Google Apps Script(GAS)でvar,let,constの変数宣言の違いと使い分けを解説
Google Apps Script(GAS)のコードで変数の定義・宣言を行う方法として、var,let,constの3種類のやり方があります。
それぞれの変数定義の違いと、オススメの使い方について解説します。
GASの変数の定義方法は3種類
Google Apps Script(GAS)はJavascriptがベースとなっている言語です。
そのため、GASでの変数を定義する方法としては以下の3種類の方法があります。
- var(V8ランタイム以前も対応)
- let(V8ランタイムのみ対応)
- const(V8ランタイムのみ対応)
1つ目のvarコマンドによる変数宣言が、もともとのGASでの唯一の変数を定義する方法でした。
そこにGASがV8ランタイムにバージョンアップされ、ECMAscriptに対応したことで、letやconstといった変数定義の方法も利用可能となりました。
①V8以前のGASでも利用可能なvar変数
2020年にGoogle Apps Script(GAS)はV8ランタイムにアップデートされましたが、それ以前のバージョンで利用できるのがvar変数です。
var testVal = “テスト変数";
そのため、新しいバージョンのGASでも、古いバージョンのGASどちらでも利用することができます。
ネット上のGASのコードの多くは2020年よりも前に書かれています。
そのため、ネット上のGASソースコードを再利用する場合には、varを使うことになります。
②V8から利用可能なlet変数
let変数はGASのV8ランタイムから対応となりました。
let testVal = “テスト変数";
varコマンドで定義した変数とは後述する有効範囲(スコープ)が異なっています。
GASのベースとなっているjavascriptは現在、ECMAscriptというものになっています。
ECMAscriptでは、変数宣言ではvarも利用することができますが、varよりもletを使うことが推奨されています。
③V8から利用可能なconst定数
const変数は、変数の一種で定数を宣言するコマンドです。
constもletと同じく、GASのV8ランタイムから利用できるようになりました。
const TESTVAL = “テスト定数";
定数という名前の通り、varやletによる変数とは異なる性質で「再代入が不可能」となっています。
「再代入が不可能」というのは、constによる定数宣言時に代入した値をあとから書き換えることができないという意味です。
あらかじめ、数値や文字列が決まってきて、変更がない数値を利用したい場合に、constによって定義を行います。
var,let,constの大きな違いはスコープ範囲
varとletとconstの何が違うのでしょうか?
3つの変数の大きく違うポイントは、変数が対象となる範囲(スコープ)です。
GASスコープは大別するとローカルスコープとグローバルスコープ
Google Apps Script(GAS)において変数スコープは大きく分けると、以下の2種類になります。
