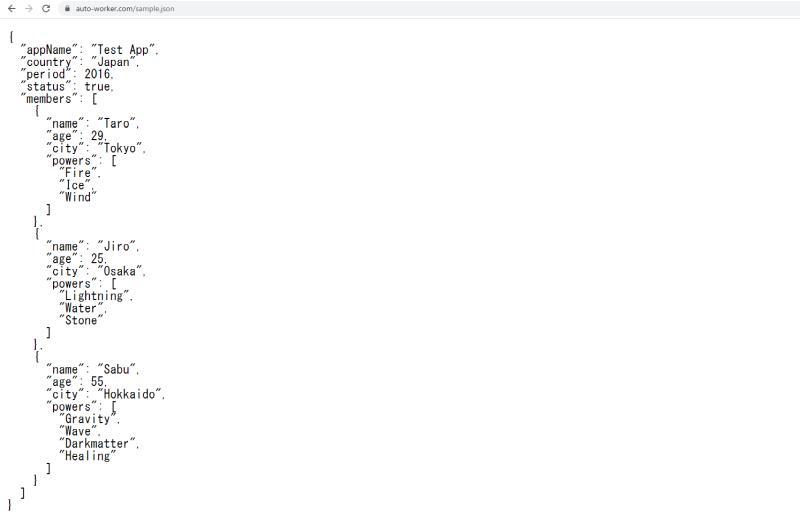
先程JSONデータ形式の解説で紹介したJSONデータを「sample.json」として、このサイトドメインにアップロードしています。
{
"appName": "Test App",
"country": "Japan",
"period": 2016,
"status": true,
"members": [
{
"name": "Taro",
"age": 29,
"city": "Tokyo",
"powers": [
"Fire",
"Ice",
"Wind"
]
},
{
"name": "Jiro",
"age": 25,
"city": "Osaka",
"powers": [
"Lightning",
"Water",
"Stone"
]
},
{
"name": "Sabu",
"age": 55,
"city": "Hokkaido",
"powers": [
"Gravity",
"Wave",
"Darkmatter",
"Healing"
]
}
]
}JSONデータをHTTPのGetで取得した上で、オブジェクトに変換するサンプルコードを用意しました。