- ローカルスコープ
- グローバルスコープ
ローカルスコープはGASで定義したfunction関数内でのみ有効範囲となります。
そのため、ローカルスコープの変数はその関数内でのみ有効となっていて、別の関数から参照することができません。
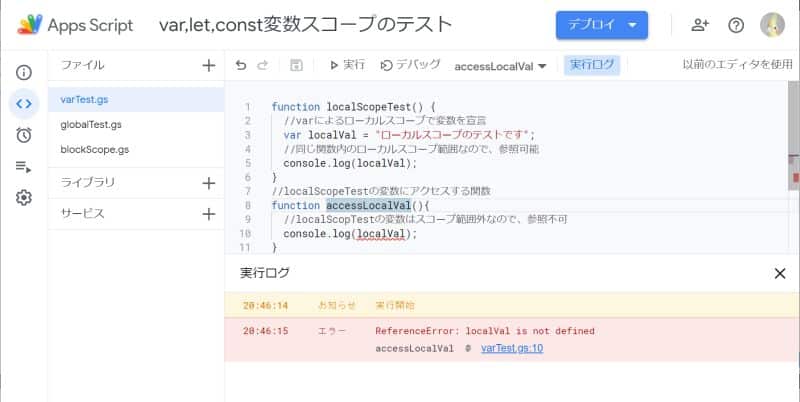
function localScopeTest() {
//varによるローカルスコープで変数を宣言
var localVal = "ローカルスコープのテストです";
//同じ関数内のローカルスコープ範囲なので、参照可能
console.log(localVal);
}
//localScopeTestの変数にアクセスする関数
function accessLocalVal(){
//localScopTestの変数はスコープ範囲外なので、参照不可
console.log(localVal);
}
上記のようにlocalScopeTest関数で定義されたローカル変数を別の関数(accessLocalVal)で参照しようとすると、変数未定義のエラーメッセージで実行失敗します。

それに対し、グローバルスコープの変数は同じGASプロジェクト内であれば、どの関数からでも参照できます。
グローバルスコープの変数はGASプロジェクトの同じスクリプトファイルの関数で参照できることはもちろん、別のスクリプトファイルで定義されたグローバルスコープでも参照可能です。
V8ランタイム以前のvar変数のスコープ範囲はこのローカルスコープとグローバルスコープの2種類で、変数を定義する場所によって決まりました。
V8ランタイムからブロックスコープが登場
V8ラインタイムにGASがバージョンアップされた際に、この変数のスコープ範囲に新たに「ブロックスコープ」が登場しました。
このブロックスコープはローカルスコープに含まれるスコープですが、ローカルスコープよりも対象範囲がブロックと言う単位に限定されています。
ブロックというのは、for文やif文のような中括弧「{}」で囲まれる範囲を意味しています。
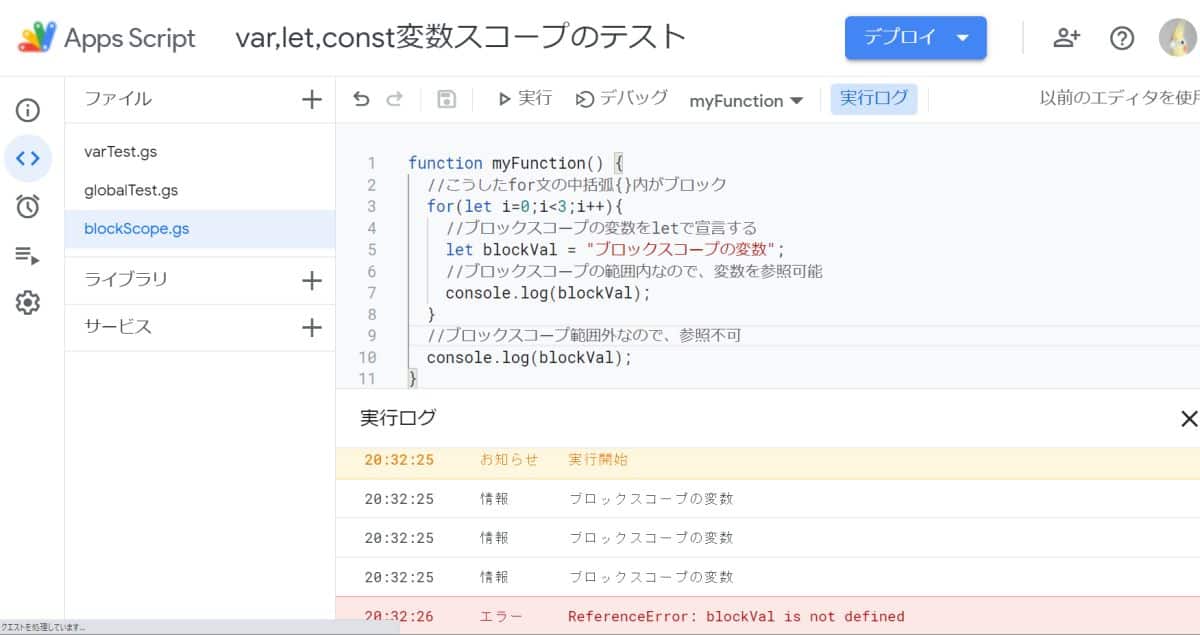
//こうしたfor文の中括弧{}内がブロック
for(let i=0;i<3;i++){
//ブロックスコープの変数をletで宣言する
let blockVal = "ブロックスコープの変数";
//ブロックスコープの範囲内なので、変数を参照可能
console.log(blockVal);
}
ブロックスコープの変数は中括弧{}で囲まれた範囲でのみ有効で、それ以外の位置では同じ関数内でも参照ができません。

letやconstはこのブロックスコープの変数となっているため、for文やwhile文などのループ内で定義した場合、そのループ内のコードでのみ変数が参照可能です。
なお、ブロックスコープのletやconstは、GASの関数を宣言した際の1つ目の中括弧で宣言すると、関数内で参照できます。
GASでの変数を定義する際のオススメ方法
Google Apps Script(GAS)で変数をどのように定義すればよいのか?
オススメの変数宣言の方法を紹介します。
V8のGASではletとconst推奨
基本的に、V8ランタイムを有効化しているGASでは、letとconstを使って、変数・定数を定義することが推奨されます。
なぜならば、GASのベースとなっているJavaScriptでもvarは使用せずに、letを使うことが推奨されているためです。
最近出版されるようになったGoogle Apps Script(GAS)の書籍は、ほとんどがV8ランタイム対応のサンプルコードになっています。
そのため、これからGASのコードを書く場合はletとconstによる変数・定数の宣言文を使うのオススメです。
V8以前のバージョンではvar一択
ただし、V8以前の旧バージョンではletやconstは使用できないため、従来の変数宣言のvarを使用する必要があります。
2020年2月にV8ランタイムにアップデートされたものの、まだV8ランタイムを有効にすると、スクリプトがエラーしたりすることがあります。
また、利用しているライブラリがV8に対応していなかったり、V8ランタイムだと処理時間をオーバーしてしまうケースがあります。
このように従来のバージョンのGASを利用する可能性がある場合は、varによる変数宣言がオススメです。
V8ランタイムだったけど、上記のような事情で無効化した場合に、letやconstを利用していると書き換えが必要になるからです。
初心者はまずvarで変数宣言するのもオススメ
ここまで、V8ランタイムGASならlet,const、従来版GASならvarを推奨と紹介しました。
ただ、GAS初心者にとって、ローカルスコープやブロックスコープの概念を理解するのが難しいこともあります。
実際、変数のスコープ範囲が理解できなくて苦痛に感じ、挫折してしまった人もいました。
であれば、まずは制限事項が少ないvarに統一してしまうのも選択肢の1つです。
GAS初心者にとっては、少しでもコードを書くことが上達につながります。
それを変数宣言の方法でグローバルスコープやブロックスコープで妨げになるのは良くありません。
varによる変数宣言でコードを書いていくうちにプログラミングの理解力が高まると、自然とスコープも理解できるようになります。
変数のスコープが分からないなら、自由度が高く、新旧GAS両方で利用可能なvarコマンドで統一してしまうのもアリです。
まとめ・終わりに
今回、Google Apps Script(GAS)で変数を宣言する方法について解説しました。
2020年にGASのV8ランタイムがリリースされたことで、従来のvarコマンドによる変数宣言に加え、letやconstコマンドも利用できるようになりました。
let・constはvarとは変数の有効範囲であるスコープが異なっており、プログラミング的には従来のvarではなく、letやconstを使うことが推奨されます。
ただ、変数のスコープはGAS初心者には理解が難しいため、ここで挫折するよりはvarを使うのも選択肢の1つです。
変数のスコープがよく分からない場合は、まずvarコマンドを使ってコードを書くことに慣れてから、letやconstのブロックスコープを理解するよう、ステップアップしていきましょう。























ディスカッション
コメント一覧
まだ、コメントがありません