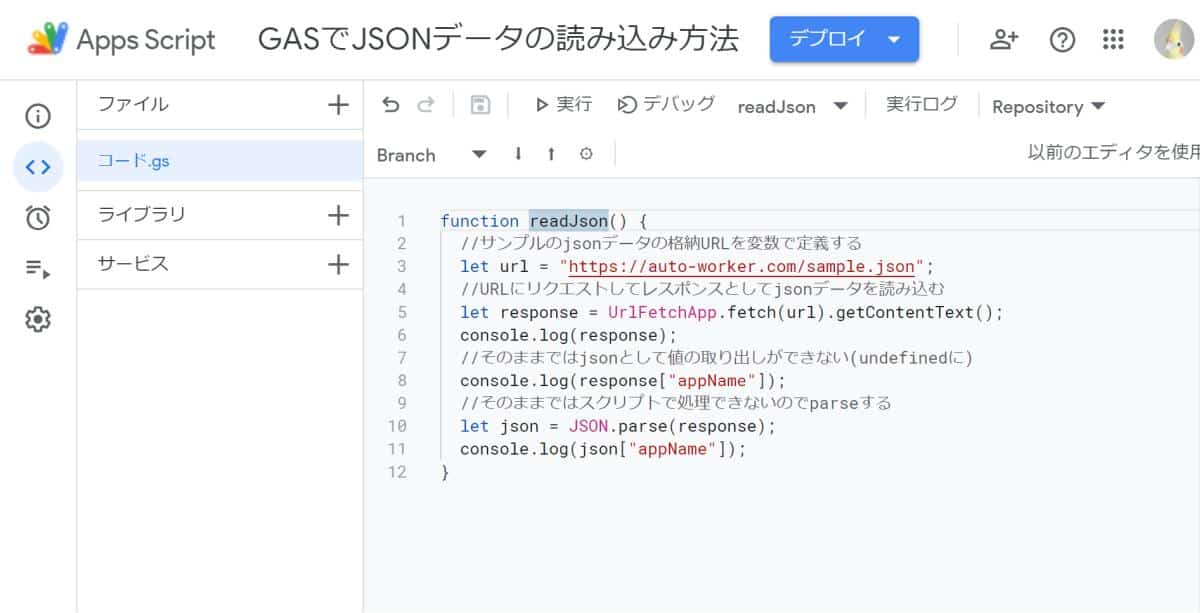
function readJson() {
//サンプルのjsonデータの格納URLを変数で定義する
let url = "https://auto-worker.com/sample.json";
//URLにリクエストしてレスポンスとしてjsonデータを読み込む
let response = UrlFetchApp.fetch(url).getContentText();
console.log(response);
//そのままではjsonとして値の取り出しができない(undefinedに)
console.log(response["appName"]);
//そのままではスクリプトで処理できないのでparseする
let json = JSON.parse(response);
console.log(json["appName"]);
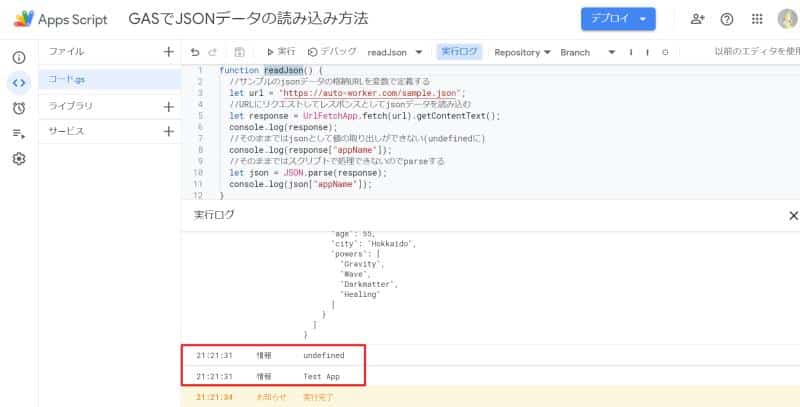
}UrlFetchApp.fetchでJSONデータを取得した後、そのままデータを取得しようとするとundefinedになります。
しかし、その後、JSON.parseメソッドで処理すると、オブジェクトとしてJSONデータを利用できるようにしています。

このようにして、JSONデータ取得→JSON.parseによるオブジェクト変換をGASでは多用します。
スプレッドシートに書き込む場合、さらに配列に変換
さらにオブジェクトとして変換したJSONデータをスプレッドシートに書き込みたい場合は、追加の処理が必要です。
スプレッドシートにはオブジェクト形式では1セルずつしか出力できないため、データをまとめて書き込む場合は2次元配列に変換します。
2次元配列にする場合には、forループなどの繰り返し処理を用いて、2次元配列に出力して値を格納します。
for(i=0;i<json["members"].length;i++){
jsonArray[i]=[
json["members"][i]["name"],
json["members"][i]["age"],
json["members"][i]["city"]
];
}console.logで出力すると、2次元配列にJSONオブジェクトから必要な要素を抽出して格納できているのが確認可能です。

まとめ・終わりに
今回、Google Apps Script(GAS)でJSONデータを処理可能なオブジェクトや配列に変換する方法を紹介しました。
GASのスクリプト処理でAPIでやり取りが発生する場合には、JSON形式のデータを扱いますが、そのままでは読み込んだJSONデータは処理できません。
JSON.parseメソッドを使い、GASが解釈可能なオブジェクトに変換する必要があります。
GASのサンプルコードで実際に、JSON読み込みからオブジェクトに変換する方法を解説しています。
さらにスプレッドシートに書き込みたい場合などは、オブジェクトを2次元配列に変換して出力しましょう。






















ディスカッション
コメント一覧
まだ、コメントがありません